HTML DOM 输入月份 stepDown() 方法
HTML DOM 输入月份 stepDown() 方法按指定值向下步进(递减)输入月份字段的值。
语法
以下是语法 −
object.stepDown(number)
在此处,如果 number 参数被省略,则会将该值递减 1。
示例
以下是一个输入月份 stepDown() 方法的示例 −
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM stepUp()/stepDown() Demo</title>
<style>
body{
text-align:center;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%)
center/cover no-repeat;
height:100vh;
color:#fff;
}
p{
font-size:1.5rem;
}
input{
width:40%;
}
button{
background-color:#db133a;
color:#fff;
padding:8px;
border:none;
width:120px;
margin:1rem;
border-radius:50px;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>stepUp()/stepDown() Method Demo</h1>
<p>Hi! Select your month of birth</p>
<input type="month">
<br>
<button onclick="incValue()">StepUp Value</button>
<button onclick="decValue()">StepDown Value</button>
<script>
function incValue() {
document.querySelector("input").stepUp();
}
function decValue() {
document.querySelector("input").stepDown();
}
</script>
</body>
</html>输出
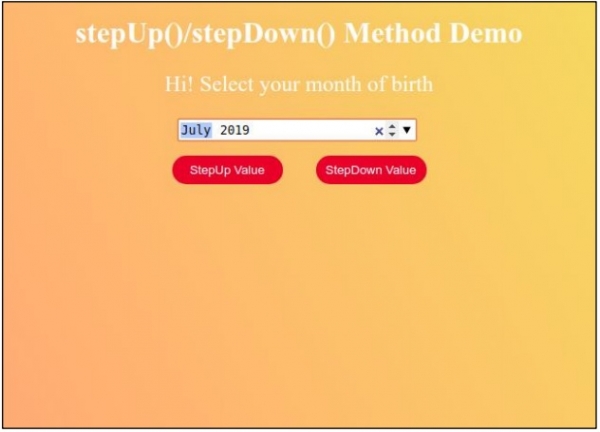
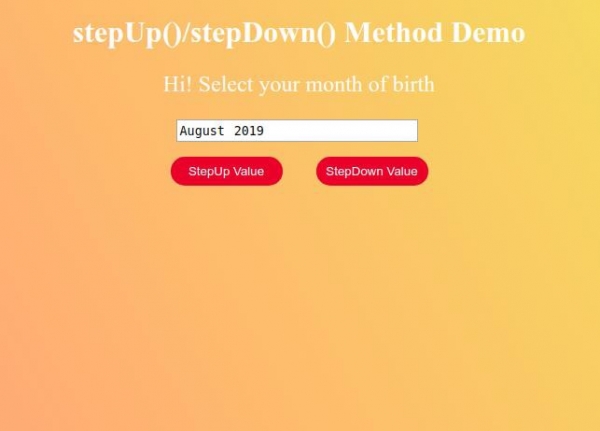
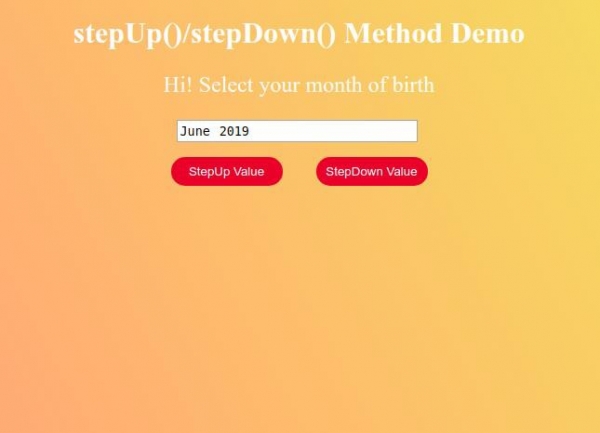
将产生以下输出 −

单击“StepUp 值”或“StepDown 值StepUp 值”或“StepDown 值”按钮可增大或减小输入月份字段的值。



广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP