如何使用 Kotlin 在运行时确定 Android 视图的大小?
此示例演示了如何使用 Kotlin 在运行时确定 Android 视图的大小。
步骤 1 - 在 Android Studio 中创建一个新项目,转到文件?新建项目并填写所有必要信息以创建新项目。
步骤 2 - 将以下代码添加到 res/layout/activity_main.xml 中。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="8dp" tools:context=".MainActivity"> <ImageView android:id="@+id/imageView" android:layout_width="match_parent" android:layout_height="500dp" android:layout_gravity="center" android:src="@drawable/image" /> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/imageView" android:layout_centerInParent="true" android:layout_marginTop="20sp" android:textColor="@android:color/background_dark" android:textSize="16sp" android:textStyle="bold" /> </RelativeLayout>
步骤 3 - 将图像 (.png/.jpg/.jpeg) 复制并粘贴到 res/drawable 中
步骤 4 - 将以下代码添加到 src/MainActivity.kt 中
import android.os.Bundle
import android.view.View
import android.view.ViewTreeObserver.OnGlobalLayoutListener
import android.widget.ImageView
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private lateinit var imageView: ImageView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
imageView = findViewById(R.id.imageView)
imageView.viewTreeObserver.addOnGlobalLayoutListener(GetViewSize())
}
internal inner class GetViewSize : OnGlobalLayoutListener {
override fun onGlobalLayout() {
val view = findViewById<View>(R.id.imageView)
val x = view.width.toString()
val y = view.height.toString()
(findViewById<View>(R.id.textView) as TextView).text = String.format("Width %s, Height: %s", x, y)
}
}
}步骤 5 - 将以下代码添加到 androidManifest.xml 中
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
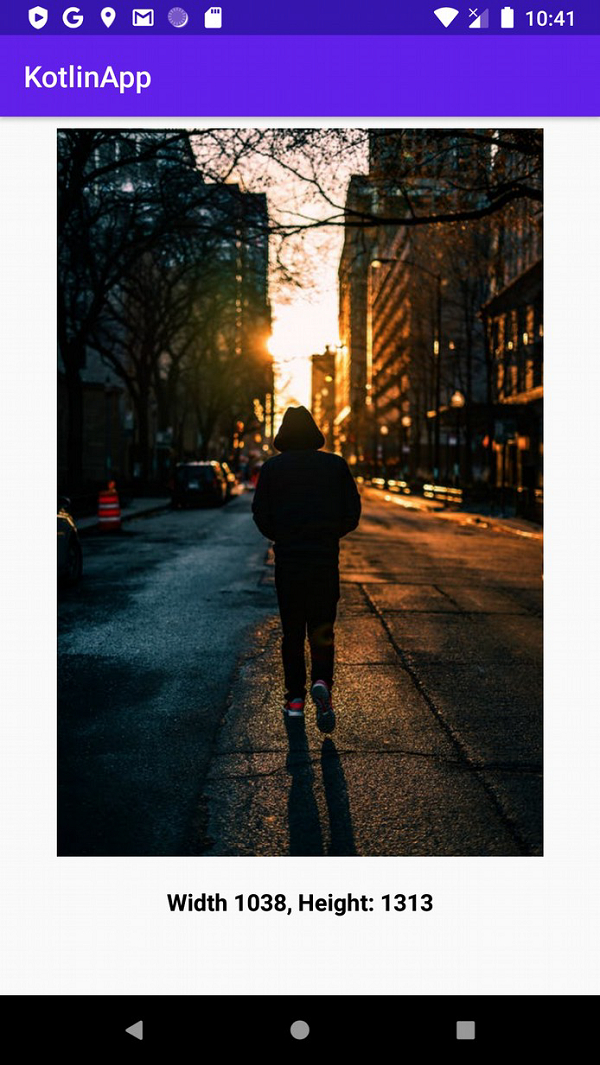
让我们尝试运行您的应用程序。我假设您已将您的实际 Android 移动设备连接到您的计算机。要从 Android Studio 运行应用程序,请打开您项目中的一个 activity 文件,然后单击工具栏中的运行图标![]() 。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕
。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP