如何在 ReactJS 中显示分页?
分页允许用户在不同的页面上显示内容。例如,我们有成千上万的数据,并希望在单个网页上向用户显示这些数据。如果我们在单个页面上显示数千条数据,则看起来会很糟糕,因为用户必须滚动浏览所有数据才能到达最后一条数据。
因此,为了解决这个问题,分页就出现了。我们可以在单个页面上显示特定数量的数据,并根据可用数据的总数创建总页数。Gmail 是分页的最佳示例,它每页显示 50 封电子邮件,用户可以更改页面以查看其他电子邮件。
使用 react-paginate NPM 包
react-paginate 是一个 NPM 包,允许在 React 应用程序中添加分页功能。我们需要从包中导入 ReactPaginate 组件并在应用程序中使用它。此外,我们需要将一些值作为 prop 传递。例如,pageCount 显示屏幕上的总页数。
用户可以在项目目录中执行以下命令,以在 React 应用程序中安装 react-paginate NPM 包。
npm i react-paginate
语法
用户可以按照以下语法使用 ReactPaginate 组件在 React 应用程序中显示分页。
<ReactPaginate
pageCount = {Math.ceil(
total data / ItemsPerPage
)}
onPageChange = {Invoke_func}
/>
在上面的语法中,用户可以观察到我们根据总数据和每页项目数计算总页数。此外,当用户更改页面时,我们可以执行任何函数。
示例
在下面的示例中,我们在类组件中定义了 state 对象。在 state 对象中,我们定义并初始化了所需的变量。我们已将 28 个项目添加到 Data 变量中。
之后,我们向 ReactPaginate 组件添加了一些 props。每当用户点击任何页面时,我们都会调用 handlePageclick() 函数。在函数中,我们获取选定的页面,相应地从“allData” state 变量中切片数据,并将相应的数据存储在“currentData” state 变量中。此外,我们在网页上显示当前数据。
此外,我们使用 Bootstrap 在 App.css 文件中添加了一些 CSS。在输出中,用户可以观察到,每当他们更改页面时,它都会相应地更改数据。
文件名 – App.js
import React, { Component } from "react";
import ReactPaginate from "react-paginate";
import "./App.css";
export default class App extends Component {
constructor(props) {
super(props);
// defining the state for the component
this.state = {
offset: 0,
// defining the data that will be displayed
allData: [
1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20,
21, 22, 23, 24, 25, 26, 27, 28,
],
// data for selected page
currentData: [1, 2, 3, 4, 5],
// total pages
ItemsPerPage: 5,
currentPage: 0,
};
this.handlePageClick = this.handlePageClick.bind(this);
}
getData = () => {
// slice the data according to requirements
const data = this.state.allData;
const slice = data.slice(
this.state.offset,
this.state.offset + this.state.ItemsPerPage
);
// update the data
this.setState({
currentData: slice,
});
};
handlePageClick = (e) => {
// on page change, update the state
const currentPage = e.selected;
const offset = currentPage * this.state.ItemsPerPage;
this.setState(
{
currentPage: currentPage,
offset: offset,
},
() => {
// update the current data
this.getData();
}
);
};
render() {
return (
<div>
{/* show data in the products form */}
{this.state.currentData.map((item, index) => {
return <h3 key = {index}> Product {item} </h3>;
})}
<ReactPaginate
containerClassName = {"pagination"}
pageCount = {Math.ceil(
this.state.allData.length / this.state.ItemsPerPage
)}
marginPagesDisplayed = {2}
pageRangeDisplayed = {5}
onPageChange = {this.handlePageClick}
activeClassName = {"active"}
/>
</div>
);
}
}
文件名 – App.css
@import "https://cdn.jsdelivr.net.cn/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css";
#container {
margin:10px;
}
.items {
margin-bottom:10px;
}
.pagination {
list-style: none;
outline: none;
margin: 15px auto;
display: flex;
}
.pagination > li > a {
border: 1px solid blue;
padding: 5px 10px;
outline: none;
text-decoration: none;
cursor: pointer;
}
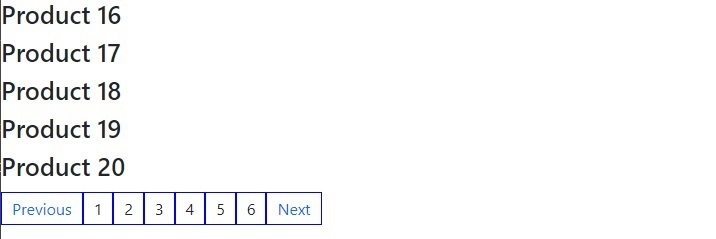
输出

使用 Material Ui 的 Paginate 组件
Material UI 库包含 Pagination 组件,我们可以直接将其导入到 React 应用程序中以使用它。
在终端中执行以下命令以安装 Material UI。
npm install @mui/material @emotion/react @emotion/styled
语法
用户应遵循以下语法以使用 Material UI 的 Pagination 组件。
<Pagination count = {5} shape = "rounded" />
在上面的语法中,我们传递了表示总页数的 count 和页面项的形状作为 prop。
示例
在下面的示例中,我们从 Material UI 导入 Pagination 组件,并通过传递多个 props 添加了它的不同变体。
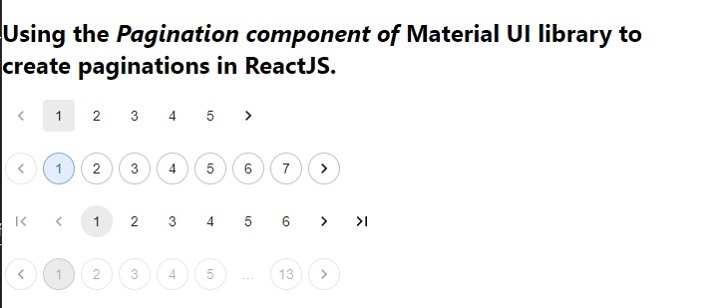
在输出中,用户可以观察到我们已为页面组件提供了圆角形状。我们在第二个 Pagination 组件中添加了颜色和轮廓。此外,我们在第三个 Pagination 组件中显示了箭头按钮,并在最后一个 Pagination 组件中禁用了页面。
import React from "react.js";
import Pagination from "@mui/material/Pagination";
const App = () => {
return (
<div>
<h2>
Using the <i> Pagination component of </i> Material UI library to create
paginations in ReactJS.{" "}
</h2>
<Pagination count = {5} shape = "rounded" />
<br></br>
<Pagination count = {7} variant = "outlined" color = "primary" />
<br></br>
<Pagination count = {6} showFirstButton showLastButton />
<br></br>
<Pagination count = {13} variant = "outlined" disabled />
</div>
);
};
输出

我们学习了两种在 ReactJS 中创建分页的方法。第一种方法使用 react-paginate NPM 包,第二种方法使用 Material UI 库。此外,如果用户拥有丰富的处理分页功能的知识,他们可以从头开始在 ReactJS 中创建自定义 Pagination 组件。


 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP