HTML ondblclick 事件属性
HTML ondblclick 属性会在您在 HTML 文档中双击 HTML 元素时触发。
语法
语法如下 −
<tagname ondblclick=”script”></tagname>
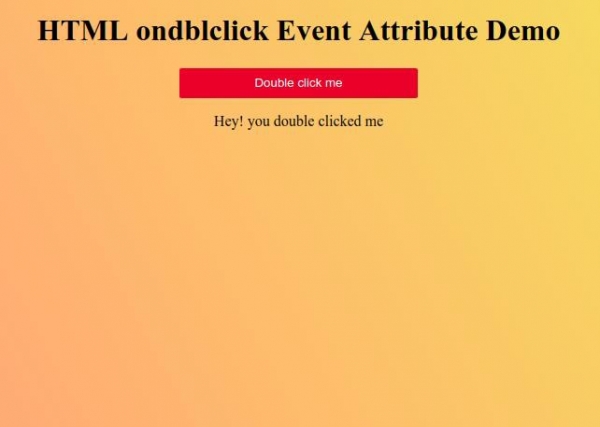
让我们看一个 HTML ondblclick 事件属性示例−
示例
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
</head>
<body>
<h1>HTML ondblclick Event Attribute Demo</h1>
<button class="btn" ondblclick="display()">Double click me</button>
<div class="show"></div>
<script>
function display() {
document.querySelector('.show').innerHTML = 'Hey! you double clicked me';
}
</script>
</body>
</html>输出

双击红色按钮以触发该元素上的鼠标双击事件。


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP