如何在使用LinearLayoutManager的RecyclerView中滚动到顶部
在进入示例之前,我们应该了解Android中的RecyclerView是什么。RecyclerView是ListView的更高级版本,它基于ViewHolder设计模式工作。使用RecyclerView,我们可以显示网格和项目列表。
此示例演示如何通过创建一个显示学生姓名和年龄的漂亮学生记录应用程序,在使用LinearLayoutManager的RecyclerView中滚动到顶部。
步骤1 - 在Android Studio中创建一个新项目,转到文件⇒新建项目,并填写所有必需的详细信息以创建新项目。
步骤2 - 打开build.gradle并添加RecyclerView和CardView库依赖项。
apply plugin: 'com.android.application'
android {
compileSdkVersion 28
defaultConfig {
applicationId "com.example.andy.tutorialspoint"
minSdkVersion 19
targetSdkVersion 28
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support:design:28.0.0'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
implementation 'com.android.support:cardview-v7:28.0.0'
implementation 'com.android.support:recyclerview-v7:28.0.0'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
}步骤3 - 将以下代码添加到res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:showIn="@layout/activity_main" android:fitsSystemWindows="true" tools:context=".MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:scrollbars="horizontal" /> <android.support.design.widget.FloatingActionButton android:id="@+id/top" app:backgroundTint="#FFFF00" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|end" android:src="@android:drawable/arrow_up_float" /> </android.support.design.widget.CoordinatorLayout >
在上面的代码中,我们将RecyclerView添加到窗口管理器作为相对父布局并添加FloatingActionButton。FloatingActionButton支持CoordinatorLayout。因此,我们使用的父布局是CoordinatorLayout。单击FloatingActionButton时,它将滚动到顶部位置。
步骤4 - 将以下代码添加到src/MainActivity.java
package com.example.andy.tutorialspoint;
import android.annotation.TargetApi;
import android.os.Build;
import android.os.Bundle;
import android.support.annotation.RequiresApi;
import android.support.design.widget.FloatingActionButton;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.DividerItemDecoration;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.Collections;
import java.util.Comparator;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private StudentAdapter studentAdapter;
private List studentDataList = new ArrayList<>();
@TargetApi(Build.VERSION_CODES.O)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FloatingActionButton moveTop=findViewById(R.id.top);
recyclerView = findViewById(R.id.recycler_view);
studentAdapter = new StudentAdapter(studentDataList,MainActivity.this);
RecyclerView.LayoutManager manager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(manager);
recyclerView.setAdapter(studentAdapter);
StudentDataPrepare();
moveTop.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
recyclerView.smoothScrollToPosition(0);
}
});
}
@RequiresApi(api = Build.VERSION_CODES.N)
private void StudentDataPrepare() {
studentData data = new studentData("sai", 25);
studentDataList.add(data);
data = new studentData("sai raj", 25);
studentDataList.add(data);
data = new studentData("raghu", 20);
studentDataList.add(data);
data = new studentData("raj", 28);
studentDataList.add(data);
data = new studentData("amar", 15);
studentDataList.add(data);
data = new studentData("bapu", 19);
studentDataList.add(data);
data = new studentData("chandra", 52);
studentDataList.add(data);
data = new studentData("deraj", 30);
studentDataList.add(data);
data = new studentData("eshanth", 28);
studentDataList.add(data);
Collections.sort(studentDataList, new Comparator() {
@Override
public int compare(studentData o1, studentData o2) {
return o1.name.compareTo(o2.name);
}
});
}
}在上面的代码中,我们添加了RecyclerView和studentAdapter。在studentAdapter中,我们传递了studentDataList作为ArrayList。StudentDataList包含学生姓名和年龄。
我们使用smoothScrollToPosition()滚动到第0个位置,我们可以根据需要分配任何位置。在此示例中,它将滚动到零(顶部)位置,如下所示:
moveTop.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
recyclerView.smoothScrollToPosition(0);
}
});步骤5 - 以下是修改后的文件src/StudentAdapter.java的内容。
package com.example.andy.tutorialspoint;
import android.graphics.Color;
import android.support.annotation.NonNull;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.List;
import java.util.Random;
class StudentAdapter extends RecyclerView.Adapter<StudentAdapter.MyViewHolder> {
List<studentData> studentDataList;
public StudentAdapter(List<studentData> studentDataList) {
this.studentDataList=studentDataList;
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
View itemView = LayoutInflater.from(viewGroup.getContext()) .inflate(R.layout.student_list_row, viewGroup, false);
return new MyViewHolder(itemView);
}
@Override
public void onBindViewHolder(MyViewHolder viewHolder, int i) {
studentData data=studentDataList.get(i);
Random rnd = new Random();
int currentColor = Color.argb(255, rnd.nextInt(256), rnd.nextInt(256), rnd.nextInt(256));
viewHolder.parent.setBackgroundColor(currentColor);
viewHolder.name.setText(data.name);
viewHolder.age.setText(String.valueOf(data.age));
}
@Override
public int getItemCount() {
return studentDataList.size();
}
class MyViewHolder extends RecyclerView.ViewHolder {
TextView name,age;
LinearLayout parent;
public MyViewHolder(View itemView) {
super(itemView);
parent=itemView.findViewById(R.id.parent);
name=itemView.findViewById(R.id.name);
age=itemView.findViewById(R.id.age);
}
}
}在适配器类中,我们有四个方法,如下所示:
onCreateViewHolder() :- 用于创建一个ViewHolder并返回一个视图。
onBindViewHolder() - 它将与创建的ViewHolder绑定。
getItemCount() - 它包含列表的大小。
MyViewHolder类 - 这是ViewHolder内部类,它由RecyclerView.ViewHolder扩展。
为了为RecyclerView项目设置随机背景,我们使用random类(Android中预定义的类)生成了随机颜色,并将颜色添加到视图项目的父项,如下所示:
Random rnd = new Random(); int currentColor = Color.argb(255, rnd.nextInt(256), rnd.nextInt(256), rnd.nextInt(256)); viewHolder.parent.setBackgroundColor(currentColor);
步骤6 - 以下是修改后的xml文件res/layout/student_list_row.xml的内容。
<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:card_view="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" card_view:cardCornerRadius="4dp" android:id="@+id/card_view" android:layout_margin="10dp" android:layout_height="200dp"> <LinearLayout android:id="@+id/parent" android:layout_gravity="center" android:layout_width="match_parent" android:orientation="vertical" android:gravity="center" android:layout_height="match_parent"> <TextView android:id="@+id/name" android:layout_width="wrap_content" android:gravity="center" android:textSize="25sp" android:textColor="#FFF" android:layout_height="wrap_content" /> <TextView android:id="@+id/age" android:layout_width="wrap_content" android:gravity="center" android:textSize="25sp" android:textColor="#FFF" android:layout_height="wrap_content" /> </LinearLayout> </android.support.v7.widget.CardView>
在上面的列表项视图中,我们在CardView内为名称和年龄创建了两个TextView。CardView包含预定义的圆角和阴影属性。因此,我们使用了CardView的圆角。
步骤7 - 以下是修改后的文件src/studentData.java的内容。
package com.example.andy.tutorialspoint;
class studentData {
String name;
int age;
public studentData(String name, int age) {
this.name=name;
this.age=age;
}
}上面的代码介绍了studentData对象。让我们尝试运行您的应用程序。我假设您已将您的实际Android移动设备连接到您的计算机。要在Android Studio中运行该应用程序,请打开您的一个项目活动文件,然后单击工具栏中的运行![]() 图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕:
图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕:

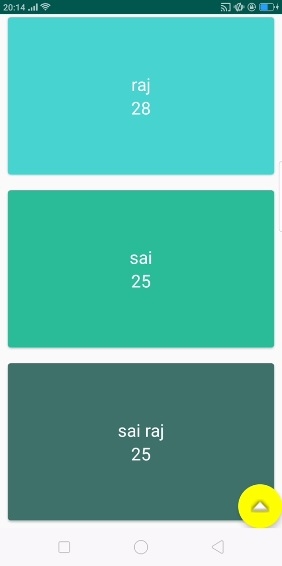
现在点击黄色按钮滚动到RecyclerView顶部,它将显示如下结果:

点击这里下载项目代码


 数据结构
数据结构 网络
网络 关系数据库管理系统(RDBMS)
关系数据库管理系统(RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP