HTML DOM 输入重置值属性
HTML DOM 输入重置值属性用于返回重置按钮的值属性或进行设置。重置按钮的值属性会更改按钮上显示的文字,默认文字为“重置”。
语法
以下是语法 −
设置 value 属性 −
resetObject.value = text;
此处,text 用于指定重置按钮上显示的文字。
范例
我们来看一个 input reset 值属性的范例 −
<!DOCTYPE html>
<html>
<body>
<h1>Input reset Value property</h1>
<form style="border:solid 2px green;padding:2px">
UserName: <input type="text" id="USR"> <br>
Location: <input type="text" id="Age"> <br><br>
<input type="reset" id="RESET1">
</form>
<p>Get the above element value by clicking the below button</p>
<button onclick="changeValue()">CHANGE</button>
<p id="Sample"></p>
<script>
function changeValue() {
document.getElementById("RESET1").value="Form_Reset";
document.getElementById("Sample").innerHTML="The reset button value is changed and the value can be seen on the button itself";
}
</script>
</body>
</html>输出
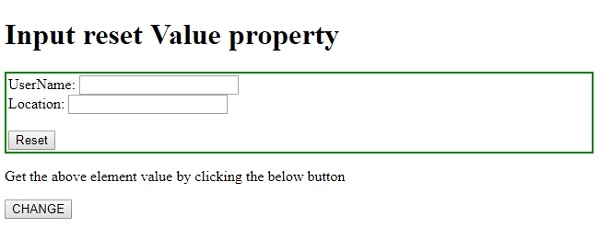
这将产生以下输出 −

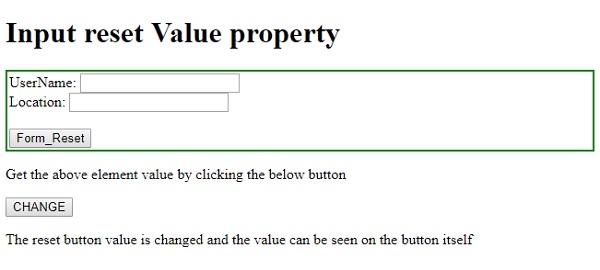
点击 CHANGE 按钮会发生以下情况 −

在上例中 −
我们使用 type=”reset” 和 id=”RESET1” 创建了一个 <input> 元素。点击此按钮将重置表单数据。此按钮位于包含两个文本字段的表单中,并且该表单还应用了内联样式 −
<form style="border:solid 2px green;padding:2px"> UserName: <input type="text" id="USR"> <br> Location: <input type="text" id="Age"> <br><br> <input type="reset" id="RESET1"> </form>
然后,我们创建了一个按钮“CHANGE”,用户点击后将执行 changeValue() 方法。−
<button onclick="changeValue()">CHANGE</button>
changeValue() 方法使用 getElementById() 方法获取具有重置类型的输入元素,并将它的 “value” 属性值设置为 “Form_Reset”。此值显示在按钮本身上。然后,使用其 innerHTML 属性在 ID 为 “Sample” 的段落中显示指示此更改的消息 −
function changeValue() {
document.getElementById("RESET1").value="Form_Reset";
document.getElementById("Sample").innerHTML="The reset button value is changed and the value can be seen on the button itself";
}

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP