
- IndexedDB 教程
- IndexedDB - 首页
- IndexedDB - 简介
- IndexedDB - 安装
- IndexedDB - 连接
- IndexedDB - 对象存储
- IndexedDB - 创建数据
- IndexedDB - 读取数据
- IndexedDB - 更新数据
- IndexedDB - 删除数据
- 使用 getAll() 函数
- IndexedDB - 索引
- IndexedDB - 范围
- IndexedDB - 事务
- IndexedDB - 错误处理
- IndexedDB - 搜索
- IndexedDB - 游标
- IndexedDB - Promise 包装器
- IndexedDB - Ecmascript 绑定
- IndexedDB 有用资源
- IndexedDB - 快速指南
- IndexedDB - 有用资源
- IndexedDB - 讨论
IndexedDB - 连接
数据库是有组织地存储在计算机系统中的结构化数据的集合。要对数据执行操作,我们需要连接到数据库。在本章中,我们将讨论如何创建/连接到数据库、打开数据库以及删除数据库。
创建数据库 - 您可以使用open()函数在 IndexedDB 中创建数据库。以下是此函数的语法。
let openRequest = indexedDB.open(name, version);
其中,
- name 是您需要创建的数据库的名称。
- version 是要创建的数据库的版本。此参数的默认值为 1。如果您省略此值,则版本被视为 1。
传递给此函数的版本值不应小于当前版本(IndexedDB)。如果数据库创建成功,则此函数返回 1,如果失败则返回 0。
示例
以下是 IndexedDB 中创建数据库的示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Indexed db</title>
</head>
<body>
<script>
//Creating a database
const request = indexedDB.open("myDatabase", 1);
if(indexedDB){
document.write("Database Created......");
}
</script>
</body>
</html>
输出
如果您将以上代码保存在名为“test.html”的文件中并运行它,则浏览器上将显示以下消息:
Database Created......
验证
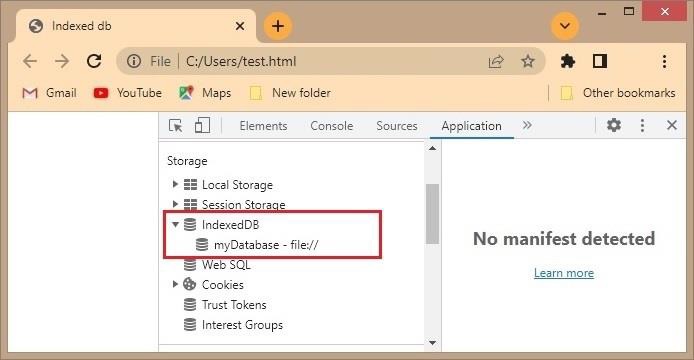
由于 IndexedDB 是浏览器的内置数据库,因此您可以在浏览器中观察创建的数据库。
右键单击结果页面,单击“检查元素”并选择“应用程序”选项卡。如果展开它,您可以在那里看到 IndexedDB 数据库,您可以看到如下所示的已创建的数据库文件:

生成处理程序
事件是在 HTML 元素上执行的操作。使用 JavaScript,我们可以处理这些事件。从现在开始,我们使用 JavaScript 处理程序(为了更清楚起见)。
如果请求成功,我们使用onsuccess事件。
request.onerror = event => {
// Do something (ex: document.write("error");
};
如果请求失败,我们使用onerror事件。
request.onsuccess = event => {
// Do something (ex : document.write("success");
};
当您创建数据库或增加现有数据库的版本号时,我们使用onupgradeneeded事件。
request.onupgradeneeded = event => {
var db = event.target.result;
};
示例
以下示例显示消息“数据库创建成功”。如果数据库创建成功。在这里,我们使用onsuccess和onerror处理程序来显示这些消息。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Handlers</title>
</head>
<body>
<script>
const request = indexedDB.open("DATABASE", 1);
request.onsuccess = function (){
document.write("Database created successfully...")
}
request.onerror = function(){
document.write("database creation error");
}
request.onupgradeneeded = function(event){
var db = event.target.result;
}
</script>
</body>
</html>
输出
如果您将以上代码保存在名为“test.html”的文件中并运行它,则浏览器上将显示以下消息:
Database created successfully...
连接到现有数据库
要与 IndexedDB 交互,我们使用 JavaScript。我们在 JavaScript 中编写的代码不会直接与数据库交互。我们需要使用连接对象连接到数据库以操作数据库对象。
直接打开数据库会创建一个连接。可以有多个到数据库的连接。当最初创建连接时,它处于打开状态。
您可以使用open()函数(我们用于创建数据库)连接到 IndexedDB 数据库。
语法
以下是连接到现有数据库的语法。
let openRequest = indexedDB.open(name, version);
示例
下面给出了一个使用连接对象与现有数据库交互的 JavaScript 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>OPENING A DATABASE</title>
</head>
<body>
<script>
const request = indexedDB.open("DATABASE", 1);
request.onsuccess = function (){
document.write("<br> Database created successfully")
}
const requestone = indexedDB.open("Database1",2);
requestone.onsuccess = function(){
document.write("<br> Database created successfully");
}
const requesttwo = indexedDB.open("DATABASE",1);
requesttwo.onsuccess = function(){
document.write("<br> Database opened successfully");
}
</script>
</body>
</html>
输出
以上程序在浏览器上打印以下输出:
Database created successfully Database opened successfully Database created successfully
如果请求成功,则将调用名为 onsuccess 的事件。
在浏览器中检查数据库的另一种方法
除了检查元素之外,还有另一种方法可以在浏览器中检查 IndexedDB 数据库。
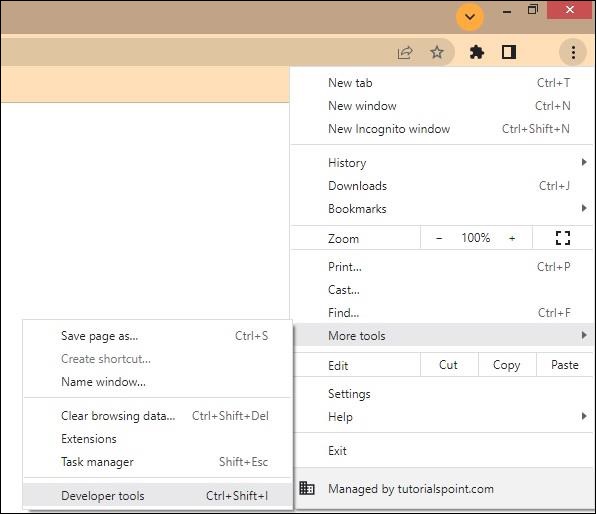
在右上角,将有一个自定义和控制按钮,单击它。
在列表中选择更多工具选项,然后选择开发者工具。

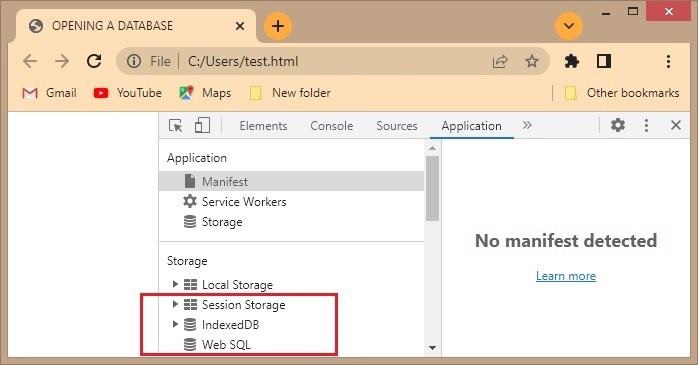
在下一页上选择“应用程序”选项卡,您可以在其中看到 IndexedDB 数据库。

删除数据库
如果存在任何我们不需要的或不必要地占用空间的数据库,我们可以将其删除。要删除数据库,我们可以使用deleteDatabase()函数。
以下是deleteDatabase()函数的语法:
let deleteRequest = indexedDB.deleteDatabase(name)
这里,name参数是我们想要删除的数据库的名称。
示例
以下示例创建一个名为 TestDatabase 的数据库,并使用deleteDatabase()函数将其删除。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Indexed db</title>
</head>
<body>
<script>
const request = indexedDB.open("TestDatabase", 1);
request.onsuccess = function () {
document.write("Database Created Successfully");
};
var req = indexedDB.deleteDatabase("TestDatabase");
req.onsuccess = function () {
document.write("Database Deleted Successfully");
};
req.onerror = function () {
document.write("Couldn't delete the database");
};
</script>
</body>
</html>
直接从浏览器删除数据库
创建数据库后,您可以直接从浏览器中删除该数据库。为此,请按照以下步骤操作:
步骤 1 - 打开可以在浏览器中看到 IndexedDB 数据库(存储)的页面,使用以下方法之一
检查选项 - 右键单击 → 检查 → 应用程序或,
开发者工具 - 自定义和控制选项 → 更多工具 → 开发者工具 → 应用程序
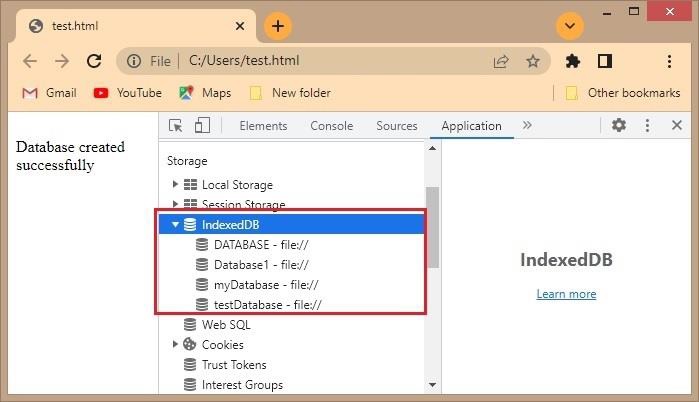
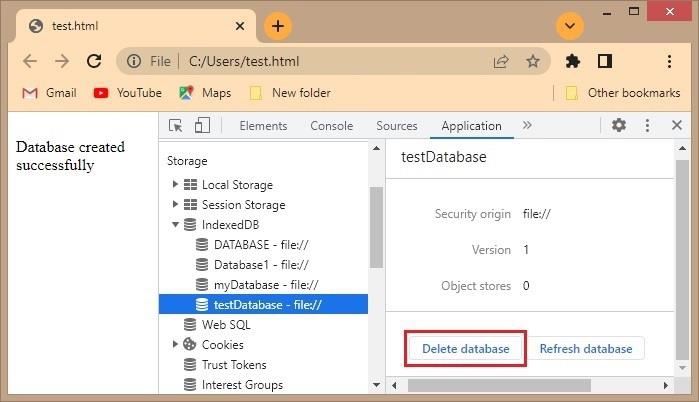
步骤 2 - 如果展开 IndexedDB 存储,您可以观察到创建的数据库列表,如下所示。

步骤 3 - 单击要删除的数据库。在右侧,您会找到删除数据库按钮。如果单击它,此数据库将被删除。

关闭数据库
要关闭数据库,我们需要使用函数IDBDatabase.close()
语法
IDBDatabase.close();
IDBDatabase 接口的close()方法会立即返回并关闭连接。
在所有事务完成之前,连接不会关闭,但是,无法为此连接创建新事务,并且如果关闭操作正在挂起,则方法会抛出异常。