HTML DOM 视频控件属性
HTML DOM 视频控件属性返回/设置是否启用视频标准控件的布尔值。
语法
语法如下 −
返回布尔值 - true/false
mediaObject.controls
将控件设置为布尔值
mediaObject.controls = booleanValue
在此,“booleanValue” 可能为以下选项 −
| booleanValue | 详情 |
|---|---|
| true | 定义视频将包含标准控件 |
| false | 定义视频将不包含标准控件 |
让我们看一个视频控件属性的示例 −
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Video controls</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Video-controls</legend>
<video id="demo" width="320" controls><source src="https://tutorialspoint.com/html5/foo.mp4" type="video/mp4"></video><br>
<input type="button" onclick="getTrackDetails()" value="Watch Video">
<input type="text" id="textSelect" placeholder="Full Name...">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
var demo = document.getElementById("demo");
demo.controls = false;
function getTrackDetails() {
if(textSelect.value !== ''){
demo.controls = true;
divDisplay.textContent = 'Thank you '+textSelect.value;
}
else
divDisplay.textContent = 'Please Provide Full Name to enable video'+textSelect.value;
}
</script>
</body>
</html>输出
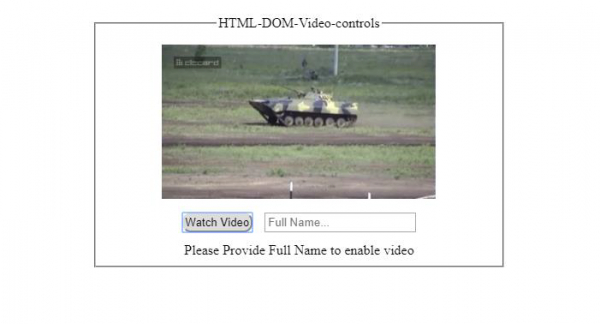
点击带空输入框的“观看视频”按钮 −

点击带非空输入框的“观看视频”按钮 −


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP