HTML DOM 输入月份 stepUp() 方法
HTML DOM 输入 month stepUp() 方法按指定值递增(增加)输入 month 字段的值。
语法
以下是语法 −
object.stepUp(number)
此处,如果省略 number 参数,则将值增加 1。
示例
我们来看一个输入 month stepUp() 方法示例 −
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM stepUp()/stepDown() Demo</title>
<style>
body{
text-align:center;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%)
center/cover no-repeat;
height:100vh;
color:#fff;
}
p{
font-size:1.5rem;
}
input{
width:40%;
}
button{
background-color:#db133a;
color:#fff;
padding:8px;
border:none;
width:120px;
margin:1rem;
border-radius:50px;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>stepUp()/stepDown() Method Demo</h1>
<p>Hi! Select your month of birth</p>
<input type="month">
<br>
<button onclick="incValue()">StepUp Value</button>
<button onclick="decValue()">StepDown Value</button>
<script>
function incValue() {
document.querySelector("input").stepUp();
}
function decValue() {
document.querySelector("input").stepDown();
}
</script>
</body>
</html>输出
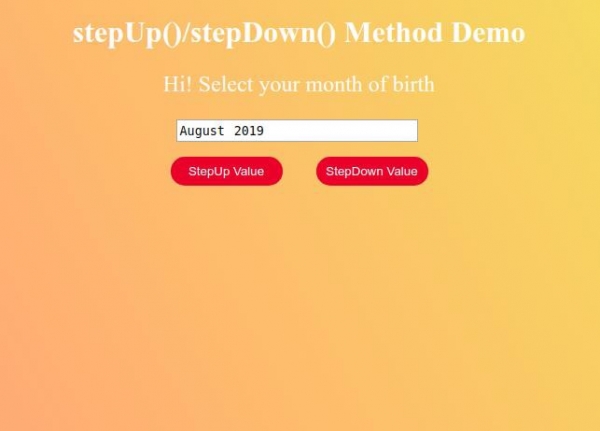
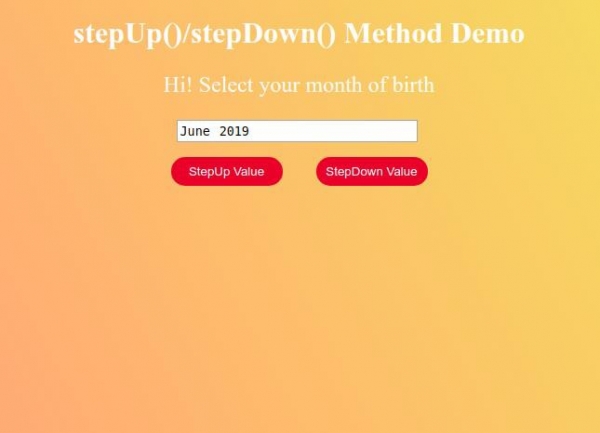
这将产生以下输出 −
_method.jpg)
单击“递增值”或“递减值”按钮可增加或减少输入 month 字段的值。



广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP