HTML href 属性
<a> href 属性用于设置链接,即页面的 URL。
语法
以下为语法 −
<a href="URL">
上述情况下,URL 是你需要提及的 URL,它可以是相对链接、绝对链接、脚本、协议等。
示例
现在让我们看一个示例来实现 <a> 元素的 href 属性 −
<!DOCTYPE html> <html> <body> <h2>Learning is Fun</h2> <p> Learn the concepts of <a href="https://tutorialspoint.com/java">Java!</a> Also try JavaScript from our website: <a href="/javascript">JavaScript!</a> </a> </p><br> </body> </html>
输出
这将产生以下输出 −

示例
让我们看另一个示例,在其中我们可以使用 href 设置用户的电子邮件 ID −
<!DOCTYPE html> <html> <body> <h2>Learning is Fun</h2> <p> Learn the concepts of <a href="https://tutorialspoint.com/java">Java!</a> Also try JavaScript from our website: <a href="/javascript">JavaScript!</a> <p>For more tutorials, kindly <a href="mailto:abcd@demo.com?cc=pqr@demo.com&subject=DEMO EMAIL">EMAIL</a></p> </a> </p><br> </body> </html>
输出
这将产生以下输出 −

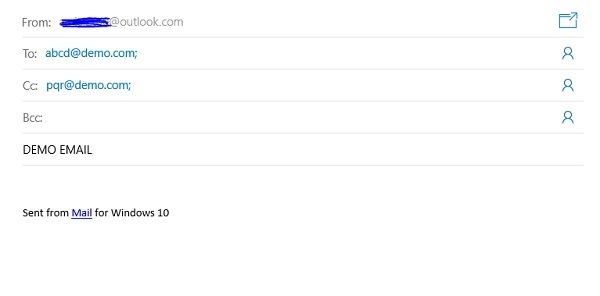
如果你在系统上运行上述内容并单击电子邮件,它将打开已设置为默认设置的以下电子邮件应用程序。在此,我们已将默认电子邮件应用程序设置为 OUTLOOK −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP