如何在 Android 中的 TextView 中对齐文本?
此示例演示如何在 Android 中的 TextView 中对齐文本。
步骤 1 - 在 Android Studio 中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建新项目。
步骤 2 - 将以下代码添加到 res/layout/activity_main.xml 中。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:scrollbars="none" /> </RelativeLayout>
步骤 3 - 将以下代码添加到 res/layout/list_item.xml 中。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:id="@+id/container" android:padding="16dp" android:layout_height="match_parent"> <TextView android:id="@+id/song_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Text" android:layout_marginTop="10dp" android:textSize="18dp" android:textStyle="bold" android:textColor="@color/colorPrimaryDark"/> <TextView android:id="@+id/song_year" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Text" android:textColor="#000" android:layout_below="@+id/song_title" android:layout_alignLeft="@+id/song_title" android:layout_alignStart="@+id/song_title" android:layout_marginTop="20dp" /> <TextView android:id="@+id/song_author" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Text" android:textColor="#000" android:layout_alignTop="@+id/song_year" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" /> </RelativeLayout>
步骤 4 - 将以下代码添加到 src/MainActivity.java 中。
package com.app.sample;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private final String TAG = "MainActivity";
private RecyclerView recyclerView;
private LinearLayoutManager layoutManager;
private RecyclerViewAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = (RecyclerView)findViewById(R.id.recycler_view);
recyclerView.addItemDecoration(new SimpleDividerItemDecoration(this));
layoutManager = new LinearLayoutManager(MainActivity.this);
recyclerView.setLayoutManager(layoutManager);
List<ItemObject> posts = returnListItems();
adapter = new RecyclerViewAdapter(MainActivity.this, posts);
recyclerView.setAdapter(adapter);
}
private List<ItemObject> returnListItems(){
List<ItemObject> items = new ArrayList<ItemObject>();
items.add(new ItemObject("Blank Space", "Taylor Swift", "2016"));
items.add(new ItemObject("Uptown Funk", "Mark Ronson", "2016"));
items.add(new ItemObject("Can't Feel My Face", "The Weeknd", "2016"));
items.add(new ItemObject("Cheerleader", "OMI", "2016"));
items.add(new ItemObject("What Do You Mean?", "Justin Bieber", "2016"));
items.add(new ItemObject("Hello", "Adele", "2016"));
return items;
}
}步骤 5 - 将以下代码添加到 src/ItemObject.java 中。
package com.app.sample;
public class ItemObject {
private String songTitle;
private String songYear;
private String songAuthor;
public ItemObject(String songTitle, String songYear, String songAuthor) {
this.songTitle = songTitle;
this.songYear = songYear;
this.songAuthor = songAuthor;
}
public String getSongTitle() {
return songTitle;
}
public String getSongYear() {
return songYear;
}
public String getSongAuthor() {
return songAuthor;
}
}步骤 6 - 将以下代码添加到 src/RecyclerViewAdapter.java 中。
package com.app.sample;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewHolders>{
private List<ItemObject> itemList;
private Context context;
public RecyclerViewAdapter(Context context, List<ItemObject> itemList) {
this.itemList = itemList;
this.context = context;
}
@Override
public RecyclerViewHolders onCreateViewHolder(ViewGroup parent, int viewType) {
View layoutView = LayoutInflater.from(parent.getContext()).inflate(R.layout.list_item, null);
RecyclerViewHolders rcv = new RecyclerViewHolders(layoutView);
return rcv;
}
@Override
public void onBindViewHolder(RecyclerViewHolders holder, int position) {
holder.songTitle.setText("Song Title: " + itemList.get(position).getSongTitle());
holder.songYear.setText("Song Year: " + itemList.get(position).getSongYear());
holder.songAuthor.setText("Song Author: " + itemList.get(position).getSongAuthor());
}
@Override
public int getItemCount() {
return this.itemList.size();
}
}步骤 7 - 将以下代码添加到 src/RecyclerViewHolders.java 中。
package com.app.sample;
import android.util.SparseBooleanArray;
import android.view.View;
import android.widget.TextView;
import androidx.recyclerview.widget.RecyclerView;
public class RecyclerViewHolders extends RecyclerView.ViewHolder
implements View.OnClickListener {
public TextView songTitle;
public TextView songYear;
public TextView songAuthor;
private SparseBooleanArray selectedItems = new SparseBooleanArray();
public RecyclerViewHolders(View itemView) {
super(itemView);
itemView.setOnClickListener(this);
songTitle = (TextView)itemView.findViewById(R.id.song_title);
songYear = (TextView)itemView.findViewById(R.id.song_year);
songAuthor = (TextView)itemView.findViewById(R.id.song_author);
}
@Override
public void onClick(View view) {
if (selectedItems.get(getAdapterPosition(), false)) {
selectedItems.delete(getAdapterPosition());
view.setSelected(false);
} else {
selectedItems.put(getAdapterPosition(), true);
view.setSelected(true);
}
}
}步骤 8 - 将以下代码添加到 Manifests/AndroidManifest.xml 中。
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.app.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
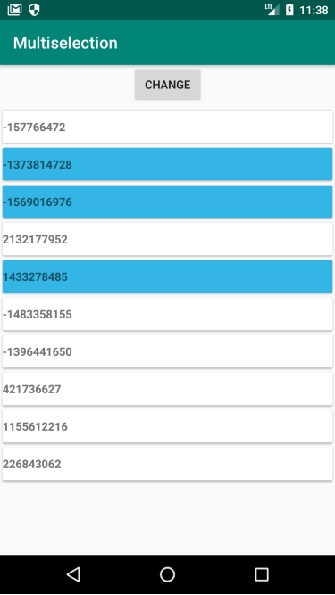
让我们尝试运行您的应用程序。我假设您已将您的实际 Android 移动设备连接到您的计算机。要从 Android Studio 运行应用程序,请打开您的项目中的一个活动文件,然后点击运行 ![]() 工具栏中的图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 -
工具栏中的图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 -

点击 这里 下载项目代码。

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP