HTML isTrusted 事件属性
HTML isTrusted 事件属性会返回一个布尔值,该值表示事件是否受信任。
注意 − 如果通过脚本调用,则 isTrusted 返回 false,如果通过用户调用,则 isTrusted 返回 true。
让我们来看一个 isTrusted 事件属性的例子 -
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML isTrusted</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-isTrusted-attribute</legend>
<input type="email" id="emailSelect" placeholder="eg: xyz@abc.com">
<input type="password" id="passWordSelect">
<input id="loginbtn" type="button" value="Login" onclick="login(event)">
<div id="divDisplay">Attempt to login will take place in 2 seconds</div>
</fieldset>
</form>
<script>
var emailSelect = document.getElementById("emailSelect");
var passWordSelect = document.getElementById("passWordSelect");
var loginbtn = document.getElementById("loginbtn");
var divDisplay = document.getElementById("divDisplay");
setTimeout(function() {
emailSelect.value="paulaStanford@MNC.com";
passWordSelect.value="hellopaula";
loginbtn.click();
}, 2000);
function login(event) {
if(event.isTrusted)
divDisplay.textContent = 'Welcome '+emailSelect.value.split("@")[0];
else
divDisplay.textContent = 'Unauthorized attempt to login from a script';
}
</script>
</body>
</html>输出
这会产生以下输出 -
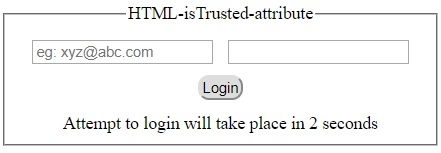
1) 在执行任何操作之前 -

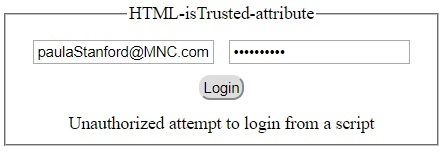
2) 通过脚本单击“登录”按钮之后 -

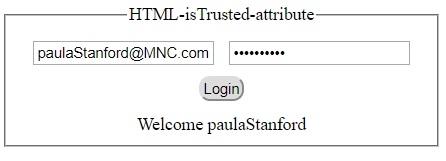
3) 通过用户单击“登录”按钮之后 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP