HTML onkeyup 事件属性
HTML onkeyup 事件属性在用户释放键盘上的键时触发。
语法
以下是语法 −
<tagname onkeyup=”script”>Content</tagname>
我们来看一个 HTML onkeyup 事件属性示例 −
示例
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
.show {
font-size: 1.2rem;
}
</style>
</head>
<body>
<h1>HTML onkeyup Event Attribute Demo</h1>
<textarea class="" placeholder="Enter your message here" rows="5" cols="40" onkeyup="keyFn()"></textarea>
<div class="show"></div>
<script>
function keyFn() {
document.querySelector(".show").innerHTML = 'You enter: ' + document.querySelector("textarea").value;
}
</script>
</body>
</html>输出

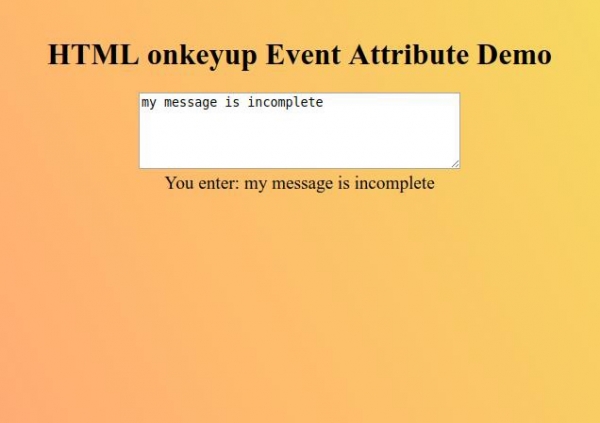
在白色文本区域中输入消息,以观察 onkeyup 事件属性如何工作。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS 安卓
安卓 Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP