如何在Android中支持阿拉伯文本?
介绍
Android 支持多种语言,我们可以为居住在不同国家、说不同语言的用户使用这些语言。 我们可以为我们的应用程序提供多种语言支持,例如印地语、英语、乌尔都语、马拉地语、阿拉伯语等等。 在本文中,我们将了解如何在 Android 中支持阿拉伯文本。
实现
我们将创建一个简单的应用程序,在这个应用程序中,我们将创建一个文本视图来显示应用程序的标题。 之后,我们再创建一个文本视图,在这个文本视图中,我们将显示一条用阿拉伯语书写的问候语“早上好,大家好”。
步骤 1:在 Android Studio 中创建一个新项目
导航到 Android Studio,如下图所示。在下面的屏幕中,单击“新建项目”以创建一个新的 Android Studio 项目。

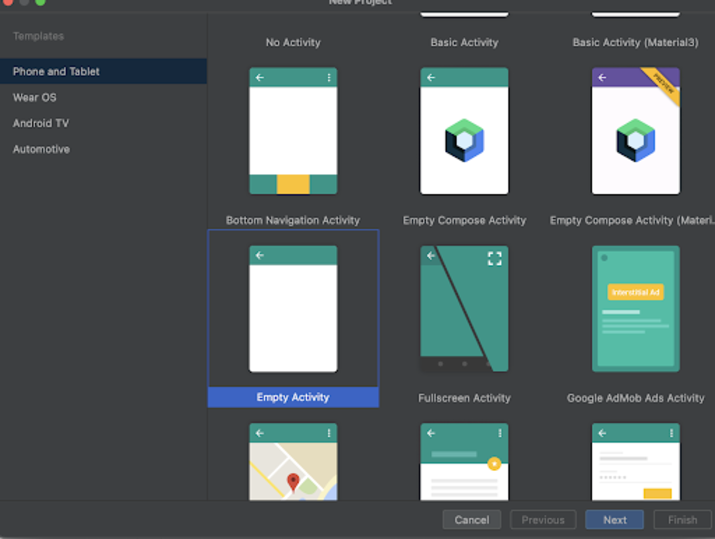
单击“新建项目”后,您将看到下面的屏幕。

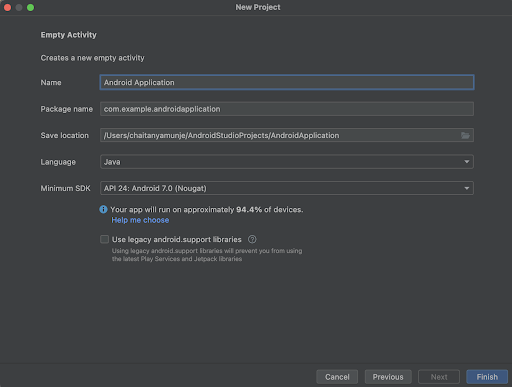
在此屏幕中,我们只需选择“空活动”,然后单击“下一步”。单击“下一步”后,您将看到下面的屏幕。

在此屏幕中,我们只需指定项目名称。然后包名将自动生成。
注意:确保选择 Java 作为语言。
指定所有详细信息后,单击“完成”以创建一个新的 Android Studio 项目。
项目创建完成后,我们将看到打开的两个文件,即 activity_main.xml 和 MainActivity.java 文件。
步骤 2:使用 activity_main.xml
导航到 activity_main.xml。如果此文件不可见,则要打开此文件。在左侧窗格中,导航到 app>res>layout>activity_main.xml 以打开此文件。打开此文件后,向其中添加以下代码。代码中添加了注释,以便详细了解。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- on below line creating a text view for displaying heading of the application -->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/idTVMessage"
android:layout_margin="20dp"
android:padding="4dp"
android:text="Arabic in Android"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold" />
<!-- on below line creating a text view for displaying a text message as Good Morning everyone in Arabic -->
<TextView
android:id="@+id/idTVMessage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="20dp"
android:gravity="center"
android:text="صباح الخير جميعا"
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="@color/black"
android:textDirection="ltr"
android:textSize="20sp"
android:textStyle="normal" />
</RelativeLayout>
说明:在上面的代码中,我们创建一个根布局作为相对布局。在这个布局中,我们创建一个文本视图,用于显示应用程序的标题。然后,我们再创建一个文本视图,在这个文本视图中,我们显示一条阿拉伯语的消息。我已经将阿拉伯语消息粘贴到这个文本视图中。
添加上述代码后,我们只需单击顶部栏中的绿色图标即可在移动设备上运行我们的应用程序。
注意:确保已连接到您的真实设备或模拟器。
输出

结论
在本文中,我们了解了如何在 Android 应用程序中支持阿拉伯文本。


 数据结构
数据结构 网络
网络 关系型数据库管理系统 (RDBMS)
关系型数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP