如何在 Android 中解析 HTML?
此示例展示了如何在 Android 中解析 HTML。
步骤 1 − 在 Android Studio 中创建一个新项目,导航至文件 ⇒ 新项目,并填写所有必需信息以创建一个新项目。
步骤 2 − 将以下代码添加到 res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="12sp" tools:context=".MainActivity"> <Button android:id="@+id/btnParseHTML" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Get website" android:layout_marginTop="40dp" android:layout_centerHorizontal="true"/> <TextView android:id="@+id/textView" android:text="Result" android:textSize="12sp" android:textStyle="bold" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/btnParseHTML" android:layout_centerHorizontal="true"/> </RelativeLayout>
步骤 3 – 将给定依赖项添加到 build.gradle(模块:应用)中
implementation 'org.jsoup:jsoup:1.11.2'
步骤 4 − 将以下代码添加到 src/MainActivity.java 中
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.nodes.Element;
import org.jsoup.select.Elements;
import java.io.IOException;
public class MainActivity extends AppCompatActivity {
Button button;
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
button = findViewById(R.id.btnParseHTML);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
getHtmlFromWeb();
}
});
}
private void getHtmlFromWeb() {
new Thread(new Runnable() {
@Override
public void run() {
final StringBuilder stringBuilder = new StringBuilder();
try {
Document doc = Jsoup.connect("https://tutorialspoint.com/").get();
String title = doc.title();
Elements links = doc.select("a[href]");
stringBuilder.append(title).append("
");
for (Element link : links) {
stringBuilder.append("
").append("Link : ").append(link.attr("href")).append("
").append("Text : ").append(link.text());
}
} catch (IOException e) {
stringBuilder.append("Error : ").append(e.getMessage()).append("
");
}
runOnUiThread(new Runnable() {
@Override
public void run() {
textView.setText(stringBuilder.toString());
}
});
}
}).start();
}
}步骤 5 - 将以下代码添加到 androidManifest.xml 中
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.sample"> <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
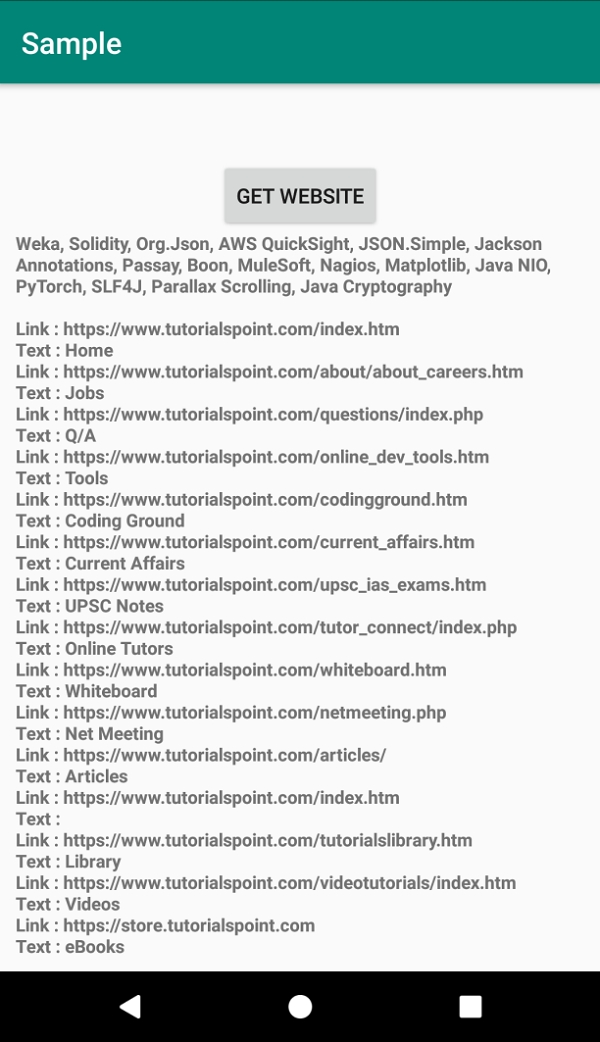
我们来试运行你的应用程序。我假设你已经将你的 actual Android 移动设备与你的电脑连接起来了。要从 Android Studio 运行该应用,打开你的其中一个项目活动文件,并点击工具栏中的运行 ![]() 图标。选择你的移动设备作为选项,然后检查你的移动设备,上面将会显示你的默认屏幕 -
图标。选择你的移动设备作为选项,然后检查你的移动设备,上面将会显示你的默认屏幕 -

点击 这里 下载项目代码。

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP