JavaScript unescape() 带示例
JavaScript unescape() 函数用于解码编码后的字符串。在 JavaScript 版本 1.5 中已弃用。
下面是 unescape() 函数的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample,
.result {
font-size: 18px;
font-weight: 500;
color: red;
}
.result {
color: blueviolet;
}
</style>
</head>
<body>
<h1>JavaScript unescape() property</h1>
<div class="sample"></div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>
CLICK the above button to decode the above url
</h3>
<script>
let sampleEle = document.querySelector(".sample");
let resultEle = document.querySelector(".result");
let url = "Hello World?image=8sf.jpg&size=400px";
sampleEle.innerHTML = "Encoded url = " + escape(url) + "<br>";
document.querySelector(".Btn").addEventListener("click", () => {
resultEle.innerHTML = "Decoded url = " + unescape(url);
});
</script>
</body>
</html>输出

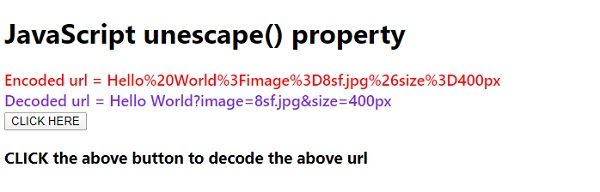
点击“在此处单击”按钮后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS 安卓
安卓 Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP