HTML DOM 存储事件
当窗口的存储区域发生变化时,触发 HTML DOM 存储事件。仅当其他窗口为窗口更改存储区域时,才触发存储事件。此事件不会冒泡,并且也可以取消。
语法
以下是语法 −
window.addEventListener("storage", SCRIPT);示例
让我们看一个存储事件的示例 −
<!DOCTYPE html>
<html>
<body>
<h1>Storage Event Example</h1>
<p>Create the visit localStorage item by clicking the below button</p>
<button onclick="CreateVisits()">CREATE</button>
<p id="Sample"></p>
<script>
var y=1;
window.addEventListener("storage", DisplayChange);
function DisplayEvent(event) {
document.getElementById("Sample").innerHTML = "The number of visits has been updated";
}
function CreateVisits() {
y++;
var x=window.open("","WINDOW_1","width=350,height=350");
x.localStorage.setItem("VISITS",y);
setTimeout(function () { x.close();}, 4000);
}
</script>
</body>
</html>输出
这将产生以下输出 −

点击 CHECK 按钮 −

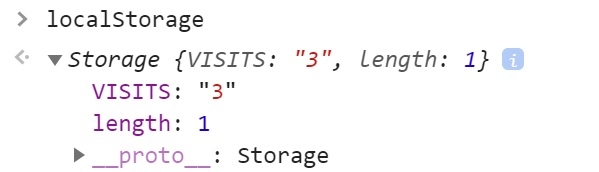
在开发者工具的控制台选项卡中输入 localstorage −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP