如何利用 HTML 表单来获取用户输入?
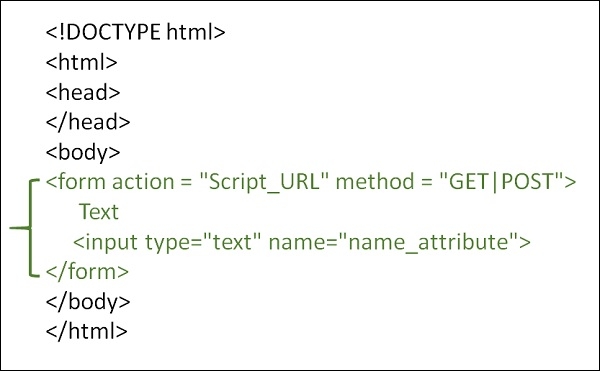
你可以通过使用 HTML 表单轻松地获取用户的输入。<form> 标记用于获取用户输入,它可以通过添加表单元素来实现。而不同的表单元素包括文本输入框、单选按钮、提交按钮等。
让我们来了解一下 <input> 标记,你可以通过使用 type 属性帮助你获取用户输入。该属性通常会和诸如文本输入框、复选框、单选按钮等表单元素搭配使用。

示例
你可以尝试运行以下代码,以通过 HTML 表单来获取用户输入
<!DOCTYPE html> <html> <body> <head> <title>HTML Forms</title> </head> <p>Add your details:</p> <form> Student Name:<br> <input type="text" name="name"> <br> Student Subject:<br> <input type="text" name="subject"> <br> Rank:<br> <input type="text" name="rank"> </form> </body> </html>
在上文展示的代码中,你可以看到以下两个属性
- type
指示输入控件的类型,对于文本输入控件的设置,将被设为文本 - name
用于给要发送到服务器的表单控件指定一个名称,以供识别并获取该值。

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP