HTML 颜色样式
颜色对于网站的美观和用户体验非常重要。
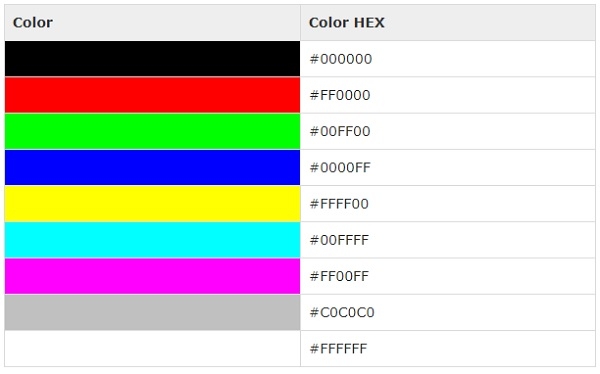
十六进制代码 (十六进制颜色表示)
十六进制颜色代码由6位数字组成。前两位 (RR) 表示红色值,接下来的两位表示绿色值 (GG),最后两位表示蓝色值 (BB)。
十六进制值可以从任何图形软件(如 Adobe Photoshop)中获取。每个十六进制代码前面都会带有井号 #。以下是使用十六进制表示法的几种颜色示例。以下是一些十六进制颜色的例子:

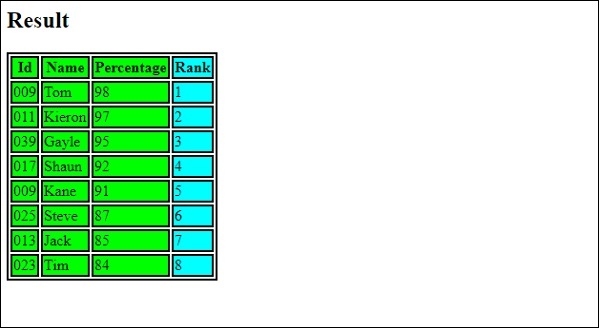
让我们来看一个在 HTML 中使用十六进制样式表示颜色的例子:
示例
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Result</h2>
<table>
<colgroup>
<col span = "3" style = "background-color:#00FF00;">
<col style = "background-color:#00FFFF;">
</colgroup>
<tr>
<th>Id</th>
<th>Name</th>
<th>Percentage</th>
<th>Rank</th>
</tr>
<tr>
<td>009</td>
<td>Tom</td>
<td>98</td>
<td>1</td>
</tr>
<tr>
<td>011</td>
<td>Kieron</td>
<td>97</td>
<td>2</td>
</tr>
<tr>
<td>039</td>
<td>Gayle</td>
<td>95</td>
<td>3</td>
</tr>
<tr>
<td>017</td>
<td>Shaun</td>
<td>92</td>
<td>4</td>
</tr>
<tr>
<td>009</td>
<td>Kane</td>
<td>91</td>
<td>5</td>
</tr>
<tr>
<td>025</td>
<td>Steve</td>
<td>87</td>
<td>6</td>
</tr>
<tr>
<td>013</td>
<td>Jack</td>
<td>85</td>
<td>7</td>
</tr>
<tr>
<td>023</td>
<td>Tim</td>
<td>84</td>
<td>8</td>
</tr>
</table>
</body>
</html>输出

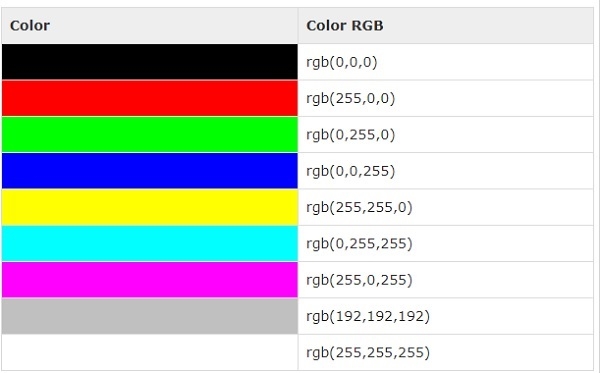
RGB 颜色值
RGB 颜色值使用 `rgb()` 属性指定。此属性接受三个值,分别表示红色、绿色和蓝色的值。值可以是 0 到 255 之间的整数或百分比。
以下是使用 RGB 表示的一些颜色:

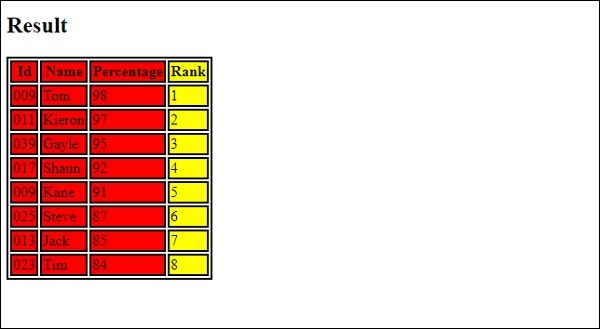
让我们来看一个在 HTML 中使用 RGB 样式表示颜色的例子:
示例
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Result</h2>
<table>
<colgroup>
<col span = "3" style = "background-color:rgb(255,0,0);">
<col style = "background-color:rgb(255,255,0);">
</colgroup>
<tr>
<th>Id</th>
<th>Name</th>
<th>Percentage</th>
<th>Rank</th>
</tr>
<tr>
<td>009</td>
<td>Tom</td>
<td>98</td>
<td>1</td>
</tr>
<tr>
<td>011</td>
<td>Kieron</td>
<td>97</td>
<td>2</td>
</tr>
<tr>
<td>039</td>
<td>Gayle</td>
<td>95</td>
<td>3</td>
</tr>
<tr>
<td>017</td>
<td>Shaun</td>
<td>92</td>
<td>4</td>
</tr>
<tr>
<td>009</td>
<td>Kane</td>
<td>91</td>
<td>5</td>
</tr>
<tr>
<td>025</td>
<td>Steve</td>
<td>87</td>
<td>6</td>
</tr>
<tr>
<td>013</td>
<td>Jack</td>
<td>85</td>
<td>7</td>
</tr>
<tr>
<td>023</td>
<td>Tim</td>
<td>84</td>
<td>8</td>
</tr>
</table>
</body>
</html>输出

HSL 颜色值
在 HTML 中,您还可以设置色相 (H)、饱和度 (S) 和亮度 (L)。
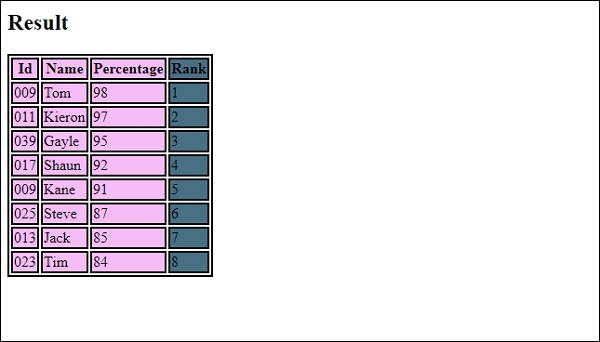
让我们来看一个在 HTML 中使用 HSL 样式表示颜色的例子:
示例
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Result</h2>
<table>
<colgroup>
<col span = "3" style = "background-color: hsl(300, 75%, 85%); ">
<col style = "background-color: hsl(200, 30%, 40%);">
</colgroup>
<tr>
<th>Id</th>
<th>Name</th>
<th>Percentage</th>
<th>Rank</th>
</tr>
<tr>
<td>009</td>
<td>Tom</td>
<td>98</td>
<td>1</td>
</tr>
<tr>
<td>011</td>
<td>Kieron</td>
<td>97</td>
<td>2</td>
</tr>
<tr>
<td>039</td>
<td>Gayle</td>
<td>95</td>
<td>3</td>
</tr>
<tr>
<td>017</td>
<td>Shaun</td>
<td>92</td>
<td>4</td>
</tr>
<tr>
<td>009</td>
<td>Kane</td>
<td>91</td>
<td>5</td>
</tr>
<tr>
<td>025</td>
<td>Steve</td>
<td>87</td>
<td>6</td>
</tr>
<tr>
<td>013</td>
<td>Jack</td>
<td>85</td>
<td>7</td>
</tr>
<tr>
<td>023</td>
<td>Tim</td>
<td>84</td>
<td>8</td>
</tr>
</table>
</body>
</html>这将产生以下输出:


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP