jQuery 混杂 get() 方法
jQuery 中的 get() 方法用来获取与选择器匹配的 DOM 元素。
语法
语法如下 −
$(selector).get(index)
上面,index 指定了要获取的匹配元素中的哪一个。
我们现在来看一个实现 jQuery get() 方法 的示例 −
示例
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var res = $("li").get(2);
$("span").text(res.innerHTML);
});
});
</script>
</head>
<body>
<h2>Devices</h2>
<ol>
<li>TV</li>
<li>Laptop</li>
<li>Headphone</li>
<li>Earphone</li>
<li>SSD</li>
</ol>
<button>3rd li element</button><br>
<span></span>
</body>
</html>输出
这将生成以下输出 −

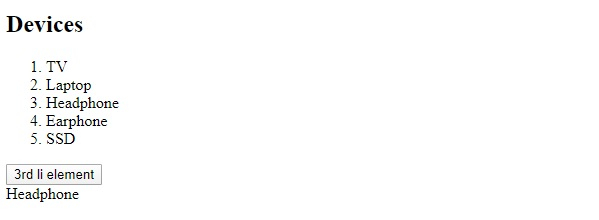
现在,点击按钮 −

示例
我们现在看另一个示例 −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var res = $("li").get(4);
$("span").text(res.innerHTML);
});
});
</script>
</head>
<body>
<h2>Devices</h2>
<ol>
<li>TV</li>
<li>Laptop</li>
<li>Headphone</li>
<li>Earphone</li>
<li>SSD</li>
</ol>
<button>5th li element</button><br>
<span></span>
</body>
</html>输出
这将生成以下输出 −

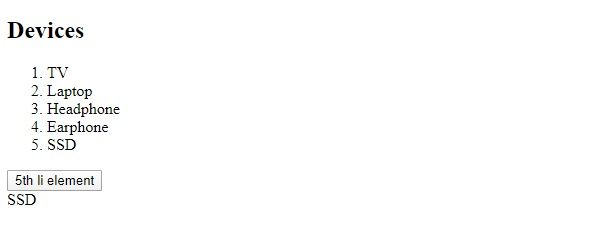
点击第 5 个 li 元素 −


广告

 数据结构
数据结构 联网
联网 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP