HTML onhashchange 事件属性
HTML onhashchange 事件属性在 HTML 文档的 URL 锚部分发生变化时触发。
语法
以下为语法 −
<tagname onhashchange=”script”></tagname>
我们看一个 HTML onhashchange 事件属性的示例−
示例
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
}
.btn {
background: #db133a;
border: none;
color: #fff;
height: 2rem;
padding: 8px 10px;
}
</style>
</head>
<body onhashchange="hashChange()">
<h1>HTML onhashchange Event Attribute Demo</h1>
<button class="btn" onclick="change()">Set Hash</button>
<p class="msg"></p>
<script>
function change() {
location.hash = "newHashPart";
document.querySelector('.msg').innerHTML = 'The hash part of the URL is: ' + location.hash;
}
function hashChange() {
document.body.style.background = 'lightblue';
}
</script>
</body>
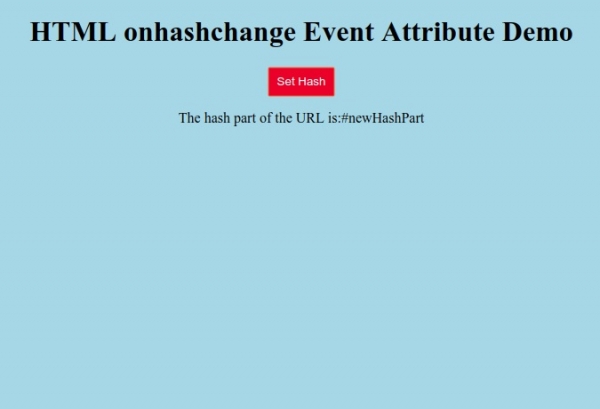
</html>输出

点击“设置 Hash”按钮向当前 URL 设置新的 hash,并观察 onhashchange 事件属性如何工作


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP