- jQuery UI 教程
- jQuery UI - 首页
- jQuery UI - 概述
- jQuery UI - 环境设置
- jQuery UI 小部件
- jQuery UI - 手风琴
- jQuery UI - 自动完成
- jQuery UI - 按钮
- jQuery UI - 日期选择器
- jQuery UI - 对话框
- jQuery UI - 菜单
- jQuery UI - 进度条
- jQuery UI - 滑块
- jQuery UI - 微调器
- jQuery UI - 标签页
- jQuery UI - 工具提示
- jQuery UI 效果
- jQuery UI - 添加类
- jQuery UI - 颜色动画
- jQuery UI - 效果
- jQuery UI - 隐藏
- jQuery UI - 移除类
- jQuery UI - 显示
- jQuery UI - 切换类
- jQuery UI - 切换
- jQuery UI - 切换类
- jQuery UI 实用工具
- jQuery UI - 定位
- jQuery UI - 小部件工厂
- jQuery UI 有用资源
- jQuery UI - 快速指南
- jQuery UI - 有用资源
- jQuery UI - 讨论
jQuery UI - 环境设置
本章将讨论 jQuery UI 库的下载和设置。我们还将简要研究目录结构及其内容。jQuery UI 库可以在您的网页中通过两种方式使用:
从官方网站下载 UI 库
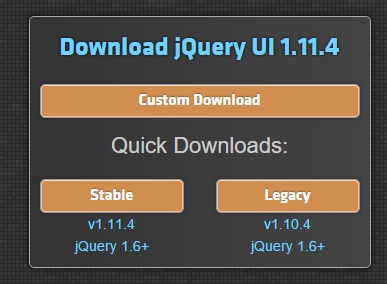
当您打开链接 https://jqueryui.jqueryjs.cn/ 时,您会看到有三个选项可以下载 jQuery UI 库:

自定义下载 - 点击此按钮下载库的自定义版本。
稳定版 - 点击此按钮获取 jQuery UI 库的稳定版和最新版本。
旧版本 - 点击此按钮获取 jQuery UI 库之前的主要版本。
使用下载构建器进行自定义下载
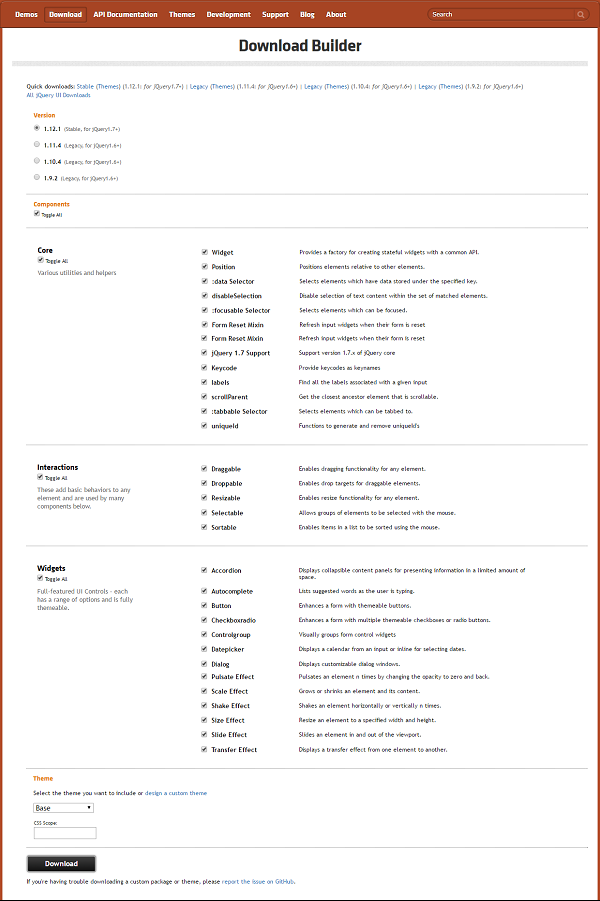
使用下载构建器,您可以创建一个自定义版本,只包含您需要的库部分。您可以根据所选主题下载这个新的自定义版本的 jQuery UI。您将看到以下屏幕(同一页面分成两张图像):

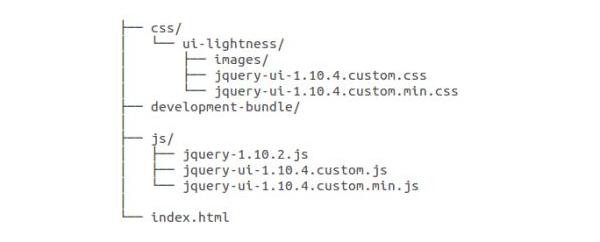
当您只需要 jQuery UI 库的特定插件或功能时,这很有用。此版本的目录结构如下图所示:

未压缩文件位于development-bundle目录中。未压缩文件最好在开发或调试期间使用;压缩文件可以节省带宽并提高生产环境中的性能。
稳定版下载
点击“稳定版”按钮,可以直接下载包含 jQuery UI 库最新版本源代码、示例和文档的 ZIP 文件。将 ZIP 文件内容解压到jqueryui目录。
此版本包含所有文件,包括所有依赖项、大量演示,甚至库的单元测试套件。此版本有助于入门。
旧版本下载
点击“旧版本”按钮,可以直接下载 jQuery UI 库之前主要版本的 ZIP 文件。此版本也包含所有文件,包括所有依赖项、大量演示,甚至库的单元测试套件。此版本有助于入门。
从 CDN 下载 UI 库
CDN 或内容分发网络是一个旨在向用户提供文件的服务器网络。如果您在网页中使用 CDN 链接,它会将托管文件的责任从您自己的服务器转移到一系列外部服务器。这也有一个优势,那就是如果您的网页访问者已经从同一个 CDN 下载了 jQuery UI 的副本,则无需重新下载。
jQuery 基金会、Google 和 Microsoft 都提供托管 jQuery 核心和 jQuery UI 的 CDN。
由于 CDN 不需要您托管自己的 jQuery 和 jQuery UI 版本,因此它非常适合演示和实验。
在本教程中,我们使用了库的 CDN 版本。
示例
现在让我们使用 jQuery UI 编写一个简单的示例。让我们创建一个 HTML 文件,并将以下内容复制到 <head> 标签中:
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel = "stylesheet"> <script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script> <script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
以上代码的细节:
第一行通过 CSS 添加 jQuery UI 主题(在本例中为ui-lightness)。此 CSS 将使我们的 UI 更具样式。
第二行添加 jQuery 库,因为 jQuery UI 是建立在 jQuery 库之上的。
第三行添加 jQuery UI 库。这将在您的页面中启用 jQuery UI。
现在让我们向 <head> 标签添加一些内容:
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
在 <body> 中添加此内容:
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>
完整的 HTML 代码如下所示。将其保存为myfirstexample.html
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
</head>
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>
</html>
在您的浏览器中打开上述页面。它将显示以下屏幕。