HTML DOM touchmove 事件
HTML DOM touchmove 事件会在触摸屏上移动触摸时触发。
注意 − 此事件仅适用于触屏设备。
以下是其语法 −
在 HTML 中触发 touchmove 事件 −
ontouchmove = "eventFunction()"
在 JavaScript 中触发 touchmove 事件 −
eventObject.ontouchmove = eventFunction
注意 − 我们在移动设备或支持触摸操作的系统上访问在线 HTML 编辑器时运行触摸事件示例。这样做是为了让我们能够执行触摸操作,例如触摸屏幕 2 秒钟。
下面让我们来看一个touchmove 事件属性的示例 −
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM touchmove event</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
#outer {
width:70%;
margin: 0 auto;
padding: 0;
text-align: center;
border:1px solid black;
height: 105px;
background-color: #28a745;
}
input[type="button"] {
border-radius: 10px;
}
#upper {
border-bottom: 1px solid black;
height: 40px;
margin: 0 0 15px 0;
background-color: #DC3545;
}
#lower {
border-top: 1px solid black;
height: 40px;
margin: 15px 0 0 0;
background-color: #DC3545;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML DOM touchmove event</legend>
<div id="outer">
<div id="upper"><h2>Danger</h2></div>
<div id="lower"><h2>Danger</h2></div>
</div>
<input type="button" id="start" value="Start" onclick="gameStart()">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById('divDisplay');
var gameDisplay = document.getElementById('outer');
function playGame(event) {
var x = event.touches[0].clientX;
var y = event.touches[0].clientY;
if(y > 95 && y < 110){
divDisplay.textContent = 'Keep Going!';
if(x === 439){
divDisplay.textContent = 'Congrats! You Did it!';
gameDisplay.removeEventListener('touchmove', playGame);
}
}
else{
divDisplay.textContent = 'You moved to DANGER area. You loose!';
gameDisplay.removeEventListener('touchmove', playGame);
}
}
function gameStart(){
gameDisplay.addEventListener('touchmove',playGame);
}
</script>
</body>
</html>输出
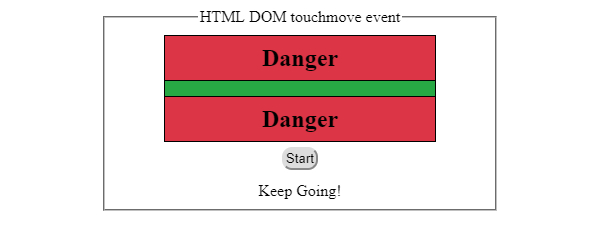
点击“开始”按钮后,光标位于绿色(安全)区域 −

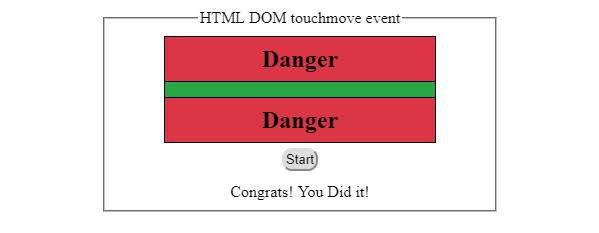
点击“开始”按钮后,光标位于绿色(安全)区域的末端 −

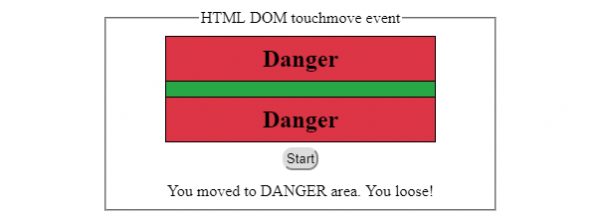
点击“开始”按钮后,光标位于红色(危险)区域 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP