HTML ononline 事件属性
当浏览器开始联网工作时,触发 HTML ononline 事件属性。
语法
以下为语法 −
<tagname ononline=”script”></tagname>
让我们看一个 HTML ononline 事件属性的示例 −
示例
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
}
.show {
font-size: 1.2rem;
color: #fff;
}
</style>
<body ononline="onlineFn()" onoffline="offlineFn()">
<h1>HTML onoffline/ononline Event Attribute Demo</h1>
<p style="color:#db133a;">Try to disable/enable your network.</p>
<div class="show"></div>
<script>
function onlineFn() {
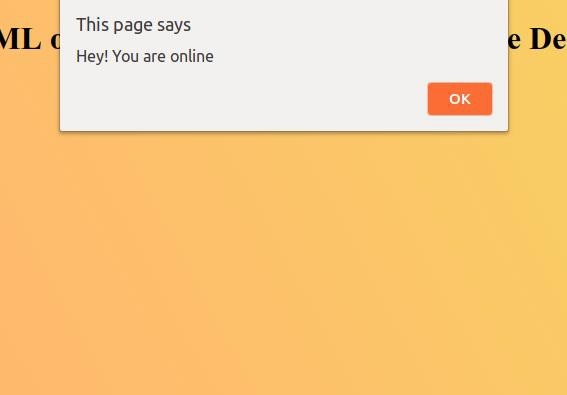
alert("Hey! You are online");
}
function offlineFn() {
alert("Hey! You are offline");
}
</script>
</body>
</html>输出

现在尝试启用/禁用网络,观察 onoffline/ononline 事件属性如何工作 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS 安卓
安卓 Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP