如何在Android中使用Kotlin获取RadioGroup的选择索引?
此示例演示了如何在Android中使用Kotlin获取RadioGroup的选择索引。
步骤1 − 在Android Studio中创建一个新项目,转到文件?新建项目,并填写所有
所需细节以创建新项目。
步骤2 − 将以下代码添加到res/layout/activity_main.xml。
示例
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/rl" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp" tools:context=".MainActivity"> <TextView android:layout_marginTop="30dp" android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Which is your most favorite?" android:textSize="16sp" android:textStyle="bold" /> <RadioGroup android:id="@+id/radioGroup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/textView" android:orientation="vertical" android:padding="15dp" android:paddingTop="30dp"> <RadioButton android:id="@+id/rbNetflix" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingEnd="15dp" android:text="Netflix" /> <RadioButton android:id="@+id/rbAmazonPrime" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingEnd="15dp" android:text="Amazon Prime" /> </RadioGroup> <Button android:id="@+id/btnGetItem" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/radioGroup" android:text="Get Selected Radio Button" /> <TextView android:id="@+id/tvResult" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/btnGetItem" android:paddingBottom="15dp" /> </RelativeLayout>
步骤3 − 将以下代码添加到src/MainActivity.kt
示例
import android.os.Bundle
import android.widget.Button
import android.widget.RadioButton
import android.widget.RadioGroup
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private lateinit var textView: TextView
private lateinit var button: Button
private lateinit var radioGroup: RadioGroup
private lateinit var selectedRadioButton: RadioButton
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.textView)
button = findViewById(R.id.btnGetItem)
radioGroup = findViewById(R.id.radioGroup)
button.setOnClickListener {
val selectedRadioButtonId: Int = radioGroup.checkedRadioButtonId
if (selectedRadioButtonId != -1) {
selectedRadioButton = findViewById(selectedRadioButtonId)
val string: String = selectedRadioButton.text.toString()
textView.text = "$string is Selected"
} else {
textView.text = "Nothing selected from the radio group"
}
}
}
}步骤4 − 将以下代码添加到androidManifest.xml
示例
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.q15"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
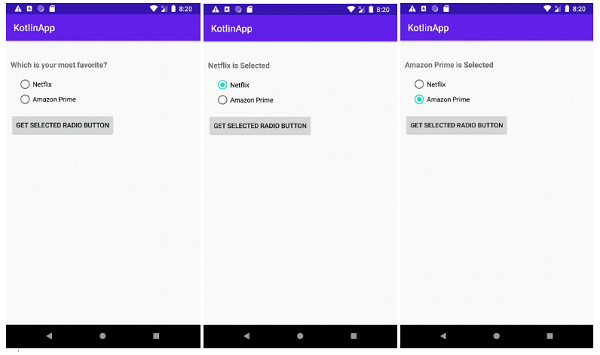
让我们尝试运行您的应用程序。我假设您已将实际的Android移动设备连接到您的计算机。要在Android Studio中运行应用程序,请打开您的一个项目活动文件,然后单击工具栏中的运行图标![]() 。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕
。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP