HTML DOM Link hreflang 属性
Link hreflang 属性设置/返回链接文档的语言代码。
语法
语法如下所示 −
- 返回 hreflang 属性值
linkObject.hreflang
- 将 hreflang 设置为语言代码
linkObject.hreflang = langCode
范例
让我们看一个对 Link hreflang 属性的范例 −
<!DOCTYPE html>
<html>
<head>
<title>Link hreflang</title>
<link id="extStyle" hreflang='en' rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<form>
<fieldset>
<legend>Link-hreflang</legend>
<h3>Spanish</h3>
<input type="button" onclick="changeStyle()" value="In what language is linked document written?">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var extStyle = document.getElementById("extStyle");
function changeStyle(){
if(extStyle.hreflang === 'en'){
divDisplay.textContent = 'The linked document is written in english';
document.getElementsByTagName('h3')[0].textContent = 'English'
}
}
</script>
</body>
</html>在上面的范例中 ‘style.css’ 包含 −
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
h3 {
font-size: 72px;
color:gold;
}输出
这将产生以下输出 −
在点击 ‘链接文档用什么语言编写?’ 按钮之前 −

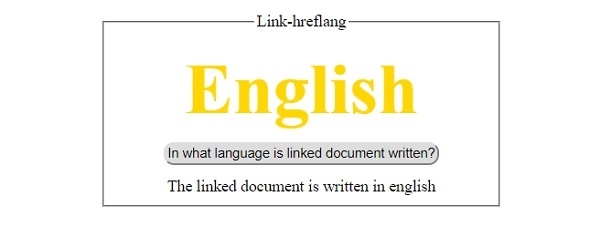
在点击 ‘链接文档用什么语言编写?’ 按钮之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP