
- IndexedDB 教程
- IndexedDB - 首页
- IndexedDB - 简介
- IndexedDB - 安装
- IndexedDB - 连接
- IndexedDB - 对象存储
- IndexedDB - 创建数据
- IndexedDB - 读取数据
- IndexedDB - 更新数据
- IndexedDB - 删除数据
- 使用 getAll() 函数
- IndexedDB - 索引
- IndexedDB - 范围
- IndexedDB - 事务
- IndexedDB - 错误处理
- IndexedDB - 搜索
- IndexedDB - 游标
- IndexedDB - Promise 包装器
- IndexedDB - ECMAScript 绑定
- IndexedDB 有用资源
- IndexedDB - 快速指南
- IndexedDB - 有用资源
- IndexedDB - 讨论
IndexedDB - 对象存储
对象存储是 IndexedDB 的数据存储位置,数据存储于此。一个数据库可以有多个对象存储。可以将其视为 RDBMS 中的表,我们在其中根据要存储的数据类型存储数据。
为了确保数据库完整性,只能使用回调函数idb.open()创建和删除对象存储。它包含一个名为createObjectStore()的方法,用于创建对象存储。
创建对象存储
可以使用createObjectStore()方法创建对象存储。以下是此方法的语法:
IDBDatabase.createObjectStore(name); Or, IDBDatabase.createObjectStore(name, options);
其中,
- name 是对象存储的名称。
- options 对象允许我们定义各种配置属性。
示例
以下示例创建一个新数据库并在其中创建一个对象存储:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Creating Object Store</title>
</head>
<body>
<script>
var request = indexedDB.open("myDatabase", 2);
request.onupgradeneeded = event => {
var db = event.target.result;
var objectStore = db.createObjectStore("customers");
document.write("Object store Created Successfully...");
};
</script>
</body>
</html>
输出
执行上述程序后,浏览器上会显示以下消息。
Object store Created Successfully...
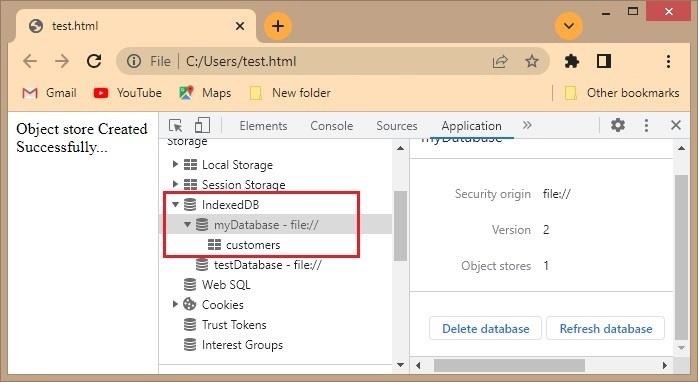
验证
如果上述程序成功执行,展开“myDatabase”,您可以看到新创建的对象存储。

定义主键
与 RDBMS 类似,我们需要主键来唯一地定义对象存储中的某些数据。这可以通过使用键路径或键生成器两种方式完成。
键路径和键生成器
键路径是一个始终存在且包含唯一值的属性。例如,我们可以选择一个唯一值,例如电子邮件地址。
键生成器为添加到对象存储的每个对象创建一个唯一值。默认情况下,如果我们不提及,键生成器就会出现。例如,自动递增。
语法
以下是创建对象存储键路径的语法。
var objectStore = db.createObjectStore("ObjectStoreName", { keyPath: "primary key, autoincrement/autoDecrement : true" });
示例
在下面的示例中,我们使用 JavaScript 为对象存储创建键路径:
<!DOCTYPE html>
<html lang="en">
<head>
<title>keypath</title>
</head>
<body>
<script>
var request = indexedDB.open("myDtabase", 2);
request.onupgradeneeded = event => {
var db = event.target.result;
var objectStore = db.createObjectStore("customers",{keyPath:"id", autoIncrement:true});
document.write("Object store Created Successfully...");
};
</script>
</body>
</html>
输出
执行上述示例后,它将在浏览器上显示以下文本:
Object store Created Successfully...
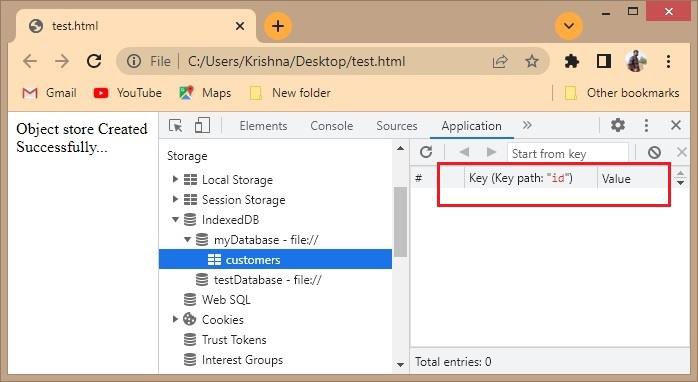
验证
如果上述程序成功执行,展开“myDatabase”,您可以看到新创建的对象存储,如果单击它,您可以观察到为“id”创建了键路径。

创建新的对象存储时,它们会像上面那样显示在 IndexedDB 文件夹中。
您可以同时使用键路径和键生成器。如果数据始终唯一,我们可以使用键路径;如果值发生变化,可以使用键生成器;如果要为每个值更改值,但又想提供唯一表示存储的值,则可以使用两者。
定义索引
索引是一种对象存储。它们用于从由指定属性存储的引用对象中检索数据。索引使用指定的属性作为其键路径,而不是引用存储的主键。
要创建索引,需要在对象存储实例上调用createIndex()方法。
语法
以下是createIndex()方法的语法:
var myIDBIndex = objectStore.createIndex(indexName, keyPath); var myIDBIndex = objectStore.createIndex(indexName, keyPath, Parameters);
其中,
indexName 是创建的索引的名称。
Keypath 是创建对象存储时的主要定义
最后一个参数的值可以是unique 或 multi-entry
如果您“传递 unique: true”。索引不允许单个键出现重复值。
如果您传递“multi-entry: true”。当 keyPath 解析为数组时,索引将为每个数组元素添加一个条目。如果为 false,它将添加一个包含数组的单个条目。
示例
以下 JavaScript 示例演示如何创建索引。
<!DOCTYPE html>
<html lang="en">
<head>
<title>OPENING A DATABASE</title>
</head>
<body>
<script>
const dbName = "myDB";
const studentdata = [
{name : "jason" , rollno: "160218737028" , branch : "IT"},
{name : "lokesh" , rollno: "160218735020" , branch : "CSE"},
{name : "tarun" , rollno: "160218733057" , branch : "EEE"},
{name : "pranith" , rollno: "160218737029" , branch : "IT"}
];
var request = indexedDB.open("myDB", 2);
request.onupgradeneeded = event => {
var db = event.target.result;
var objectStore = db.createObjectStore("student",{ keyPath :"rollno" });
objectStore.createIndex("name", "name", { unique: false });
objectStore.createIndex("branch", "branch", { unique: false });
objectStore.transaction.oncomplete = event => {
var objectStore = db.transaction("student", "readwrite").objectStore("student");
studentdata.forEach(function(student) {
objectStore.add(student);
});
};
};
</script>
</body>
</html>
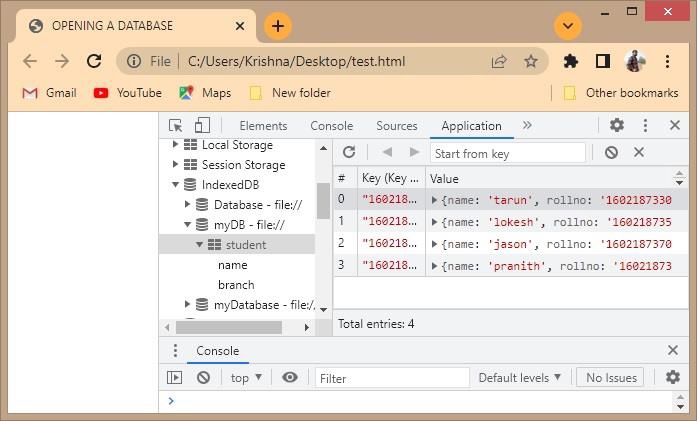
输出
如果您去验证 IndexedDB 数据库myDB 的内容并展开它,您可以观察到创建的表如下:

如果单击名称和学生值,您可以观察到索引值如下:
名称索引
| # | 键(键路径:“name”) | 主键(键路径:“rollno”) | 值 |
|---|---|---|---|
| 0 | “jason” | "160218737028" | {name: 'jason', rollno: '160218737028', branch 1. branch: "IT" 2. name: "jason" 3. rollno: "160218737028" |
| 1 | “lokesh” | "160218735020" | {name: 'lokesh', rollno: '160218735020', branch: 'CSE'} 1. branch: "CSE" 2. name: "lokesh" 3. rollno: "160218735020" |
| 2 | “pranith” | "160218737029" | {name: 'pranith', rollno: '160218737029', branch: 'IT'} 1. branch: "IT" 2. name: "pranith" 3. rollno: "160218737029" |
| 3 | “tarun” | "160218733057" | {name: 'tarun', rollno: '160218733057', branch: 'EEE'} 1. branch: "EEE" 2. name: "tarun" 3. rollno: "160218733057" |
分支索引
| # | 键(键路径:“branch”) | 主键(键路径:“rollno”) | 值 |
|---|---|---|---|
| 0 | “CSE” | "160218735020" | {name:'lokesh', rollno:'160218735020', branch: 'CSE'} 1. branch: "CSE" 2. name: "lokesh" 3. rollno: "160218735020" |
| 1 | “EEE” | "160218733057" | {name:'tarun', rollno: '160218733057', branch: 'EEE'} 1. branch: "EEE" 2. name: "tarun" 3. rollno: "160218733057" |
| 2 | “IT” | "160218737028" | {name:'jason', rollno: '160218737028', branch: 'IT'} 1. branch: "IT" 2. name: "jason" 3. rollno: "160218737028" |
| 3 | “IT” | "160218737029" | {name:'pranith', rollno: '160218737029', branch: 'IT'} 1. branch: "IT" 2. name: "pranith" 3. rollno: "160218737029" |
删除对象存储
对象存储类似于数据库中的表,当不需要表时,我们会删除它。同样,如果不再使用对象存储,您可以删除它。要删除对象存储,需要调用deleteObjectStore()函数。
语法
以下是deleteObjectStore()函数的语法:
db.deleteObjectStore("store_name");
其中,store_name 是您需要删除的对象存储的名称。
示例
让我们来看一个 JavaScript 示例,该示例删除不再需要的对象存储:
<!DOCTYPE html>
<html lang="en">
<head>
<title>OPENING A DATABASE</title>
</head>
<body>
<script>
const dbName = "Database";
var request = indexedDB.open("Database", 2);
request.onupgradeneeded = event => {
var db = event.target.result;
var objectStore = db.createObjectStore("student",{ keyPath :"rollno" } );
var objstore = db.createObjectStore("college",{autoIncrement : true});
db.deleteObjectStore("college");
};
</script>
</body>
</html>
输出
在浏览器中删除 IndexedDB 文件夹中的对象存储之前和之后。
Database
College − object store
Student − object store
Name − index
Branch − index
Database
Student − object store
Name − index
Branch − index