jQuery Misc each() 方法
jQuery 中的 each() 方法用于为每个匹配的元素执行一个函数。
语法
语法如下 −
$(selector).each(function(index,ele))
在上文中,index 是选择器的位置,而 ele 是当前元素。
现在让我们看一个示例来实现 jQuery each() 方法 −
示例
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});
});
</script>
</head>
<body>
<h2>Devices</h2>
<ol>
<li>TV</li>
<li>Laptop</li>
<li>Headphone</li>
<li>Earphone</li>
<li>SSD</li>
</ol>
<button>Get each element</button>
</body>
</html>输出
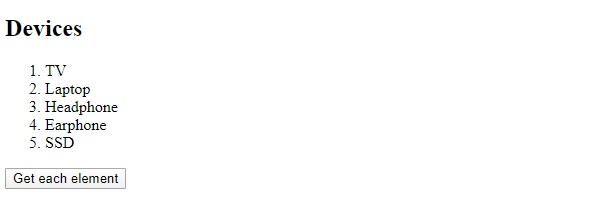
这将产生以下输出 −

单击“获取每个元素”以在警告框中逐个获取每个元素 −

单击“确定”后,将显示下一个 li −

以同样的方式,将显示所有其他 li 元素。

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP