HTML DOM Video buffered 属性
HTML DOM Video buffered 属性返回一个 TimeRanges 对象,其中包含视频缓冲区长度及其开始、结束位置的信息。
语法
以下是语法 −
返回 TimeRanges 对象
mediaObject.buffered
让我们来看一个 Video buffered 属性的示例 −
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Video buffered</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Video-buffered</legend>
<video id="demo" width="320" controls><source src="https://tutorialspoint.com/html5/foo.mp4" type="video/mp4"></video><br>
<input type="button" onclick="getTrackDetails()" value="Get Buffered Seconds">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var demo = document.getElementById("demo");
demo.buffered = true;
function getTrackDetails() {
divDisplay.textContent = 'Buffered: '+demo.buffered.end(0)+' seconds';
}
</script>
</body>
</html>输出
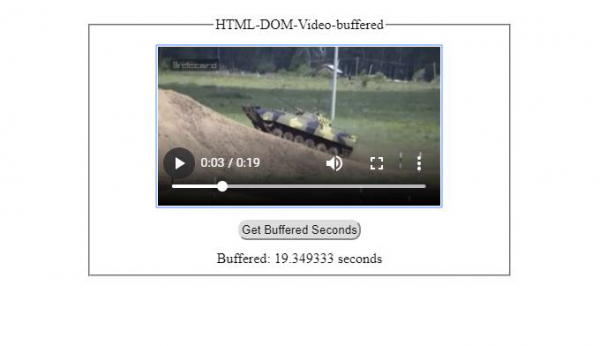
在不播放视频的情况下单击 ‘获取缓冲秒数’ 按钮 −

播放视频后单击 ‘获取缓冲秒数’ 按钮 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP