HTML DOM Input Time stepUp( ) 方法
HTML DOM Input Time stepUp() 方法定义时间字段应增加的分钟数。
语法
以下是语法 −
带有一个数字的 stepUp() 调用,默认情况下该数字等于 1
inputTimeObject.stepUp(number)
示例
让我们看一个Input Time stepUp 方法的示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input Time stepUp()</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Time-stepUp( )</legend>
<label for="TimeSelect">Clock :
<input type="time" id="TimeSelect" value="12:52">
</label>
<input type="button" onclick="changeStep(10)" value="Increase by 10">
<input type="button" onclick="changeStep(25)" value="Increase by 25">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputTime = document.getElementById("TimeSelect");
function changeStep(myStepUp) {
inputTime.stepUp(myStepUp);
divDisplay.textContent = 'Current Step: '+myStepUp;
}
</script>
</body>
</html>输出
将产生以下输出 −
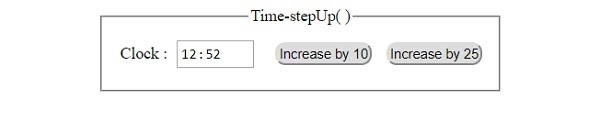
单击任何按钮之前 −

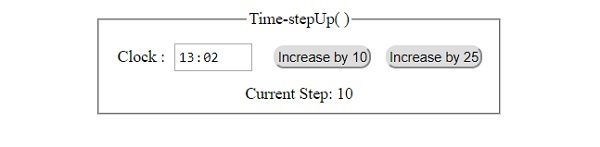
单击增加 10’ 按钮 −

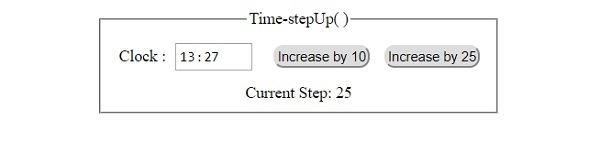
单击增加 25’ 按钮 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP