HTML DOM 输入颜色对象
HTML DOM Input Color 对象表示输入 HTML 元素,类型为颜色。
语法
以下为语法 −
- 使用颜色类型创建一个 <input> −
var colorObject = document.createElement(“input”); colorObject.type = “color”;
属性
此处,“colorObject”可以具有以下属性 −
| 属性 | 描述 |
|---|---|
| autocomplete | 它定义颜色选择器 autocomplete 属性的值 |
| autofocus | 它定义在初始页面加载时是否应获得颜色的焦点。 |
| defaultValue | 它设置/返回颜色选择器的默认值 |
| disabled | 它定义颜色选择器是否已禁用/启用 |
| form | 它返回包含颜色选择器的封闭表单的引用 |
| name | 它定义颜色选择器的名称属性的值 |
| type | 它返回颜色选择器的表单元素类型 |
| value | 它定义颜色选择器的值属性的值 |
示例
我们来看一个 输入颜色名称 属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input Color Name</title>
</head>
<body>
<form id="formForColorsInput">
Color Picker: <input type="color" id="Color" name="primaryColor">
</form>
<button onclick="changeNameValue()">Change name value</button>
<div id="divDisplay"></div>
<script>
var inputColor = document.getElementById("Color");
var divDisplay = document.getElementById("divDisplay");
divDisplay.textContent = 'Name of color input: '+inputColor.name;
function changeNameValue() {
if(inputColor.name == 'primaryColor'){
inputColor.name = 'secondaryColor';
divDisplay.textContent = 'Name of color input: '+inputColor.name;
}
}
</script>
</body>
</html>输出
这将产生以下输出 −
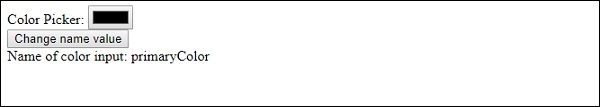
单击 ‘更改名称值’ 按钮之前 −

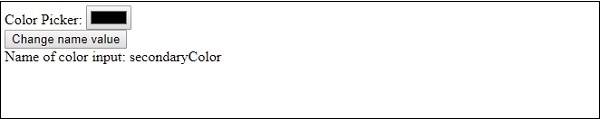
单击 ‘更改名称值’ 按钮后 −


广告

 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP