如何在 Python Plotly 中更改 Dash 图表的大小?
Plotly 支持两个不同的库:“Dash 应用中的 Plotly 图表”和“Plotly Express 中的 Plotly 图表对象”。Dash 是一个 Python 框架,用于创建交互式的基于 Web 的仪表板应用程序。dash 库为基于 Web 的仪表板应用程序添加了所有必需的库。
导入dash核心组件和 html 组件。添加 plotly.express 方法以生成图形。使用Dcc.Graph()方法设置高度和宽度坐标的样式。
在本教程中,我们将演示如何在单个浏览器页面上向 Plotly Dash 应用程序添加多个图形。请按照以下步骤在单个页面上生成 Dash 应用程序。
步骤 1
导入 Dash 库。
import dash
步骤 2
导入 Dash 核心组件,dcc 和 html
from dash import dcc, html
步骤 3
使用以下模块导入 dash 依赖项:
from dash.dependencies import Input, Output
步骤 4
导入plotly.express模块并将其别名为px
import plotly.express as px
步骤 5
使用 Pandas 模块生成数据集。让我们使用以下方法生成数据集:
# import pandas module import pandas as pd df_bar = pd.DataFrame({ "Season": ["Summer", "Winter", "Autumn", "Spring"], "Rating": [3,2,1,4] })
步骤 6
使用以下坐标生成条形图,并将其存储在fig变量中。
fig = px.bar(df_bar, x="Season", y="Rating", barmode="group")
步骤 7
创建main函数以使用以下命令运行应用程序服务器:
app = dash.Dash(__name__) if __name__ == '__main__': app.run_server(debug=True)
步骤 8
为 div 部分中的html子元素生成应用程序布局。定义如下:
app.layout = html.Div(children=[ # elements from the top of the page html.Div([html.H1(children='Dash app1'), html.Div(children='''Dash: First graph.'''), dcc.Graph(id='graph1',figure=fig),]), # New Div for all elements in the new 'row' of the page html.Div([ html.H1(children='Dash app2'), html.Div(children='''Dash: Second graph.'''), dcc.Graph(id='graph2', figure=fig), ]), ])
示例
以下是更改 Plotly 中 Dash 图表大小的完整代码:
import dash from dash import dcc, html import pandas as pd import plotly.express as px app = dash.Dash(__name__) df_bar = pd.DataFrame({ "Season": ["Summer", "Winter", "Autumn", "Spring"], "Rating": [3, 2, 1, 4] }) fig = px.bar(df_bar, x="Season", y="Rating", barmode="group") # app layout for html div and set height and width app.layout = html.Div(children=[ # All elements from the top of the page html.Div([ html.H1(children='Dash app1'), html.Div(children=''' Dash: First graph. '''), dcc.Graph( id='graph1', figure=fig, style={'width': '60vw', 'height': '70vh'} ), ]) ]) if __name__ == '__main__': app.run_server(debug=True)
输出
它将在控制台上显示以下输出。
Dash is running on http://127.0.0.1:8050/ * Serving Flask app 'main' * Debug mode: on
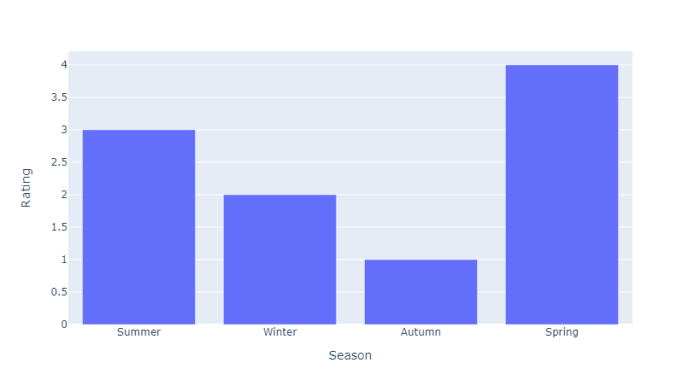
单击 URL,它将在浏览器上显示以下输出:

观察我们如何在“dcc.Graph()”中使用“style”属性来更改 Dash 图表的大小。

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP