如何在 Cypress 中创建 Mochawesome 报告?
我们可以在 Cypress 中创建 Mochawesome 报告。Cypress 与 Mocha 捆绑在一起,因此可以为 Mocha 生成的任何报告也可以与 Cypress 一起使用。
Mochawesome 报告
Mochawesome 报告是 Cypress 中最重要的报告之一。要安装 mochawesome,请运行以下命令:
npm install mochawesome --save-dev

要安装 mocha,请运行以下命令:
npm install mocha --save-dev

要合并 mochawesome json 报告,请运行以下命令:
npm install mochawesome-merge --save-dev

安装后,所有这些软件包都应反映在 package.json 文件中。
要将多个报告合并到一个报告中,请运行以下命令:
npm run combine-reports
在 cypress.json 文件中,我们可以为 mochawesome 报告设置以下配置:
overwrite – 如果其值设置为 false,则不应覆盖先前生成的报告。
reportDir – 保存报告的位置。
quiet – 如果其值设置为 true,则不应有任何与 Cypress 相关的输出。仅打印 mochawesome 输出。
html – 如果其值设置为 false,则在执行后不应生成任何 html 报告。
json – 如果其值设置为 true,则会生成包含执行详细信息的 json 文件。
示例
在 cypress.json 中实现
{
"reporter": "mochawesome",
"reporterOptions": {
"reportDir": "cypress/results",
"overwrite": false,x
"html": false,
"json": true
}
}要为 Cypress 项目的 integration 文件夹中的所有规范生成报告,请运行以下命令:
npx cypress run
要运行特定测试,请运行以下命令:
npx cypress run --spec "<path of spec file>"
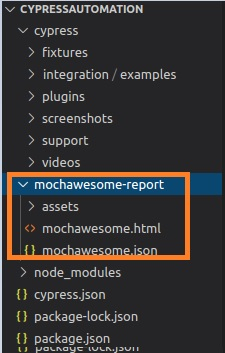
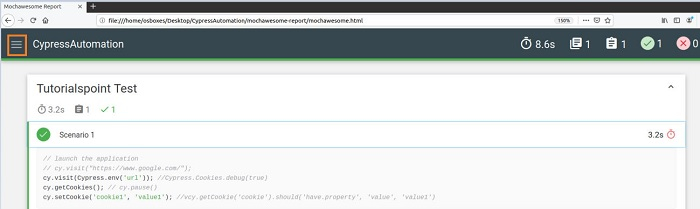
执行完成后,将在 Cypress 项目中生成 mochawesome-report 文件夹,其中包含 html 和 json 格式的报告。

右键单击 mochawesome.html 报告,选择“复制路径”选项,并在浏览器中打开复制的路径。

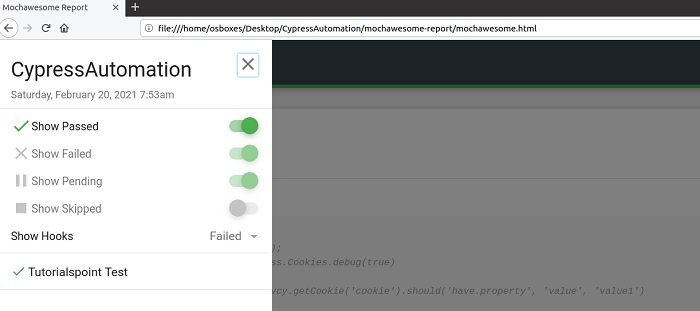
Mochawesome 报告将打开,其中包含执行结果、持续时间、测试用例名称、测试步骤等详细信息。单击屏幕左上角的图标(在上图中突出显示),将显示更多选项。

我们可以获得不同的视图来选择通过、失败、挂起、跳过的测试用例以及应用于测试的钩子。


 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP