HTML DOM Video networkState 属性
HTML DOM Video networkState 属性返回与视频网络状态对应的数字。
语法
以下为语法 −
返回数值
mediaObject.networkState
此处,返回值可以为以下内容 −
- 0 (NETWORK_EMPTY) 表示尚未初始化媒体
- 1 (NETWORK_IDLE) 表示媒体处于活动状态,已选择资源,但未使用网络
- 2 (NETWORK_LOADING) 表示浏览器正在下载媒体数据
- 3 (NETWORK_NO_SOURCE) 表示未找到媒体源
下面我们来看一个 HTML DOM Video networkState 属性的示例 −
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Video networkState</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Video-networkState</legend>
<video id="demo" width="320" controls><source src="https://tutorialspoint.com/html5/foo.mp4" type="video/mp4"></video><br>
<input type="button" onclick="setTrackDetails()" value="Set Source">
<input type="button" onclick="getTrackDetails()" value="Get Network State">
<div id="divDisplay">
</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var demo = document.getElementById("demo");
var srcOfMedia = 'https://tutorialspoint.com/html5/foo.mp4';
function getTrackDetails() {
divDisplay.textContent = 'Network State: '+demo.networkState;
}
function setTrackDetails() {
demo.src = srcOfMedia;
demo.load();
}
</script>
</body>
</html>输出
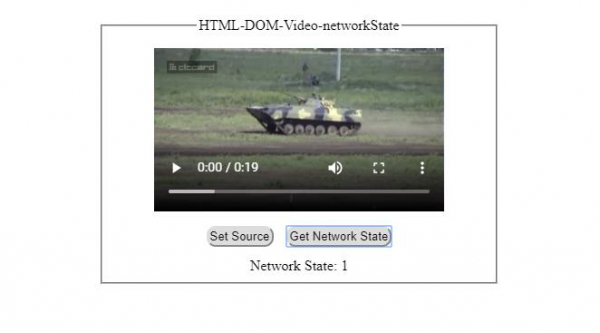
如果没有定义源,单击 ‘获取网络状态’ 按钮 −

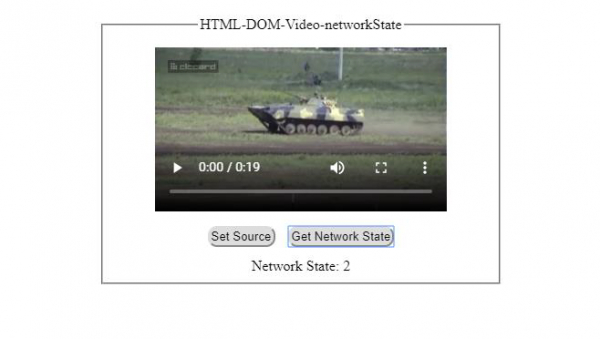
已定义源但浏览器正在下载数据,单击 ‘获取网络状态’ 按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP