HTML DOM Input Reset 对象
HTML DOM Input Reset 对象与类型为“reset”的 <input> 元素相关联。我们可以分别使用 createElement() 和 getElementById() 方法来创建和访问类型为 reset 的输入元素。
属性
以下是 Input reset 对象的属性:
| 属性 | 描述 |
|---|---|
| autofocus | 设置或返回重置按钮在页面加载时是否应自动获得焦点。 |
| defaultValue | 设置或返回重置按钮的默认值。 |
| disabled | 设置或返回重置按钮是否已被禁用。 |
| form | 返回包含重置按钮的表单的引用。 |
| name | 设置或返回重置按钮的 name 属性值。 |
| type | 返回重置按钮的表单元素类型。 |
| value | 设置或返回滑块控件的 value 属性值。 |
示例
让我们来看一个 Input Reset 对象的示例:
<!DOCTYPE html>
<html>
<head>
<script>
function resetCreate() {
var Res = document.createElement("INPUT");
Res.setAttribute("type", "reset");
document.body.appendChild(Res);
}
</script>
</head>
<body>
<h1>Input Reset object</h1>
<p>Create an input field with type reset by clicking the below button</p>
<button onclick="resetCreate()">CREATE</button>
<br><br>
</body>
</html>输出
这将产生以下输出:

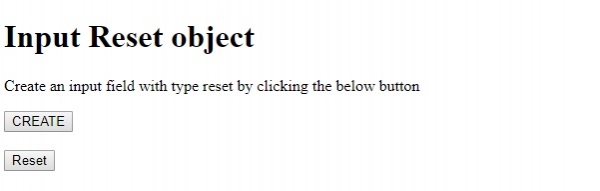
点击“创建”按钮时:

在上面的示例中:
我们创建了一个名为“创建”的按钮,当用户点击时,它将执行 resetCreate() 方法。
<button onclick="resetCreate()">CREATE</button>
resetCreate() 方法使用 document 对象的 createElement() 方法通过传递“INPUT”作为参数来创建 <input> 元素。新创建的输入元素被分配给变量 Res,并且使用 setAttribute() 方法,我们创建了一个名为 type 的属性,其值为 reset。
请记住,如果属性之前不存在,setAttribute() 会先创建属性,然后赋值。最后,使用 document body 上的 appendChild() 方法,我们将类型为 reset 的输入元素作为 body 的子元素附加。
function resetCreate() {
var Res = document.createElement("INPUT");
Res.setAttribute("type", "reset");
document.body.appendChild(Res);
}

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP