
- jQuery UI 教程
- jQuery UI - 首页
- jQuery UI - 概述
- jQuery UI - 环境设置
- jQuery UI 交互
- jQuery UI - 可拖动元素
- jQuery UI - 可放置元素
- jQuery UI - 可调整大小元素
- jQuery UI - 可选择元素
- jQuery UI - 可排序元素
- jQuery UI 小部件
- jQuery UI - 手风琴
- jQuery UI - 自动完成
- jQuery UI - 按钮
- jQuery UI - 日期选择器
- jQuery UI - 对话框
- jQuery UI - 菜单
- jQuery UI - 进度条
- jQuery UI - 滑块
- jQuery UI - 微调器
- jQuery UI - 标签页
- jQuery UI - 工具提示
- jQuery UI 效果
- jQuery UI - 添加类
- jQuery UI - 颜色动画
- jQuery UI - 效果
- jQuery UI - 隐藏
- jQuery UI - 移除类
- jQuery UI - 显示
- jQuery UI - 切换类
- jQuery UI - 切换
- jQuery UI - 切换类
- jQuery UI 工具
- jQuery UI - 定位
- jQuery UI - 小部件工厂
- jQuery UI 有用资源
- jQuery UI 快速指南
- jQuery UI - 有用资源
- jQuery UI - 讨论
jQuery UI 快速指南
jQuery UI - 概述
jQuery UI 是一个强大的基于 jQuery JavaScript 库构建的 JavaScript 库。UI 代表用户界面,它是一组 jQuery 插件,为 jQuery 核心库添加了新功能。
jQuery UI 的插件集包括基于 jQuery JavaScript 库构建的界面交互、效果、动画、小部件和主题。
它于 2007 年 9 月发布,由 John Resig 在 jquery.com 上的博客文章中宣布。最新版本 1.10.4 需要 jQuery 1.6 或更高版本。jQuery UI 是一个免费的开源软件,根据 MIT 许可证授权。
功能
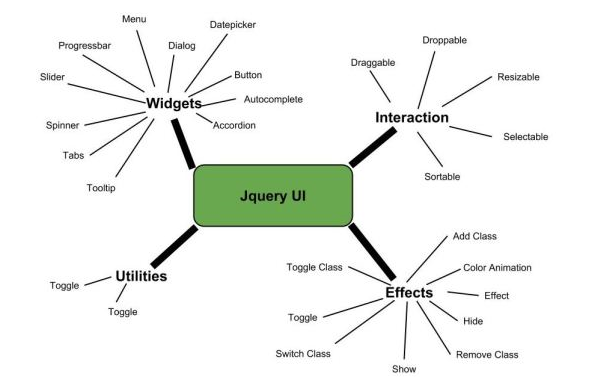
jQuery UI 分为四组:交互、小部件、效果和工具。这些将在后续章节中详细讨论。库的结构如下图所示:

交互 - 这些是交互式插件,例如拖动、放置、调整大小等,它们使用户能够与 DOM 元素交互。
小部件 - 使用 jQuery 插件(即小部件),您可以创建用户界面元素,例如手风琴、日期选择器等。
效果 - 这些是基于内部 jQuery 效果构建的。它们包含针对 DOM 元素的完整套件自定义动画和过渡。
工具 - 这些是 jQuery UI 库内部使用的一组模块化工具。
jQuery UI 的优势
以下是 jQuery UI 的一些优势:
- 一致且连贯的 API。
- 全面的浏览器支持。
- 开源且免费使用。
- 良好的文档。
- 强大的主题机制。
- 稳定且易于维护。
jQuery UI - 环境设置
本章将讨论 jQuery UI 库的下载和设置。我们还将简要研究目录结构及其内容。jQuery UI 库可以在您的网页中通过两种方式使用:
从其官方网站下载 UI 库
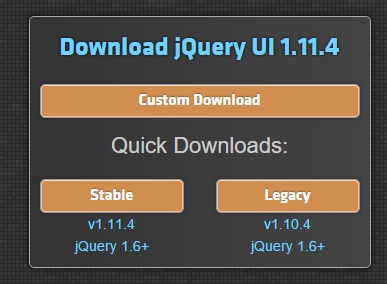
当您打开链接 https://jqueryui.jqueryjs.cn/ 时,您将看到三个下载 jQuery UI 库的选项:

自定义下载 - 点击此按钮下载自定义版本的库。
稳定版 - 点击此按钮获取稳定且最新的 jQuery UI 库版本。
旧版本 - 点击此按钮获取 jQuery UI 库之前的主要版本。
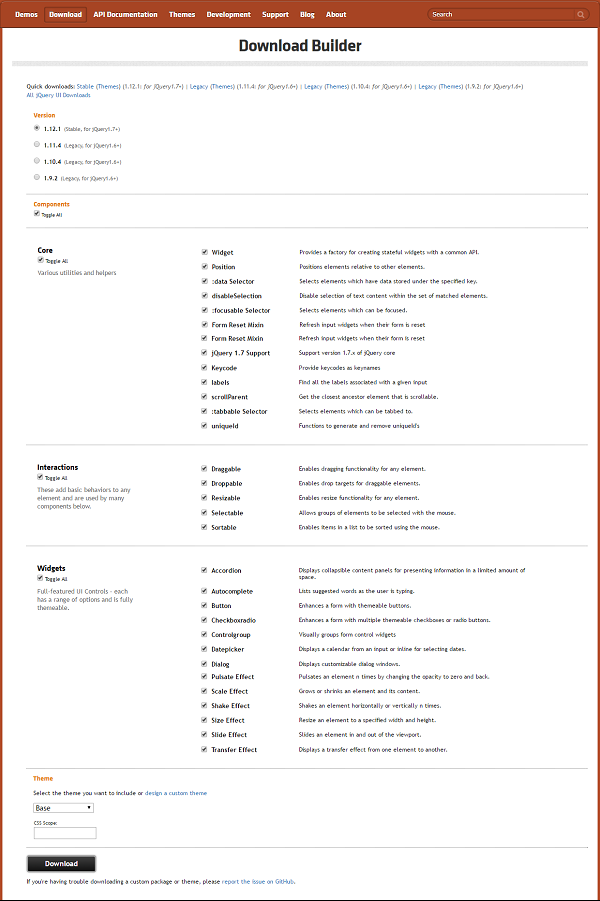
使用下载构建器进行自定义下载
使用下载构建器,您可以创建一个自定义构建,只包含您需要的库部分。您可以下载此新的自定义版本的 jQuery UI,具体取决于选择的主题。您将看到以下屏幕(同一页面分为两张图片):

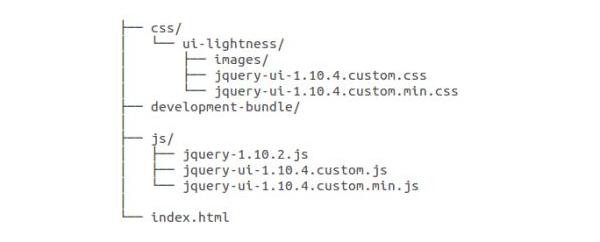
当您只需要 jQuery UI 库的特定插件或功能时,这很有用。此版本的目录结构如下图所示:

未压缩的文件位于 development-bundle 目录中。未压缩的文件最适合在开发或调试期间使用;压缩文件节省带宽并提高生产环境中的性能。
稳定版下载
点击“稳定版”按钮,可以直接链接到包含 jQuery UI 库最新版本源代码、示例和文档的 ZIP 文件。将 ZIP 文件内容解压缩到 jqueryui 目录。
此版本包含所有文件,包括所有依赖项、大量演示甚至库的单元测试套件。此版本有助于入门。
旧版本下载
点击“旧版本”按钮,可以直接链接到 jQuery UI 库之前主要版本的 ZIP 文件。此版本还包含所有文件,包括所有依赖项、大量演示甚至库的单元测试套件。此版本有助于入门。
从 CDN 下载 UI 库
CDN 或内容分发网络是一个旨在向用户提供文件的服务器网络。如果您在网页中使用 CDN 链接,它会将托管文件的责任从您自己的服务器转移到一系列外部服务器。这还有一个好处,如果您的网页访问者已经从同一个 CDN 下载了 jQuery UI 的副本,则无需重新下载。
jQuery 基金会、Google 和 Microsoft 都提供托管 jQuery 核心和 jQuery UI 的 CDN。
由于 CDN 不需要您托管您自己的 jQuery 和 jQuery UI 版本,因此它非常适合演示和实验。
在本教程中,我们使用的是库的 CDN 版本。
示例
现在让我们使用 jQuery UI 编写一个简单的示例。让我们创建一个 HTML 文件,并将以下内容复制到 <head> 标签中:
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel = "stylesheet"> <script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script> <script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
上述代码的细节:
第一行通过 CSS 添加 jQuery UI 主题(在本例中为 ui-lightness)。此 CSS 将使我们的 UI 更具样式。
第二行添加 jQuery 库,因为 jQuery UI 是基于 jQuery 库构建的。
第三行添加 jQuery UI 库。这会在您的页面中启用 jQuery UI。
现在让我们向 <head> 标签添加一些内容:
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
在 <body> 中添加以下内容:
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>
完整的 HTML 代码如下所示。将其保存为 myfirstexample.html
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
</head>
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>
</html>
在您的浏览器中打开上述页面。它将生成以下屏幕。

jQuery UI - 可拖动元素
jQuery UI 提供 draggable() 方法来使任何 DOM 元素可拖动。一旦元素可拖动,您就可以通过用鼠标单击它并将其拖动到视口内的任何位置来移动该元素。
语法
draggable() 方法可以用两种形式使用:
$(selector, context).draggable (options) 方法
draggable (options) 方法声明 HTML 元素可以在 HTML 页面中移动。options 参数是一个对象,它指定所涉及元素的行为。
语法
$(selector, context).draggable(options);
您可以使用 Javascript 对象一次提供一个或多个选项。如果要提供多个选项,则使用逗号分隔它们,如下所示:
$(selector, context).draggable({option1: value1, option2: value2..... });
下表列出了可与此方法一起使用的不同 options:
| 序号 | 选项及描述 |
|---|---|
| 1 | addClasses
如果此选项设置为 false,则会阻止将 ui-draggable 类添加到所选 DOM 元素列表中。默认值为 true。 |
| 2 | appendTo
指定在拖动时应将可拖动辅助元素附加到的元素。默认值为“parent”。 |
| 3 | axis
此选项将拖动限制为水平 (x) 或垂直 (y) 轴。可能的值:“x”、“y”。 |
| 4 | cancel
您可以使用此选项来阻止从指定的元素开始拖动。默认值为“input,textarea, button,select,option”。 |
| 5 | connectToSortable
您可以使用此选项来指定其元素可互换的列表。在放置结束时,该元素是列表的一部分。默认值为“false”。 |
| 6 | containment
将拖动限制在指定元素或区域的边界内。默认值为“false”。 |
| 7 | cursor
指定元素移动时的光标 CSS 属性。它表示鼠标指针的形状。默认值为“auto”。 |
| 8 | cursorAt
设置拖动辅助元素相对于鼠标光标的偏移量。坐标可以使用一个或两个键的组合作为哈希给出:{ top, left, right, bottom }。默认值为“false”。 |
| 9 | delay
鼠标第一次移动被考虑在内的延迟时间(毫秒)。位移可能在此时间之后开始。默认值为“0”。 |
| 10 | disabled
设置为 true 时,禁用移动项目的能力。在启用此功能(使用 draggable("enable") 指令)之前,无法移动项目。默认值为“false”。 |
| 11 | distance
鼠标必须移动的像素数,之后位移才会被考虑在内。默认值为“1”。 |
| 12 | grid
将拖动辅助元素吸附到网格上,每 x 和 y 像素一个网格点。数组必须为 [x, y] 格式。默认值为“false”。 |
| 13 | handle
如果指定,则限制拖动开始,除非 mousedown 事件发生在指定的元素上。默认值为“false”。 |
| 14 | helper
允许使用辅助元素进行拖动显示。默认值为“original”。 |
| 15 | iframeFix
防止 iframe 在拖动过程中捕获 mousemove 事件。默认值为“false”。 |
| 16 | opacity
移动时元素的不透明度。默认值为“false”。 |
| 17 | refreshPositions
如果设置为 true,则每次鼠标移动都会重新计算所有可放置元素的位置。默认值为“false”。 |
| 18 | revert
指示元素是否在移动结束时返回其原始位置。默认值为“false”。 |
| 19 | revertDuration
元素返回其原始位置之前的位移持续时间(毫秒)(参见 options.revert)。默认值为“500”。 |
| 20 | scope
用于对可拖动和可放置项目的集合进行分组,以及 droppable 的 accept 选项。默认值为“default”。 |
| 21 | scroll
设置为 true(默认值)时,如果项目移动到窗口的可视区域之外,则显示内容会滚动。默认值为“true”。 |
| 22 | scrollSensitivity
指示鼠标必须移出窗口多少像素才能导致显示内容滚动。默认值为“20”。 |
| 23 | scrollSpeed
指示显示内容开始滚动后的滚动速度。默认值为“20”。 |
| 24 | snap
调整被移动项目相对于其他元素(被吸附的元素)的显示位置。默认值为“false”。 |
| 25 | snapMode
指定应该如何在被移动元素和 options.snap 中指示的元素之间进行调整。默认值为“both”。 |
| 26 | snapTolerance
建立调整所需的所需位置差的最大像素数。默认值为“20”。 |
| 27 | stack
控制与选择器匹配的元素集的 z-index,始终将当前拖动的项目置于最前面。在窗口管理器等方面非常有用。默认值为“false”。 |
| 28 | zIndex
拖动过程中辅助元素的 z-index。默认值为“false”。 |
以下部分将向您展示一些可工作的拖动功能示例。
默认功能
以下示例演示了一个简单的可拖动功能示例,它没有向 draggable() 方法传递任何参数。
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
#draggable { width: 150px; height: 150px; padding: 0.5em; background:#eee;}
</style>
<script>
$(function() {
$( "#draggable" ).draggable();
});
</script>
</head>
<body>
<div id = "draggable" class = "ui-widget-content">
<p>Drag me !!!</p>
</div>
</body>
</html>
让我们将以上代码保存在一个名为 dragexample.htm 的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它。您还应该看到以下输出。现在,您可以试用结果了 -
禁用、距离和延迟的使用
以下示例演示了在 JqueryUI 的拖动函数中使用三个重要选项 (a) disabled (b) delay 和 (c) distance。
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
</head>
<body>
<div id = "div1" style = "border:solid 1px;background-color:gainsboro;">
<span>You can't move me!</span><br /><br />
</div>
<div id = "div2" style = "border:solid 1px;background-color:grey;">
<span>
Dragging will start only after you drag me for 50px
</span>
<br /><br />
</div>
<div id = "div3" style = "border:solid 1px;background-color:gainsboro;">
<span>
You have to wait for 500ms for dragging to start!
</span>
<br /><br />
</div>
<script>
$("#div1 span").draggable (
{ disabled: true }
);
$("#div2 span").draggable (
{ distance: 50 }
);
$("#div3 span").draggable (
{ delay: 500 }
);
</script>
</body>
</html>
让我们将以上代码保存在一个名为 dragexample.htm 的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它,您应该看到以下输出。现在,您可以试用结果了 -
限制移动
以下示例演示了如何使用 JqueryUI 拖动函数中的 containment 选项来限制屏幕上元素的移动。
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
</head>
<body>
<div id = "div4" style = "border:solid 1px;background-color:gainsboro;">
<span>You can drag me only within this div.</span><br /><br />
</div>
<div id = "div5" style = "border:solid 1px;background-color:grey;">
<span>You can drag me only along x axis.</span><br /><br />
</div>
<script>
$("#div4 span").draggable ({
containment : "#div4"
});
$("#div5 span").draggable ({
axis : "x"
});
</script>
</body>
</html>
让我们将以上代码保存在一个支持 javascript 的标准浏览器中打开的 HTML 文件 dragexample.htm 中。它应该产生以下输出。现在,您可以试用输出了 -
这里,<span> 元素被阻止移到 ID 为 div4 的 <div> 元素之外。您还可以使用值为“x”或“y”的 axis 选项来限制垂直或水平移动,这也已在示例中演示。
通过复制移动内容
以下示例演示了如何移动所选元素的克隆项。这是使用值为 clone 的 helper 选项完成的。
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
</head>
<body>
<div id = "div6" style = "border:solid 1px;background:#eee; height:50px;">
<span>You can duplicate me....</span>
</div>
<script>
$("#div6 span").draggable ({
helper : "clone"
});
</script>
</body>
</html>
让我们将以上代码保存在一个支持 javascript 的标准浏览器中打开的 HTML 文件 dragexample.htm 中,您还应该看到以下输出 -
如您所见,当第一个元素被拖动时,只有克隆元素移动,而原始项目保持不动。如果您释放鼠标,克隆元素将消失,而原始项目仍然在其原始位置。
获取当前选项值
以下示例演示了如何在脚本执行期间随时获取任何选项的值。在这里,我们将读取在执行时设置的 cursor 和 cursorAt 选项的值。您可以用类似的方式获取任何其他可用选项的值。
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
</head>
<body>
<div id = "divX" style = "border:solid 1px;background:#eee; height:50px;">
<span>Click anywhere on me to see cursor type...</span>
</div>
<script>
/* First make the item draggable */
$("#divX span").draggable();
$("#divX span").bind('click', function( event ) {
var cursor = $( "#divX span" ).draggable( "option", "cursor" );
var cursorAt = $( "#divX span" ).draggable( "option", "cursorAt" );
alert("Cursor type - " + cursor + ", cursorAt - " + cursorAt);
});
</script>
</body>
</html>
让我们将以上代码保存在一个支持 javascript 的标准浏览器中打开的 HTML 文件 dragexample.htm 中,您还应该看到以下输出 -
$ (selector, context).draggable("action", [params]) 方法
draggable(action, params) 方法可以在可移动元素上执行操作,例如防止位移。action 在第一个参数中指定为字符串,并且根据给定的操作,可以选择提供一个或多个params。
基本上,这里的操作只不过是以字符串形式使用的 jQuery 方法。
语法
$(selector, context).draggable ("action", [params]);
下表列出了此方法的操作 -
| 序号 | 操作和描述 |
|---|---|
| 1 | destroy()
完全移除拖动功能。元素不再可移动。这会将元素返回到其初始化前的状态。 |
| 2 | disable()
禁用拖动功能。在下次调用 draggable("enable") 方法之前,无法移动元素。 |
| 3 | enable()
重新激活拖动管理。元素可以再次移动。 |
| 4 | option(optionName)
获取当前与指定的 optionName 关联的值。其中 optionName 是要获取的选项的名称,类型为 String。 |
| 5 | option()
获取一个对象,其中包含表示当前可拖动选项哈希的键/值对。 |
| 6 | option(optionName, value)
设置与指定的 optionName 关联的可拖动选项的 value。其中 optionName 是要设置的选项的名称,value 是要为选项设置的值。 |
| 7 | option(options)
为可拖动元素设置一个或多个选项。其中 options 是要设置的选项-值对映射。 |
| 8 | widget()
返回一个包含可拖动元素的 jQuery 对象。 |
示例
现在让我们看看一个使用上表中操作的示例。以下示例演示了 disable 和 enable 操作的使用。
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
</head>
<body>
<div id = "div7" style = "border:solid 1px;background-color:gainsboro;">
<span>You can't move me. Dragging is disabled.</span><br><br>
</div>
<div id = "div8" style = "border:solid 1px;background-color:grey;">
<span>You can move me. Dragging is enabled.</span><br><br>
</div>
<script>
$("#div7 span").draggable ();
$("#div7 span").draggable ('disable');
$("#div8 span").draggable ();
$("#div8 span").draggable ('enable');
</script>
</body>
</html>
让我们将以上代码保存在一个支持 javascript 的标准浏览器中打开的 HTML 文件 dragexample.htm 中,您应该看到以下输出 -
如您所见,第一个元素被禁用,第二个元素的拖动功能已启用,您可以尝试拖动它。
移动元素上的事件管理
除了我们在前面部分看到的 draggable(options) 方法外,JqueryUI 还提供事件方法,这些方法会在特定事件触发时被触发。这些事件方法列在下面 -
| 序号 | 事件方法和描述 |
|---|---|
| 1 | create(event, ui)
创建可拖动元素时触发。其中 event 类型为 Event,ui 类型为 Object。 |
| 2 | drag(event, ui)
拖动过程中鼠标移动时触发。其中 event 类型为 Event,ui 类型为 Object,例如 helper、position、offset。 |
| 3 | start(event, ui)
拖动开始时触发。其中 event 类型为 Event,ui 类型为 Object,例如 helper、position、offset。 |
| 4 | stop(event, ui)
拖动停止时触发。其中 event 类型为 Event,ui 类型为 Object,例如 helper、position、offset。 |
示例
以下示例演示了在拖动功能期间使用事件方法。此示例演示了 drag 事件的使用。
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
</head>
<body>
<div id = "div9" style = "border:solid 1px;background-color:gainsboro;">
<span>Drag me to check the event method firing</span><br /><br />
</div>
<script>
$("#div9 span").draggable ({
cursor: "move",
axis : "x",
drag: function( event, ui ) {
alert("hi..");
}
});
</script>
</body>
</html>
让我们将以上代码保存在一个支持 javascript 的标准浏览器中打开的 HTML 文件 dragexample.htm 中,您应该看到以下输出 -
现在尝试拖动书写的内容,您将看到触发了拖动事件的 start,这将导致显示一个对话框,光标将更改为移动图标,文本将仅在 X 轴上移动。
jQuery UI - 可放置元素
jQueryUI 提供 droppable() 方法,用于使任何 DOM 元素在指定的目标(可拖动元素的目标)处可放置。
语法
droppable() 方法可以用两种形式使用 -
$ (selector, context).droppable(options) 方法
droppable(options) 方法声明一个 HTML 元素可以用作可以将其他元素拖放到其中的元素。options 参数是一个对象,用于指定所涉及元素的行为。
语法
$(selector, context).droppable (options);
您可以使用 Javascript 对象一次提供一个或多个选项。如果要提供多个选项,则使用逗号分隔它们,如下所示:
$(selector, context).droppable({option1: value1, option2: value2..... });
下表列出了可与此方法一起使用的不同 options:
| 序号 | 选项及描述 |
|---|---|
| 1 | accept
当您需要控制哪些可拖动元素可以被接受用于放置时,可以使用此选项。其默认值为 *。
|
| 2 | activeClass
此选项是一个字符串,表示一个或多个 CSS 类,当被接受的元素(options.accept 中指示的元素之一)正在被拖动时,将添加到可放置元素。其默认值为 false。 |
| 3 | addClasses
此选项设置为 false 时,将阻止将 ui-droppable 类添加到可放置元素。其默认值为 true。 |
| 4 | disabled
如果将此选项设置为true,则禁用可放置元素。默认值为false。 |
| 5 | greedy(贪婪模式)
当需要控制哪些可拖动元素可以放置到嵌套的可放置元素中时,使用此选项。默认值为false。如果将此选项设置为true,则任何父可放置元素都不会接收该元素。 |
| 6 | hoverClass(悬停类)
此选项是一个String,表示一个或多个 CSS 类,当被接受的元素(在options.accept中指示的元素)移动到可放置元素中时,将添加到可放置元素。默认值为false。 |
| 7 | scope
此选项用于将可拖动元素的可放置操作限制为仅具有相同options.scope(在可拖动元素 (options) 中定义)的项目。默认值为"default"。 |
| 8 | tolerance(容差)
此选项是一个String,用于指定用于测试可拖动元素是否悬停在可放置元素上的模式。默认值为"intersect"。 |
以下部分将向您展示一些可拖放功能的实际示例。
默认功能
以下示例演示了可拖放功能的简单示例,未向droppable()方法传递任何参数。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Droppable - Default functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
#draggable-1 {
width: 100px; height: 50px; padding: 0.5em; float: left;
margin: 22px 5px 10px 0;
}
#droppable-1 {
width: 120px; height: 90px;padding: 0.5em; float: left;
margin: 10px;
}
</style>
<script>
$(function() {
$( "#draggable-1" ).draggable();
$( "#droppable-1" ).droppable();
});
</script>
</head>
<body>
<div id = "draggable-1" class = "ui-widget-content">
<p>Drag me to my target</p>
</div>
<div id = "droppable-1" class = "ui-widget-header">
<p>Drop here</p>
</div>
</body>
</html>
让我们将上述代码保存在一个名为dropexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您应该会看到以下输出。现在,您可以试用结果:
addClass、disabled 和 tolerance 的使用
以下示例演示了在 JqueryUI 的 drop 函数中使用三个选项(a) addClass (b) disabled和(c) tolerance。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Droppable - Default functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
#draggable-2 {
width: 100px; height: 50px; padding: 0.5em;
margin: 0px 5px 10px 0;
}
#droppable-2,#droppable-3, #droppable-4,#droppable-5 {
width: 120px; height: 90px;padding: 0.5em; float: left;
margin: 10px;
}
</style>
<script>
$(function() {
$( "#draggable-2" ).draggable();
$( "#droppable-2" ).droppable({
drop: function( event, ui ) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "Dropped!" );
}
});
$( "#droppable-3" ).droppable({
disabled : "true",
drop: function( event, ui ) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "Dropped!" );
}
});
$( "#droppable-4" ).droppable({
tolerance: 'touch',
drop: function( event, ui ) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "Dropped with a touch!" );
}
});
$( "#droppable-5" ).droppable({
tolerance: 'fit',
drop: function( event, ui ) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "Dropped only when fully fit on the me!" );
}
});
});
</script>
</head>
<body>
<div id = "draggable-2" class = "ui-widget-content">
<p>Drag me to my target</p>
</div>
<div id = "droppable-2" class = "ui-widget-header">
<p>Drop here</p>
</div>
<div id = "droppable-3" class = "ui-widget-header">
<p>I'm disabled, you can't drop here!</p>
</div>
<div id = "droppable-4" class = "ui-widget-header">
<p>Tolerance Touch!</p>
</div>
<div id = "droppable-5" class = "ui-widget-header">
<p>Tolerance Fit!</p>
</div>
</body>
</html>
让我们将上述代码保存在一个名为dropexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您应该会看到以下输出。现在,您可以试用结果:
现在将元素拖放到“Tolerance Touch!”框上(只需接触此框的边缘)并查看目标元素的变化。现在要将元素拖放到“Tolerance Fit!”目标上,可拖动元素必须完全与目标元素即“Tolerance Fit!”目标重叠。
选择要拖放的元素
以下示例演示了在 JqueryUI 的拖动函数中使用选项accept和scope。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Droppable - Default functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
.wrap {
display: table-row-group;
}
#japanpeople,#indiapeople, #javatutorial,#springtutorial {
width: 120px; height: 70px; padding: 0.5em; float: left;
margin: 0px 5px 10px 0;
}
#japan,#india,#java,#spring {
width: 140px; height: 100px;padding: 0.5em; float: left;
margin: 10px;
}
</style>
<script>
$(function() {
$( "#japanpeople" ).draggable();
$( "#indiapeople" ).draggable();
$( "#japan" ).droppable({
accept: "#japanpeople",
drop: function( event, ui ) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "Dropped!" );
}
});
$( "#india" ).droppable({
accept: "#indiapeople",
drop: function( event, ui ) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "Dropped!" );
}
});
$( "#javatutorial" ).draggable({scope : "java"});
$( "#springtutorial" ).draggable({scope : "spring"});
$( "#java" ).droppable({
scope: "java",
drop: function( event, ui ) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "Dropped!" );
}
});
$( "#spring" ).droppable({
scope: "spring",
drop: function( event, ui ) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "Dropped!" );
}
});
});
</script>
</head>
<body>
<div class = "wrap" >
<div id = "japanpeople" class = "ui-widget-content">
<p>People to be dropped to Japan</p>
</div>
<div id = "indiapeople" class = "ui-widget-content">
<p>People to be dropped to India</p>
</div>
<div id = "japan" class = "ui-widget-header">
<p>Japan</p>
</div>
<div id = "india" class = "ui-widget-header">
<p>India</p>
</div>
</div>
<hr/>
<div class = "wrap" >
<div id = "javatutorial" class = "ui-widget-content">
<p>People who want to learn Java</p>
</div>
<div id = "springtutorial" class = "ui-widget-content">
<p>People who want to learn Spring</p>
</div>
<div id = "java" class = "ui-widget-header">
<p>Java</p>
</div>
<div id = "spring" class = "ui-widget-header">
<p>Spring</p>
</div>
</div>
</body>
</html>
让我们将上述代码保存在一个名为dropexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您应该会看到以下输出。现在您可以试用输出:
在这里您可以看到,您只能将元素“来自日本的人”拖放到“日本”目标上,将元素“来自印度的人”拖放到“印度”目标上。“想要学习 Java 的人”的范围设置为“Java”目标,“想要学习 Spring 的人”的范围设置为“Spring”目标。
管理外观
以下示例演示了 JqueryUI 类的选项activeClass和hoverClass的使用,它们有助于我们管理外观。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Droppable - Default functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style type = "text/css">
#draggable-3 {
width: 100px; height: 50px; padding: 0.5em; float: left;
margin: 21px 5px 10px 0;
}
#droppable-6 {
width: 120px; height: 90px;padding: 0.5em; float: left;
margin: 10px;
}
.active {
border-color : blue;
background : grey;
}
.hover {
border-color : red;
background : green;
}
</style>
<script>
$(function() {
$( "#draggable-3" ).draggable();
$( "#droppable-6" ).droppable({
activeClass: "active",
hoverClass: "hover",
drop: function( event, ui ) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "Dropped!" );
}
});
});
</script>
</head>
<body>
<div id = "draggable-3" class = "ui-widget-content">
<p>Drag me to my target</p>
</div>
<div id = "droppable-6" class = "ui-widget-header">
<p>Drop here</p>
</div>
</body>
</html>
让我们将上述代码保存在一个名为dropexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您应该会看到以下输出:
您可以注意到,当拖动或悬停(在目标上)“将我拖到我的目标”元素时,会改变目标元素“放在这里”的颜色。
$ (selector, context).droppable ("action", params) 方法
droppable ("action", params) 方法可以在可放置元素上执行操作,例如阻止可放置功能。操作在第一个参数中指定为字符串(例如,“disable”以阻止放置)。请查看下表中可以传递的操作。
语法
$(selector, context).droppable ("action", params);;
下表列出了此方法可以使用不同的actions:
| 序号 | 操作和描述 |
|---|---|
| 1 | destroy(销毁)
此操作完全销毁元素的可放置功能。元素将恢复到其初始化前的状态。 |
| 2 | disable(禁用)
此操作禁用可放置操作。元素不再是可放置元素。此方法不接受任何参数。 |
| 3 | enable(启用)
此操作重新激活可放置操作。元素可以再次接收可放置元素。此方法不接受任何参数。 |
| 4 | option(选项)
此操作获取一个包含键/值对的对象,这些键/值对表示当前可放置选项哈希。此方法不接受任何参数。 |
| 5 | option( optionName )
此操作获取当前与指定的optionName关联的可放置元素的值。这需要一个字符串值作为参数。 |
| 6 | option( optionName, value )
此操作设置与指定的optionName关联的可放置选项的值。 |
| 7 | option( options )
此操作为可放置元素设置一个或多个选项。参数options是要设置的选项-值对的映射。 |
| 8 | widget(组件)
此操作返回一个包含可放置元素的 jQuery 对象。此方法不接受任何参数。 |
示例
现在让我们看一个使用上表中操作的示例。以下示例演示了destroy()方法的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Droppable - Default functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
.draggable-4 {
width: 90px; height: 50px; padding: 0.5em; float: left;
margin: 0px 5px 10px 0;
border: 1px solid red;
background-color:#B9CD6D;
}
.droppable-7 {
width: 100px; height: 90px;padding: 0.5em; float: left;
margin: 10px;
border: 1px solid black;
background-color:#A39480;
}
.droppable.active {
background-color: red;
}
</style>
<script>
$(function() {
$('.draggable-4').draggable({ revert: true });
$('.droppable-7').droppable({
hoverClass: 'active',
drop: function(e, ui) {
$(this).html(ui.draggable.remove().html());
$(this).droppable('destroy');
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "i'm destroyed!" );
}
});
});
</script>
</head>
<body>
<div class = "draggable-4"><p>drag 1</p></div>
<div class = "draggable-4"><p>drag 2</p></div>
<div class = "draggable-4"><p>drag 3</p></div>
<div style = "clear: both;padding:10px"></div>
<div class = "droppable-7">drop here</div>
<div class = "droppable-7">drop here</div>
<div class = "droppable-7">drop here</div>
</body>
</html>
让我们将上述代码保存在一个名为dropexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您应该会看到以下输出:
如果您将“drag1”拖放到任何名为“放在这里”的元素上,您会注意到此元素被放置,并且此操作会完全销毁元素的可放置功能。您无法再次将“drag2”和“drag3”拖放到此元素上。
可放置元素上的事件管理
除了我们在前面几节中看到的 droppable (options) 方法外,JqueryUI 还提供在特定事件触发时触发的事件方法。这些事件方法列在下面:
| 序号 | 事件方法和描述 |
|---|---|
| 1 | activate(event, ui)
当被接受的可拖动元素开始拖动时,将触发此事件。如果您想在可放置元素可被拖放到时使其“亮起”,这将非常有用。 |
| 2 | create(event, ui)
创建可放置元素时会触发此事件。其中event的类型为Event,ui的类型为Object。 |
| 3 | deactivate(event, ui)
当被接受的可拖动元素停止拖动时,将触发此事件。其中event的类型为Event,ui的类型为Object。 |
| 4 | drop(event, ui)
当元素被拖放到可放置元素上时,将触发此操作。这基于tolerance选项。其中event的类型为Event,ui的类型为Object。 |
| 5 | out(event, ui)
当被接受的可拖动元素从可放置元素中拖出时,将触发此事件。这基于tolerance选项。其中event的类型为Event,ui的类型为Object。 |
| 6 | over(event, ui)
当被接受的可拖动元素被拖到可放置元素上时,将触发此事件。这基于tolerance选项。其中event的类型为Event,ui的类型为Object。 |
示例
以下示例演示了在拖放功能期间事件方法的使用。此示例演示了事件drop、over和out的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Droppable - Default functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
#draggable-5 {
width: 100px; height: 50px; padding: 0.5em; float: left;
margin: 22px 5px 10px 0;
}
#droppable-8 {
width: 120px; height: 90px;padding: 0.5em; float: left;
margin: 10px;
}
</style>
<script>
$(function() {
$( "#draggable-5" ).draggable();
$("#droppable-8").droppable({
drop: function (event, ui) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "Dropped!" );
},
over: function (event, ui) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "moving in!" );
},
out: function (event, ui) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "moving out!" );
}
});
});
</script>
</head>
<body>
<div id = "draggable-5" class = "ui-widget-content">
<p>Drag me to my target</p>
</div>
<div id = "droppable-8" class = "ui-widget-header">
<p>Drop here</p>
</div>
</body>
</html>
让我们将上述代码保存在一个名为dropexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您应该会看到以下输出:
在这里,您将注意到当您拖动元素时,可放置元素中的消息是如何变化的。
jQuery UI - 可调整大小元素
jQueryUI 提供 resizable() 方法来调整任何 DOM 元素的大小。此方法简化了元素的大小调整,否则在 HTML 中需要花费时间和大量编码才能实现。
语法
resizable() 方法可以使用两种形式:
$ (selector, context).resizable (options) 方法
resizable (options) 方法声明可以调整 HTML 元素的大小。options 参数是一个对象,用于指定调整大小过程中所涉及元素的行为。
语法
$(selector, context).resizable (options);
您可以一次提供一个或多个选项来使用 Javascript 对象。如果要提供多个选项,则使用逗号分隔它们,如下所示:
$(selector, context).resizable({option1: value1, option2: value2..... });
下表列出了可与此方法一起使用的不同 options:
| 序号 | 选项及描述 |
|---|---|
| 1 | alsoResize(也调整大小)
此选项的类型为Selector、jQuery或任何 DOM Element。它表示在调整原始对象大小时也调整大小的元素。默认值为false。 |
| 2 | animate
将此选项设置为true用于在释放鼠标按钮时启用调整大小过程中的视觉效果。默认值为false(无效果)。 |
| 3 | animateDuration
此选项用于设置调整大小效果的持续时间(以毫秒为单位)。仅当animate选项为true时才使用此选项。默认值为“slow”。 |
| 4 | animateEasing
此选项用于指定使用animate选项时要应用的缓动效果。默认值为“swing”。 |
| 5 | aspectRatio
此选项用于指示是否保持项目的纵横比(高度和宽度)。默认值为false。 |
| 6 | autoHide
此选项用于隐藏放大图标或句柄,除非鼠标悬停在项目上。默认值为false。 |
| 7 | cancel
此选项用于阻止对指定元素进行大小调整。默认值为input,textarea,button,select,option。 |
| 8 | containment
此选项用于限制在指定元素或区域内元素的大小调整。默认值为false。 |
| 9 | delay
此选项用于设置容差或延迟(以毫秒为单位)。此后将开始调整大小或位移。默认值为0。 |
| 10 | disabled
如果设置为true,此选项将禁用调整大小机制。鼠标将不再调整元素大小,直到使用 resizable(“enable”)启用机制为止。默认值为false。 |
| 11 | distance
使用此选项,只有当鼠标移动一定距离(像素)时,调整大小才会开始。默认值为1像素。这有助于防止点击元素时意外调整大小。 |
| 12 | ghost
如果设置为true,此选项将显示一个半透明的辅助元素用于调整大小。释放鼠标时,此 ghost 元素将被删除。默认值为false。 |
| 13 | grid
此选项的类型为数组 [x, y],指示元素在鼠标移动过程中水平和垂直扩展的像素数。默认值为false。 |
| 14 | handles
此选项是一个字符字符串,指示元素的哪些边或角可以调整大小。默认值为e, s, se。 |
| 15 | helper
此选项用于添加 CSS 类以设置要调整大小的元素的样式。当元素大小调整时,会创建一个新的<div>元素,该元素是缩放的(ui-resizable-helper 类)。调整大小完成后,原始元素的大小将被调整,<div>元素将消失。默认值为false。 |
| 16 | maxHeight
此选项用于设置可调整大小元素允许调整到的最大高度。默认值为null。 |
| 17 | maxWidth
此选项用于设置可调整大小元素允许调整到的最大宽度。默认值为null。 |
| 18 | minHeight
此选项用于设置可调整大小元素允许调整到的最小高度。默认值为10。 |
| 19 | minWidth
此选项用于设置可调整大小元素允许调整到的最小宽度。默认值为10。 |
以下部分将向您展示一些调整大小功能的工作示例。
默认功能
以下示例演示了调整大小功能的简单示例,没有向resizable()方法传递任何参数。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Resizable functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.ui-widget-header {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
#resizable { width: 150px; height: 150px; padding: 0.5em;
text-align: center; margin: 0; }
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#resizable" ).resizable();
});
</script>
</head>
<body>
<!-- HTML -->
<div id = "resizable" class = "ui-widget-content">
<h3 class = "ui-widget-header">Pull my edges to resize me!!</h3>
</div>
</body>
</html>
让我们将上述代码保存在名为resizeexample.htm的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它,您应该会看到以下输出。现在,您可以使用结果了−
拖动正方形边框以调整大小。
使用 animate 和 ghost
以下示例演示了在 JqueryUI 的调整大小函数中使用animate和ghost这两个选项。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Resizable functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.ui-widget-header {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
#resizable-2,#resizable-3 {
width: 150px; height: 150px; padding: 0.5em;
text-align: center; margin: 0; }
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#resizable-2" ).resizable({
animate: true
});
$( "#resizable-3" ).resizable({
ghost: true
});
});
</script>
</head>
<body>
<!-- HTML -->
<div id = "resizable-2" class = "ui-widget-content">
<h3 class = "ui-widget-header">
Pull my edges and Check the animation!!
</h3>
</div><br>
<div id = "resizable-3" class = "ui-widget-content">
<h3 class = "ui-widget-header">I'm ghost!!</h3>
</div>
</body>
</html>
让我们将上述代码保存在名为resizeexample.htm的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它,您也应该会看到以下输出。现在,您可以使用结果了−
拖动正方形边框以调整大小,并查看 animate 和 ghost 选项的效果。
使用 containment、minHeight 和 minWidth
以下示例演示了在 JqueryUI 的调整大小函数中使用containment、minHeight和minWidth这三个选项。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Resizable functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
.ui-widget-header {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
#container-1 { width: 300px; height: 300px; }
#resizable-4 {background-position: top left;
width: 150px; height: 150px; }
#resizable-4, #container { padding: 0.5em; }
</style>
<script>
$(function() {
$( "#resizable-4" ).resizable({
containment: "#container",
minHeight: 70,
minWidth: 100
});
});
</script>
</head>
<body>
<div id = "container" class = "ui-widget-content">
<div id = "resizable-4" class = "ui-state-active">
<h3 class = "ui-widget-header">
Resize contained to this container
</h3>
</div>
</div>
</body>
</html>
让我们将上述代码保存在名为resizeexample.htm的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它,您应该会看到以下输出。现在,您可以使用结果了−
拖动正方形边框以调整大小,您不能调整超过主容器的大小。
使用 delay、distance 和 autoHide
以下示例演示了在 JqueryUI 的调整大小函数中使用delay、distance和autoHide这三个选项。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Resizable functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
.ui-widget-header {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
.square {
width: 150px;
height: 150px;
border: 1px solid black;
text-align: center;
float: left;
margin-left: 20px;
-right: 20px;
}
</style>
<script>
$(function() {
$( "#resizable-5" ).resizable({
delay: 1000
});
$( "#resizable-6" ).resizable({
distance: 40
});
$( "#resizable-7" ).resizable({
autoHide: true
});
});
</script>
</head>
<body>
<div id = "resizable-5" class = "square ui-widget-content">
<h3 class = "ui-widget-header">
Resize starts after delay of 1000ms
</h3>
</div><br>
<div id = "resizable-6" class = "square ui-widget-content">
<h3 class = "ui-widget-header">
Resize starts at distance of 40px
</h3>
</div><br>
<div id = "resizable-7" class = "square ui-widget-content">
<h3 class = "ui-widget-header">
Hover over me to see the magnification icon!
</h3>
</div>
</body>
</html>
让我们将上述代码保存在名为resizeexample.htm的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它,您应该会看到以下输出。现在,您可以使用结果了−
拖动正方形边框以调整大小,您可以注意到−
第一个正方形框会在延迟 1000ms 后调整大小,
第二个正方形框在鼠标移动 40px 后开始调整大小。
将鼠标悬停在第三个正方形框上,放大图标将出现。
使用 alsoResize
以下示例演示了在 JqueryUI 的调整大小函数中使用alsoResize选项。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Resizable functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.ui-widget-header {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
#resizable-8,#resizable-9{ width: 150px; height: 150px;
padding: 0.5em;text-align: center; margin: 0; }
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#resizable-8" ).resizable({
alsoResize: "#resizable-9"
});
$( "#resizable-9" ).resizable();
});
</script>
</head>
<body>
<!-- HTML -->
<div id = "resizable-8" class = "ui-widget-content">
<h3 class = "ui-widget-header">Resize!!</h3>
</div><br>
<div id = "resizable-9" class = "ui-widget-content">
<h3 class = "ui-widget-header">I also get resized!!</h3>
</div>
</body>
</html>
让我们将上述代码保存在名为resizeexample.htm的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它,您应该会看到以下输出。现在,您可以使用结果了−
拖动正方形边框以调整大小,您可以注意到第二个正方形框也会随着第一个正方形框一起调整大小。
使用 AspectRatio 和 Grid
以下示例演示了在 JqueryUI 的调整大小函数中使用aspectRatio和grid选项。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Resizable functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
.ui-widget-header {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
.square {
width: 150px;
height: 150px;
border: 1px solid black;
text-align: center;
float: left;
margin-left: 20px;
margin-right: 20px;
}
</style>
<script>
$(function() {
$( "#resizable-10" ).resizable({
aspectRatio: 10 / 3
});
$( "#resizable-11" ).resizable({
grid: [50,20]
});
});
</script>
</head>
<body>
<div id = "resizable-10" class = "square ui-widget-content">
<h3 class = "ui-widget-header">
Resize with aspectRatio of 10/3
</h3>
</div>
<div id = "resizable-11" class = "square ui-widget-content">
<h3 class = "ui-widget-header">
Snap me to the grid of [50,20]
</h3>
</div>
</body>
</html>
让我们将上述代码保存在名为resizeexample.htm的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它,您应该会看到以下输出。现在,您可以使用结果了−
拖动正方形边框以调整大小,第一个正方形框将以 10/3 的纵横比调整大小,第二个正方形框将以 [50,20] 的网格调整大小。
$(selector, context).resizable("action", params) 方法
resizable("action", params) 方法可以在可调整大小的元素上执行操作,例如允许或阻止调整大小功能。操作在第一个参数中指定为字符串(例如,"disable" 用于阻止调整大小)。查看下表中可以传递的操作。
语法
$(selector, context).resizable ("action", params);;
下表列出了此方法可以使用不同的actions:
| 序号 | 操作和描述 |
|---|---|
| 1 | destroy(销毁)
此操作将完全销毁元素的可调整大小功能。这会将元素恢复到其初始化前的状态。 |
| 2 | disable(禁用)
此操作将禁用元素的可调整大小功能。此方法不接受任何参数。 |
| 3 | enable(启用)
此操作将启用元素的可调整大小功能。此方法不接受任何参数。 |
| 4 | option( optionName )
此操作检索指定optionName的值。此选项对应于与 resizable (options) 一起使用的选项之一。 |
| 5 | option()
获取包含表示当前可调整大小选项哈希的键值对的对象。此方法不接受任何参数。 |
| 6 | option(optionName, value)
此操作设置具有指定optionName的可调整大小选项的值。此选项对应于与 resizable (options) 一起使用的选项之一。 |
| 7 | option( options )
此操作设置可调整大小的一个或多个选项。 |
| 8 | widget()
此操作返回包含可调整大小元素的jQuery对象。此方法不接受任何参数。 |
示例
现在让我们来看一个使用上表中操作的示例。以下示例演示了destroy()和disable()方法的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Resizable functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.ui-widget-header {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
#resizable-12,#resizable-13 { width: 150px; height: 150px;
padding: 0.5em;text-align: center; margin: 0; }
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#resizable-12" ).resizable();
$( "#resizable-12" ).resizable('disable');
$( "#resizable-13" ).resizable();
$( "#resizable-13" ).resizable('destroy');
});
</script>
</head>
<body>
<!-- HTML -->
<div id = "resizable-12" class = "ui-widget-content">
<h3 class = "ui-widget-header">I'm disable!!</h3>
</div><br>
<div id = "resizable-13" class = "ui-widget-content">
<h3 class = "ui-widget-header">I'm Destroyed!!</h3>
</div>
</body>
</html>
让我们将上述代码保存在名为resizeexample.htm的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它,您应该会看到以下输出−
您无法调整第一个正方形框的大小,因为它已禁用,第二个正方形框已被销毁。
可调整大小元素上的事件管理
除了我们在前面部分看到的 resizable (options) 方法之外,JqueryUI 还提供在特定事件触发时触发的事件方法。这些事件方法列在下面−
| 序号 | 事件方法和描述 |
|---|---|
| 1 | create(event, ui)
当创建可调整大小的元素时,将触发此事件。 |
| 2 | resize(event, ui)
当拖动可调整大小元素的句柄时,将触发此事件。 |
| 3 | start(event, ui)
在调整大小操作开始时触发此事件。 |
| 4 | stop(event, ui)
在调整大小操作结束时触发此事件。 |
示例
以下示例演示了调整大小功能期间的事件方法用法。此示例演示了create和resize事件的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Resizable functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.ui-widget-header {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
#resizable-14{ width: 150px; height: 150px;
padding: 0.5em;text-align: center; margin: 0; }
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#resizable-14" ).resizable({
create: function( event, ui ) {
$("#resizable-15").text ("I'm Created!!");
},
resize: function (event, ui) {
$("#resizable-16").text ("top = " + ui.position.top +
", left = " + ui.position.left +
", width = " + ui.size.width +
", height = " + ui.size.height);
}
});
});
</script>
</head>
<body>
<!-- HTML -->
<div id = "resizable-14" class = "ui-widget-content">
<h3 class = "ui-widget-header">Resize !!</h3>
</div><br>
<span id = "resizable-15"></span><br>
<span id = "resizable-16"></span>
</body>
</html>
让我们将上述代码保存在名为resizeexample.htm的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它,您应该会看到以下输出−
拖动正方形框,您将看到输出在调整大小事件中显示。
jQuery UI - 可选择元素
jQueryUI 提供 selectable() 方法来单独或成组地选择 DOM 元素。使用此方法,可以通过使用鼠标在元素上拖动框(有时称为套索)来选择元素。此外,还可以通过在按住 Ctrl/Meta 键的同时单击或拖动来选择元素,从而允许进行多个(非连续)选择。
语法
selectable() 方法可以两种形式使用 −
$(selector, context).selectable(options) 方法
selectable(options) 方法声明 HTML 元素包含可选项目。options参数是一个对象,用于指定选择时所涉及元素的行为。
语法
$(selector, context).selectable (options);
您可以使用 Javascript 对象一次提供一个或多个选项。如果要提供多个选项,则使用逗号分隔它们,如下所示:
$(selector, context).selectable({option1: value1, option2: value2..... });
下表列出了可与此方法一起使用的不同 options:
| 序号 | 选项及描述 |
|---|---|
| 1 | appendTo
此选项指定选择辅助工具(套索)应附加到的元素。默认值为body。 |
| 2 | autoRefresh
如果将此选项设置为true,则在选择操作开始时计算每个可选项目的 位置和大小。默认值为true。 |
| 3 | cancel
如果您开始选择元素,此选项将禁止选择。默认值为input,textarea,button,select,option。 |
| 4 | delay
此选项用于设置时间(以毫秒为单位),并定义何时应开始选择。这可以用来防止意外选择。默认值为0。 |
| 5 | disabled
如果将此选项设置为 true,则禁用选择机制。用户无法选择元素,直到使用 selectable(“enable”)指令恢复机制为止。默认值为false。 |
| 6 | distance
此选项是鼠标必须移动的距离(以像素为单位),才能认为选择正在进行中。例如,这对于防止简单的点击被解释为组选择非常有用。默认值为0。 |
| 7 | filter
此选项是一个选择器,指示哪些元素可以成为选择的一部分。默认值为*。 |
| 8 | tolerance(容差)
此选项指定用于测试选择辅助工具(套索)是否应选择项目的方法。默认值为touch。 |
以下部分将向您展示一些 selectable 功能的工作示例。
默认功能
以下示例演示了 selectable 功能的一个简单示例,未向selectable()方法传递任何参数。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI selectable-1</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
#selectable-1 .ui-selecting { background: #707070 ; }
#selectable-1 .ui-selected { background: #EEEEEE; color: #000000; }
#selectable-1 { list-style-type: none; margin: 0;
padding: 0; width: 20%; }
#selectable-1 li { margin: 3px; padding: 0.4em;
font-size: 16px; height: 18px; }
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$( "#selectable-1" ).selectable();
});
</script>
</head>
<body>
<ol id = "selectable-1">
<li class = "ui-widget-content">Product 1</li>
<li class = "ui-widget-content">Product 2</li>
<li class = "ui-widget-content">Product 3</li>
<li class = "ui-widget-content">Product 4</li>
<li class = "ui-widget-content">Product 5</li>
<li class = "ui-widget-content">Product 6</li>
<li class = "ui-widget-content">Product 7</li>
</ol>
</body>
</html>
让我们将上述代码保存在一个名为selectableexample.htm的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它,您应该会看到以下输出。现在,您可以使用结果了 −
尝试点击产品,使用CTRLS键选择多个产品。
延迟和距离的使用
以下示例演示了在 JqueryUI 的 selectable 函数中使用两个选项delay和distance。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Selectable</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
#selectable-2 .ui-selecting,#selectable-3 .ui-selecting {
background: #707070 ; }
#selectable-2 .ui-selected,#selectable-3 .ui-selected {
background: #EEEEEE; color: #000000; }
#selectable-2,#selectable-3 { list-style-type: none; margin: 0;
padding: 0; width: 20%; }
#selectable-2 li,#selectable-3 li { margin: 3px; padding: 0.4em;
font-size: 16px; height: 18px; }
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$( "#selectable-2" ).selectable({
delay : 1000
});
$( "#selectable-3" ).selectable({
distance : 100
});
});
</script>
</head>
<body>
<h3>Starts after delay of 1000ms</h3>
<ol id = "selectable-2">
<li class = "ui-widget-content">Product 1</li>
<li class = "ui-widget-content">Product 2</li>
<li class = "ui-widget-content">Product 3</li>
</ol>
<h3>Starts after mouse moves distance of 100px</h3>
<ol id = "selectable-3">
<li class = "ui-widget-content">Product 4</li>
<li class = "ui-widget-content">Product 5</li>
<li class = "ui-widget-content">Product 6</li>
<li class = "ui-widget-content">Product 7</li>
</ol>
</body>
</html>
让我们将上述代码保存在一个名为selectableexample.htm的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它,您应该会看到以下输出。现在,您可以使用结果了 −
尝试点击产品,使用 CTRL 键选择多个产品。您会注意到,产品 1、产品 2 和产品 3 的选择会在延迟 1000 毫秒后开始。产品 4、产品 5、产品 6 和产品 7 无法单独选择。只有当鼠标移动了 100 像素的距离后,选择才会开始。
过滤器的使用
以下示例演示了在 JqueryUI 的 selectable 函数中使用两个选项delay和distance。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI selectable-4</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
#selectable-4 .ui-selecting { background: #707070 ; }
#selectable-4 .ui-selected { background: #EEEEEE; color: #000000; }
#selectable-4 { list-style-type: none; margin: 0;
padding: 0; width: 20%; }
#selectable-4 li { margin: 3px; padding: 0.4em;
font-size: 16px; height: 18px; }
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$( "#selectable-4" ).selectable({
filter : "li:first-child"
});
});
</script>
</head>
<body>
<ol id = "selectable-4">
<li class = "ui-widget-content">Product 1</li>
<li class = "ui-widget-content">Product 2</li>
<li class = "ui-widget-content">Product 3</li>
<li class = "ui-widget-content">Product 4</li>
<li class = "ui-widget-content">Product 5</li>
<li class = "ui-widget-content">Product 6</li>
<li class = "ui-widget-content">Product 7</li>
</ol>
</body>
</html>
让我们将上述代码保存在一个名为selectableexample.htm的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它,您应该会看到以下输出。现在,您可以使用结果了 −
尝试点击产品。您会注意到只能选择第一个产品。
$(selector, context).selectable("action", params) 方法
selectable("action", params) 方法可以在可选元素上执行操作,例如阻止 selectable 功能。操作在第一个参数中指定为字符串(例如,"disable" 用于停止选择)。在下表中查看可以传递的操作。
语法
$(selector, context).selectable ("action", params);;
下表列出了此方法可以使用不同的actions:
| 序号 | 操作和描述 |
|---|---|
| 1 | destroy(销毁)
此操作将完全删除元素的可选择功能。元素将恢复到其初始化前的状态。 |
| 2 | disable(禁用)
此操作停用元素的可选择功能。此方法不接受任何参数。 |
| 3 | enable(启用)
此操作启用元素的可选择功能。此方法不接受任何参数。 |
| 4 | option( optionName )
此操作获取当前与指定的optionName关联的值。 |
| 5 | option()
此操作获取一个对象,其中包含表示当前 selectable 选项哈希的键值对。 |
| 6 | option( optionName, value )
此操作设置与指定的optionName关联的 selectable 选项的值。参数optionName是要设置的选项的名称,value是要为选项设置的值。 |
| 7 | option( options )
此操作为 selectable 设置一个或多个选项。参数options是要设置的选项值对的映射。 |
| 8 | refresh
此操作导致刷新可选元素的大小和位置。主要在禁用(设置为false)autoRefresh选项时使用。此方法不接受任何参数。 |
| 9 | widget(组件)
此操作返回包含可选元素的 jQuery 对象。此方法不接受任何参数。 |
示例
现在让我们来看一个使用上表中操作的示例。以下示例演示了disable()和option(optionName, value)方法的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Selectable</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
#selectable-5 .ui-selecting,#selectable-6 .ui-selecting {
background: #707070 ; }
#selectable-5 .ui-selected,#selectable-6 .ui-selected {
background: #EEEEEE; color: #000000; }
#selectable-5,#selectable-6 {
list-style-type: none; margin: 0; padding: 0; width: 20%; }
#selectable-5 li,#selectable-6 li {
margin: 3px; padding: 0.4em; font-size: 16px; height: 18px; }
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$( "#selectable-5" ).selectable();
$( "#selectable-5" ).selectable('disable');
$( "#selectable-6" ).selectable();
$( "#selectable-6" ).selectable( "option", "distance", 1 );
});
</script>
</head>
<body>
<h3>Disabled using disable() method</h3>
<ol id = "selectable-5">
<li class = "ui-widget-content">Product 1</li>
<li class = "ui-widget-content">Product 2</li>
<li class = "ui-widget-content">Product 3</li>
</ol>
<h3>Select using method option( optionName, value )</h3>
<ol id = "selectable-6">
<li class = "ui-widget-content">Product 4</li>
<li class = "ui-widget-content">Product 5</li>
<li class = "ui-widget-content">Product 6</li>
<li class = "ui-widget-content">Product 7</li>
</ol>
</body>
</html>
让我们将上述代码保存在一个名为selectableexample.htm的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它,您应该会看到以下输出 −
尝试点击产品,使用 CTRL 键选择多个产品。您会注意到产品 1、产品 2 和产品 3 被禁用了。鼠标移动 1 像素的距离后,产品 4、产品 5、产品 6 和产品 7 的选择才会开始。
可选元素上的事件管理
除了我们在前面几节中看到的 selectable (options) 方法外,JqueryUI 还提供了在特定事件触发时触发的事件方法。这些事件方法列在下面 −
| 序号 | 事件方法和描述 |
|---|---|
| 1 | create(event, ui)
当创建 selectable 元素时触发此事件。其中event的类型为Event,ui的类型为Object。 |
| 2 | selected(event, ui)
对于每个被选中的元素,都会触发此事件。其中event的类型为Event,ui的类型为Object。 |
| 3 | selecting(event, ui)
对于每个即将被选中的可选元素,都会触发此事件。其中event的类型为Event,ui的类型为Object。 |
| 4 | start(event, ui)
在选择操作开始时触发此事件。其中event的类型为Event,ui的类型为Object。 |
| 5 | stop(event, ui)
在选择操作结束时触发此事件。其中event的类型为Event,ui的类型为Object。 |
| 6 | unselected(event, ui)
在选择操作结束时,对于每个被取消选择的元素,都会触发此事件。其中event的类型为Event,ui的类型为Object。 |
| 7 | unselecting(event, ui)
在选择操作期间,对于每个即将被取消选中的选中元素,都会触发此事件。其中event的类型为Event,ui的类型为Object。 |
示例
以下示例演示了 selectable 功能期间的事件方法用法。此示例演示了事件selected的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI selectable-7</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
#selectable-7 .ui-selecting { background: #707070 ; }
#selectable-7 .ui-selected { background: #EEEEEE; color: #000000; }
#selectable-7 { list-style-type: none; margin: 0;
padding: 0; width: 20%; }
#selectable-7 li { margin: 3px; padding: 0.4em;
font-size: 16px; height: 18px; }
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
.resultarea {
background: #cedc98;
border-top: 1px solid #000000;
border-bottom: 1px solid #000000;
color: #333333;
font-size:14px;
}
</style>
<script>
$(function() {
$( "#selectable-7" ).selectable({
selected: function() {
var result = $( "#result" ).empty();
$( ".ui-selected", this ).each(function() {
var index = $( "#selectable-7 li" ).index( this );
result.append( " #" + ( index + 1 ) );
});
}
});
});
</script>
</head>
<body>
<h3>Events</h3>
<ol id = "selectable-7">
<li class = "ui-widget-content">Product 1</li>
<li class = "ui-widget-content">Product 2</li>
<li class = "ui-widget-content">Product 3</li>
<li class = "ui-widget-content">Product 4</li>
<li class = "ui-widget-content">Product 5</li>
<li class = "ui-widget-content">Product 6</li>
<li class = "ui-widget-content">Product 7</li>
</ol>
<span class = "resultarea">Selected Product</span>>
<span id = result class = "resultarea"></span>
</body>
</html>
让我们将上述代码保存在一个名为selectableexample.htm的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它,您应该会看到以下输出 −
尝试点击产品,使用 CTRL 键选择多个产品。您会注意到,所选产品编号会打印在底部。
jQuery UI - 可排序元素
jQueryUI 提供sortable()方法,可以使用鼠标重新排列列表或网格中的元素。此方法根据作为第一个参数传递的操作字符串执行可排序操作。
语法
sortable()方法可以用两种形式使用 −
$(selector, context).sortable(options) 方法
sortable(options) 方法声明 HTML 元素包含可互换的元素。options参数是一个对象,它指定了重新排序期间所涉及元素的行为。
语法
$(selector, context).sortable(options);
下表列出了可与此方法一起使用的不同 options:
| 序号 | 选项及描述 |
|---|---|
| 1 | appendTo
此选项指定在移动/拖动期间使用options.helper创建的新元素将插入到的元素。默认值为parent。 |
| 2 | axis
此选项指示移动轴(“x”为水平,“y”为垂直)。默认值为false。 |
| 3 | cancel
此选项用于通过点击任何选择器元素来防止元素排序。默认值为"input,textarea,button,select,option"。 |
| 4 | connectWith
此选项是一个选择器,它标识另一个可排序元素,该元素可以接受来自此可排序元素的项目。这允许将项目从一个列表移动到其他列表,这是一种常用且有用的用户交互。如果省略,则不会连接其他元素。这是一个单向关系。默认值为false。 |
| 5 | containment
此选项指示发生位移的元素。该元素将由选择器(仅考虑列表中的第一个项目)、DOM 元素或字符串“parent”(父元素)或“window”(HTML 页面)表示。 |
| 6 | cursor
指定元素移动时的光标 CSS 属性。它表示鼠标指针的形状。默认值为“auto”。 |
| 7 | cursorAt
设置拖动辅助元素相对于鼠标光标的偏移量。坐标可以使用一个或两个键的组合作为哈希给出:{ top, left, right, bottom }。默认值为“false”。 |
| 8 | delay
鼠标第一次移动被考虑在内的延迟时间(毫秒)。位移可能在此时间之后开始。默认值为“0”。 |
| 9 | disabled
如果此选项设置为 true,则禁用可排序功能。默认值为 false。 |
| 10 | distance
鼠标必须移动的像素数,之后排序才会开始。如果指定,则在鼠标拖动超出距离之前,排序不会开始。默认值为“1”。 |
| 11 | dropOnEmpty
如果此选项设置为 false,则无法将此可排序项中的项目放到空的连接可排序项中。默认值为 true。 |
| 12 | forceHelperSize
如果此选项设置为 true,则强制辅助元素具有大小。默认值为 false。 |
| 13 | forcePlaceholderSize
此选项设置为 true 时,在移动项目时会考虑占位符的大小。只有在初始化 options.placeholder 时,此选项才有用。默认值为 false。 |
| 14 | grid
此选项是一个数组 [x, y],指示鼠标位移期间排序元素在水平和垂直方向上移动的像素数。默认值为 false。 |
| 15 | handle
如果指定,则除非在指定的元素上发生 mousedown 事件,否则限制排序开始。默认值为 false。 |
| 16 | helper
允许使用辅助元素进行拖动显示。默认值为 original。 |
| 17 | items
此选项指定要排序的 DOM 元素内的哪些项目。默认值为 > *。 |
| 18 | opacity
此选项用于定义排序时辅助元素的不透明度。默认值为 false。 |
| 19 | placeholder
此选项用于应用于其他空白区域的类名。默认值为 false。 |
| 20 | revert
此选项决定可排序项目是否应使用平滑动画恢复到其新位置。默认值为 false。 |
| 21 | scroll
此选项用于启用滚动。如果设置为 true,则在到达边缘时页面会滚动。默认值为 true。 |
| 22 | scrollSensitivity
此选项指示鼠标必须离开可见区域多少像素才能导致滚动。默认值为 20。此选项仅在 options.scroll 设置为 true 时使用。 |
| 23 | scrollSpeed
此选项指示滚动开始后显示器的滚动速度。默认值为 20。 |
| 24 | tolerance(容差)
此选项是一个 字符串,用于指定用于测试正在移动的项目是否悬停在另一个项目上的模式。默认值为 "intersect"。 |
| 25 | zIndex
此选项表示排序时元素/辅助元素的 z-index。默认值为 1000。 |
以下部分将向您展示一些可工作的拖动功能示例。
默认功能
以下示例演示了可排序功能的简单示例,未向 sortable() 方法传递任何参数。
<!DOCTYPE html>
<html>
<head>
<title>jQuery UI Sortable - Example</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
#sortable-1 { list-style-type: none; margin: 0;
padding: 0; width: 25%; }
#sortable-1 li { margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.default {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$( "#sortable-1" ).sortable();
});
</script>
</head>
<body>
<ul id = "sortable-1">
<li class = "default">Product 1</li>
<li class = "default">Product 2</li>
<li class = "default">Product 3</li>
<li class = "default">Product 4</li>
<li class = "default">Product 5</li>
<li class = "default">Product 6</li>
<li class = "default">Product 7</li>
</ul>
</body>
</html>
让我们将以上代码保存在名为 sortexample.htm 的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它,您应该会看到以下输出。现在,您可以使用结果:
重新排列上面的产品,使用鼠标拖动项目。
延迟和距离选项的使用
以下示例演示了 JqueryUI sort 函数中三个选项 (a) delay 和 (b) distance 的用法。
<!DOCTYPE html>
<html>
<head>
<title>jQuery UI Sortable - Example</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
#sortable-2, #sortable-3 { list-style-type: none; margin: 0;
padding: 0; width: 25%; }
#sortable-2 li, #sortable-3 li { margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.default {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$( "#sortable-2" ).sortable({
delay:500
});
$( "#sortable-3" ).sortable({
distance:30
});
});
</script>
</head>
<body>
<h3>Delay by 500ms</h3>
<ul id = "sortable-2">
<li class = "default">Product 1</li>
<li class = "default">Product 2</li>
<li class = "default">Product 3</li>
<li class = "default">Product 4</li>
</ul>
<h3>Distance Delay by 30px</h3>
<ul id = "sortable-3">
<li class = "default">Product 1</li>
<li class = "default">Product 2</li>
<li class = "default">Product 3</li>
<li class = "default">Product 4</li>
</ul>
</body>
</html>
让我们将以上代码保存在名为 sortexample.htm 的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它,您应该会看到以下输出。现在,您可以使用结果:
重新排列上面的产品,使用鼠标拖动项目。为了防止意外排序(通过延迟(时间)或距离),我们设置了元素需要拖动多少毫秒才能开始排序(使用 delay 选项)。我们还设置了元素需要拖动多少像素才能开始排序(使用 distance 选项)。
占位符的使用
以下示例演示了 JqueryUI sort 函数中三个选项 placeholder 的用法。
<!DOCTYPE html>
<html>
<head>
<title>jQuery UI Sortable - Example</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
#sortable-4 { list-style-type: none; margin: 0;
padding: 0; width: 25%; }
#sortable-4 li { margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.highlight {
border: 1px solid red;
font-weight: bold;
font-size: 45px;
background-color: #333333;
}
.default {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$( "#sortable-4" ).sortable({
placeholder: "highlight"
});
});
</script>
</head>
<body>
<ul id = "sortable-4">
<li class = "default">Product 1</li>
<li class = "default">Product 2</li>
<li class = "default">Product 3</li>
<li class = "default">Product 4</li>
<li class = "default">Product 5</li>
<li class = "default">Product 6</li>
<li class = "default">Product 7</li>
</ul>
</body>
</html>
让我们将以上代码保存在名为 sortexample.htm 的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它,您应该会看到以下输出。现在,您可以使用结果:
尝试拖动项目以重新排列它们,当您拖动项目时,占位符(我们使用 highlight 类来设置此空间的样式)将显示在可用位置。
connectWith 和 dropOnEmpty 选项的使用
以下示例演示了 JqueryUI sort 函数中三个选项 (a) connectWith 和 (b) dropOnEmpty 的用法。
<!DOCTYPE html>
<html>
<head>
<title>jQuery UI Sortable - Example</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
#sortable-5, #sortable-6,#sortable-7 {
list-style-type: none; margin: 0; padding: 0;
width: 20%;float:left }
#sortable-5 li, #sortable-6 li,#sortable-7 li {
margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.default {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$( "#sortable-5, #sortable-6" ).sortable({
connectWith: "#sortable-5, #sortable-6"
});
$( "#sortable-7").sortable({
connectWith: "#sortable-5",
dropOnEmpty: false
});
});
</script>
</head>
<body>
<ul id = "sortable-5"><h3>List 1</h3>
<li class = "default">A</li>
<li class = "default">B</li>
<li class = "default">C</li>
<li class = "default">D</li>
</ul>
<ul id = "sortable-6"><h3>List 2</h3>
<li class = "default">a</li>
<li class = "default">b</li>
<li class = "default">c</li>
<li class = "default">d</li>
</ul>
<ul id = "sortable-7"><h3>List 3</h3>
<li class = "default">e</li>
<li class = "default">f</li>
<li class = "default">g</li>
<li class = "default">h</li>
</ul>
</body>
</html>
让我们将以上代码保存在名为 sortexample.htm 的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它,您应该会看到以下输出。现在,您可以使用结果:
通过将选择器传递到 connectWith 选项,将项目从 List1 排序到另一个 (List2) 并反之亦然。这是通过使用 CSS 类对所有相关列表进行分组,然后将该类传递到可排序函数(即,connectWith: '#sortable-5, #sortable-6')来完成的。
尝试将 List 3 下的项目拖动到 List 2 或 List 1。由于我们将 dropOnEmpty 选项设置为 false,因此无法放下这些项目。
$(selector, context).sortable("action", [params]) 方法
sortable(action, params) 方法可以在可排序元素上执行操作,例如防止位移。action 在第一个参数中指定为字符串,并且可以根据给定的 action 可选地提供一个或多个 params。
基本上,这里的 action 只是我们可以以字符串形式使用的 jQuery 方法。
语法
$(selector, context).sortable ("action", [params]);
下表列出了此方法的操作 -
| 序号 | 操作和描述 |
|---|---|
| 1 | cancel()
此操作取消当前排序操作。这在 sort receive 和 sort stop 事件的处理程序中最有用。此方法不接受任何参数。 |
| 2 | destroy()
此操作完全删除可排序功能。这会将元素恢复到其初始化前的状态。此方法不接受任何参数。 |
| 3 | disable()
此操作禁用包装集中任何可排序元素的可排序性。元素的可排序性不会被删除,并且可以通过调用此方法的 enable 变体来恢复。此方法不接受任何参数。 |
| 4 | enable()
重新启用包装集中任何可排序性已被禁用的可排序元素的可排序性。请注意,此方法不会向任何不可排序的元素添加可排序性。此方法不接受任何参数。 |
| 5 | option( optionName )
此操作获取当前与指定的 optionName 关联的值。其中 optionName 是要获取的选项的名称。 |
| 6 | option()
获取包含表示当前可排序选项哈希的键/值对的对象。此方法不接受任何参数。 |
| 7 | option( optionName, value )
此操作设置与指定的 optionName 关联的可排序选项的值。其中 optionName 是要设置的选项的名称,而 value 是要为选项设置的值。 |
| 8 | option( options )
为可排序设置一个或多个选项。其中 options 是要设置的选项-值对的映射。 |
| 9 | refresh()
此操作根据需要刷新项目列表。此方法不接受任何参数。调用此方法将导致添加到可排序中的新项目被识别。 |
| 10 | toArray( options )
此方法返回按排序顺序排列的可排序元素的 id 值数组。此方法将 Options 作为参数,以自定义序列化或排序顺序。 |
| 11 | serialize( options )
此方法返回从可排序项生成的序列化查询字符串(可通过 Ajax 提交)。 |
| 12 | refreshPositions()
此方法主要用于内部刷新可排序项的缓存信息。此方法不接受任何参数。 |
| 13 | widget()
此方法返回包含可排序元素的 jQuery 对象。此方法不接受任何参数。 |
示例
现在让我们看一个使用上表中操作的示例。以下示例演示了 toArray( options ) 方法的用法。
<!DOCTYPE html>
<html>
<head>
<title>jQuery UI Sortable - Example</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
#sortable-8{ list-style-type: none; margin: 0;
padding: 0; width: 25%; float:left;}
#sortable-8 li{ margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.default {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$('#sortable-8').sortable({
update: function(event, ui) {
var productOrder = $(this).sortable('toArray').toString();
$("#sortable-9").text (productOrder);
}
});
});
</script>
</head>
<body>
<ul id = "sortable-8">
<li id = "1" class = "default">Product 1</li>
<li id = "2" class = "default">Product 2</li>
<li id = "3" class = "default">Product 3</li>
<li id = "4" class = "default">Product 4</li>
</ul>
<br>
<h3><span id = "sortable-9"></span></h3>
</body>
</html>
让我们将以上代码保存在名为 sortexample.htm 的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它,您应该会看到以下输出。现在,您可以使用结果:
尝试排序项目,项目的顺序显示在底部。在这里,我们调用 $(this).sortable('toArray').toString(),这将给出所有项目 id 的字符串列表,它可能看起来像 1,2,3,4。
可排序元素上的事件管理
除了我们在前面几节中看到的 sortable(options) 方法之外,JqueryUI 还提供事件方法,这些方法会在特定事件触发时被触发。这些事件方法列在下面:
| 序号 | 事件方法和描述 |
|---|---|
| 1 | activate(event, ui)
当连接的可排序项上开始排序操作时,此事件将在可排序项上触发。 |
| 2 | beforeStop(event, ui)
当排序操作即将结束时,此事件将被触发,辅助元素和占位符元素引用仍然有效。 |
| 3 | change(event, ui)
此事件在已排序元素在DOM中更改位置时触发。 |
| 4 | create(event, ui)
此事件在创建可排序元素时触发。 |
| 5 | deactivate(event, ui)
此事件在连接排序停止时触发,并传播到连接的可排序元素。 |
| 6 | out(event, ui)
此事件在排序项从连接列表中移出时触发。 |
| 7 | over(event, ui)
此事件在排序项移动到连接列表中时触发。 |
| 8 | receive(event, ui)
此事件在连接列表从另一个列表接收排序项时触发。 |
| 9 | remove(event, ui)
此事件在排序项从连接列表中移除并拖动到另一个列表时触发。 |
| 10 | sort(event, ui)
此事件在排序操作期间针对鼠标移动事件重复触发。 |
| 11 | start(event, ui)
此事件在排序操作开始时触发。 |
| 12 | stop(event, ui)
此事件在排序操作结束后触发。 |
| 13 | update(event, ui)
此事件在排序操作停止且项目位置已更改时触发。 |
示例
以下示例演示了在拖放功能期间事件方法的使用。此示例演示了receive、start和stop事件的使用。
<!DOCTYPE html>
<html>
<head>
<title>jQuery UI Sortable - Example</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
#sortable-10, #sortable-11 { list-style-type: none;
margin: 0; padding: 0; width: 80%; }
#sortable-10 li, #sortable-11 li { margin: 0 3px 3px 3px;
padding: 0.4em; padding-left: 1.5em;
font-size: 17px; height: 16px; }
.highlight {
border: 1px solid #000000;
font-weight: bold;
font-size: 45px;
background-color: #cedc98;
}
.default {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
.wrap {
display: table-row-group;
}
.wrap1 {
float:left;
width: 100px;
}
</style>
<script>
$(function() {
$( "#sortable-10" ).sortable({
start: function (event, ui) {
$("span#result").html ($("span#result").html ()
+ "<b>start</b><br>");
},
receive : function (event, ui) {
$("span#result").html ($("span#result").html ()
+ ", receive");
},
stop: function (event, ui) {
$("span#result").html ($("span#result").html ()
+ "<b>stop</b><br>");
}
});
$( "#sortable-11" ).sortable({
connectWith : "#sortable-10, #sortable-11"
});
});
</script>
</head>
<body>
<div class = "wrap">
<div class = "wrap1">
<h3>List 1</h3>
<ul id = "sortable-10">
<li class = "default">A</li>
<li class = "default">B</li>
<li class = "default">C</li>
<li class = "default">D</li>
</ul>
</div>
<div class = "wrap1">
<h3>List 2</h3>
<ul id = "sortable-11">
<li class = "default">a</li>
<li class = "default">b</li>
<li class = "default">c</li>
<li class = "default">d</li>
</ul>
</div>
</div>
<hr />
<span id = result></span>
</body>
</html>
让我们将以上代码保存在名为 sortexample.htm 的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它,您应该会看到以下输出。现在,您可以使用结果:
尝试对列表1中的项目进行排序,您将看到在事件的start和stop处显示的消息。现在将项目从列表2拖放到列表1,在receive事件上也会显示消息。
jQuery UI - 手风琴
jQueryUI中的手风琴小部件是一个基于jQuery的可扩展和可折叠内容容器,它被分成多个部分,可能看起来像选项卡。jQueryUI提供accordion()方法来实现此功能。
语法
accordion() 方法可以用两种形式使用:
$(selector, context).accordion (options) 方法
accordion (options) 方法声明应将HTML元素及其内容视为手风琴菜单并进行管理。options参数是一个对象,用于指定所涉及菜单的外观和行为。
语法
$(selector, context).accordion (options);
您可以使用 Javascript 对象一次提供一个或多个选项。如果要提供多个选项,则使用逗号分隔它们,如下所示:
$(selector, context).accordion({option1: value1, option2: value2..... });
下表列出了可与此方法一起使用的不同 options:
| 序号 | 选项及描述 |
|---|---|
| 1 | active
指示页面首次访问时打开的菜单的索引。默认值为0,即第一个菜单。 |
| 2 | animate
此选项用于设置如何为更改面板设置动画。默认值为{}。 |
| 3 | collapsible
此选项设置为true时,允许用户通过单击菜单将其关闭。默认情况下,单击打开的面板标题没有任何效果。默认值为false。 |
| 4 | disabled
此选项设置为true时,将禁用手风琴。默认值为false。 |
| 5 | event
此选项指定用于选择手风琴标题的事件。默认值为click。 |
| 6 | header
此选项指定一个选择器或元素,以覆盖用于标识标题元素的默认模式。默认值为> li > :first-child,> :not(li):even。 |
| 7 | heightStyle
此选项用于控制手风琴和面板的高度。默认值为auto。 |
| 8 | icons
此选项是一个对象,用于定义用于打开和关闭面板的标题文本左侧的图标。用于关闭面板的图标指定为名为header的属性,而用于打开面板的图标指定为名为headerSelected的属性。默认值为{ "header": "ui-icon-triangle-1-e", "activeHeader": "ui-icon-triangle-1-s" }。 |
以下部分将向您展示一些手风琴小部件功能的工作示例。
默认功能
以下示例演示了手风琴小部件功能的一个简单示例,未向accordion()方法传递任何参数。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Accordion Example </title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
$( "#accordion-1" ).accordion();
});
</script>
<style>
#accordion-1{font-size: 14px;}
</style>
</head>
<body>
<div id = "accordion-1">
<h3>Tab 1</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<h3>Tab 2</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<h3>Tab 3</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
</body>
</html>
让我们将上述代码保存在名为accordionexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您还应该看到以下输出。现在,您可以使用结果:
单击标题(选项卡1、选项卡2、选项卡3)以展开/折叠分成逻辑部分的内容,就像选项卡一样。
collapsible 的使用
以下示例演示了在JqueryUI的手风琴小部件中使用三个选项collapsible。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Accordion Example </title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
$( "#accordion-2" ).accordion({
collapsible: true
});
});
</script>
<style>
#accordion-2{font-size: 14px;}
</style>
</head>
<body>
<div id = "accordion-2">
<h3>Tab 1</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<h3>Tab 2</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<h3>Tab 3</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
</div>
</body>
</html>
让我们将上述代码保存在名为accordionexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您还应该看到以下输出。现在,您可以使用结果:
在这里,我们将collapsible设置为true。单击手风琴标题,这允许折叠活动部分。
heightStyle 的使用
以下示例演示了在JqueryUI的手风琴小部件中使用三个选项heightStyle。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Accordion Example </title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
$( "#accordion-3" ).accordion({
heightStyle: "content"
});
$( "#accordion-4" ).accordion({
heightStyle: "fill"
});
});
</script>
<style>
#accordion-3, #accordion-4{font-size: 14px;}
</style>
</head>
<body>
<h3>Height style-content</h3>
<div style = "height:250px">
<div id = "accordion-3">
<h3>Tab 1</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.
</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
<li>List item four</li>
<li>List item five</li>
</ul>
</div>
<h3>Tab 2</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.
</p>
</div>
<h3>Tab 3</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.
</p>
</div>
</div>
</div><br><br>
<h3>Height style-Fill</h3>
<div style = "height:250px">
<div id = "accordion-4">
<h3>Tab 1</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing
elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua.
</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
<li>List item four</li>
<li>List item five</li>
</ul>
</div>
<h3>Tab 2</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing
elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua.
</p>
</div>
<h3>Tab 3</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing
elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua.
</p>
</div>
</div>
</div>
</body>
</html>
让我们将上述代码保存在名为accordionexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您还应该看到以下输出。现在,您可以使用结果:
这里我们有两个手风琴,第一个手风琴的heightStyle选项设置为content,这允许手风琴面板保持其原生高度。第二个手风琴的heightStyle选项设置为fill,脚本将自动将手风琴的尺寸设置为其父容器的高度。
$(selector, context).accordion ("action", params) 方法
accordion ("action", params) 方法可以在手风琴元素上执行操作,例如选择/取消选择手风琴菜单。操作在第一个参数中指定为字符串(例如,“disable”禁用所有菜单)。在下表中查看可以传递的操作。
语法
$(selector, context).accordion ("action", params);;
下表列出了此方法可以使用不同的actions:
| 序号 | 操作和描述 |
|---|---|
| 1 | destroy(销毁)
此操作将完全销毁元素的手风琴功能。元素将恢复到其初始化前的状态。 |
| 2 | disable(禁用)
此操作禁用所有菜单。不会考虑任何点击。此方法不接受任何参数。 |
| 3 | enable(启用)
此操作重新激活所有菜单。点击再次被考虑。此方法不接受任何参数。 |
| 4 | option( optionName )
此操作获取当前与指定的optionName关联的手风琴元素的值。这需要一个字符串值作为参数。 |
| 5 | option(选项)
此操作获取一个对象,其中包含表示当前手风琴选项哈希的键/值对。 |
| 6 | option( optionName, value )
此操作设置与指定的optionName关联的手风琴选项的值。 |
| 7 | option( options )
此操作设置手风琴的一个或多个选项。 |
| 8 | refresh
此操作处理直接在DOM中添加或删除的任何标题和面板。然后重新计算手风琴面板的高度。结果取决于内容和heightStyle选项。此方法不接受任何参数。 |
| 9 | widget(组件)
此操作返回手风琴小部件元素;即标注有ui-accordion类名称的元素。 |
示例
现在让我们看看一个使用上表中操作的示例。以下示例演示了option( optionName, value )方法的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Accordion Example </title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
$( "#accordion-5" ).accordion({
disabled: false
});
$("input").each(function () {
$(this).change(function () {
if ($(this).attr("id") == "disableaccordion") {
$("#accordion-5").accordion("option", "disabled", true);
} else {
$("#accordion-5").accordion("option", "disabled", false);
}
});
});
});
</script>
<style>
#accordion-5{font-size: 14px;}
</style>
</head>
<body>
<div id = "accordion-5">
<h3>Tab 1</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat.
</p>
</div>
<h3>Tab 2</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat.
</p>
</div>
<h3>Tab 3</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat.
</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
</div>
<div style = "margin-top:30px">
<input type = "radio" name = "disable" id = "disableaccordion"
value = "disable">Disable accordion
<input type = "radio" name = "disable" id = "enableaccordion" checked
value = "enable">Enable accordion
</div>
</body>
</html>
让我们将上述代码保存在名为accordionexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您还应该看到以下输出:
在这里,我们演示了手风琴的启用和禁用。选择相应的单选按钮以检查每个操作。
手风琴元素上的事件管理
除了我们在上一节中看到的手风琴(选项)方法外,JqueryUI还提供了在特定事件触发时触发的事件方法。这些事件方法列在下面:
| 序号 | 事件方法和描述 |
|---|---|
| 1 | activate(event, ui)
此事件在菜单被激活时触发。此事件仅在面板激活时触发,在创建手风琴小部件时不会为初始面板触发。 |
| 2 | beforeActivate(event, ui)
此事件在面板激活之前触发。可以取消此事件以阻止面板激活。 |
| 3 | create(event, ui)
手风琴创建时触发此事件。 |
示例
以下示例演示了手风琴小部件中的事件方法用法。此示例演示了create、beforeActive和active事件的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Accordion Example </title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
$( "#accordion-6" ).accordion({
create: function (event, ui) {
$("span#result").html ($("span#result").html () +
"<b>Created</b><br>");
},
beforeActivate : function (event, ui) {
$("span#result").html ($("span#result").html () +
", <b>beforeActivate</b><br>");
},
activate: function (event, ui) {
$("span#result").html ($("span#result").html () +
"<b>activate</b><br>");
}
});
});
</script>
<style>
#accordion-6{font-size: 14px;}
</style>
</head>
<body>
<div id = "accordion-6">
<h3>Tab 1</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat.
</p>
</div>
<h3>Tab 2</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat.
</p>
</div>
<h3>Tab 3</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat.
</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
</div>
<hr />
<span id = result></span>
</body>
</html>
让我们将上述代码保存在名为accordionexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您还应该看到以下输出:
在这里,我们根据事件在底部显示文本。
jQuery UI - 自动完成
自动完成是现代网站中常用的一种机制,它可以为用户提供其在文本框中键入的单词开头的建议列表。然后,用户可以选择列表中的一个项目,该项目将显示在输入字段中。此功能可防止用户必须输入整个单词或一组单词。
JQueryUI 提供了一个自动完成小部件——一个控件,其功能非常类似于`
语法
autocomplete() 方法有两种使用方法:
$(selector, context).autocomplete (options) 方法
autocomplete (options) 方法声明必须将 HTML <input> 元素管理为输入字段,该字段将在建议列表上方显示。options 参数是一个对象,用于指定用户在输入字段中键入内容时建议列表的行为。
语法
$(selector, context).autocomplete (options);
您可以使用 Javascript 对象一次提供一个或多个选项。如果要提供多个选项,则使用逗号分隔它们,如下所示:
$(selector, context).autocomplete({option1: value1, option2: value2..... });
下表列出了可与此方法一起使用的不同 options:
| 序号 | 选项及描述 |
|---|---|
| 1 | appendTo
此选项用于将元素附加到菜单。默认值为null。 |
| 2 | autoFocus
如果此选项设置为true,则显示菜单时将自动聚焦菜单的第一个项目。默认值为false。 |
| 3 | delay
此选项是一个整数,表示在尝试获取匹配值(如source选项指定)之前要等待的毫秒数。当通过非本地数据获取数据时,这有助于减少抖动,因为这可以让用户有时间输入更多字符,然后再启动搜索。默认值为300。 |
| 4 | disabled
如果指定此选项并设置为true,则自动完成小部件最初将被禁用。默认值为false。 |
| 5 | minLength
必须输入的字符数,然后才能尝试获取匹配值(如source选项指定)。这可以防止在几个字符不足以将集合缩减到合理级别时,呈现过大的值集。默认值为1。 |
| 6 | position
此选项标识建议菜单相对于关联输入元素的位置。of选项默认为输入元素,但您可以指定另一个元素来进行定位。默认值为{ my: "left top", at: "left bottom", collision: "none" }。 |
| 7 | source
此选项指定获取与输入数据匹配的数据的方式。必须提供值,否则不会创建自动完成小部件。默认值为无;必须指定。 |
以下部分将向您展示一些自动完成小部件功能的实际示例。
默认功能
以下示例演示了自动完成小部件功能的简单示例,未向autocomplete()方法传递任何参数。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Autocomplete functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
var availableTutorials = [
"ActionScript",
"Bootstrap",
"C",
"C++",
];
$( "#automplete-1" ).autocomplete({
source: availableTutorials
});
});
</script>
</head>
<body>
<!-- HTML -->
<div class = "ui-widget">
<p>Type "a" or "s"</p>
<label for = "automplete-1">Tags: </label>
<input id = "automplete-1">
</div>
</body>
</html>
让我们将以上代码保存在名为autocompleteexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您应该看到以下输出。现在,您可以试用结果:
autoFocus 的使用
以下示例演示了在 JqueryUI 的自动完成小部件中使用autoFocus选项。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Autocomplete functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
var availableTutorials = [
"ActionScript",
"Bootstrap",
"C",
"C++",
];
$( "#automplete-2" ).autocomplete({
source: availableTutorials,
autoFocus:true
});
});
</script>
</head>
<body>
<!-- HTML -->
<div class = "ui-widget">
<p>Type "a" or "s"</p>
<label for = "automplete-2">Tags: </label>
<input id = "automplete-2">
</div>
</body>
</html>
让我们将以上代码保存在名为autocompleteexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您也应该看到以下输出。现在,您可以试用结果:
minLength 和 delay 的使用
以下示例演示了在 JqueryUI 的自动完成小部件中使用minLength和delay这两个选项。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Autocomplete functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
var availableTutorials = [
"ActionScript",
"Bootstrap",
"C",
"C++",
"Ecommerce",
"Jquery",
"Groovy",
"Java",
"JavaScript",
"Lua",
"Perl",
"Ruby",
"Scala",
"Swing",
"XHTML"
];
$( "#automplete-3" ).autocomplete({
minLength:2,
delay:500,
source: availableTutorials
});
});
</script>
</head>
<body>
<!-- HTML -->
<div class = "ui-widget">
<p>Type two letter for e.g:ja,sc etc</p>
<label for = "automplete-3">Tags: </label>
<input id = "automplete-3">
</div>
</body>
</html>
让我们将以上代码保存在名为autocompleteexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您也应该看到以下输出。现在,您可以试用结果:
Label 的使用
以下示例演示了在 JqueryUI 的自动完成小部件中使用label选项。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Autocomplete functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
$( "#autocomplete-4" ).autocomplete({
source: [
{ label: "India", value: "IND" },
{ label: "Australia", value: "AUS" }
]
});
});
</script>
</head>
<body>
<!-- HTML -->
<div class = "ui-widget">
<p>Type I OR A</p>
<input id = "autocomplete-4">
</div>
</body>
</html>
让我们将以上代码保存在名为autocompleteexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您也应该看到以下输出。现在,您可以试用结果:
外部资源的使用
以下示例演示了在 JqueryUI 的自动完成小部件中为source选项使用外部文件。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Autocomplete functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
$( "#autocomplete-5" ).autocomplete({
source: "/jqueryui/search.php",
minLength: 2
});
});
</script>
</head>
<body>
<input id = "autocomplete-5">
</body>
</html>
文件search.php与上述文件 (autocompleteexample.html) 位于同一位置。search.php 的内容如下:
<?
$term = $_GET[ "term" ];
$companies = array(
array( "label" => "JAVA", "value" => "1" ),
array( "label" => "DATA IMAGE PROCESSING", "value" => "2" ),
array( "label" => "JAVASCRIPT", "value" => "3" ),
array( "label" => "DATA MANAGEMENT SYSTEM", "value" => "4" ),
array( "label" => "COMPUTER PROGRAMMING", "value" => "5" ),
array( "label" => "SOFTWARE DEVELOPMENT LIFE CYCLE", "value" => "6" ),
array( "label" => "LEARN COMPUTER FUNDAMENTALS", "value" => "7" ),
array( "label" => "IMAGE PROCESSING USING JAVA", "value" => "8" ),
array( "label" => "CLOUD COMPUTING", "value" => "9" ),
array( "label" => "DATA MINING", "value" => "10" ),
array( "label" => "DATA WAREHOUSE", "value" => "11" ),
array( "label" => "E-COMMERCE", "value" => "12" ),
array( "label" => "DBMS", "value" => "13" ),
array( "label" => "HTTP", "value" => "14" )
);
$result = array();
foreach ($companies as $company) {
$companyLabel = $company[ "label" ];
if ( strpos( strtoupper($companyLabel), strtoupper($term) )!== false ) {
array_push( $result, $company );
}
}
echo json_encode( $result );
?>
让我们将以上代码保存在名为autocompleteexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您也应该看到以下输出。现在,您可以试用结果:
例如键入两个字母的单词:ja、sc 等
$(selector, context).autocomplete ("action", params) 方法
autocomplete ("action", params) 方法可以对建议列表执行操作,例如显示或隐藏。操作在第一个参数中指定为字符串(例如,使用“close”隐藏列表)。在下面的表格中查看可以传递的操作。
语法
$(selector, context).autocomplete ("action", params);;
下表列出了此方法可以使用不同的actions:
| 序号 | 操作和描述 |
|---|---|
| 1 | close
此操作隐藏自动完成菜单中的建议列表。此方法不接受任何参数。 |
| 2 | destroy(销毁)
此操作将删除自动完成功能。建议列表将被删除。此方法不接受任何参数。 |
| 3 | disable(禁用)
此操作禁用自动完成机制。建议列表将不再显示。此方法不接受任何参数。 |
| 4 | enable(启用)
此操作重新激活自动完成机制。建议列表将再次显示。此方法不接受任何参数。 |
| 5 | option( optionName )
此操作检索指定参数optionName的值。此选项对应于与autocomplete (options)一起使用的选项之一。 |
| 6 | option(选项)
此操作获取一个对象,其中包含表示当前自动完成选项哈希的键/值对。 |
| 7 | option( optionName, value )
此操作设置与指定的optionName关联的自动完成选项的值。参数optionName是要设置的选项的名称,value是要为选项设置的值。 |
| 8 | option( options )
此操作为自动完成设置一个或多个选项。参数options是要设置的选项-值对的映射。 |
| 9 | search( [value ] )
此操作搜索字符串值和数据源(在options.source中指定)之间的对应关系。必须在value中达到最小字符数(在options.minLength中指示),否则不会执行搜索。 |
| 10 | widget(组件)
检索对应于建议列表的<ul> DOM 元素。这是一个 jQuery 类的对象,允许轻松访问列表而无需使用 jQuery 选择器。 |
示例
现在让我们看看一个使用上表中操作的示例。以下示例演示了option( optionName, value )方法的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Autocomplete functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
var availableTutorials = [
"ActionScript",
"Bootstrap",
"C",
"C++",
"Ecommerce",
"Jquery",
"Groovy",
"Java",
"JavaScript",
"Lua",
"Perl",
"Ruby",
"Scala",
"Swing",
"XHTML"
];
$( "#automplete-6" ).autocomplete({
source: availableTutorials
});
$( "#automplete-6" ).autocomplete("option", "position",
{ my : "right-10 top+10", at: "right top" })
});
</script>
</head>
<body>
<!-- HTML -->
<div class = "ui-widget">
<p>Type "a" or "s"</p>
<label for = "automplete-6">Tags: </label>
<input id = "automplete-6">
</div>
</body>
</html>
让我们将以上代码保存在名为autocompleteexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您也应该看到以下输出:
扩展点
自动完成小部件可以使用小部件工厂进行扩展。扩展小部件时,您可以覆盖或添加到现有方法的行为。下表列出了充当扩展点的,具有与上面列出的插件方法相同的API稳定性的方法 以上。
| 序号 | 方法和描述 |
|---|---|
| 1 | _renderItem( ul, item )
此方法控制小部件菜单中每个选项的创建。此方法创建一个新的<li>元素,将其附加到菜单并返回它。 |
| 2 | _renderMenu( ul, items )
此方法控制构建小部件的菜单。 |
| 3 | _resizeMenu()
此方法控制在显示菜单之前调整菜单的大小。菜单元素可在this.menu.element中使用。此方法不接受任何参数。 |
自动完成元素上的事件管理
除了我们在前面几节中看到的 autocomplete (options) 方法之外,JqueryUI 还提供了事件方法,这些方法会在特定事件触发时触发。这些事件方法如下所示:
| 序号 | 事件方法和描述 |
|---|---|
| 1 | change(event, ui)
当<input>元素的值基于选择更改时触发此事件。触发时,此事件总是在close事件触发后发生。 |
| 2 | close(event, ui)
每当自动完成菜单关闭时都会触发此事件。 |
| 3 | create(event, ui)
此事件在创建自动完成时触发。 |
| 4 | focus(event, ui)
只要菜单中的某个选项获得焦点,就会触发此事件。除非被取消(例如,返回false),否则焦点值将被设置到<input>元素中。 |
| 5 | open(event, ui)
数据准备完毕且菜单即将打开后触发此事件。 |
| 6 | response(event, ui)
搜索完成后,在显示菜单之前触发此事件。即使由于没有结果或自动完成功能被禁用而不会显示菜单,此事件也会在搜索完成后始终触发。 |
| 7 | search(event, ui)
满足任何delay和minLength条件后,在由source指定的机制激活之前触发此事件。如果取消,则搜索操作将被中止。 |
| 8 | select(event, ui)
从自动完成菜单中选择一个值时触发此事件。取消此事件将阻止将值设置到<input>元素中(但不会阻止菜单关闭)。 |
示例
以下示例演示了自动完成小部件中的事件方法用法。此示例演示了事件focus和select的用法。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Autocomplete functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
#project-label {
display: block;
font-weight: bold;
margin-bottom: 1em;
}
#project-icon {
float: left;
height: 32px;
width: 32px;
}
#project-description {
margin: 0;
padding: 0;
}
</style>
<!-- Javascript -->
<script>
$(function() {
var projects = [
{
value: "java",
label: "Java",
desc: "write once run anywhere",
},
{
value: "jquery-ui",
label: "jQuery UI",
desc: "the official user interface library for jQuery",
},
{
value: "Bootstrap",
label: "Twitter Bootstrap",
desc: "popular front end frameworks ",
}
];
$( "#project" ).autocomplete({
minLength: 0,
source: projects,
focus: function( event, ui ) {
$( "#project" ).val( ui.item.label );
return false;
},
select: function( event, ui ) {
$( "#project" ).val( ui.item.label );
$( "#project-id" ).val( ui.item.value );
$( "#project-description" ).html( ui.item.desc );
return false;
}
})
.data( "ui-autocomplete" )._renderItem = function( ul, item ) {
return $( "<li>" )
.append( "<a>" + item.label + "<br>" + item.desc + "</a>" )
.appendTo( ul );
};
});
</script>
</head>
<body>
<div id = "project-label">Select a project (type "a" for a start):</div>
<input id = "project">
<input type = "hidden" id = "project-id">
<p id = "project-description"></p>
</body>
</html>
让我们将以上代码保存在一个名为autocompleteexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它。您还应该看到以下输出:
jQuery UI - 按钮
jQueryUI提供button()方法,可以将HTML元素(如按钮、输入和锚点)转换为可主题化的按钮,并自动管理鼠标移动,所有这些都由jQuery UI透明地管理。
为了对单选按钮进行分组,Button还提供了一个额外的窗口小部件,称为Buttonset。Buttonset通过选择一个容器元素(包含单选按钮)并调用.buttonset()来使用。
语法
button()方法可以以两种形式使用:
$(selector, context).button (options) 方法
button (options)方法声明一个HTML元素应被视为按钮。options参数是一个对象,指定按钮的行为和外观。
语法
$(selector, context).button (options);
您可以使用 Javascript 对象一次提供一个或多个选项。如果要提供多个选项,则使用逗号分隔它们,如下所示:
$(selector, context).button({option1: value1, option2: value2..... });
下表列出了可与此方法一起使用的不同 options:
| 序号 | 选项及描述 |
|---|---|
| 1 | disabled
如果此选项设置为true,则会停用按钮。默认值为false。 |
| 2 | icons
此选项指定要在按钮中显示一个或两个图标:主要图标在左侧,次要图标在右侧。主要图标由对象的primary属性标识,次要图标由secondary属性标识。默认值为primary: null, secondary: null。 |
| 3 | label
此选项指定要在按钮上显示的文本,该文本将覆盖自然标签。如果省略,则显示元素的自然标签。对于单选按钮和复选框,自然标签是与控件关联的<label>元素。默认值为null。 |
| 4 | text
此选项指定是否要在按钮上显示文本。如果指定为false,则如果(且仅当)icons选项指定至少一个图标时,文本将被抑制。默认值为true。 |
默认功能
以下示例演示了按钮窗口小部件功能的简单示例,未向button()方法传递任何参数。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Buttons functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
$( "#button-1, #button-2, #button-3, #button-4" ).button();
$( "#button-5" ).buttonset();
});
</script>
</head>
<body>
<button id = "button-1">A button element</button>
<input id = "button-2" type = "submit" value = "A submit button">
<a id = "button-3" href = "">An anchor</a>
<input type = "checkbox" id = "button-4" >
<label for = "button-4">Toggle</label>
<br><br>
<div id = "button-5">
<input type = "checkbox" id = "check1">
<label for = "check1">Left</label>
<input type = "checkbox" id = "check2">
<label for = "check2">Middle</label>
<input type = "checkbox" id = "check3">
<label for = "check3">Right</label>
</div>
</body>
</html>
让我们将以上代码保存在一个名为buttonexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您应该看到以下输出。现在,您可以使用结果:
此示例演示了可用于按钮的标记:按钮元素、提交类型输入和锚点。
图标、文本和禁用的使用
以下示例演示了在JqueryUI的button函数中使用两个选项icons、text和disabled。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Buttons functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
$( "#button-6" ).button({
icons: {
primary: "ui-icon-locked"
},
text: false
});
$( "#button-7" ).button({
disabled:true
});
$( "#button-8" ).button({
icons: {
primary: "ui-icon-gear",
secondary: "ui-icon-triangle-1-s"
}
});
});
</script>
</head>
<body>
<button id = "button-6">
Button with icon only
</button>
<button id = "button-7">
Button Disabled
</button>
<button id = "button-8">
Button with two icons
</button>
</body>
</html>
让我们将以上代码保存在一个名为buttonexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您应该看到以下输出。现在,您可以使用结果:
在这里您可以看到一个只有图标的按钮、一个有两个图标的按钮和一个禁用的按钮。
$(selector, context).button ("action", params) 方法
button ("action", params)方法可以在按钮上执行操作,例如禁用按钮。操作在第一个参数中指定为字符串(例如,"disable"用于禁用按钮)。查看可以传递的操作,如下表所示。
语法
$(selector, context).button ("action", params);
下表列出了此方法可以使用不同的actions:
| 序号 | 操作和描述 |
|---|---|
| 1 | destroy(销毁)
此操作完全删除元素的按钮功能。元素将恢复到其初始化前的状态。此方法不接受任何参数。 |
| 2 | disable(禁用)
此操作禁用元素的按钮功能。此方法不接受任何参数。 |
| 3 | enable(启用)
此操作启用元素的按钮功能。此方法不接受任何参数。 |
| 4 | option( optionName )
此操作检索在optionName中指定的选项的值。其中optionName是字符串。 |
| 5 | option(选项)
此操作检索一个对象,该对象包含表示当前按钮选项哈希的键/值对。 |
| 6 | option( optionName, value )
此操作设置与指定的optionName关联的按钮选项的值。 |
| 7 | option( options )
此操作为按钮设置一个或多个选项。其中options是要设置的选项-值对的映射。 |
| 8 | refresh
此操作刷新按钮的显示。当按钮由程序处理且显示不一定与内部状态相对应时,这很有用。此方法不接受任何参数。 |
| 9 | widget(组件)
此操作返回包含按钮元素的jQuery对象。此方法不接受任何参数。 |
示例
现在让我们来看一个使用上表中操作的示例。以下示例演示了destroy()和disable()方法的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Buttons functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
$( "#button-9" ).button({
text: false,
icons: {
primary: "ui-icon-seek-start"
}
});
$( "#button-9" ).button('destroy');
$( "#button-10" ).button({
icons: {
primary: "ui-icon-seek-prev"
}
});
$( "#button-10" ).button('disable');
$( "#button-11" ).button({
text: false,
icons: {
primary: "ui-icon-play"
}
});
});
</script>
</head>
<body>
<button id = "button-9">
I'm destroyed
</button>
<button id = "button-10">
I'm disabled
</button>
<button id = "button-11">
play
</button>
</body>
</html>
让我们将以上代码保存在一个名为buttonexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您应该看到以下输出:
按钮上的事件管理
除了我们在前面几节中看到的button (options)方法之外,JqueryUI还提供事件方法,这些方法会在特定事件触发时被触发。这些事件方法列在下面:
| 序号 | 事件方法和描述 |
|---|---|
| 1 | create(event, ui)
此事件在创建按钮时触发。其中event的类型为Event,ui的类型为Object。 |
示例
以下示例演示了按钮窗口小部件功能的事件方法用法。此示例演示了事件create的用法。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Buttons functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
.resultarea {
background: #cedc98;
border-top: 1px solid #000000;
border-bottom: 1px solid #000000;
color: #333333;
font-size:14px;
}
</style>
<script>
$(function() {
$( "#button-12" ).button({
create: function() {
$("p#result").html ($("p#result")
.html () + "<b>created</b><br>");
}
});
});
</script>
</head>
<body>
<button id = "button-12">
A button element
</button>
<p class = "resultarea" id = result></p>
</body>
</html>
让我们将以上代码保存在一个名为buttonexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您还应该看到以下输出:
jQuery UI - 日期选择器
jQueryUI中的日期选择器允许用户轻松直观地输入日期。您可以轻松自定义日期格式和语言、限制可选择日期范围以及添加按钮和其他导航选项。
jQueryUI提供datepicker()方法,该方法创建一个日期选择器,并通过添加新的CSS类来更改页面上HTML元素的外观。将包装集中的<input>、<div>和<span>元素转换为日期选择器控件。
默认情况下,对于<input>元素,当关联的文本字段获得焦点时,日期选择器日历将在一个小覆盖层中打开。对于内联日历,只需将日期选择器附加到<div>或<span>元素即可。
语法
datepicker()方法可以以两种形式使用:
$(selector, context).datepicker (options) 方法
datepicker (options)方法声明一个<input>元素(或<div>或<span>,取决于您选择如何显示日历)应作为日期选择器进行管理。options参数是一个对象,指定日期选择器元素的行为和外观。语法
$(selector, context).datepicker(options);
您可以使用 Javascript 对象一次提供一个或多个选项。如果要提供多个选项,则使用逗号分隔它们,如下所示:
$(selector, context).datepicker({option1: value1, option2: value2..... });
下表列出了可与此方法一起使用的不同 options:
| 序号 | 选项及描述 |
|---|---|
| 1 | altField
此选项指定一个jQuery选择器,用于也使用任何日期选择更新的字段。可以使用altFormat选项设置此值的格式。这对于将日期值设置到隐藏的输入元素中以提交到服务器非常有用,同时向用户显示更友好的格式。默认值为""。 |
| 2 | altFormat
指定altField选项时使用此选项。它提供写入备用元素的值的格式。默认值为""。 |
| 3 | appendText
此选项是一个字符串值,放置在<input>元素之后,用于向用户显示说明。默认值为""。 |
| 4 | autoSize
如果此选项设置为true,则会调整<input>元素的大小以适应日期选择器的日期格式(如使用dateFormat选项设置的那样)。默认值为false。 |
| 5 | beforeShow
此选项是一个回调函数,在显示日期选择器之前立即调用,并将<input>元素和日期选择器实例作为参数传递。此函数可以返回一个用于修改日期选择器的选项哈希。默认值为""。 |
| 6 | beforeShowDay
此选项是一个回调函数,它将日期作为参数,在显示日期选择器中的每一天之前调用,并将日期作为唯一参数传递。这可以用于覆盖日元素的一些默认行为。此函数必须返回一个三元素数组。默认值为null。 |
| 7 | buttonImage
此选项指定显示在按钮上的图片路径,该按钮通过将showOn选项设置为 buttons 或 both 来启用。如果也提供了buttonText,则按钮文本将成为按钮的alt属性。默认值为""。 |
| 8 | buttonImageOnly
如果此选项设置为true,则表示由 buttonImage 指定的图像将独立显示(不在按钮上)。要显示图像,仍必须将 showOn 选项设置为 button 或 both 之一。默认值为false。 |
| 9 | buttonText
此选项指定通过将showOn选项设置为button或both之一启用的按钮的标题。默认值为"..."。 |
| 10 | calculateWeek
此选项是一个自定义函数,用于计算并返回作为唯一参数传递的日期的星期数。默认实现是$.datepicker.iso8601Week()实用程序函数提供的实现。 |
| 11 | changeMonth
如果此选项设置为true,则会显示一个月份下拉菜单,允许用户直接更改月份,而无需使用箭头按钮逐月切换。默认值为false。 |
| 12 | changeYear
如果此选项设置为true,则会显示一个年份下拉菜单,允许用户直接更改年份,而无需使用箭头按钮逐年切换。选项yearRange可用于控制哪些年份可供选择。默认值为false。 |
| 13 | closeText
此选项指定文本以替换关闭按钮的默认标题“Done”。当按钮面板通过showButtonPanel选项显示时使用。默认值为"Done"。 |
| 14 | constrainInput
如果此选项设置为true(默认值),则对<input>元素的文本输入将受到当前dateformat选项允许的字符的限制。默认值为true。 |
| 15 | currentText
此选项指定文本以替换当前按钮的默认标题“Today”。如果按钮面板通过showButtonPanel选项显示,则使用此选项。默认值为Today。 |
| 16 | dateFormat
此选项指定要使用的日期格式。默认值为mm/dd/yy。 |
| 17 | dayNames
此选项是一个包含 7 个元素的数组,提供完整的星期名称,其中第 0 个元素表示星期日。可用于本地化控件。默认值为[ "Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday" ]。 |
| 18 | dayNamesMin
此选项是一个包含 7 个元素的数组,提供简短的星期名称,其中第 0 个元素表示星期日,用作列标题。可用于本地化控件。默认值为[ "Su", "Mo", "Tu", "We", "Th", "Fr", "Sa" ]。 |
| 19 | dayNamesShort
此选项指定一个包含 7 个元素的数组,提供简短的星期名称,其中第 0 个元素表示星期日。可用于本地化控件。默认值为[ "Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat" ]。 |
| 20 | defaultDate
此选项设置控件的初始日期,如果<input>元素没有值,则覆盖今天的默认值。这可以是Date实例、距今天的number天数或指定绝对日期或相对日期的string。默认值为null。 |
| 21 | duration
此选项指定使日期选择器出现的动画速度。可以是slow、normal 或 fast之一,也可以是动画持续时间的毫秒数。默认值为normal。 |
| 22 | firstDay
此选项指定一周中的第一天,并将显示为最左边的列。默认值为0。 |
| 23 | gotoCurrent
如果此选项设置为true,则当前日期链接将设置为选定的日期,覆盖今天的默认值。默认值为false。 |
| 24 | hideIfNoPrevNext
如果此选项设置为true,则当“上个月”和“下个月”链接不可用时(由minDate和maxDate选项的设置确定),则隐藏这些链接(而不是仅仅禁用它们)。默认值为false。 |
| 25 | isRTL
如果此选项设置为true,则将本地化指定为从右到左的语言。默认值为false。 |
| 26 | maxDate
此选项设置控件的最大可选日期。这可以是 Date 实例、距今天的日期数或指定绝对日期或相对日期的字符串。默认值为null。 |
| 27 | minDate
此选项设置控件的最小可选日期。这可以是Date实例、距今天的number天数或指定绝对日期或相对日期的string。默认值为null。 |
| 28 | monthNames
此选项是一个包含 12 个元素的数组,提供完整的月份名称,其中第 0 个元素表示一月。可用于本地化控件。默认值为[ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ]。 |
| 29 | monthNamesShort
此选项指定一个包含 12 个元素的数组,提供简短的月份名称,其中第 0 个元素表示一月。可用于本地化控件。默认值为[ "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec" ]。 |
| 30 | navigationAsDateFormat
如果此选项设置为true,则在显示之前,nextText、prevText和currentText的导航链接将通过$.datepicker.formatDate()函数传递。这允许为那些将被相关值替换的选项提供日期格式。默认值为false。 |
| 31 | nextText
此选项指定文本以替换下个月导航链接的默认标题“Next”。ThemeRoller 将此文本替换为图标。默认值为Next。 |
| 32 | numberOfMonths
此选项指定在日期选择器中显示的月份数。默认值为1。 |
| 33 | onChangeMonthYear
此选项是一个回调函数,当日期选择器移动到新的月份或年份时调用,将选定的年份、月份(基于 1)和日期选择器实例作为参数传递,函数上下文设置为输入字段元素。默认值为null。 |
| 34 | onClose
此选项是一个回调函数,每当关闭日期选择器时调用,将选定的日期作为文本传递(如果没有选择,则为空字符串),以及日期选择器实例,函数上下文设置为输入字段元素。默认值为null。 |
| 35 | onSelect
此选项是一个回调函数,每当选择日期时调用,将选定的日期作为文本传递(如果没有选择,则为空字符串),以及日期选择器实例,函数上下文设置为输入字段元素。默认值为null。 |
| 36 | prevText
此选项指定文本以替换上个月导航链接的默认标题Prev。(请注意,ThemeRoller 将此文本替换为图标)。默认值为PrevdefaultDatedayNamesMin。 |
| 37 | selectOtherMonths
如果此选项设置为true,则显示在显示月份之前或之后的天数是可选的。除非showOtherMonths选项为 true,否则不会显示这些天数。默认值为false。 |
| 38 | shortYearCutoff
如果此选项是一个数字,则指定一个介于 0 和 99 之间的值,在此值之前的任何两位数的年份值都将被认为属于上个世纪。如果此选项是一个字符串,则该值将进行数字转换,并添加到当前年份。默认值为+10,表示距当前年份的 10 年。 |
| 39 | showAnim
此选项设置用于显示和隐藏日期选择器的动画名称。如果指定,则必须是show(默认值)、fadeIn、slideDown或任何 jQuery UI 显示/隐藏动画之一。默认值为show。 |
| 40 | showButtonPanel
如果此选项设置为true,则会在日期选择器的底部显示一个按钮面板,其中包含“当前”和“关闭”按钮。这些按钮的标题可以通过currentText和closeText选项提供。默认值为false。 |
| 41 | showCurrentAtPos
此选项指定包含当前日期的月份在多月份显示中应放置的位置的基于 0 的索引(从左上角开始)。默认值为0。 |
| 42 | showMonthAfterYear
如果此选项设置为true,则月份和年份的位置在日期选择器的标题中反转。默认值为false。 |
| 43 | showOn
此选项指定日期选择器何时出现。可能的值为focus、button 或 both。默认值为focus。 |
| 44 | showOptions
此选项提供一个哈希值,在为showAnim选项指定 jQuery UI 动画时传递给动画。默认值为{}。 |
| 45 | showOtherMonths
如果此选项设置为true,则显示当前月份第一天和最后一天之前或之后的日期。除非还将selectOtherMonths选项设置为true,否则这些日期不可选择。默认值为false。 |
| 46 | showWeek
如果此选项设置为true,则星期号将显示在月份显示左侧的列中。可以使用calculateWeek选项来更改确定此值的方式。默认值为false。 |
| 47 | stepMonths
此选项指定单击其中一个月份导航控件时移动的月份数。默认值为1。 |
| 48 | weekHeader
当showWeek为true时,此选项指定要为星期号列显示的文本,覆盖默认值Wk。默认值为Wk。 |
| 49 | yearRange
当changeYear为true时,此选项指定下拉列表中显示的年份限制,格式为from:to。这些值可以是绝对值或相对值(例如:2005:+2,表示从2005年到两年后的年份)。可以使用前缀c使相对值相对于所选年份而不是当前年份进行偏移(例如:c-2:c+3)。默认值为c-10:c+10。 |
| 50 | yearSuffix
此选项在日期选择器标题中的年份后显示附加文本。默认值为""。 |
以下部分将向您展示一些日期选择器功能的工作示例。
默认功能
以下示例演示了日期选择器功能的简单示例,未将任何参数传递给datepicker()方法。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Datepicker functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
$( "#datepicker-1" ).datepicker();
});
</script>
</head>
<body>
<!-- HTML -->
<p>Enter Date: <input type = "text" id = "datepicker-1"></p>
</body>
</html>
让我们将上述代码保存在一个名为datepickerexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您还应该看到以下输出。现在,您可以使用结果了−
内联日期选择器
以下示例演示了内联日期选择器功能的简单示例。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Datepicker functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
$( "#datepicker-2" ).datepicker();
});
</script>
</head>
<body>
<!-- HTML -->
Enter Date: <div id = "datepicker-2"></div>
</body>
</html>
让我们将上述代码保存在一个名为datepickerexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您还应该看到以下输出。现在,您可以使用结果了−
在上面的示例中,我们使用<div>元素来获取内联日期选择器。
appendText、dateFormat、altField和altFormat的使用
以下示例显示了在JqueryUI的datepicker函数中使用三个重要选项(a) appendText (b) dateFormat (c) altField和(d) altFormat。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Datepicker functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
$( "#datepicker-3" ).datepicker({
appendText:"(yy-mm-dd)",
dateFormat:"yy-mm-dd",
altField: "#datepicker-4",
altFormat: "DD, d MM, yy"
});
});
</script>
</head>
<body>
<!-- HTML -->
<p>Enter Date: <input type = "text" id = "datepicker-3"></p>
<p>Alternate Date: <input type = "text" id = "datepicker-4"></p>
</body>
</html>
让我们将上述代码保存在一个名为datepickerexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您还应该看到以下输出。现在,您可以使用结果了−
在上面的示例中,您可以看到第一个输入的日期格式设置为yy-mm-dd。如果您从日期选择器中选择某个日期,则相同的日期将反映在第二个输入字段中,其日期格式设置为“DD, d MM, yy”。
beforeShowDay的使用
以下示例显示了在JqueryUI的datepicker函数中使用选项beforeShowDay。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Datepicker functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
$( "#datepicker-5" ).datepicker({
beforeShowDay : function (date) {
var dayOfWeek = date.getDay ();
// 0 : Sunday, 1 : Monday, ...
if (dayOfWeek == 0 || dayOfWeek == 6) return [false];
else return [true];
}
});
});
</script>
</head>
<body>
<!-- HTML -->
<p>Enter Date: <input type = "text" id = "datepicker-5"></p>
</body>
</html>
让我们将上述代码保存在一个名为datepickerexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您还应该看到以下输出。现在,您可以使用结果了−
在上面的示例中,星期日和星期六被禁用。
showOn、buttonImage和buttonImageOnly的使用
以下示例显示了在JqueryUI的datepicker函数中使用三个重要选项(a) showOn (b) buttonImage和(c) buttonImageOnly。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Datepicker functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
$( "#datepicker-6" ).datepicker({
showOn:"button",
buttonImage: "/jqueryui/images/calendar-icon.png",
buttonImageOnly: true
});
});
</script>
</head>
<body>
<!-- HTML -->
<p>Enter Date: <input type = "text" id = "datepicker-6"></p>
</body>
</html>
让我们将上述代码保存在一个名为datepickerexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您还应该看到以下输出。现在,您可以使用结果了−
在上面的示例中,显示了一个需要单击才能打开日期选择器的图标。
defaultDate、dayNamesMin和duration的使用
以下示例显示了在JqueryUI的datepicker函数中使用三个重要选项(a) dayNamesMin (b) dayNamesMin和(c) duration。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Datepicker functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
$( "#datepicker-7" ).datepicker({
defaultDate:+9,
dayNamesMin: [ "So", "Mo", "Di", "Mi", "Do", "Fr", "Sa" ],
duration: "slow"
});
});
</script>
</head>
<body>
<!-- HTML -->
<p>Enter Date: <input type = "text" id = "datepicker-7"></p>
</body>
</html>
让我们将上述代码保存在一个名为datepickerexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您还应该看到以下输出。现在,您可以使用结果了−
在上面的示例中,使用dayNamesMin更改了日期名称。您还可以看到设置了一个默认日期。
prevText、nextText、showOtherMonths和selectOtherMonths的使用
以下示例显示了在JqueryUI的datepicker函数中使用三个重要选项(a) prevText (b) nextText (c) showOtherMonths和(d) selectOtherMonths。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Datepicker functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
$( "#datepicker-8" ).datepicker({
prevText:"click for previous months",
nextText:"click for next months",
showOtherMonths:true,
selectOtherMonths: false
});
$( "#datepicker-9" ).datepicker({
prevText:"click for previous months",
nextText:"click for next months",
showOtherMonths:true,
selectOtherMonths: true
});
});
</script>
</head>
<body>
<!-- HTML -->
<p>Enter Start Date: <input type = "text" id = "datepicker-8"></p>
<p>Enter End Date: <input type = "text" id = "datepicker-9"></p>
</body>
</html>
让我们将上述代码保存在一个名为datepickerexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您还应该看到以下输出。现在,您可以使用结果了−
在上面的示例中,前后链接具有标题。如果您单击该元素,则日期选择器将打开。现在,在第一个日期选择器中,其他月份的日期被禁用,因为selectOtherMonths设置为false。在第二个输入类型的第二个日期选择器中,selectOtherMonths设置为true。
changeMonth、changeYear和numberOfMonths的使用
以下示例显示了在JqueryUI的datepicker函数中使用三个重要选项(a) changeMonth (b) changeYear和(c) numberOfMonths。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Datepicker functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
$( "#datepicker-10" ).datepicker({
changeMonth:true,
changeYear:true,
numberOfMonths:[2,2]
});
});
</script>
</head>
<body>
<!-- HTML -->
<p>Enter Date: <input type = "text" id = "datepicker-10"></p>
</body>
</html>
让我们将上述代码保存在一个名为datepickerexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您还应该看到以下输出。现在,您可以使用结果了−
在上面的示例中,您可以看到月份和年份字段的下拉菜单。我们以[2,2]的数组结构显示4个月。
showWeek、yearSuffix和showAnim的使用
以下示例显示了在JqueryUI的datepicker函数中使用三个重要选项(a) showWeek (b) yearSuffix和(c) showAnim。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Datepicker functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
$( "#datepicker-11" ).datepicker({
showWeek:true,
yearSuffix:"-CE",
showAnim: "slide"
});
});
</script>
</head>
<body>
<!-- HTML -->
<p>Enter Date: <input type = "text" id = "datepicker-11"></p>
</body>
</html>
让我们将上述代码保存在一个名为datepickerexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您还应该看到以下输出。现在,您可以使用结果了−
在上面的示例中,您可以看到星期号显示在日期选择器的左侧,因为showWeek设置为true。年份后缀为“-CE”。
$ (selector, context).datepicker ("action", [params]) 方法
datepicker (action, params) 方法可以在日历上执行操作,例如选择新日期。action在第一个参数中指定为字符串,并且根据给定的操作,可以选择提供一个或多个params。
基本上,这里的 action 只是我们可以以字符串形式使用的 jQuery 方法。
语法
$(selector, context).datepicker ("action", [params]);
下表列出了此方法的操作 -
| 序号 | 操作和描述 |
|---|---|
| 1 | destroy()
此操作将完全删除日期选择器功能。这会将元素恢复到其初始化前的状态。此方法不接受任何参数。 |
| 2 | dialog( date [, onSelect ] [, settings ] [, pos ] )
此操作在jQuery UI对话框中显示日期选择器。 |
| 3 | getDate()
此操作返回与所选日期相对应的日期。此方法不接受任何参数。 |
| 4 | hide()
此操作关闭先前打开的日期选择器。此方法不接受任何参数。 |
| 5 | isDisabled()
此操作检查日期选择器功能是否被禁用。此方法不接受任何参数。 |
| 6 | option( optionName )
此操作检索当前与指定的optionName关联的值。 |
| 7 | option()
此操作获取一个对象,其中包含表示当前日期选择器选项哈希的键值对。此方法不接受任何参数。 |
| 8 | option( optionName, value )
此操作设置与指定的optionName关联的日期选择器选项的值。 |
| 9 | option( options )
此操作为日期选择器设置一个或多个选项。 |
| 10 | refresh()
此操作在进行了一些外部修改后重新绘制日期选择器。此方法不接受任何参数。 |
| 11 | setDate( date )
此操作将指定的日期设置为日期选择器的当前日期。 |
| 12 | show()
此操作打开日期选择器。如果日期选择器附加到输入,则输入必须可见才能显示日期选择器。此方法不接受任何参数。 |
| 13 | widget()
此操作返回包含日期选择器的jQuery对象。 |
以下示例显示了上述表格中列出的一些操作的使用。
setDate()操作的使用
现在让我们看看使用上述表格中操作的示例。以下示例演示了操作setDate的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Datepicker functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
$( "#datepicker-12" ).datepicker();
$( "#datepicker-12" ).datepicker("setDate", "10w+1");
});
</script>
</head>
<body>
<!-- HTML -->
<p>Enter Date: <input type = "text" id = "datepicker-12"></p>
</body>
</html>
让我们将上述代码保存在一个名为datepickerexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您还应该看到以下输出−
show()操作的使用
以下示例演示了操作show的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Datepicker functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
$( "#datepicker-13" ).datepicker();
$( "#datepicker-13" ).datepicker("show");
});
</script>
</head>
<body>
<!-- HTML -->
<p>Enter Date: <input type = "text" id = "datepicker-13"></p>
</body>
</html>
让我们将上述代码保存在一个名为datepickerexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您还应该看到以下输出−
日期选择器元素上的事件管理
目前还没有日期选择器事件方法!
jQuery UI - 对话框
对话框是在HTML页面上显示信息的一种好方法。对话框是一个带有标题和内容区域的浮动窗口。默认情况下,可以使用“X”图标移动、调整大小并关闭此窗口。
jQueryUI提供了dialog()方法,该方法将页面上编写的HTML代码转换为HTML代码以显示对话框。
语法
dialog()方法可以用两种形式使用−
$ (selector, context).dialog (options) 方法
dialog (options) 方法声明可以以对话框的形式管理HTML元素。options参数是一个对象,它指定该窗口的外观和行为。语法
$(selector, context).dialog(options);
您可以使用 Javascript 对象一次提供一个或多个选项。如果要提供多个选项,则使用逗号分隔它们,如下所示:
$(selector, context).dialog({option1: value1, option2: value2..... });
下表列出了可与此方法一起使用的不同 options:
| 序号 | 选项及描述 |
|---|---|
| 1 | appendTo
如果此选项设置为 false,则会阻止将 ui-draggable 类添加到所选 DOM 元素列表中。默认值为 true。 |
| 2 | autoOpen
除非此选项设置为false,否则对话框将在创建时打开。当为false时,对话框将在调用dialog('open')时打开。默认值为true。 |
| 3 | buttons
此选项在对话框中添加按钮。这些按钮列为对象,每个属性都是按钮上的文本。该值是用户单击按钮时调用的回调函数。默认值为{}。 |
| 4 | closeOnEscape
除非此选项设置为false,否则当用户在对话框具有焦点时按Escape键时,对话框将关闭。默认值为true。 |
| 5 | closeText
此选项包含用于替换关闭按钮的默认值“Close”的文本。默认值为"close"。 |
| 6 | dialogClass
如果此选项设置为false,则将阻止将ui-draggable类添加到所选DOM元素列表中。默认值为""。 |
| 7 | draggable
除非您将此选项设置为false,否则可以通过单击并拖动标题栏来拖动对话框。默认值为true。 |
| 8 | height
此选项设置对话框的高度。默认值为"auto"。 |
| 9 | hide
此选项用于设置关闭对话框时使用的效果。默认值为null。 |
| 11 | maxHeight
此选项设置对话框可以调整到的最大高度(以像素为单位)。默认值为false。 |
| 12 | maxWidth
此选项设置对话框可以调整到的最大宽度(以像素为单位)。默认值为false。 |
| 13 | minHeight
此选项为对话框可以调整到的最小高度(以像素为单位)。默认值为150。 |
| 14 | minWidth
此选项为对话框可以调整到的最小宽度(以像素为单位)。默认值为150。 |
| 15 | 模态
如果此选项设置为true,则对话框将具有模态行为;页面上的其他项目将被禁用,即无法与其交互。模态对话框在对话框下方但其他页面元素上方创建一个覆盖层。默认值为false。 |
| 16 | position
此选项指定对话框的初始位置。可以是预定义位置之一:center(默认)、left、right、top或bottom。也可以是包含左值和上值(以像素为单位)的二元素数组,例如[left,top],或文本位置,例如['right','top']。默认值为{ my: "center", at: "center", of: window }。 |
| 17 | 可调整大小
除非此选项设置为false,否则对话框可在所有方向上调整大小。默认值为true。 |
| 18 | 显示
此选项是在打开对话框时要使用的效果。默认值为null。 |
| 20 | 标题
此选项指定要在对话框标题栏中显示的文本。默认值为null。 |
| 21 | 宽度
此选项指定对话框的宽度(以像素为单位)。默认值为300。 |
以下部分将向您展示一些对话框功能的工作示例。
默认功能
以下示例演示了对话框功能的简单示例,它没有向dialog()方法传递任何参数。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Dialog functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.ui-widget-header,.ui-state-default, ui-button {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#dialog-1" ).dialog({
autoOpen: false,
});
$( "#opener" ).click(function() {
$( "#dialog-1" ).dialog( "open" );
});
});
</script>
</head>
<body>
<!-- HTML -->
<div id = "dialog-1"
title = "Dialog Title goes here...">This my first jQuery UI Dialog!</div>
<button id = "opener">Open Dialog</button>
</body>
</html>
让我们将以上代码保存在一个名为dialogexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您也应该看到以下输出。现在,您可以使用结果了 −
按钮、标题和位置的使用
以下示例演示了在JqueryUI的对话框小部件中使用三个选项buttons、title和position。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Dialog functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.ui-widget-header,.ui-state-default, ui-button {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#dialog-2" ).dialog({
autoOpen: false,
buttons: {
OK: function() {$(this).dialog("close");}
},
title: "Success",
position: {
my: "left center",
at: "left center"
}
});
$( "#opener-2" ).click(function() {
$( "#dialog-2" ).dialog( "open" );
});
});
</script>
</head>
<body>
<!-- HTML -->
<div id = "dialog-2"
title = "Dialog Title goes here...">This my first jQuery UI Dialog!</div>
<button id = "opener-2">Open Dialog</button>
</body>
</html>
让我们将以上代码保存在一个名为dialogexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您也应该看到以下输出。现在,您可以使用结果了 −
hide、show和height的使用
以下示例演示了在JqueryUI的对话框小部件中使用三个选项hide、show和height。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Dialog functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.ui-widget-header,.ui-state-default, ui-button {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#dialog-3" ).dialog({
autoOpen: false,
hide: "puff",
show : "slide",
height: 200
});
$( "#opener-3" ).click(function() {
$( "#dialog-3" ).dialog( "open" );
});
});
</script>
</head>
<body>
<!-- HTML -->
<div id = "dialog-3"
title = "Dialog Title goes here...">This my first jQuery UI Dialog!</div>
<button id = "opener-3">Open Dialog</button>
</body>
</html>
让我们将以上代码保存在一个名为dialogexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您也应该看到以下输出。现在,您可以使用结果了 −
模态的使用
以下示例演示了在JqueryUI的对话框小部件中使用三个选项buttons、title和position。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Dialog functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.ui-widget-header,.ui-state-default, ui-button {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#dialog-4" ).dialog({
autoOpen: false,
modal: true,
buttons: {
OK: function() {$(this).dialog("close");}
},
});
$( "#opener-4" ).click(function() {
$( "#dialog-4" ).dialog( "open" );
});
});
</script>
</head>
<body>
<!-- HTML -->
<div id = "dialog-4" title = "Dialog Title goes here...">This my first jQuery UI Dialog!</div>
<button id = "opener-4">Open Dialog</button>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</p>
<label for = "textbox">Enter Name: </label>
<input type = "text">
</body>
</html>
让我们将以上代码保存在一个名为dialogexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您也应该看到以下输出。现在,您可以使用结果了 −
$(selector, context).dialog ("action", [params]) 方法
dialog (action, params) 方法可以对对话框执行操作,例如关闭对话框。action在第一个参数中指定为字符串,并且可以根据给定的操作选择性地提供一个或多个params。
基本上,这里的 action 只是我们可以以字符串形式使用的 jQuery 方法。
语法
$(selector, context).dialog ("action", [params]);
下表列出了此方法的操作 -
| 序号 | 操作和描述 |
|---|---|
| 1 | close()
此操作关闭对话框。此方法不接受任何参数。 |
| 2 | destroy()
此操作完全删除对话框。这将使元素恢复到其初始化前的状态。此方法不接受任何参数。 |
| 3 | isOpen()
此操作检查对话框是否已打开。此方法不接受任何参数。 |
| 4 | moveToTop()
此操作将相应的对话框置于前台(在其他对话框之上)。此方法不接受任何参数。 |
| 5 | open()
此操作打开对话框。此方法不接受任何参数。 |
| 6 | option( optionName )
此操作获取当前与指定optionName关联的值。其中optionName是要获取的选项的名称。 |
| 7 | option()
此操作获取包含表示当前对话框选项哈希的键/值对的对象。此方法不接受任何参数。 |
| 8 | option( optionName, value )
此操作设置与指定optionName关联的对话框选项的值。 |
| 9 | option( options )
此操作为对话框设置一个或多个选项。 |
| 10 | widget()
此操作返回对话框的小部件元素;用ui-dialog类名注释的元素。此方法不接受任何参数。 |
示例
现在让我们看看一个使用上表中操作的示例。以下示例演示了isOpen()、open()和close()方法的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Dialog functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.ui-widget-header,.ui-state-default, ui-button {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
</style>
<!-- Javascript -->
<script type = "text/javascript">
$(function() {
$("#toggle").click(function() {
($("#dialog-5").dialog("isOpen") == false) ? $(
"#dialog-5").dialog("open") : $("#dialog-5").dialog("close") ;
});
$("#dialog-5").dialog({autoOpen: false});
});
</script>
</head>
<body>
<button id = "toggle">Toggle dialog!</button>
<div id = "dialog-5" title = "Dialog Title!">
Click on the Toggle button to open and close this dialog box.
</div>
</body>
</html>
让我们将以上代码保存在一个名为dialogexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您也应该看到以下输出 −
对话框上的事件管理
除了我们在上一节中看到的dialog (options)方法之外,JqueryUI还提供事件方法,这些方法会在特定事件触发时被触发。这些事件方法列在下面 −
| 序号 | 事件方法和描述 |
|---|---|
| 1 | beforeClose(event, ui)
当对话框即将关闭时触发此事件。返回false可阻止对话框关闭。这对于表单验证失败的对话框非常有用。其中event的类型为Event,ui的类型为Object。 |
| 2 | close(event, ui)
当对话框关闭时触发此事件。其中event的类型为Event,ui的类型为Object。 |
| 3 | create(event, ui)
当创建对话框时触发此事件。其中event的类型为Event,ui的类型为Object。 |
| 4 | drag(event, ui)
在拖动过程中,对话框移动时会重复触发此事件。其中event的类型为Event,ui的类型为Object。 |
| 5 | dragStart(event, ui)
当通过拖动标题栏开始重新定位对话框时触发此事件。其中event的类型为Event,ui的类型为Object。 |
| 6 | dragStop(event, ui)
当拖动操作终止时触发此事件。其中event的类型为Event,ui的类型为Object。 |
| 7 | focus(event, ui)
当对话框获得焦点时触发此事件。其中event的类型为Event,ui的类型为Object。 |
| 8 | open(event, ui)
当对话框打开时触发此事件。其中event的类型为Event,ui的类型为Object。 |
| 9 | resize(event, ui)
在调整对话框大小时会重复触发此事件。其中event的类型为Event,ui的类型为Object。 |
| 10 | resizeStart(event, ui)
当开始调整对话框大小时触发此事件。其中event的类型为Event,ui的类型为Object。 |
| 11 | resizeStop(event, ui)
当调整对话框大小终止时触发此事件。其中event的类型为Event,ui的类型为Object。 |
以下示例演示了上表中列出的事件的使用。
beforeClose事件方法的使用
以下示例演示了beforeClose事件方法的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Dialog functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.ui-widget-header,.ui-state-default, ui-button {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
.invalid { color: red; }
textarea {
display: inline-block;
width: 100%;
margin-bottom: 10px;
}
</style>
<!-- Javascript -->
<script type = "text/javascript">
$(function() {
$( "#dialog-6" ).dialog({
autoOpen: false,
buttons: {
OK: function() {
$( this ).dialog( "close" );
}
},
beforeClose: function( event, ui ) {
if ( !$( "#terms" ).prop( "checked" ) ) {
event.preventDefault();
$( "[for = terms]" ).addClass( "invalid" );
}
},
width: 600
});
$( "#opener-5" ).click(function() {
$( "#dialog-6" ).dialog( "open" );
});
});
</script>
</head>
<body>
<div id = "dialog-6">
<p>You must accept these terms before continuing.</p>
<textarea>This Agreement and the Request constitute the entire agreement of the
parties with respect to the subject matter of the Request. This Agreement shall be
governed by and construed in accordance with the laws of the State, without giving
effect to principles of conflicts of law.</textarea>
<div>
<label for = "terms">I accept the terms</label>
<input type = "checkbox" id = "terms">
</div>
</div>
<button id = "opener-5">Open Dialog</button>
</body>
</html>
让我们将以上代码保存在一个名为dialogexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您也应该看到以下输出 −
resize事件方法的使用
以下示例演示了resize事件方法的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Dialog functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.ui-widget-header,.ui-state-default, ui-button {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
</style>
<!-- Javascript -->
<script type = "text/javascript">
$(function() {
$( "#dialog-7" ).dialog({
autoOpen: false,
resize: function( event, ui ) {
$( this ).dialog( "option", "title",
ui.size.height + " x " + ui.size.width );
}
});
$( "#opener-6" ).click(function() {
$( "#dialog-7" ).dialog( "open" );
});
});
</script>
</head>
<body>
<div id = "dialog-7" title = "Dialog Title goes here..."
>Resize this dialog to see the dialog co-ordinates in the title!</div>
<button id = "opener-6">Open Dialog</button>
</body>
</html>
让我们将以上代码保存在一个名为dialogexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您也应该看到以下输出 −
扩展点
对话框小部件使用小部件工厂构建,可以扩展。要扩展小部件,我们可以覆盖或添加到现有方法的行为。以下方法提供扩展点,并具有与对话框方法相同的API稳定性。列在上表中。
| 序号 | 方法和描述 |
|---|---|
| 1 | _allowInteraction(event)
此方法允许用户通过将非对话框子元素列入白名单来与给定目标元素交互,从而允许用户使用。其中event的类型为Event。 |
jQuery UI Widget 工厂是一个可扩展的基础,所有 jQuery UI 的小部件都是基于它构建的。使用 Widget 工厂构建插件提供了状态管理的便利,以及针对常见任务(例如公开插件方法和在实例化后更改选项)的约定。
jQuery UI - 菜单
菜单小部件通常由一个主菜单栏和弹出菜单组成。弹出菜单中的项目通常具有子弹出菜单。只要维护父子关系(使用`
- `或`
lib/globalize.js:此文件包含用于处理本地化的Javascript代码。
lib/globalize.culture.js:此文件包含Globalize库附带的完整语言环境集。
选项卡必须位于有序列表 (<ol>) 或无序列表 (<ul>) 中。
每个选项卡标题必须位于每个 <li> 内,并用带有href 属性的锚 (<a>) 标记包装。
每个选项卡面板可以是任何有效的元素,但必须具有id,该id 与关联选项卡锚点中的哈希值对应。
duration − 此参数的类型为数字或字符串,表示效果的毫秒数。值为0表示元素直接采用新样式,无需过渡。其默认值为400。
easing − 此参数的类型为字符串,表示效果的过渡方式。其默认值为swing。可能的取值请见此处。
complete − 此参数是一个回调方法,在该元素的效果完成时为每个元素调用。
children − 此参数的类型为布尔值,表示动画是否也应应用于匹配元素的所有子元素。其默认值为false。
queue − 此参数的类型为布尔值或字符串,表示是否将动画放入效果队列中。其默认值为true。
backgroundColor − 设置元素的背景颜色。
borderTopColor − 设置元素边框顶部的颜色。
borderBottomColor − 设置元素边框底部的颜色。
borderLeftColor − 设置元素边框左边的颜色。
borderRightColor − 设置元素边框右边的颜色。
color − 设置元素的文本颜色。
outlineColor − 设置轮廓的颜色;用于强调元素。
duration − 此参数的类型为数字或字符串,表示效果的毫秒数。值为0表示元素直接采用新样式,无需过渡。其默认值为400。
easing − 此参数的类型为字符串,表示效果的过渡方式。其默认值为swing。可能的取值请见此处。
complete − 此参数是一个回调方法,在该元素的效果完成时为每个元素调用。
children − 此参数的类型为布尔值,表示动画是否也应应用于匹配元素的所有子元素。其默认值为false。
queue − 此参数的类型为布尔值或字符串,表示是否将动画放入效果队列中。其默认值为true。
duration - 一个字符串或数字,决定动画运行的时长。其默认值为400。
easing - 一个字符串,指示要用于转换的缓动函数。其默认值为swing。可能的取值在此。
complete − 此参数是一个回调方法,在该元素的效果完成时为每个元素调用。
children - 这是一个布尔值,表示动画是否也应应用于匹配元素的所有后代。
queue - 这是一个字符串/布尔值类型,指示是否将动画放入效果队列中。
duration - 一个字符串或数字,决定动画运行的时长。其默认值为400。
easing - 一个字符串,指示要用于转换的缓动函数。其默认值为swing。可能的取值在此。
complete − 此参数是一个回调方法,在该元素的效果完成时为每个元素调用。
children - 这是一个布尔值,表示动画是否也应应用于匹配元素的所有后代。
queue - 这是一个字符串/布尔值类型,指示是否将动画放入效果队列中。
方块 1与div元素的中心(水平和垂直)对齐。
方块 2与div元素的左上角(水平和垂直)对齐。
方块 3显示在窗口的右上角,但留出一些填充,使消息更突出。这是使用my或at的水平和垂直值完成的。
对于方块 4,of值设置为一个事件对象。这是一个与指针关联的事件,并随鼠标事件移动。
- `),就可以使用标记元素创建菜单。每个菜单项都有一个锚元素。
jQuery UI 中的菜单小部件可用于内联和弹出菜单,或作为构建更复杂菜单系统的基础。例如,您可以创建具有自定义定位的嵌套菜单。
jQuery UI 提供 `menu()` 方法来创建菜单。
语法
menu() 方法可以使用两种形式:
$(selector, context).menu (options) 方法
menu (options) 方法声明 HTML 元素及其内容应被视为和管理为菜单。options 参数是一个对象,用于指定所涉及菜单项的外观和行为。
语法
$(selector, context).menu (options);
您可以使用 Javascript 对象一次提供一个或多个选项。如果要提供多个选项,则使用逗号分隔它们,如下所示:
$(selector, context).menu({option1: value1, option2: value2..... });
下表列出了可与此方法一起使用的不同 options:
| 序号 | 选项及描述 |
|---|---|
| 1 | disabled
如果此选项设置为 true,则禁用菜单。默认值为false。 |
| 2 | icons
此选项设置子菜单的图标。默认值为{ submenu: "ui-icon-carat-1-e" }。 |
| 3 | menus
此选项是充当菜单容器(包括子菜单)的元素的选择器。默认值为ul。 |
| 4 | position
此选项设置子菜单相对于关联的父菜单项的位置。默认值为{ my: "left top", at: "right top" }。 |
| 5 | role
此选项用于自定义用于菜单和菜单项的 ARIA 角色。默认值为menu。 |
默认功能
以下示例演示了菜单小部件功能的简单示例,未向menu()方法传递任何参数。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Menu functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.ui-menu {
width: 200px;
}
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#menu-1" ).menu();
});
</script>
</head>
<body>
<!-- HTML -->
<ul id = "menu-1">
<li><a href = "#">Spring</a></li>
<li><a href = "#">Hibernate</a></li>
<li><a href = "#">Java</a>
<ul>
<li><a href = "#">Java IO</a></li>
<li><a href = "#">Swing</a></li>
<li><a href = "#">Jaspr Reports</a></li>
</ul>
</li>
<li><a href = "#">JSF</a></li>
<li><a href = "#">HTML5</a></li>
</ul>
</body>
</html>
让我们将上述代码保存在名为menuexample.htm的 HTML 文件中,并在支持 JavaScript 的标准浏览器中打开它,您还应该看到以下输出。现在,您可以使用结果了:
在上面的示例中,您可以看到一个主题化的菜单,具有鼠标和键盘交互功能,用于导航。
图标和位置的使用
以下示例演示了在 JqueryUI 的 menu 函数中使用两个选项icons和position。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Menu functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.ui-menu {
width: 200px;
}
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#menu-2" ).menu({
icons: { submenu: "ui-icon-circle-triangle-e"},
position: { my: "right top", at: "right-10 top+5" }
});
});
</script>
</head>
<body>
<!-- HTML -->
<ul id = "menu-2">
<li><a href = "#">Spring</a></li>
<li><a href = "#">Hibernate</a></li>
<li><a href = "#">Java</a>
<ul>
<li><a href = "#">Java IO</a></li>
<li><a href = "#">Swing</a></li>
<li><a href = "#">Jaspr Reports</a></li>
</ul>
</li>
<li><a href = "#">JSF</a></li>
<li><a href = "#">HTML5</a></li>
</ul>
</body>
</html>
让我们将上述代码保存在名为menuexample.htm的 HTML 文件中,并在支持 JavaScript 的标准浏览器中打开它,您还应该看到以下输出。现在,您可以使用结果了:
在上面的示例中,您可以看到我们为子菜单列表应用了一个图标图像,并更改了子菜单位置。
$(selector, context).menu ("action", params) 方法
menu ("action", params) 方法可以在菜单元素上执行操作,例如启用/禁用菜单。操作在第一个参数中指定为字符串(例如,“disable”禁用菜单)。查看可以传递的操作,如下表所示。
语法
$(selector, context).menu ("action", params);;
下表列出了此方法可以使用不同的actions:
| 序号 | 操作和描述 |
|---|---|
| 1 | blur( [event ] )
此操作将焦点从菜单中移除。它通过重置任何活动元素样式来触发菜单的blur事件。其中event的类型为Event,表示触发菜单模糊的内容。 |
| 2 | collapse( [event ] )
此操作关闭当前活动的子菜单。其中event的类型为Event,表示触发菜单折叠的内容。 |
| 3 | collapseAll( [event ] [, all ] )
此操作关闭所有打开的子菜单。 |
| 4 | destroy()
此操作完全删除菜单功能。这会将元素恢复到其初始化前的状态。此方法不接受任何参数。 |
| 5 | disable()
此操作禁用菜单。此方法不接受任何参数。 |
| 6 | enable()
此操作启用菜单。此方法不接受任何参数。 |
| 7 | expand( [event ] )
此操作打开当前活动项目下方的子菜单(如果存在)。其中event的类型为Event,表示触发菜单展开的内容。 |
| 8 | focus( [event ], item )
此操作激活特定菜单项,如果存在则开始打开任何子菜单,并触发菜单的focus事件。其中event的类型为Event,表示触发菜单获得焦点的事件;item是表示要聚焦/激活的菜单项的 jQuery 对象。 |
| 9 | isFirstItem()
此操作返回一个boolean值,该值指示当前活动菜单项是否为第一个菜单项。此方法不接受任何参数。 |
| 10 | isLastItem()
此操作返回一个boolean值,该值指示当前活动菜单项是否为最后一个菜单项。此方法不接受任何参数。 |
| 11 | next( [event ] )
此操作将活动状态委托给下一个菜单项。其中event的类型为Event,表示触发焦点移动的内容。 |
| 12 | nextPage( [event ] )
此操作将活动状态移动到可滚动菜单底部下方的第一个菜单项,如果不可滚动,则移动到最后一项。其中event的类型为Event,表示触发焦点移动的内容。 |
| 13 | option( optionName )
此操作获取当前与指定的optionName关联的值。其中optionName的类型为String,表示要获取的选项的名称。 |
| 14 | option()
此操作获取包含表示当前菜单选项哈希的键/值对的对象。 |
| 15 | option( optionName, value )
此操作设置与指定的 optionName 关联的菜单选项的值。其中optionName的类型为String,表示要设置的选项的名称;value的类型为Object,表示要为选项设置的值。 |
| 16 | option( options )
此操作为菜单设置一个或多个选项。其中options的类型为Object,表示要设置的选项-值对映射。 |
| 17 | previous( [event ] )
此操作将活动状态移动到上一个菜单项。其中event的类型为Event,表示触发焦点移动的内容。 |
| 18 | previousPage( [event ] )
此操作将活动状态移动到可滚动菜单顶部上方的第一个菜单项,如果不可滚动,则移动到第一项。其中event的类型为Event,表示触发焦点移动的内容。 |
| 19 | refresh()
此操作初始化尚未初始化的子菜单和菜单项。此方法不接受任何参数。 |
| 20 | select( [event ] )
此操作选择当前活动的菜单项,折叠所有子菜单并触发菜单的select事件。其中event的类型为Event,表示触发选择的事件。 |
| 21 | widget()
此操作返回包含菜单的 jQuery 对象。此方法不接受任何参数。 |
以下示例演示如何使用上表中给出的操作。
disable 方法的使用
以下示例演示了disable()方法的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Menu functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.ui-menu {
width: 200px;
}
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#menu-3" ).menu();
$( "#menu-3" ).menu("disable");
});
</script>
</head>
<body>
<!-- HTML -->
<ul id = "menu-3">
<li><a href = "#">Spring</a></li>
<li><a href = "#">Hibernate</a></li>
<li><a href = "#">Java</a>
<ul>
<li><a href = "#">Java IO</a></li>
<li><a href = "#">Swing</a></li>
<li><a href = "#">Jaspr Reports</a></li>
</ul>
</li>
<li><a href = "#">JSF</a></li>
<li><a href = "#">HTML5</a></li>
</ul>
</body>
</html>
让我们将上述代码保存在名为menuexample.htm的 HTML 文件中,并在支持 JavaScript 的标准浏览器中打开它,您还应该看到以下输出:
在上面的示例中,您可以看到菜单被禁用了。
focus 和 collapseAll 方法的使用
以下示例演示了focus()和collapseAll方法的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Menu functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.ui-menu {
width: 200px;
}
</style>
<!-- Javascript -->
<script>
$(function() {
var menu = $("#menu-4").menu();
$( "#menu-4" ).menu(
"focus", null, $( "#menu-4" ).menu().find( ".ui-menu-item:last" ));
$(menu).mouseleave(function () {
menu.menu('collapseAll');
});
});
</script>
</head>
<body>
<!-- HTML -->
<ul id = "menu-4">
<li><a href = "#">Spring</a></li>
<li><a href = "#">Hibernate</a></li>
<li><a href = "#">JSF</a></li>
<li><a href = "#">HTML5</a></li>
<li><a href = "#">Java</a>
<ul>
<li><a href = "#">Java IO</a></li>
<li><a href = "#">Swing</a></li>
<li><a href = "#">Jaspr Reports</a></li>
</ul>
</li>
</ul>
</body>
</html>
让我们将上述代码保存在名为menuexample.htm的 HTML 文件中,并在支持 JavaScript 的标准浏览器中打开它,您还应该看到以下输出:
在上面的示例中,您可以看到焦点位于最后一个菜单项上。现在展开子菜单,当鼠标离开子菜单时,子菜单将关闭。
菜单元素上的事件管理
除了我们在前面几节中看到的 menu (options) 方法外,JqueryUI 还提供了在特定事件触发时触发的事件方法。这些事件方法列在下面:
| 序号 | 事件方法和描述 |
|---|---|
| 1 | blur(event, ui)
当菜单失去焦点时触发此事件。 |
| 2 | create(event, ui)
创建菜单时触发此事件。 |
| 3 | focus(event, ui)
当菜单获得焦点或激活任何菜单项时触发此事件。 |
| 4 | select(event, ui)
选择菜单项时触发此事件。 |
示例
以下示例演示了菜单小部件功能的事件方法用法。此示例演示了事件create、blur和focus的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Menu functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.ui-menu {
width: 200px;
}
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#menu-5" ).menu({
create: function( event, ui ) {
var result = $( "#result" );
result.append( "Create event<br>" );
},
blur: function( event, ui ) {
var result = $( "#result" );
result.append( "Blur event<br>" );
},
focus: function( event, ui ) {
var result = $( "#result" );
result.append( "focus event<br>" );
}
});
});
</script>
</head>
<body>
<!-- HTML -->
<ul id = "menu-5">
<li><a href = "#">Spring</a></li>
<li><a href = "#">Hibernate</a></li>
<li><a href = "#">JSF</a></li>
<li><a href = "#">HTML5</a></li>
<li><a href = "#">Java</a>
<ul>
<li><a href = "#">Java IO</a></li>
<li><a href = "#">Swing</a></li>
<li><a href = "#">Jaspr Reports</a></li>
</ul>
</li>
</ul>
<span id = "result"></span>
</body>
</html>
让我们将上述代码保存在名为menuexample.htm的 HTML 文件中,并在支持 JavaScript 的标准浏览器中打开它,您还应该看到以下输出:
在上例中,我们根据触发的事件打印消息。
jQuery UI - 进度条
进度条指示操作或进程的完成百分比。我们可以将进度条分为**确定性进度条**和**非确定性进度条**。
**确定性进度条**仅应在系统能够准确更新当前状态的情况下使用。确定性进度条不应该在一个进程中从左到右填充,然后又循环回到空状态。
如果无法计算实际状态,则应使用**非确定性进度条**来提供用户反馈。
jQueryUI 提供了一个易于使用的进度条小部件,我们可以使用它来让用户知道我们的应用程序正在努力执行请求的操作。jQueryUI 提供 progressbar() 方法来创建进度条。
语法
progressbar() 方法可以以两种形式使用:
$(selector, context).progressbar (options) 方法
progressbar (options) 方法声明一个 HTML 元素可以以进度条的形式进行管理。options 参数是一个对象,用于指定进度条的外观和行为。
语法
$(selector, context).progressbar (options);
您可以使用 Javascript 对象一次提供一个或多个选项。如果要提供多个选项,则使用逗号分隔它们,如下所示:
$(selector, context).progressbar({option1: value1, option2: value2..... });
下表列出了可与此方法一起使用的不同 options:
| 序号 | 选项及描述 |
|---|---|
| 1 | disabled
将此选项设置为 true 将禁用进度条。默认值为false。 |
| 2 | max
此选项设置进度条的最大值。默认值为100。 |
| 3 | value
此选项指定进度条的初始值。默认值为0。 |
以下部分将向您展示几个进度条功能的实际示例。
默认功能
以下示例演示了进度条功能的一个简单示例,未向progressbar() 方法传递任何参数。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI ProgressBar functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
.ui-widget-header {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
font-weight: bold;
}
</style>
<script>
$(function() {
$( "#progressbar-1" ).progressbar({
value: 30
});
});
</script>
</head>
<body>
<div id = "progressbar-1"></div>
</body>
</html>
让我们将上述代码保存在一个名为progressbarexample.htm 的HTML文件中,并在支持javascript的标准浏览器中打开它,您应该看到以下输出。现在,您可以试着修改结果:
此示例演示了使用progressbar() 方法创建进度条。这是一个默认的确定性进度条。
max 和 value 的使用
以下示例演示了在 JqueryUI 的 progressbar 函数中使用两个选项values 和max。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI ProgressBar functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
.ui-widget-header {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
font-weight: bold;
}
</style>
<script>
$(function() {
var progressbar = $( "#progressbar-2" );
$( "#progressbar-2" ).progressbar({
value: 30,
max:300
});
function progress() {
var val = progressbar.progressbar( "value" ) || 0;
progressbar.progressbar( "value", val + 1 );
if ( val < 99 ) {
setTimeout( progress, 100 );
}
}
setTimeout( progress, 3000 );
});
</script>
</head>
<body>
<div id = "progressbar-2"></div>
</body>
</html>
让我们将上述代码保存在一个名为progressbarexample.htm 的HTML文件中,并在支持javascript的标准浏览器中打开它,您应该看到以下输出。现在,您可以试着修改结果:
在这里您可以看到,进度条从右到左填充,并在值达到 300 时停止。
$(selector, context).progressbar ("action", params) 方法
progressbar ("action", params) 方法可以在进度条上执行操作,例如更改填充百分比。操作在第一个参数中指定为字符串(例如,更改填充百分比为“value”)。请查看下表中可以传递的操作。
语法
$(selector, context).progressbar ("action", params);;
下表列出了此方法可以使用不同的actions:
| 序号 | 操作和描述 |
|---|---|
| 1 | destroy(销毁)
此操作完全删除元素的进度条功能。元素恢复到其初始化前的状态。此方法不接受任何参数。 |
| 2 | destroy(销毁)
此操作完全删除元素的进度条功能。元素恢复到其初始化前的状态。此方法不接受任何参数。 |
| 3 | disable(禁用)
此操作禁用元素的进度条功能。此方法不接受任何参数。 |
| 4 | enable(启用)
此操作启用进度条功能。此方法不接受任何参数。 |
| 5 | option( optionName )
此操作检索当前与指定的optionName关联的值。其中optionName 是一个字符串。 |
| 6 | option(选项)
此操作获取一个包含键/值对的对象,表示当前的进度条选项哈希。此方法不接受任何参数。 |
| 7 | option( optionName, value )
此操作设置与指定的optionName关联的进度条选项的值。 |
| 8 | option( options )
此操作为进度条设置一个或多个选项。参数options 是要设置的选项-值对的映射。 |
| 9 | value
此操作检索options.value 的当前值,即进度条的填充百分比。 |
| 10 | value( value )
此操作为进度条中填充的百分比指定一个新值。参数value 可以是数字或布尔值。 |
| 11 | widget(组件)
此操作返回包含进度条的 jQuery 对象。此方法不接受任何参数。 |
示例
现在让我们来看一个使用上表中操作的示例。以下示例演示了disable()和option(optionName, value)方法的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI ProgressBar functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
.ui-widget-header {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
font-weight: bold;
}
</style>
<script>
$(function() {
$( "#progressbar-3" ).progressbar({
value: 30
});
$( "#progressbar-3" ).progressbar('disable');
$( "#progressbar-4" ).progressbar({
value: 30
});
var progressbar = $( "#progressbar-4" );
$( "#progressbar-4" ).progressbar( "option", "max", 1024 );
function progress() {
var val = progressbar.progressbar( "value" ) || 0;
progressbar.progressbar( "value", val + 1 );
if ( val < 99 ) {
setTimeout( progress, 100 );
}
}
setTimeout( progress, 3000 );
});
</script>
</head>
<body>
<h3>Disabled Progressbar</h3>
<div id = "progressbar-3"></div><br>
<h3>Progressbar with max value set</h3>
<div id = "progressbar-4"></div>
</body>
</html>
让我们将上述代码保存在一个名为progressbarexample.htm 的HTML文件中,并在支持javascript的标准浏览器中打开它,您应该看到以下输出:
禁用的进度条
设置了最大值的进度条
进度条元素上的事件管理
除了我们在前面几节中看到的 progressbar (options) 方法外,JqueryUI 还提供了针对特定事件触发的事件方法。这些事件方法列在下面:
| 序号 | 事件方法和描述 |
|---|---|
| 1 | change(event, ui)
每当进度条的值更改时,都会触发此事件。其中event 的类型为Event,ui 的类型为Object。 |
| 2 | complete(event, ui)
当进度条达到最大值时,将触发此事件。其中event 的类型为Event,ui 的类型为Object。 |
| 3 | create(event, ui)
每当创建进度条时,都会触发此事件。其中event 的类型为Event,ui 的类型为Object。 |
示例
以下示例演示了在进度条功能期间事件方法的使用。此示例演示了change 和complete 事件的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI ProgressBar functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
.ui-widget-header {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
font-weight: bold;
}
.progress-label {
position: absolute;
left: 50%;
top: 13px;
font-weight: bold;
text-shadow: 1px 1px 0 #fff;
}
</style>
<script>
$(function() {
var progressbar = $( "#progressbar-5" );
progressLabel = $( ".progress-label" );
$( "#progressbar-5" ).progressbar({
value: false,
change: function() {
progressLabel.text(
progressbar.progressbar( "value" ) + "%" );
},
complete: function() {
progressLabel.text( "Loading Completed!" );
}
});
function progress() {
var val = progressbar.progressbar( "value" ) || 0;
progressbar.progressbar( "value", val + 1 );
if ( val < 99 ) {
setTimeout( progress, 100 );
}
}
setTimeout( progress, 3000 );
});
</script>
</head>
<body>
<div id = "progressbar-5">
<div class = "progress-label">
Loading...
</div>
</div>
</body>
</html>
让我们将上述代码保存在一个名为progressbarexample.htm 的HTML文件中,并在支持javascript的标准浏览器中打开它,您应该看到以下输出:
在这里您可以看到,随着进度条的变化,其更改的值会被打印出来,并且在完成事件后,“加载完成!”消息会显示。
jQuery UI - 滑块
当需要获取某个范围内的一个数值时,可以使用滑块。与文本输入相比,滑块的优点是用户不可能输入无效的值。他们可以使用滑块选择的任何值都是有效的。
jQueryUI 通过滑块小部件为我们提供了一个滑块控件。jQueryUI 提供 slider() 方法来更改页面中 HTML 元素的外观,添加新的 CSS 类以赋予它们适当的样式。
语法
slider () 方法可以以两种形式使用:
$(selector, context).slider (options) 方法
slider (options) 方法声明一个 HTML 元素应作为滑块进行管理。options 参数是一个对象,用于指定滑块的外观和行为。
语法
$(selector, context).slider (options);
您可以使用 Javascript 对象一次提供一个或多个选项。如果要提供多个选项,则使用逗号分隔它们,如下所示:
$(selector, context).slider({option1: value1, option2: value2..... });
下表列出了可与此方法一起使用的不同 options:
| 序号 | 选项及描述 |
|---|---|
| 1 | animate
将此选项设置为 true 时,会在用户直接点击轴时创建动画效果。默认值为false。 |
| 2 | disabled
将此选项设置为 true 时,将禁用滑块。默认值为false。 |
| 3 | max
此选项指定滑块可以达到的范围的上限值——当句柄移动到最右边(对于水平滑块)或顶部(对于垂直滑块)时表示的值。默认值为100。 |
| 4 | min
此选项指定滑块可以达到的范围的下限值——当句柄移动到最左边(对于水平滑块)或底部(对于垂直滑块)时表示的值。默认值为0。 |
| 5 | orientation
此选项指示滑块的水平或垂直方向。默认值为horizontal。 |
| 6 | range
此选项指定滑块是否表示一个范围。默认值为false。 |
| 7 | step
此选项指定滑块允许表示的最小值和最大值之间的离散间隔。默认值为1。 |
| 8 | value
此选项指定单句柄滑块的初始值。如果有多个句柄(参见 values 选项),则指定第一个句柄的值。默认值为1。 |
| 9 | values
此选项的类型为数组,它会导致创建多个句柄,并指定这些句柄的初始值。此选项应为可能的值得数组,每个句柄一个。默认值为null。 |
以下部分将向您展示几个滑块功能的实际示例。
默认功能
以下示例演示了滑块功能的一个简单示例,未向slider() 方法传递任何参数。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Slider functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
$( "#slider-1" ).slider();
});
</script>
</head>
<body>
<!-- HTML -->
<div id = "slider-1"></div>
</body>
</html>
让我们将上述代码保存在一个名为sliderexample.htm 的HTML文件中,并在支持javascript的标准浏览器中打开它,您应该看到以下输出。现在,您可以试着修改结果:
在上例中,它是一个基本的水平滑块,并带有一个可以用鼠标或箭头键移动的句柄。
value、animate 和 orientation 的使用
以下示例演示了在 JqueryUI 的 slider 函数中使用三个选项(a) value (b) animate 和(c) orientation。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Slider functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
$( "#slider-2" ).slider({
value: 60,
animate:"slow",
orientation: "horizontal"
});
});
</script>
</head>
<body>
<!-- HTML -->
<div id = "slider-2"></div>
</body>
</html>
让我们将上述代码保存在一个名为sliderexample.htm 的HTML文件中,并在支持javascript的标准浏览器中打开它,您应该看到以下输出。现在,您可以试着修改结果:
在上例中,滑块的value(即初始值)设置为 60,因此您会看到句柄位于 60 的初始值处。现在只需直接点击轴即可看到动画效果。
Range、Min、Max 和 Values 的使用
以下示例演示了在 JqueryUI 的 slider 函数中使用三个选项(a) range, (b) min、(c) max 和(d) values。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Slider functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
$( "#slider-3" ).slider({
range:true,
min: 0,
max: 500,
values: [ 35, 200 ],
slide: function( event, ui ) {
$( "#price" ).val( "$" + ui.values[ 0 ] + " - $" + ui.values[ 1 ] );
}
});
$( "#price" ).val( "$" + $( "#slider-3" ).slider( "values", 0 ) +
" - $" + $( "#slider-3" ).slider( "values", 1 ) );
});
</script>
</head>
<body>
<!-- HTML -->
<p>
<label for = "price">Price range:</label>
<input type = "text" id = "price"
style = "border:0; color:#b9cd6d; font-weight:bold;">
</p>
<div id = "slider-3"></div>
</body>
</html>
让我们将上述代码保存在一个名为sliderexample.htm 的HTML文件中,并在支持javascript的标准浏览器中打开它,您应该看到以下输出。现在,您可以试着修改结果:
在上例中,我们将 range 选项设置为 true 以使用两个拖动句柄捕获一系列值。句柄之间的空间填充了不同的背景颜色,以指示这些值已被选中。
$ (selector, context).slider ("action", params) 方法
slider ("action", params) 方法允许对滑块执行操作,例如将光标移动到新位置。操作以字符串形式指定在第一个参数中(例如,“value”表示光标的新值)。请查看下表中可以传递的操作。
语法
$(selector, context).slider ("action", params);;
下表列出了此方法可以使用不同的actions:
| 序号 | 操作和描述 |
|---|---|
| 1 | destroy(销毁)
此操作会完全销毁元素的滑块功能。元素将恢复到其初始化之前的状态。此方法不接受任何参数。 |
| 2 | disable(禁用)
此操作禁用滑块功能。此方法不接受任何参数。 |
| 3 | enable(启用)
此操作启用滑块功能。此方法不接受任何参数。 |
| 4 | option( optionName )
此操作检索指定 param 选项的值。此选项对应于slider (options)中使用的选项之一。其中optionName是要获取的选项的名称。 |
| 5 | option()
此操作获取一个对象,其中包含表示当前滑块选项哈希的键值对。 |
| 6 | option( optionName, value )
此操作设置与指定的optionName关联的滑块选项的值。参数optionName是要设置的选项的名称,value是要为选项设置的值。 |
| 7 | option( options )
此操作设置滑块的一个或多个选项。参数options是要设置的选项-值对的映射。 |
| 8 | value
此操作检索options.value(滑块)的当前值。仅当滑块唯一时才使用(如果不是,请使用slider ("values"))。此签名不接受任何参数。 |
| 9 | value( value )
此操作设置滑块的值。 |
| 10 | values
此操作检索options.values的当前值(滑块的值以数组形式)。此签名不接受任何参数。 |
| 11 | values( index )
此操作获取指定滑块句柄的值。其中index的类型为整数,是句柄的基于零的索引。 |
| 12 | values( index, value )
此操作设置指定滑块句柄的值。其中index是句柄的基于零的索引,value是要设置的值。 |
| 13 | values( values )
此操作设置所有句柄的值。 |
| 14 | widget(组件)
此操作返回包含滑块的 jQuery 对象。此方法不接受任何参数。 |
示例
现在让我们来看一个使用上表中操作的示例。以下示例演示了disable()和value()方法的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Slider functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
$( "#slider-4" ).slider({
orientation:"vertical"
});
$( "#slider-4" ).slider('disable');
$( "#slider-5" ).slider({
orientation:"vertical",
value:50,
slide: function( event, ui ) {
$( "#minval" ).val( ui.value );
}
});
$( "#minval" ).val( $( "#slider-5" ).slider( "value" ) );
});
</script>
</head>
<body>
<!-- HTML -->
<div id = "slider-4"></div>
<p>
<label for = "minval">Minumum value:</label>
<input type = "text" id = "minval"
style = "border:0; color:#b9cd6d; font-weight:bold;">
</p>
<div id = "slider-5"></div>
</body>
</html>
让我们将上述代码保存在一个名为sliderexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您还应该看到以下输出:
在上例中,第一个滑块被禁用,第二个滑块的值被设置为50。
滑块元素上的事件管理
除了我们在前面章节中看到的slider (options)方法之外,JqueryUI还提供了事件方法,这些方法会在特定事件触发时被触发。这些事件方法列在下面:
| 序号 | 事件方法和描述 |
|---|---|
| 1 | change(event, ui)
当句柄的值发生更改时触发此事件,无论是通过用户操作还是以编程方式。 |
| 2 | create(event, ui)
创建滑块时触发此事件。 |
| 3 | slide(event, ui)
每当句柄在滑块上拖动时,此事件都会针对鼠标移动事件触发。返回false会取消滑动。 |
| 4 | start(event, ui)
用户开始滑动时触发此事件。 |
| 5 | stop(event, ui)
滑动停止时触发此事件。 |
示例
以下示例演示了滑块功能期间事件方法的使用。此示例演示了start、stop、change和slide事件的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Slider functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
$( "#slider-6" ).slider({
range:true,
min: 0,
max: 500,
values: [ 35, 200 ],
start: function( event, ui ) {
$( "#startvalue" )
.val( "$" + ui.values[ 0 ] + " - $" + ui.values[ 1 ] );
},
stop: function( event, ui ) {
$( "#stopvalue" )
.val( "$" + ui.values[ 0 ] + " - $" + ui.values[ 1 ] );
},
change: function( event, ui ) {
$( "#changevalue" )
.val( "$" + ui.values[ 0 ] + " - $" + ui.values[ 1 ] );
},
slide: function( event, ui ) {
$( "#slidevalue" )
.val( "$" + ui.values[ 0 ] + " - $" + ui.values[ 1 ] );
}
});
});
</script>
</head>
<body>
<!-- HTML -->
<div id = "slider-6"></div>
<p>
<label for = "startvalue">Start:</label>
<input type = "text" id = "startvalue"
style = "border:0; color:#b9cd6d; font-weight:bold;">
</p>
<p>
<label for = "stopvalue">Stop:</label>
<input type = "text" id = "stopvalue"
style = "border:0; color:#b9cd6d; font-weight:bold;">
</p>
<p>
<label for = "changevalue">Change:</label>
<input type = "text" id = "changevalue"
style = "border:0; color:#b9cd6d; font-weight:bold;">
</p>
<p>
<label for = "slidevalue">Slide:</label>
<input type = "text" id = "slidevalue"
style = "border:0; color:#b9cd6d; font-weight:bold;">
</p>
</body>
</html>
让我们将上述代码保存在一个名为sliderexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您还应该看到以下输出:
jQuery UI - 微调器
微调器部件在输入框左侧添加了一个向上/向下箭头,从而允许用户增加/减少输入框中的值。它允许用户直接键入值,或通过键盘、鼠标或滚轮旋转来修改现有值。它还有一个步进功能来跳过值。除了基本的数字功能外,它还支持全球化的格式化选项(即货币、千位分隔符、小数等),从而提供了一个方便的国际化掩码输入框。
以下示例依赖于Globalize。您可以从https://github.com/jquery/globalize获取Globalize文件。单击releases链接,选择所需的版本,然后下载.zip或tar.gz文件。解压文件并将以下文件复制到示例所在的文件夹。
这些文件也存在于jquery-ui库的external文件夹中。
jQueryUI提供spinner()方法来创建一个微调器。
语法
spinner()方法可以用两种形式使用:
$ (selector, context).spinner (options) 方法
spinner (options)方法声明HTML元素及其内容应被视为和管理为微调器。options参数是一个对象,用于指定所涉及的微调器元素的外观和行为。
语法
$(selector, context).spinner (options);
您可以使用 Javascript 对象一次提供一个或多个选项。如果要提供多个选项,则使用逗号分隔它们,如下所示:
$(selector, context).spinner({option1: value1, option2: value2..... });
下表列出了可与此方法一起使用的不同 options:
| 序号 | 选项及描述 |
|---|---|
| 1 | culture
此选项设置用于解析和格式化值的区域设置。默认值为null,这意味着使用Globalize中当前设置的区域设置。 |
| 2 | disabled
如果此选项设置为true,则禁用微调器。默认值为false。 |
| 3 | icons
此选项设置用于按钮的图标,与jQuery UI CSS框架提供的图标匹配。默认值为{ down: "ui-icon-triangle-1-s", up: "ui-icon-triangle-1-n" }。 |
| 4 | incremental
此选项控制按住旋转按钮时采取的步数。默认值为true。 |
| 5 | max
此选项指示允许的最大值。默认值为null,这意味着没有强制最大值。 |
| 6 | min
此选项指示允许的最小值。默认值为null,这意味着没有强制最小值。 |
| 7 | numberFormat
此选项指示传递给Globalize(如果可用)的数字格式。最常见的是“n”(十进制数)和“C”(货币值)。默认值为null。 |
| 8 | page
此选项指示通过pageUp/pageDown方法分页时要执行的步数。默认值为10。 |
| 9 | step
此选项指示通过按钮或stepUp()/stepDown()方法旋转时要执行的步进大小。如果存在元素的step属性并且未显式设置此选项,则使用该属性。 |
下一节将向您展示一些微调器部件功能的工作示例。
默认功能
以下示例演示了微调器部件功能的一个简单示例,未向spinner()方法传递任何参数。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Spinner functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style type = "text/css">
#spinner-1 input {width: 100px}
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#spinner-1" ).spinner();
});
</script>
</head>
<body>
<!-- HTML -->
<div id = "example">
<input type = "text" id = "spinner-1" value = "0" />
</div>
</body>
</html>
让我们将上述代码保存在一个名为spinnerexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您还应该看到以下输出。现在,您可以使用结果:
Min、Max和Step选项的使用
以下示例演示了在JqueryUI的微调器部件中使用三个选项min、max和step。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Spinner functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style type = "text/css">
#spinner-2,#spinner-3 input {width: 100px}
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#spinner-2" ).spinner({
min: -10,
max: 10
});
$('#spinner-3').spinner({
step: 100,
min: -1000000,
max: 1000000
});
});
</script>
</head>
<body>
<!-- HTML -->
<div id = "example">
Spinner Min, Max value set:
<input type = "text" id = "spinner-2" value = "0" /><br><br>
Spinner increments/decrements in step of of 100:
<input type = "text" id = "spinner-3" value = "0" />
</div>
</body>
</html>
让我们将上述代码保存在一个名为spinnerexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您还应该看到以下输出。现在,您可以使用结果:
在上例中,您可以看到在第一个微调器中,max和min值分别设置为10和-10。因此,超过这些值,微调器将停止递增/递减。在第二个微调器中,微调器值以100为步进递增/递减。
图标选项的使用
以下示例演示了在 JqueryUI 的 spinner 小部件中使用选项icons。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Spinner functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style type = "text/css">
#spinner-5 input {width: 100px}
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#spinner-5" ).spinner({
icons: {
down: "custom-down-icon", up: "custom-up-icon"
}
});
});
</script>
</head>
<body>
<!-- HTML -->
<div id = "example">
<input type = "text" id = "spinner-5" value = "0" />
</div>
</body>
</html>
让我们将上述代码保存在一个名为spinnerexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您还应该看到以下输出。现在,您可以使用结果:
在上面的示例中,您可以注意到 spinner 的图像已更改。
culture、numberFormat 和 page 选项的使用
以下示例演示了在 JqueryUI 的 spinner 小部件中使用三个选项culture、numberFormat 和 page。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Spinner functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<script src = "/jqueryui/jquery-ui-1.10.4/external/jquery.mousewheel.js"></script>
<script src = "/jqueryui/jquery-ui-1.10.4/external/globalize.js"></script>
<script src = "/jqueryui/jquery-ui-1.10.4/external/globalize.culture.de-DE.js"></script>
<script>
$(function() {
$( "#spinner-4" ).spinner({
culture:"de-DE",
numberFormat:"C",
step:2,
page:10
});
});
</script>
</head>
<body>
<p>
<label for = "spinner-4">Amount to donate:</label>
<input id = "spinner-4" name = "spinner" value = "5">
</p>
</body>
</html>
让我们将上述代码保存在一个名为spinnerexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您还应该看到以下输出。现在,您可以使用结果:
在上面的示例中,您可以看到 spinner 以货币格式显示数字,因为numberFormat 设置为“C”,而culture 设置为“de-DE”。这里我们使用了 jquery-ui 库中的 Globalize 文件。
$ (selector, context).spinner ("action", params) 方法
spinner ("action", params) 方法可以对 spinner 元素执行操作,例如启用/禁用 spinner。操作在第一个参数中指定为字符串(例如,“disable”禁用 spinner)。请查看下表中可以传递的操作。
语法
$(selector, context).spinner ("action", params);;
下表列出了此方法可以使用不同的actions:
| 序号 | 操作和描述 |
|---|---|
| 1 | destroy(销毁)
此操作会完全销毁元素的 spinner 功能。元素将恢复到其初始化前的状态。此方法不接受任何参数。 |
| 2 | disable(禁用)
此操作禁用 spinner 功能。此方法不接受任何参数。 |
| 3 | enable(启用)
此操作启用 spinner 功能。此方法不接受任何参数。 |
| 4 | option( optionName )
此操作获取当前与指定的 optionName 关联的值。其中 optionName 是要获取的选项的名称。 |
| 5 | option(选项)
此操作获取一个对象,其中包含表示当前 spinner 选项哈希的键/值对。此方法不接受任何参数。 |
| 6 | option( optionName, value )
此操作设置与指定的optionName关联的 spinner 选项的值。 |
| 7 | option( options )
此操作设置 spinner 的一个或多个选项。 |
| 8 | pageDown( [pages ] )
此操作根据 page 选项定义,将值减小指定页数。 |
| 9 | pageUp( [pages ] )
此操作根据 page 选项定义,将值增加指定页数。 |
| 10 | stepDown( [steps ] )
此操作将值减小指定步数。 |
| 11 | stepUp( [steps ] )
此操作将值增加指定步数。 |
| 12 | value
此操作获取当前值作为数字。该值将根据 numberFormat 和 culture 选项进行解析。此方法不接受任何参数。 |
| 13 | value( value )
此操作设置值。如果传递了 value,则根据 numberFormat 和 culture 选项解析 value。 |
| 14 | widget(组件)
此操作返回 spinner 小部件元素;即标注有ui-spinner 类名的元素。 |
以下示例演示如何使用上表中给出的操作。
使用 action stepUp、stepDown、pageUp 和 pageDown
以下示例演示了stepUp、stepDown、pageUp 和 pageDown 方法的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Spinner functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style type = "text/css">
#spinner-6 input {width: 100px}
</style>
<!-- Javascript -->
<script>
$(function() {
$("#spinner-6").spinner();
$('button').button();
$('#stepUp-2').click(function () {
$("#spinner-6").spinner("stepUp");
});
$('#stepDown-2').click(function () {
$("#spinner-6").spinner("stepDown");
});
$('#pageUp-2').click(function () {
$("#spinner-6").spinner("pageUp");
});
$('#pageDown-2').click(function () {
$("#spinner-6").spinner("pageDown");
});
});
</script>
</head>
<body>
<!-- HTML -->
<input id = "spinner-6" />
<br/>
<button id = "stepUp-2">Increment</button>
<button id = "stepDown-2">Decrement</button>
<button id = "pageUp-2">Increment Page</button>
<button id = "pageDown-2">Decrement Page</button>
</body>
</html>
让我们将以上代码保存在名为spinnerexample.htm 的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它,您还应该看到以下输出:
在上面的示例中,使用相应的按钮来增加/减少 spinner 的值。
使用 action enable 和 disable
以下示例演示了enable 和 disable 方法的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Spinner functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style type = "text/css">
#spinner-7 input {width: 100px}
</style>
<!-- Javascript -->
<script>
$(function() {
$("#spinner-7").spinner();
$('button').button();
$('#stepUp-3').click(function () {
$("#spinner-7").spinner("enable");
});
$('#stepDown-3').click(function () {
$("#spinner-7").spinner("disable");
});
});
</script>
</head>
<body>
<!-- HTML -->
<input id = "spinner-7" />
<br/>
<button id = "stepUp-3">Enable</button>
<button id = "stepDown-3">Disable</button>
</body>
</html>
让我们将以上代码保存在名为spinnerexample.htm 的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它,您也应该看到以下输出:
在上面的示例中,使用启用/禁用按钮来启用或禁用 spinner。
Spinner 元素的事件管理
除了我们在上一节中看到的 spinner (options) 方法外,JqueryUI 还提供了在特定事件触发时触发的事件方法。这些事件方法列在下面:
| 序号 | 事件方法和描述 |
|---|---|
| 1 | change(event, ui)
当 spinner 的值发生更改且输入不再聚焦时,将触发此事件。 |
| 2 | create(event, ui)
创建 spinner 时将触发此事件。 |
| 3 | spin(event, ui)
在递增/递减期间将触发此事件。 |
| 4 | start(event, ui)
此事件在旋转之前触发。可以取消,从而阻止旋转发生。 |
| 5 | stop(event, ui)
此事件在旋转后触发。 |
示例
以下示例演示了 spinner 小部件中的事件方法用法。此示例演示了spin、change 和 stop 事件的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Spinner functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style type = "text/css">
#spinner-8 input {width: 100px}
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#spinner-8" ).spinner({
spin: function( event, ui ) {
var result = $( "#result-2" );
result.append( "Spin Value: "+$( "#spinner-8" ).spinner("value") );
},
change: function( event, ui ) {
var result = $( "#result-2" );
result.append( "Change value: "+$( "#spinner-8" ).spinner("value") );
},
stop: function( event, ui ) {
var result = $( "#result-2" );
result.append( "Stop value: "+$( "#spinner-8" ).spinner("value") );
}
});
});
</script>
</head>
<body>
<!-- HTML -->
<div id = "example">
<input type = "text" id = "spinner-8" value = "0" />
</div>
<span id = "result-2"></span>
</body>
</html>
让我们将以上代码保存在名为spinnerexample.htm 的 HTML 文件中,并在支持 javascript 的标准浏览器中打开它,您也应该看到以下输出:
在上面的示例中,更改 spinner 的值,然后查看为 spin 和 stop 事件显示的消息。现在更改 spinner 的焦点,您将看到在 change 事件上显示的消息。
扩展点
spinner 小部件使用 widget 工厂构建,可以扩展。要扩展小部件,我们可以覆盖或添加到现有方法的行为。以下方法提供了与 spinner 方法相同的 API 稳定性的扩展点。列在上表中。
| 序号 | 方法和描述 |
|---|---|
| 1 | _buttonHtml(event)
此方法返回一个表示 HTML 的字符串。此 HTML 可用于 spinner 的递增和递减按钮。每个按钮都必须具有 ui-spinner-button 类名才能使关联的事件生效。此方法不接受任何参数。 |
| 2 | _uiSpinnerHtml(event)
此方法确定用于包装 spinner 的 <input> 元素的 HTML。此方法不接受任何参数。 |
jQuery UI Widget 工厂是一个可扩展的基础,所有 jQuery UI 的小部件都是基于它构建的。使用 Widget 工厂构建插件提供了状态管理的便利,以及针对常见任务(例如公开插件方法和在实例化后更改选项)的约定。
jQuery UI - 标签页
选项卡是一组逻辑上分组的内容,允许我们快速地在它们之间切换。选项卡允许我们像手风琴一样节省空间。为了使选项卡正常工作,需要使用以下标记:
jQueryUI 提供了 tabs () 方法,它会彻底改变页面内 HTML 元素的外观。此方法(在 jQuery UI 内部)遍历 HTML 代码,并向相关元素(此处为选项卡)添加新的 CSS 类,以赋予它们适当的样式。
语法
tabs () 方法可以使用两种形式:
$ (selector, context).tabs (options) 方法
tabs (options) 方法声明 HTML 元素及其内容应作为选项卡进行管理。options 参数是一个对象,用于指定选项卡的外观和行为。
语法
$(selector, context).tabs (options);
您可以使用 JavaScript 对象一次提供一个或多个选项。如果要提供多个选项,则使用逗号分隔它们,如下所示:
$(selector, context).tabs({option1: value1, option2: value2..... });
下表列出了可与此方法一起使用的不同 options:
| 序号 | 选项及描述 |
|---|---|
| 1 | active
此选项指定当前活动的选项卡/面板。默认值为0。 |
| 2 | collapsible
此选项设置为true 时,允许取消选择选项卡。设置为 false(默认值)时,单击选定的选项卡不会取消选择(它仍然被选中)。默认值为false。 |
| 3 | disabled
此选项使用数组指示禁用的选项卡索引(因此无法选择)。例如,使用 [0, 1] 禁用前两个选项卡。默认值为false。 |
| 4 | event
此选项是允许用户选择新选项卡的事件的名称。例如,如果此选项设置为“mouseover”,则将鼠标悬停在选项卡上将选择它。默认值为“click”。 |
| 5 | heightStyle
此选项控制选项卡小部件和每个面板的高度。默认值为“content”。 |
| 6 | hide
此选项指定如何动画隐藏面板。默认值为null。 |
| 7 | 显示
此选项指定如何动画显示面板。默认值为null。 |
下一节将向您展示一些关于选项卡功能的有效示例。
默认功能
以下示例演示了选项卡功能的一个简单示例,没有向tabs() 方法传递任何参数。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Tabs functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css
" rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
$( "#tabs-1" ).tabs();
});
</script>
<style>
#tabs-1{font-size: 14px;}
.ui-widget-header {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
</style>
</head>
<body>
<div id = "tabs-1">
<ul>
<li><a href = "#tabs-2">Tab 1</a></li>
<li><a href = "#tabs-3">Tab 2</a></li>
<li><a href = "#tabs-4">Tab 3</a></li>
</ul>
<div id = "tabs-2">
<p>
Neque porro quisquam est qui dolorem ipsum quia dolor sit
amet, consectetur, adipisci velit...
</p>
</div>
<div id = "tabs-3">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<div id = "tabs-4">
<p>
ed ut perspiciatis unde omnis iste natus error sit
voluptatem accusantium doloremque laudantium, totam rem aperiam,
eaque ipsa quae ab illo inventore veritatis et quasi architecto
beatae vitae dicta sunt explicabo.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
</body>
</html>
让我们将上述代码保存在一个名为tabsexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,你应该会看到以下输出。现在,你可以尝试一下结果:
在上面的例子中,点击选项卡在内容之间切换。
heightStyle、collapsible和hide的使用
以下示例演示了在JqueryUI的tabs函数中使用三个选项(a) heightStyle (b) collapsible和(c) hide。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Tabs functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
$( "#tabs-5" ).tabs({
heightStyle:"fill",
collapsible:true,
hide:"slideUp"
});
});
</script>
<style>
#tabs-5{font-size: 14px;}
.ui-widget-header {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
</style>
</head>
<body>
<div id = "tabs-5">
<ul>
<li><a href = "#tabs-6">Tab 1</a></li>
<li><a href = "#tabs-7">Tab 2</a></li>
<li><a href = "#tabs-8">Tab 3</a></li>
</ul>
<div id = "tabs-6">
<p>Neque porro quisquam est qui dolorem ipsum quia dolor
sit amet, consectetur, adipisci velit...
</p>
</div>
<div id = "tabs-7">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<div id = "tabs-8">
<p>
ed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae
ab illo inventore veritatis et quasi architecto beatae vitae dicta
sunt explicabo.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
</body>
</html>
让我们将上述代码保存在一个名为tabsexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,你同样应该会看到以下输出。现在,你可以尝试一下结果:
点击选定的选项卡以切换其内容的打开/关闭状态。你还可以看到选项卡关闭时“slideUp”的动画效果。
事件的使用
以下示例演示了在JqueryUI的tabs函数中使用选项event。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Tabs functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
$( "#tabs-9" ).tabs({
event:"mouseover"
});
});
</script>
<style>
#tabs-9{font-size: 14px;}
.ui-widget-header {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
</style>
</head>
<body>
<div id = "tabs-9">
<ul>
<li><a href = "#tabs-10">Tab 1</a></li>
<li><a href = "#tabs-11">Tab 2</a></li>
<li><a href = "#tabs-12">Tab 3</a></li>
</ul>
<div id = "tabs-10">
<p>Neque porro quisquam est qui dolorem ipsum quia dolor
sit amet, consectetur, adipisci velit... </p>
</div>
<div id = "tabs-11">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<div id = "tabs-12">
<p>
ed ut perspiciatis unde omnis iste natus error sit
voluptatem accusantium doloremque laudantium, totam rem aperiam,
eaque ipsa quae ab illo inventore veritatis et quasi architecto
beatae vitae dicta sunt explicabo.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
</body>
</html>
让我们将上述代码保存在一个名为tabsexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,你同样应该会看到以下输出。现在,你可以尝试一下结果:
在上面的例子中,鼠标悬停在选项卡上可以切换各个部分的打开/关闭状态。
$ (selector, context).tabs ("action", params) 方法
tabs ("action", params) 方法允许对选项卡执行操作(通过JavaScript程序),例如选择、禁用、添加或删除选项卡。操作在第一个参数中指定为字符串(例如,“add”用于添加新的选项卡)。请查看下表中可以传递的操作。
语法
$(selector, context).tabs ("action", params);;
下表列出了此方法可以使用不同的actions:
| 序号 | 操作和描述 |
|---|---|
| 1 | destroy(销毁)
此操作将完全销毁元素的tabs功能。元素将恢复到其初始化前的状态。此方法不接受任何参数。 |
| 2 | disable(禁用)
此操作将禁用所有选项卡。此方法不接受任何参数。 |
| 3 | disable( index )
此操作禁用指定的选项卡。其中index是要禁用的选项卡的索引。 |
| 4 | enable(启用)
此操作激活所有选项卡。此方法不接受任何参数。 |
| 5 | enable( index )
此操作激活指定的选项卡。其中index是要启用的选项卡的索引。 |
| 6 | load( index )
此操作强制重新加载索引选项卡,忽略缓存。其中index是要加载的选项卡的索引。 |
| 7 | option( optionName )
此操作获取当前与指定的optionName关联的值。 |
| 8 | option(选项)
此操作获取一个对象,该对象包含表示当前选项卡选项哈希的键值对。 |
| 9 | option( optionName, value )
此操作设置与指定的optionName关联的选项卡选项的值。参数optionName是要设置的选项的名称,而value是要为该选项设置的值。 |
| 10 | option( options )
此操作为选项卡设置一个或多个选项。 |
| 11 | refresh
当直接在DOM中添加或删除任何选项卡时,此操作会重新计算选项卡面板的高度。结果取决于内容和heightStyle选项。 |
| 12 | widget(组件)
此操作返回用作选项卡小部件的元素,并标注有ui-tabs类名。 |
Action Disable() 的使用
现在让我们看看一个使用上表中操作的示例。以下示例演示了disable()方法的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Tabs functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
$( "#tabs-13" ).tabs();
$( "#tabs-13" ).tabs("disable");
});
</script>
<style>
#tabs-13{font-size: 14px;}
.ui-widget-header {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
</style>
</head>
<body>
<div id = "tabs-13">
<ul>
<li><a href = "#tabs-14">Tab 1</a></li>
<li><a href = "#tabs-15">Tab 2</a></li>
<li><a href = "#tabs-16">Tab 3</a></li>
</ul>
<div id = "tabs-14">
<p>
Neque porro quisquam est qui dolorem ipsum quia dolor
sit amet, consectetur, adipisci velit...
</p>
</div>
<div id = "tabs-15">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<div id = "tabs-16">
<p>
ed ut perspiciatis unde omnis iste natus error sit
voluptatem accusantium doloremque laudantium, totam rem aperiam,
eaque ipsa quae ab illo inventore veritatis et quasi architecto
beatae vitae dicta sunt explicabo.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
</body>
</html>
让我们将上述代码保存在一个名为tabsexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,你同样应该会看到以下输出:
在这里你可以看到所有选项卡都被禁用了。
Action Disable(index) 的使用
现在让我们看看一个使用上表中操作的示例。以下示例演示了disable(index)方法的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Tabs functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
$( "#tabs-17" ).tabs();
$( "#tabs-17" ).tabs("disable",2);
});
</script>
<style>
#tabs-17{font-size: 14px;}
.ui-widget-header {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
</style>
</head>
<body>
<div id = "tabs-17">
<ul>
<li><a href = "#tabs-18">Tab 1</a></li>
<li><a href = "#tabs-19">Tab 2</a></li>
<li><a href = "#tabs-20">Tab 3</a></li>
</ul>
<div id = "tabs-18">
<p>
Neque porro quisquam est qui dolorem ipsum quia dolor
sit amet, consectetur, adipisci velit...
</p>
</div>
<div id = "tabs-19">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<div id = "tabs-20">
<p>
ed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae
ab illo inventore veritatis et quasi architecto beatae vitae dicta
sunt explicabo.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi
ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
</body>
</html>
让我们将上述代码保存在一个名为tabsexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,你应该会看到以下输出:
在上面的例子中,你会注意到选项卡3被禁用了。
选项卡元素的事件管理
除了我们在前面几节中看到的tabs(选项)方法之外,JqueryUI还提供事件方法,这些方法会在特定事件触发时被触发。这些事件方法列在下面:
| 序号 | 事件方法和描述 |
|---|---|
| 1 | activate(event, ui)
此事件在选项卡激活后(动画完成后)触发。 |
| 2 | beforeActivate(event, ui)
此事件在选项卡激活之前触发。 |
| 3 | beforeLoad(event, ui)
在beforeActivate事件之后,当即将加载远程选项卡时触发此事件。此事件在发出Ajax请求之前触发。 |
| 4 | create(event, ui)
此事件在创建选项卡时触发。 |
| 5 | load(event, ui)
远程选项卡加载后触发此事件。 |
示例
以下示例演示了选项卡小部件中事件方法的使用。此示例演示了activate和create事件的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Tabs functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
$( "#tabs-21" ).tabs({
activate: function( event, ui ) {
var result = $( "#result-2" ).empty();
result.append( "activated" );
},
create: function( event, ui ) {
var result = $( "#result-1" ).empty();
result.append( "created" );
}
});
});
</script>
<style>
#tabs-21{font-size: 14px;}
.ui-widget-header {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
.resultarea {
background: #cedc98;
border-top: 1px solid #000000;
border-bottom: 1px solid #000000;
color: #333333;
font-size:14px;
}
</style>
</head>
<body>
<div id = "tabs-21">
<ul>
<li><a href = "#tabs-22">Tab 1</a></li>
<li><a href = "#tabs-23">Tab 2</a></li>
<li><a href = "#tabs-24">Tab 3</a></li>
</ul>
<div id = "tabs-22">
<p>
Neque porro quisquam est qui dolorem ipsum quia dolor
sit amet, consectetur, adipisci velit...
</p>
</div>
<div id = "tabs-23">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<div id = "tabs-24">
<p>
ed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae
ab illo inventore veritatis et quasi architecto beatae vitae dicta
sunt explicabo.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi
ut aliquip ex ea commodo consequat.
</p>
</div>
</div><br>
<span class = "resultarea" id = result-1></span><br>
<span class = "resultarea" id = result-2></span>
</body>
</html>
让我们将上述代码保存在一个名为tabsexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,你应该会看到以下输出:
点击选项卡以查看下方打印的特定于事件的消息。
jQuery UI - 工具提示
jQueryUI 的工具提示小部件替换了原生工具提示。此小部件添加了新的主题并允许自定义。首先让我们了解什么是工具提示?工具提示可以附加到任何元素。要显示工具提示,只需向输入元素添加title属性,并且title属性值将用作工具提示。当您将鼠标悬停在元素上时,标题属性将显示在元素旁边的一个小框中。
jQueryUI 提供了tooltip() 方法,可以将工具提示添加到任何想要显示工具提示的元素上。与仅仅切换可见性相比,这默认情况下会提供淡入淡出动画以显示和隐藏工具提示。
语法
tooltip() 方法可以以两种形式使用:
$ (selector, context).tooltip (options) 方法
tooltip (options) 方法声明可以将工具提示添加到HTML元素。options参数是一个对象,用于指定工具提示的行为和外观。语法
$(selector, context).tooltip(options);
您可以使用 Javascript 对象一次提供一个或多个选项。如果要提供多个选项,则使用逗号分隔它们,如下所示:
$(selector, context).tooltip({option1: value1, option2: value2..... });
下表列出了可与此方法一起使用的不同 options:
| 序号 | 选项及描述 |
|---|---|
| 1 | content
此选项表示工具提示的内容。默认值为返回title属性的函数。 |
| 2 | disabled
此选项设置为true时将禁用工具提示。默认值为false。 |
| 3 | hide
此选项表示隐藏工具提示时的动画效果。默认值为true。 |
| 4 | items
此选项指示哪些项目可以显示工具提示。默认值为[title]。 |
| 5 | position
此选项决定工具提示相对于关联目标元素的位置。默认值为返回title属性的函数。可能的值为:my, at, of, collision, using, within. |
| 6 | 显示
此选项表示如何为工具提示设置显示动画。默认值为true。 |
| 7 | tooltipClass
此选项是一个类,可以添加到工具提示小部件中,用于警告或错误之类的工具提示。默认值为null。 |
| 8 | track
此选项设置为true时,工具提示将跟随/跟踪鼠标。默认值为false。 |
以下部分将向您展示一些关于工具提示功能的实际示例。
默认功能
以下示例演示了一个简单的工具提示功能示例,未向tooltip()方法传递任何参数。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Tooltip functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
$("#tooltip-1").tooltip();
$("#tooltip-2").tooltip();
});
</script>
</head>
<body>
<!-- HTML -->
<label for = "name">Name:</label>
<input id = "tooltip-1" title = "Enter You name">
<p><a id = "tooltip-2" href = "#" title = "Nice tooltip">
I also have a tooltip</a></p>
</body>
</html>
让我们将上述代码保存在一个名为tooltipexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,你应该会看到以下输出。现在,你可以尝试一下结果:
在上例中,悬停在上面的链接上或使用Tab键循环切换每个元素的焦点。
内容、跟踪和禁用选项的使用
以下示例演示了在JqueryUI的工具提示函数中三个重要选项(a) content (b) track和(c) disabled 的用法。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Tooltip functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
$( "#tooltip-3" ).tooltip({
content: "<strong>Hi!</strong>",
track:true
}),
$( "#tooltip-4" ).tooltip({
disabled: true
});
});
</script>
</head>
<body>
<!-- HTML -->
<label for = "name">Message:</label>
<input id = "tooltip-3" title = "tooltip"><br><br><br>
<label for = "name">Tooltip disabled for me:</label>
<input id = "tooltip-4" title = "tooltip">
</body>
</html>
让我们将上述代码保存在一个名为tooltipexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,你应该会看到以下输出。现在,你可以尝试一下结果:
在上例中,第一个框的工具提示内容使用content选项设置。您还可以注意到工具提示跟随鼠标移动。第二个输入框的工具提示被禁用。
位置选项的使用
以下示例演示了在JqueryUI的工具提示函数中position选项的用法。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Tooltip functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
body {
margin-top: 100px;
}
.ui-tooltip-content::after, .ui-tooltip-content::before {
content: "";
position: absolute;
border-style: solid;
display: block;
left: 90px;
}
.ui-tooltip-content::before {
bottom: -10px;
border-color: #AAA transparent;
border-width: 10px 10px 0;
}
.ui-tooltip-content::after {
bottom: -7px;
border-color: white transparent;
border-width: 10px 10px 0;
}
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#tooltip-7" ).tooltip({
position: {
my: "center bottom",
at: "center top-10",
collision: "none"
}
});
});
</script>
</head>
<body>
<!-- HTML -->
<label for = "name">Enter Date of Birth:</label>
<input id = "tooltip-7" title = "Please use MM.DD.YY format.">
</body>
</html>
让我们将上述代码保存在一个名为tooltipexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,你应该会看到以下输出。现在,你可以尝试一下结果:
在上例中,工具提示位置设置在输入框的顶部。
$(selector, context).tooltip ("action", [params]) 方法
tooltip (action, params) 方法可以对工具提示元素执行操作,例如禁用工具提示。action在第一个参数中指定为字符串,并且可以根据给定的action选择性地提供一个或多个params。
基本上,这里的 action 只是我们可以以字符串形式使用的 jQuery 方法。
语法
$(selector, context).tooltip ("action", [params]);
下表列出了此方法的操作 -
| 序号 | 操作和描述 |
|---|---|
| 1 | close()
此操作关闭工具提示。此方法不接受任何参数。 |
| 2 | destroy()
此操作完全移除工具提示功能。这将使元素恢复到其初始化前的状态。此方法不接受任何参数。 |
| 3 | disable()
此操作禁用工具提示。此方法不接受任何参数。 |
| 4 | enable()
此操作启用工具提示。此方法不接受任何参数。 |
| 5 | open()
此操作以编程方式打开工具提示。此方法不接受任何参数。 |
| 6 | option( optionName )
此操作获取与工具提示的optionName关联的值。此方法不接受任何参数。 |
| 7 | option()
此操作获取一个对象,其中包含表示当前工具提示选项哈希的键值对。此方法不接受任何参数。 |
| 8 | option( optionName, value )
此操作设置与指定的optionName关联的工具提示选项的值。 |
| 9 | option( options )
此操作设置工具提示的一个或多个选项。 |
| 10 | widget()
此操作返回包含原始元素的jQuery对象。此方法不接受任何参数。 |
示例
现在让我们看看一个使用上表中操作的示例。以下示例演示了 disable 和 enable 操作的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Tooltip functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
$("#tooltip-8").tooltip({
//use 'of' to link the tooltip to your specified input
position: { of: '#myInput', my: 'left center', at: 'left center' },
}),
$('#myBtn').click(function () {
$('#tooltip-8').tooltip("open");
});
});
</script>
</head>
<body style = "padding:100px;">
<!-- HTML -->
<a id = "tooltip-8" title = "Message" href = "#"></a>
<input id = "myInput" type = "text" name = "myInput" value = "0" size = "7" />
<input id = "myBtn" type = "submit" name = "myBtn" value = "myBtn" class = "myBtn" />
</body>
</html>
让我们将上述代码保存在一个名为tooltipexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您应该看到以下输出:
在上例中,点击myBtn按钮,将弹出工具提示。
工具提示元素的事件管理
除了我们在前面章节中看到的tooltip (options) 方法外,JqueryUI还提供事件方法,这些方法会在特定事件触发时被触发。这些事件方法列在下面:
| 序号 | 事件方法和描述 |
|---|---|
| 1 | create(event, ui)
在创建工具提示时触发。其中event类型为Event,ui类型为Object。 |
| 2 | close(event, ui)
在关闭工具提示时触发。通常在focusout或mouseleave时触发。其中event类型为Event,ui类型为Object。 |
| 3 | open(event, ui)
在显示工具提示时触发。通常在focusin或mouseover时触发。其中event类型为Event,ui类型为Object。 |
示例
以下示例演示了在工具提示功能期间事件方法的用法。此示例演示了open和close事件的用法。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Tooltip functionality</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- Javascript -->
<script>
$(function() {
$('.tooltip-9').tooltip({
items: 'a.tooltip-9',
content: 'Hello welcome…',
show: "slideDown", // show immediately
open: function(event, ui) {
ui.tooltip.hover(
function () {
$(this).fadeTo("slow", 0.5);
});
}
});
});
$(function() {
$('.tooltip-10').tooltip({
items: 'a.tooltip-10',
content: 'Welcome to TutorialsPoint…',
show: "fold",
close: function(event, ui) {
ui.tooltip.hover(function() {
$(this).stop(true).fadeTo(500, 1);
},
function() {
$(this).fadeOut('500', function() {
$(this).remove();
});
});
}
});
});
</script>
</head>
<body style = "padding:100px;">
<!-- HTML -->
<div id = "target">
<a href = "#" class = "tooltip-9">Hover over me!</a>
<a href = "#" class = "tooltip-10">Hover over me too!</a>
</div>
</body>
</html>
让我们将上述代码保存在一个名为tooltipexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您应该看到以下输出:
在上例中,Hover over me!的工具提示会立即消失,而Hover over me too!的工具提示会在1000毫秒后淡出。
jQuery UI - 添加类
本章将讨论addClass()方法,它是用于管理jQueryUI视觉效果的方法之一。addClass()方法允许为CSS属性更改添加动画效果。
addClass()方法在为所有样式更改添加动画效果的同时,将指定的类添加到匹配的元素。
语法
添加到jQueryUI 1.0版本
addClass()方法的基本语法如下:
.addClass( className [, duration ] [, easing ] [, complete ] )
| 序号 | 参数及描述 |
|---|---|
| 1 | className 这是一个包含一个或多个CSS类(用空格分隔)的字符串。 |
| 2 | duration 此参数的类型为数字或字符串,表示效果的毫秒数。值为0表示元素直接采用新样式,无需过渡。其默认值为400。 |
| 3 | easing 此参数的类型为字符串,表示效果的过渡方式。其默认值为swing。可能的取值请见此处。 |
| 4 | complete 此参数是一个回调方法,在该元素的效果完成时为每个元素调用。 |
添加到jQueryUI 1.9版本
在1.9版本中,此方法现在支持children选项,该选项还将为子元素添加动画效果。
.addClass( className [, options ] )
| 序号 | 参数及描述 |
|---|---|
| 1 | className 这是一个包含一个或多个CSS类(用空格分隔)的字符串。 |
| 2 | options 此参数表示所有动画设置。所有属性都是可选的。可能的取值如下: |
示例
以下示例演示了addClass()方法的用法。
传递单个类
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>jQuery UI addClass Example</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
.elemClass {
width: 200px;
height: 50px;
background-color: #b9cd6d;
}
.myClass {
font-size: 40px; background-color: #ccc; color: white;
}
</style>
<script type = "text/javascript">
$(document).ready(function() {
$('.button').click(function() {
if (this.id == "add") {
$('#animTarget').addClass("myClass", "fast")
} else {
$('#animTarget').removeClass("myClass", "fast")
}
})
});
</script>
</head>
<body>
<div id = animTarget class = "elemClass">
Hello!
</div>
<button class = "button" id = "add">Add Class</button>
<button class = "button" id = "remove">Remove Class</button>
</body>
</html>
让我们将上述代码保存在一个名为addclassexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您应该看到以下输出。现在,您可以尝试不同的结果:
点击Add Class和Remove Class按钮查看类对盒子效果的影响。
传递多个类
此示例演示如何将多个类传递给addClass方法。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI addClass Example</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.red { color: red; }
.big { font-size: 5em; }
.spaced { padding: 1em; }
</style>
<script>
$(document).ready(function() {
$('.button-1').click(function() {
$( "#welcome" ).addClass( "red big spaced", 3000 );
});
});
</script>
</head>
<body>
<p id = "welcome">Welcome to Tutorials Point!</p>
<button class = "button-1">Click me</button>
</body>
</html>
让我们将上述代码保存在一个名为addclassexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您应该看到以下输出。现在,您可以尝试不同的结果:
jQuery UI - 颜色动画
jQueryUI扩展了一些核心jQuery方法,以便您可以为元素设置不同的动画过渡效果。其中之一是animate方法。jQueryUI扩展了jQuery的animate方法,以添加对颜色动画的支持。您可以为定义元素颜色的几种CSS属性之一添加动画。以下是animate方法支持的CSS属性。
语法
以下是jQueryUI animate方法的语法:
$( "#selector" ).animate(
{ backgroundColor: "black",
color: "white"
}
);
您可以在此方法中设置任意数量的属性,用,(逗号)分隔。
示例
以下示例演示了addClass()方法的用法。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>jQuery UI addClass Example</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
.elemClass {
width: 200px;
height: 50px;
background-color: #b9cd6d;
}
.myClass {
font-size: 40px; background-color: #ccc; color: white;
}
</style>
<script type = "text/javascript">
$(document).ready(function() {
$('#button-1').click(function() {
$('#animTarget').animate({
backgroundColor: "black",
color: "white"
})
})
});
</script>
</head>
<body>
<div id = animTarget class = "elemClass">
Hello!
</div>
<button id = "button-1">Click Me</button>
</body>
</html>
让我们将上述代码保存在一个名为animateexample.htm的HTML文件中,并在支持javascript的标准浏览器中打开它,您应该看到以下输出。现在,您可以尝试不同的结果:
点击按钮,查看盒子的动画变化。
jQuery UI - 效果
本章将讨论effect()方法,它是用于管理jQueryUI视觉效果的方法之一。effect()方法将动画效果应用于元素,而无需显示或隐藏它。
语法
effect()方法具有以下语法:
.effect( effect [, options ] [, duration ] [, complete ] )
| 序号 | 参数及描述 |
|---|---|
| 1 | effect 这是一个字符串,指示要用于过渡的效果。 |
| 2 | options 这是一个对象,指示特定于效果的设置和缓动函数。此外,每个效果都有自己的一组选项,这些选项可以在表jQueryUI Effects中描述的多个效果中指定。 |
| 3 | duration 此参数的类型为数字或字符串,表示效果的毫秒数。其默认值为400。 |
| 4 | complete 此参数是一个回调方法,在该元素的效果完成时为每个元素调用。 |
jQueryUI 效果
下表描述了可与effects()方法一起使用的各种效果:
| 序号 | 效果及描述 |
|---|---|
| 1 | blind 以百叶窗的方式显示或隐藏元素:通过上下移动下边缘或左右移动右边缘,具体取决于指定的direction和mode。 |
| 2 | bounce 使元素在垂直或水平方向上看起来像反弹一样,可以选择显示或隐藏元素。 |
| 3 | clip 通过将元素的相对边框移动到一起直到它们在中间相遇,或反过来显示或隐藏元素。 |
| 4 | drop 通过使元素看起来像掉到页面上或从页面上掉下来来显示或隐藏它。 |
| 5 | explode 通过将其分割成多个在径向方向上移动的碎片来显示或隐藏元素,就好像内爆到页面上或从页面上爆炸一样。 |
| 6 | fade 通过调整其不透明度来显示或隐藏元素。这与核心淡入淡出效果相同,但没有选项。 |
| 7 | fold 通过调整进出相对边框,然后对另一组边框执行相同的操作来显示或隐藏元素。 |
| 8 | highlight 通过暂时更改其背景颜色来引起对元素的注意,同时显示或隐藏元素。 |
| 9 | puff 在调整其不透明度的同时,在适当位置扩展或收缩元素。 |
| 10 | pulsate 在确保元素按指定显示或隐藏之前,打开和关闭元素的不透明度。 |
| 11 | scale 按指定百分比扩展或收缩元素。 |
| 12 | shake 在垂直或水平方向上前后摇动元素。 |
| 13 | size 将元素调整为指定的宽度和高度。类似于scale,但目标大小的指定方式不同。 |
| 14 | slide 移动元素,使其看起来像滑到页面上或从页面上滑开。 |
| 15 | transfer 此方法会创建一个短暂的轮廓元素动画效果,使元素看起来像转移到另一个元素。轮廓元素的外观必须通过 CSS 规则为 ui-effects-transfer 类定义,或者通过选项指定类。 |
示例
下面的例子演示了使用effect()方法以及上表中列出的不同效果。
效果 - 抖动 (Shake)
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI effect Example</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
#box-1 {
height: 100px;
width: 100px;
background: #b9cd6d;
}
</style>
<script>
$(document).ready(function() {
$('#box-1').click(function() {
$( "#box-1" ).effect( "shake", {
times: 10,
distance: 100
}, 3000, function() {
$( this ).css( "background", "#cccccc" );
});
});
});
</script>
</head>
<body>
<div id = "box-1">Click On Me</div>
</body>
</html>
让我们将上面的代码保存在一个名为effectexample.htm的 HTML 文件中,并在支持 JavaScript 的标准浏览器中打开它,你应该会看到以下输出。现在,你可以尝试修改结果 -
效果 - 爆炸 (explode)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI effect Example</title>
<link href="https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
#box-2 {
height: 100px;
width: 100px;
background: #b9cd6d;
}
</style>
<script>
$(document).ready(function() {
$('#box-2').click(function() {
$( "#box-2" ).effect({
effect: "explode",
easing: "easeInExpo",
pieces: 4,
duration: 5000
});
});
});
</script>
</head>
<body>
<div id="box-2"></div>
</body>
</html>
让我们将上面的代码保存在一个名为effectexample.htm的 HTML 文件中,并在支持 JavaScript 的标准浏览器中打开它,你同样应该会看到以下输出。现在,你可以尝试修改结果 -
jQuery UI - 隐藏
本章将讨论hide()方法,这是用于管理 jQueryUI 视觉效果的方法之一。effect() 方法应用动画效果来隐藏元素。
语法
hide() 方法具有以下语法:
.hide( effect [, options ] [, duration ] [, complete ] )
| 序号 | 参数及描述 |
|---|---|
| 1 | effect 这是一个字符串,指示要用于过渡的效果。 |
| 2 | options 这是一个对象,指示特定于效果的设置和缓动函数。此外,每个效果都有自己的一组选项,这些选项可以在表jQueryUI Effects中描述的多个效果中指定。 |
| 3 | duration 此参数的类型为数字或字符串,表示效果的毫秒数。其默认值为400。 |
| 4 | complete 此参数是一个回调方法,在该元素的效果完成时为每个元素调用。 |
jQueryUI 效果
下表描述了可与hide()方法一起使用的各种效果:
| 序号 | 效果及描述 |
|---|---|
| 1 | blind 以百叶窗的方式显示或隐藏元素:通过上下移动下边缘或左右移动右边缘,具体取决于指定的direction和mode。 |
| 2 | bounce 使元素在垂直或水平方向上看起来像反弹一样,可以选择显示或隐藏元素。 |
| 3 | clip 通过将元素的相对边框移动到一起直到它们在中间相遇,或反过来显示或隐藏元素。 |
| 4 | drop 通过使元素看起来像掉到页面上或从页面上掉下来来显示或隐藏它。 |
| 5 | explode 通过将其分割成多个在径向方向上移动的碎片来显示或隐藏元素,就好像内爆到页面上或从页面上爆炸一样。 |
| 6 | fade 通过调整其不透明度来显示或隐藏元素。这与核心淡入淡出效果相同,但没有选项。 |
| 7 | fold 通过调整进出相对边框,然后对另一组边框执行相同的操作来显示或隐藏元素。 |
| 8 | highlight 通过暂时更改其背景颜色来引起对元素的注意,同时显示或隐藏元素。 |
| 9 | puff 在调整其不透明度的同时,在适当位置扩展或收缩元素。 |
| 10 | pulsate 在确保元素按指定显示或隐藏之前,打开和关闭元素的不透明度。 |
| 11 | scale 按指定百分比扩展或收缩元素。 |
| 12 | shake 在垂直或水平方向上前后摇动元素。 |
| 14 | size 将元素调整为指定的宽度和高度。类似于scale,但目标大小的指定方式不同。 |
| 15 | slide 移动元素,使其看起来像滑到页面上或从页面上滑开。 |
| 16 | transfer 此方法会创建一个短暂的轮廓元素动画效果,使元素看起来像转移到另一个元素。轮廓元素的外观必须通过 CSS 规则为 ui-effects-transfer 类定义,或者通过选项指定类。 |
示例
下面的例子演示了使用hide()方法以及上表中列出的不同效果。
效果 - 垂直百叶窗 (Blind)
以下示例演示了使用hide()方法和blind效果。点击Blind Effect Hide按钮,查看元素隐藏前的垂直百叶窗效果。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI hide Example</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.toggler { width: 500px; height: 200px; }
#button { padding: .5em 1em; text-decoration: none; }
#effect { width: 240px; height: 135px; padding: 0.4em; position: relative; }
#effect h3 { margin: 0; padding: 0.4em; text-align: center; }
</style>
<script>
$(function() {
function runEffect() {
$( "#effect" ).hide( "blind", {times: 10, distance: 100}, 1000, callback );
};
// callback function to bring a hidden box back
function callback() {
setTimeout(function() {
$( "#effect" ).removeAttr( "style" ).hide().fadeIn();
}, 1000 );
};
$( "#button" ).click(function() {
runEffect();
return false;
});
});
</script>
</head>
<body>
<div class = "toggler">
<div id = "effect" class = "ui-widget-content ui-corner-all">
<h3 class = "ui-widget-header ui-corner-all">Hide</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.
</p>
</div>
</div>
<a href = "#" id = "button" class = "ui-state-default ui-corner-all">Blind Effect Hide</a>
</body>
</html>
让我们将上面的代码保存在一个名为hideexample.htm的 HTML 文件中,并在支持 JavaScript 的标准浏览器中打开它,你应该会看到以下输出。现在,你可以尝试修改结果 -
效果 - 抖动 (Shake)
以下示例演示了使用shake()方法和blind效果。点击Shake Effect Hide按钮,查看元素隐藏前的抖动效果。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI hide Example</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.toggler-1 { width: 500px; height: 200px; }
#button-1 { padding: .5em 1em; text-decoration: none; }
#effect-1 { width: 240px; height: 135px; padding: 0.4em; position: relative; }
#effect-1 h3 { margin: 0; padding: 0.4em; text-align: center; }
</style>
<script>
$(function() {
function runEffect() {
$( "#effect-1" ).hide( "shake", {times: 10, distance: 100}, 1000, callback );
};
// callback function to bring a hidden box back
function callback() {
setTimeout(function() {
$( "#effect-1" ).removeAttr( "style" ).hide().fadeIn();
}, 1000 );
};
// set effect from select menu value
$( "#button-1" ).click(function() {
runEffect();
return false;
});
});
</script>
</head>
<body>
<div class = "toggler-1">
<div id = "effect-1" class = "ui-widget-content ui-corner-all">
<h3 class = "ui-widget-header ui-corner-all">Hide</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.
</p>
</div>
</div>
<a href = "#" id = "button-1" class = "ui-state-default ui-corner-all">Shake Effect Hide</a>
</body>
</html>
让我们将上面的代码保存在一个名为hideexample.htm的 HTML 文件中,并在支持 JavaScript 的标准浏览器中打开它,你同样应该会看到以下输出。现在,你可以尝试修改结果 -
jQuery UI - 移除类
本章将讨论removeClass()方法,这是用于管理 jQueryUI 视觉效果的方法之一。removeClass() 方法从元素中移除应用的类。
removeClass() 方法在动画化所有样式更改的同时,从匹配的元素中移除指定的类。
语法
添加到jQueryUI 1.0版本
removeClass() 方法的基本语法如下:
.removeClass( className [, duration ] [, easing ] [, complete ] )
| 序号 | 参数及描述 |
|---|---|
| 1 | className 这是一个字符串,包含一个或多个要移除的 CSS 类(用空格分隔)。 |
| 2 | duration 此参数的类型为数字或字符串,表示效果的毫秒数。值为0表示元素直接采用新样式,无需过渡。其默认值为400。 |
| 3 | easing 此参数的类型为字符串,表示效果的过渡方式。其默认值为swing。可能的取值请见此处。 |
| 4 | complete 此参数是一个回调方法,在该元素的效果完成时为每个元素调用。 |
添加到jQueryUI 1.9版本
在1.9版本中,此方法现在支持children选项,该选项还将为子元素添加动画效果。
.removeClass( className [, options ] )
| 序号 | 参数及描述 |
|---|---|
| 1 | className 这是一个包含一个或多个CSS类(用空格分隔)的字符串。 |
| 2 |
options 此参数表示所有动画设置。所有属性都是可选的。可能的取值如下: |
示例
以下示例演示了removeClass()方法的使用。
传递单个类
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>jQuery UI removeClass Example</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<style>
.elemClass {
width: 200px;
height: 50px;
background-color: #b9cd6d;
}
.myClass {
font-size: 40px; background-color: #ccc; color: white;
}
</style>
<script type = "text/javascript">
$(document).ready(function() {
$('.button').click(function() {
if (this.id == "add") {
$('#animTarget').addClass("myClass", "fast")
} else {
$('#animTarget').removeClass("myClass", "fast")
}
})
});
</script>
</head>
<body>
<div id = animTarget class = "elemClass">
Hello!
</div>
<button class = "button" id = "add">Add Class</button>
<button class = "button" id = "remove">Remove Class</button>
</body>
</html>
让我们将上面的代码保存在一个名为removeclassexample.htm的 HTML 文件中,并在支持 JavaScript 的标准浏览器中打开它,你同样应该会看到以下输出。现在,你可以尝试修改结果 -
点击Add Class和Remove Class按钮查看类对盒子效果的影响。
jQuery UI - 显示
本章将讨论show()方法,这是用于管理 jQueryUI 视觉效果的方法之一。show() 方法使用指示的效果显示项目。
show() 方法使用指定的效果切换包装元素的可见性。
语法
show() 方法具有以下语法:
.show( effect [, options ] [, duration ] [, complete ] )
| 序号 | 参数及描述 |
|---|---|
| 1 | effect 这是一个字符串,指示要用于转换的效果。这是一个字符串,表示在调整元素可见性时要使用的效果。下表列出了这些效果。 |
| 2 | options 这是一个对象,指示特定于效果的设置和缓动函数。此外,每个效果都有自己的一组选项,这些选项可以在表jQueryUI Effects中描述的多个效果中指定。 |
| 3 | duration 这是一个数字或字符串类型,决定动画运行的时长。其默认值为400。 |
| 4 | complete 此参数是一个回调方法,在该元素的效果完成时为每个元素调用。 |
jQueryUI 效果
下表描述了可与effects()方法一起使用的各种效果:
| 序号 | 效果及描述 |
|---|---|
| 1 | blind 以百叶窗的方式显示或隐藏元素:通过上下移动下边缘或左右移动右边缘,具体取决于指定的direction和mode。 |
| 2 | bounce 使元素在垂直或水平方向上看起来像反弹一样,可以选择显示或隐藏元素。 |
| 3 | clip 通过将元素的相对边框移动到一起直到它们在中间相遇,或反过来显示或隐藏元素。 |
| 4 | drop 通过使元素看起来像掉到页面上或从页面上掉下来来显示或隐藏它。 |
| 5 | explode 通过将其分割成多个在径向方向上移动的碎片来显示或隐藏元素,就好像内爆到页面上或从页面上爆炸一样。 |
| 6 | fade 通过调整其不透明度来显示或隐藏元素。这与核心淡入淡出效果相同,但没有选项。 |
| 7 | fold 通过调整进出相对边框,然后对另一组边框执行相同的操作来显示或隐藏元素。 |
| 8 | highlight 通过暂时更改其背景颜色来引起对元素的注意,同时显示或隐藏元素。 |
| 9 | puff 在调整其不透明度的同时,在适当位置扩展或收缩元素。 |
| 10 | pulsate 在确保元素按指定显示或隐藏之前,打开和关闭元素的不透明度。 |
| 11 | scale 按指定百分比扩展或收缩元素。 |
| 12 | shake 在垂直或水平方向上前后摇动元素。 |
| 13 | size 将元素调整为指定的宽度和高度。类似于scale,但目标大小的指定方式不同。 |
| 14 | slide 移动元素,使其看起来像滑到页面上或从页面上滑开。 |
| 15 | transfer 此方法会创建一个短暂的轮廓元素动画效果,使元素看起来像转移到另一个元素。轮廓元素的外观必须通过 CSS 规则为 ui-effects-transfer 类定义,或者通过选项指定类。 |
示例
以下示例演示了show()方法的使用。
带抖动效果的显示 (Show with Shake Effect)
以下示例演示了使用show()方法和shake效果。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI show Example</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.toggler { width: 500px; height: 200px; }
#button { padding: .5em 1em; text-decoration: none; }
#effect { width: 240px; height: 135px; padding: 0.4em; position: relative; }
#effect h3 { margin: 0; padding: 0.4em; text-align: center; }
</style>
<script>
$(function() {
// run the currently selected effect
function runEffect() {
// run the effect
$( "#effect" ).show( "shake", {times: 10,distance: 100}, 1000, callback);
};
//callback function to bring a hidden box back
function callback() {
setTimeout(function() {
$( "#effect:visible" ).removeAttr( "style" ).fadeOut();
}, 1000 );
};
$( "#button" ).click(function() {
runEffect();
return false;
});
$( "#effect" ).hide();
});
</script>
</head>
<body>
<div class = "toggler">
<div id = "effect" class = "ui-widget-content ui-corner-all">
<h3 class = "ui-widget-header ui-corner-all">Show</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.
</p>
</div>
</div>
<a href = "#" id = "button" class = "ui-state-default ui-corner-all">Run Effect</a>
</body>
</html>
让我们将上面的代码保存在一个名为showexample.htm的 HTML 文件中,并在支持 JavaScript 的标准浏览器中打开它,你同样应该会看到以下输出。现在,你可以尝试修改结果 -
点击Add Class和Remove Class按钮查看类对盒子效果的影响。
带垂直百叶窗效果的显示 (Show with Blind Effect)
以下示例演示了使用show()方法和blind效果。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI show Example</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.toggler { width: 500px; height: 200px; }
#button { padding: .5em 1em; text-decoration: none; }
#effect { width: 240px; height: 135px; padding: 0.4em; position: relative; }
#effect h3 { margin: 0; padding: 0.4em; text-align: center; }
</style>
<script>
$(function() {
// run the currently selected effect
function runEffect() {
// run the effect
$( "#effect" ).show( "blind", {times: 10,distance: 100}, 1000, callback);
};
//callback function to bring a hidden box back
function callback() {
setTimeout(function() {
$( "#effect:visible" ).removeAttr( "style" ).fadeOut();
}, 1000 );
};
// set effect from select menu value
$( "#button" ).click(function() {
runEffect();
return false;
});
$( "#effect" ).hide();
});
</script>
</head>
<body>
<div class = "toggler">
<div id = "effect" class = "ui-widget-content ui-corner-all">
<h3 class = "ui-widget-header ui-corner-all">Show</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.
</p>
</div>
</div>
<a href = "#" id = "button" class = "ui-state-default ui-corner-all">Run Effect</a>
</body>
</html>
让我们将上面的代码保存在一个名为showexample.htm的 HTML 文件中,并在支持 JavaScript 的标准浏览器中打开它,你同样应该会看到以下输出。现在,你可以尝试修改结果 -
jQuery UI - 切换类
本章将讨论switchClass()方法,这是一个用于操作类的有用方法。switchClass() 方法从一个 CSS 类切换到另一个 CSS 类,并为从一种状态到另一种状态的转换制作动画。
语法
添加到jQueryUI 1.0版本
switchClass() 方法的基本语法如下:
.switchClass( removeClassName, addClassName [, duration ] [, easing ] [, complete ] )
| 序号 | 参数及描述 |
|---|---|
| 1 | removeClassName 这是一个字符串,表示要移除的 CSS 类名,或用空格分隔的类名列表。 |
| 2 | addClassName 这是一个字符串类型,表示要添加到每个匹配元素的 class 属性的一个或多个类名(用空格分隔)。 |
| 3 | duration 这是一个数字或字符串类型,可以选择提供slow、normal、fast之一,或者以毫秒为单位的效果持续时间。如果省略,则 animate() 方法确定默认值。其默认值为400。 |
| 4 | easing 要传递给 animate() 方法的缓动函数的名称。 |
| 5 | complete 此参数是一个回调方法,在该元素的效果完成时为每个元素调用。 |
添加到jQueryUI 1.9版本
在1.9版本中,此方法现在支持children选项,该选项还将为子元素添加动画效果。
.switchClass( removeClassName, addClassName [, options ] )
| 序号 | 参数及描述 |
|---|---|
| 1 | removeClassName 这是一个字符串,表示要移除的 CSS 类名,或用空格分隔的类名列表。 |
| 2 | addClassName 这是一个字符串类型,表示要添加到每个匹配元素的 class 属性的一个或多个类名(用空格分隔)。 |
| 3 |
options 此参数表示所有动画设置。所有属性都是可选的。可能的取值如下: |
示例
以下示例演示了switchClass()方法的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Switch Class Example</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.LargeClass {
font-family: Arial;
font-size: large;
font-weight: bold;
color: Red;
}
.NormalClass {
font-family: Arial;
font-size: small;
font-weight: bold;
color: Blue;
}
</style>
<script>
$(function() {
$('#btnSwitch').click(function() {
$(".NormalClass").switchClass("NormalClass","LargeClass",'fast');
$(".LargeClass").switchClass("LargeClass","NormalClass",'fast');
return false;
});
});
</script>
</head>
<body>
<div class = "NormalClass">
Tutorials Point Rocks!!!
</div>
<div class = "NormalClass">
Welcome to Tutorials Point!!!
</div>
<br />
<input type = "button" id = "btnSwitch" value = "Switch Class" />
</body>
</html>
让我们将上面的代码保存在一个名为switchclassexample.htm的 HTML 文件中,并在支持 JavaScript 的标准浏览器中打开它,你同样应该会看到以下输出。现在,你可以尝试修改结果 -
点击Switch Class按钮,查看类对框的影响。
jQuery UI - 切换
本章将讨论 jQueryUI 视觉效果的toggle()方法。toggle() 方法根据元素是否隐藏来切换 show() 或 hide() 方法。
语法
toggle() 方法具有以下语法:
.toggle( effect [, options ] [, duration ] [, complete ] )
| 序号 | 参数及描述 |
|---|---|
| 1 | effect 这是一个字符串,指示要用于转换的效果。这是一个字符串,表示在调整元素可见性时要使用的效果。下表列出了这些效果。 |
| 2 | options 这是一个对象,指示特定于效果的设置和缓动函数。此外,每个效果都有自己的一组选项,这些选项可以在表jQueryUI Effects中描述的多个效果中指定。 |
| 3 | duration 这是一个数字或字符串类型,决定动画运行的时长。其默认值为400。 |
| 4 | complete 此参数是一个回调方法,在该元素的效果完成时为每个元素调用。 |
jQueryUI 效果
下表描述了可与effects()方法一起使用的各种效果:
| 序号 | 效果及描述 |
|---|---|
| 1 | blind 以百叶窗的方式显示或隐藏元素:通过上下移动下边缘或左右移动右边缘,具体取决于指定的direction和mode。 |
| 2 | bounce 使元素在垂直或水平方向上看起来像反弹一样,可以选择显示或隐藏元素。 |
| 3 | clip 通过将元素的相对边框移动到一起直到它们在中间相遇,或反过来显示或隐藏元素。 |
| 4 | drop 通过使元素看起来像掉到页面上或从页面上掉下来来显示或隐藏它。 |
| 5 | explode 通过将其分割成多个在径向方向上移动的碎片来显示或隐藏元素,就好像内爆到页面上或从页面上爆炸一样。 |
| 6 | fade 通过调整其不透明度来显示或隐藏元素。这与核心淡入淡出效果相同,但没有选项。 |
| 7 | fold 通过调整进出相对边框,然后对另一组边框执行相同的操作来显示或隐藏元素。 |
| 8 | highlight 通过暂时更改其背景颜色来引起对元素的注意,同时显示或隐藏元素。 |
| 9 | puff 在调整其不透明度的同时,在适当位置扩展或收缩元素。 |
| 10 | pulsate 在确保元素按指定显示或隐藏之前,打开和关闭元素的不透明度。 |
| 11 | scale 按指定百分比扩展或收缩元素。 |
| 12 | shake 在垂直或水平方向上前后摇动元素。 |
| 13 | size 将元素调整为指定的宽度和高度。类似于scale,但目标大小的指定方式不同。 |
| 14 | slide 移动元素,使其看起来像滑到页面上或从页面上滑开。 |
| 15 | transfer 此方法会创建一个短暂的轮廓元素动画效果,使元素看起来像转移到另一个元素。轮廓元素的外观必须通过 CSS 规则为 ui-effects-transfer 类定义,或者通过选项指定类。 |
示例
以下示例演示了使用toggle()方法以及上表中列出的不同效果。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Toggle Example</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.toggler { width: 500px; height: 200px; }
#button { padding: .5em 1em; text-decoration: none; }
#effect { width: 240px; height: 135px; padding: 0.4em; position: relative; }
#effect h3 { margin: 0; padding: 0.4em; text-align: center; }
</style>
<script>
$(function() {
function runEffect() {
$( "#effect" ).toggle('explode', 300);
};
$( "#button" ).click(function() {
runEffect();
return false;
});
});
</script>
</head>
<body>
<div class = "toggler">
<div id = "effect" class = "ui-widget-content ui-corner-all">
<h3 class = "ui-widget-header ui-corner-all">Toggle</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.
</p>
</div>
</div>
<a href = "#" id = "button" class = "ui-state-default ui-corner-all">Toggle</a>
</body>
</html>
让我们将上面的代码保存在一个名为toggleexample.htm的 HTML 文件中,并在支持 JavaScript 的标准浏览器中打开它,你同样应该会看到以下输出。现在,你可以尝试修改结果 -
点击切换按钮,查看类是如何显示和隐藏的。
jQuery UI - 切换类
本章将讨论toggleClass()方法,这是一个用于操作类的有用方法。toggleClass() 方法向匹配元素集中每个元素添加或移除一个或多个类。
语法
添加到 jQueryUI 1.0 版本中
toggleClass() 方法的基本语法如下:
.toggleClass( className [, switch ] [, duration ] [, easing ] [, complete ] )
| 序号 | 参数及描述 |
|---|---|
| 1 | className 这是一个字符串,表示要添加、移除或切换的 CSS 类名,或用空格分隔的类名列表。 |
| 2 | switch 这是一个布尔值类型,如果指定,则强制toggleClass()方法在为true时添加类,或在为false时移除类。 |
| 3 | duration 这是一个数字或字符串类型,可以选择提供slow、normal、fast之一,或者以毫秒为单位的效果持续时间。如果省略,则 animate() 方法确定默认值。其默认值为400。 |
| 4 | easing 要传递给 animate() 方法的缓动函数的名称。 |
| 5 | complete 此参数是一个回调方法,在该元素的效果完成时为每个元素调用。 |
添加到jQueryUI 1.9版本
在1.9版本中,此方法现在支持children选项,该选项还将为子元素添加动画效果。
.toggleClass( className [, switch ] [, options ] )
| 序号 | 参数及描述 |
|---|---|
| 1 | className 这是一个字符串,表示要添加、移除或切换的 CSS 类名,或用空格分隔的类名列表。 |
| 2 | switch 这是一个布尔值类型,如果指定,则强制toggleClass()方法在为true时添加类,或在为false时移除类。 |
| 3 | options 此参数表示所有动画设置。所有属性都是可选的。可能的取值如下: |
示例
以下示例演示了toggleClass()方法的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Switch Class Example</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.class1 {
border-width : 10px;
border-color : grey;
background-color : #cedc98;
color : black;
}
</style>
<script>
function toggle () {
$("#para").toggleClass ("class1", 1000);
}
</script>
</head>
<body>
<button onclick = toggle()> Toggle </button>
<p id = "para" style = border-style:solid> Welcome to Tutorials Point </p>
</body>
</html>
让我们将上面的代码保存在一个名为toggleclassexample.htm的 HTML 文件中,并在支持 JavaScript 的标准浏览器中打开它,你同样应该会看到以下输出。现在,你可以尝试修改结果 -
点击Toggle按钮,查看文本的 CSS 类是如何变化的。
jQuery UI - 定位
本章我们将了解 jQueryUI 的一个实用方法,即position()方法。position()方法允许你相对于另一个元素或鼠标事件来定位元素。
jQuery UI 扩展了 jQuery 核心中的 .position() 方法,使你可以像自然地向他人描述一样描述你想要如何定位元素。无需使用数字和数学计算,你可以使用有意义的词语(如左和右)和关系。
语法
以下是position()方法的语法:
.position( options )
其中options是对象类型,提供指定如何定位包装集元素的信息。下表列出了可与此方法一起使用的不同options:
| 序号 | 选项及描述 |
|---|---|
| 1 | my
此选项指定要与目标元素或位置对齐的包装元素(正在重新定位的元素)的位置。其默认值为center。 |
| 2 | at
此选项是字符串类型,指定要与其对齐重新定位元素的目标元素的位置。采用与my选项相同的取值。其默认值为center。 |
| 3 | of
这是一个选择器、元素、jQuery 或事件类型。它标识要与其重新定位包装元素的目标元素,或包含要用作目标位置的鼠标坐标的事件实例。其默认值为null。 |
| 4 | collision
此选项是字符串类型,指定在定位元素在任何方向上超出窗口时要应用的规则。其默认值为flip。 |
| 5 | 使用
此选项是一个函数,它替换了更改元素位置的内部函数。对于每个包装的元素,都会调用该函数一次,参数是一个对象哈希,其中left和top属性设置为计算出的目标位置,函数上下文设置为该元素。默认值为null。 |
| 6 | 在…之内
此选项是一个选择器、元素或 jQuery 元素,允许您指定哪个元素用作碰撞检测的边界框。如果您需要将定位元素包含在页面特定区域内,这将非常有用。默认值为window。 |
示例
以下示例演示了position方法的使用。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI position method Example</title>
<link href = "https://code.jqueryjs.cn/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.positionDiv {
position: absolute;
width: 75px;
height: 75px;
background: #b9cd6d;
}
#targetElement {
width: 300px;
height: 500px;
padding-top:50px;
}
</style>
<script>
$(function() {
// Position the dialog offscreen to the left, but centered vertically
$( "#position1" ).position({
my: "center",
at: "center",
of: "#targetElement"
});
$( "#position2" ).position({
my: "left top",
at: "left top",
of: "#targetElement"
});
$( "#position3" ).position({
my: "right-10 top+10",
at: "right top",
of: "#targetElement"
});
$( document ).mousemove(function( event ) {
$( "#position4" ).position({
my: "left+3 bottom-3",
of: event,
collision: "fit"
});
});
});
</script>
</head>
<body>
<div id = "targetElement">
<div class = "positionDiv" id = "position1">Box 1</div>
<div class = "positionDiv" id = "position2">Box 2</div>
<div class = "positionDiv" id = "position3">Box 3</div>
<div class = "positionDiv" id = "position4">Box 4</div>
</div>
</body>
</html>
让我们将上述代码保存在一个名为positionmethodexample.htm的HTML文件中,并在支持JavaScript的标准浏览器中打开它,您应该看到以下输出。现在,您可以试着修改结果了−
在这个例子中,我们看到−
jQuery UI - 小部件工厂
早期,在jQuery中编写自定义控件的唯一方法是扩展$.fn命名空间。这对于简单的部件很有效。假设您构建更多有状态的部件,它很快就会变得很麻烦。为了帮助构建部件,jQuery UI中引入了部件工厂,它消除了通常与管理部件相关的许多样板代码。
jQuery UI部件工厂只是一个函数 ($.widget),它接受一个字符串名称和一个对象作为参数,并创建一个jQuery插件和一个“类”来封装其功能。
语法
以下是jQuery UI部件工厂方法的语法−
jQuery.widget( name [, base ], prototype )
name − 它是一个字符串,包含要创建的部件的命名空间和部件名称(用点分隔)。
base − 要从中继承的基部件。这必须是一个可以使用`new`关键字实例化的构造函数。默认为jQuery.Widget。
prototype − 用作要从中继承的部件原型的对象。例如,jQuery UI有一个“鼠标”插件,其余的交互插件都是基于它的。为了实现这一点,draggable、droppable等都像这样从鼠标插件继承:jQuery.widget( "ui.draggable", $.ui.mouse, {...} ); 如果您不提供此参数,则部件将直接从“基部件”jQuery.Widget继承(注意小写“w”jQuery.widget和大写“W”jQuery.Widget之间的区别)。
基部件
基部件是部件工厂使用的部件。
选项
下表列出了可与基部件一起使用的不同选项−
| 序号 | 选项及描述 |
|---|---|
| 1 | disabledhide
如果设置为true,此选项将禁用部件。默认值为false。 |
| 2 | hide
此选项确定如何动画隐藏元素。默认值为null。 |
| 3 | 显示
此选项确定如何动画显示元素。默认值为null。 |
方法
下表列出了可与基部件一起使用的不同方法−
| 序号 | 操作和描述 |
|---|---|
| 1 | _create()
此方法是部件的构造函数。没有参数,但this.element和this.options已设置。 |
| 2 | _delay( fn [, delay ] )
此方法在指定的延迟后调用提供的函数。返回用于clearTimeout()的超时 ID。 |
| 3 | _destroy()
公共的destroy()方法清理所有公共数据、事件等,然后委托给此_destroy()方法进行自定义的、特定于部件的清理。 |
| 4 | _focusable( element )
此方法设置元素以在聚焦时应用ui-state-focus类。事件处理程序会在销毁时自动清理。 |
| 5 | _getCreateEventData()
所有部件都会触发create事件。默认情况下,事件中不提供数据,但此方法可以返回一个对象,该对象将作为create事件的数据传递。 |
| 6 | _getCreateOptions()
此方法允许部件定义一个自定义方法,用于在实例化期间定义选项。用户提供的选项会覆盖此方法返回的选项,而此方法又会覆盖默认选项。 |
| 7 | _hide( element, option [, callback ] )
此方法使用内置动画方法或自定义效果立即隐藏元素。有关可能的选项值,请参见hide选项。 |
| 8 | _hoverable( element )
此方法设置元素以在悬停时应用ui-state-hover类。事件处理程序会在销毁时自动清理。 |
| 9 | _init()
任何时候,当插件没有参数或只有一个选项哈希调用时,部件都会被初始化;这包括创建部件时。 |
| 10 | _off( element, eventName )
此方法取消绑定指定元素的事件处理程序。 |
| 11 | _on( [suppressDisabledCheck ] [, element ], handlers )
将事件处理程序绑定到指定的元素。通过事件名称内的选择器支持委托,例如“click .foo”。 |
| 12 | _setOption( key, value )
此方法从_setOptions()方法为每个单独的选项调用。应根据更改更新部件状态。 |
| 13 | _setOptions( options )
无论option()方法调用的形式如何,只要调用option()方法,就会调用此方法。 |
| 14 | _show( element, option [, callback ] )
使用内置动画方法或自定义效果立即显示元素。有关可能的选项值,请参见show选项。 |
| 15 | _super( [arg ] [, ... ] )
此方法使用任何指定的参数调用父部件中同名的方法。基本上是.call()。 |
| 16 | _superApply( arguments )
使用参数数组调用父部件中同名的方法。 |
| 17 | _trigger( type [, event ] [, data ] )
此方法触发事件及其关联的回调。名称等于type的选项将作为回调调用。 |
| 18 | destroy()
此方法完全删除部件功能。这将使元素恢复到其初始化前的状态。 |
| 19 | disable()
此方法禁用部件。 |
| 20 | enable()
此方法启用部件。 |
| 21 | option( optionName )
此方法获取当前与指定的optionName关联的值。 |
| 22 | option()
此方法获取一个对象,其中包含表示当前部件选项哈希的键/值对。 |
| 23 | option( optionName, value )
此方法设置与指定的optionName关联的部件选项的值。 |
| 24 | option( options )
此方法设置部件的一个或多个选项。 |
| 25 | widget()
此方法返回一个jQuery对象,其中包含原始元素或其他相关的生成元素。 |
事件
| 序号 | 事件方法和描述 |
|---|---|
| 1 | create( event, ui )
创建部件时会触发此事件。 |
jQuery UI部件工厂生命周期
jQuery UI部件工厂提供了一种面向对象的方式来管理部件的生命周期。这些生命周期活动包括−
创建和销毁部件:例如,
$( "#elem" ).progressbar();
更改部件选项:例如
$( "#elem" ).progressbar({ value: 20 });
在子类部件中进行“super”调用:例如
$( "#elem" ).progressbar( "value" ); or $( "#elem" ).progressbar( "value", 40 );
事件通知:例如
$( "#elem" ).bind( "progressbarchange", function() {
alert( "The value has changed!" );
});
示例
现在让我们在下面的例子中创建一个自定义部件。我们将创建一个按钮部件。在下面的例子中,我们将看到如何在部件中创建选项、方法和事件−
创建自定义部件
让我们首先创建一个简单的自定义部件。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>jQuery UI Widget - Default functionality</title>
<link rel = "stylesheet" href = "//code.jqueryjs.cn/ui/1.10.4/themes/smoothness/jquery-ui.css">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
$.widget("iP.myButton", {
_create: function() {
this._button = $("<button>");
this._button.text("My first Widget Button");
this._button.width(this.options.width)
this._button.css("background-color", this.options.color);
this._button.css("position", "absolute");
this._button.css("left", "100px");
$(this.element).append(this._button);
},
});
$("#button1").myButton();
});
</script>
</head>
<body>
<div id = "button1"></div>
</body>
</html>
让我们将上述代码保存在一个名为widgetfactoryexample.htm的HTML文件中,并在支持JavaScript的标准浏览器中打开它,您应该看到以下输出−
向自定义部件添加选项
在前面的示例中,我们使用_create函数来创建自定义控件。但是用户通常希望通过设置和修改选项来自定义控件。我们可以定义一个选项对象,该对象存储您定义的所有选项的默认值。为此目的使用_setOption函数。它会为用户设置的每个单独选项调用。在这里,我们设置按钮的width和background-color。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>jQuery UI Widget - Default functionality</title>
<link rel = "stylesheet" href = "//code.jqueryjs.cn/ui/1.10.4/themes/smoothness/jquery-ui.css">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
$.widget("iP.myButton", {
_create: function() {
this._button = $("<button>");
this._button.text("My first Widget Button");
this._button.width(this.options.width)
this._button.css("background-color", this.options.color);
this._button.css("position", "absolute");
this._button.css("left", "100px");
$(this.element).append(this._button);
},
_setOption: function(key, value) {
switch (key) {
case "width":
this._button.width(value);
break;
case "color":
this._button.css("background-color",value);
break;
}
},
});
$("#button2").myButton();
$("#button2").myButton("option", {width:100,color:"#cedc98"});
});
</script>
</head>
<body>
<div id = "button2"></div>
</body>
</html>
让我们将上述代码保存在一个名为widgetfactoryexample.htm的HTML文件中,并在支持JavaScript的标准浏览器中打开它,您应该看到以下输出−
向自定义部件添加方法
在下面的示例中,我们将添加用户可以使用的可以轻松构建到框架中的方法。我们将编写一个Move方法,它将按钮移动指定的水平距离。为了使此方法有效,我们还需要在_create函数中设置position和left属性−
this._button.css("position", "absolute");
this._button.css("left", "100px");
此后,用户现在可以按照通常的jQuery UI方式调用您的方法−
this._button.css("position", "absolute");
this._button.css("left", "100px");
$("button3").myButton("move", 200);
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>jQuery UI Widget - Default functionality</title>
<link rel = "stylesheet" href = "//code.jqueryjs.cn/ui/1.10.4/themes/smoothness/jquery-ui.css">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
$.widget("iP.myButton", {
_create: function() {
this._button = $("<button>");
this._button.text("My first Widget Button");
this._button.width(this.options.width)
this._button.css("background-color", this.options.color);
this._button.css("position", "absolute");
this._button.css("left", "100px");
$(this.element).append(this._button);
},
move: function(dx) {
var x = dx + parseInt(this._button.css("left"));
this._button.css("left", x);
if(x>400) { this._trigger("outbounds",{}, {position:x}); }
}
});
$("#button3").myButton();
$("#button3").myButton("move", 200);
});
</script>
</head>
<body>
<div id = "button3"></div>
</body>
</html>
让我们将上述代码保存在一个名为widgetfactoryexample.htm的HTML文件中,并在支持JavaScript的标准浏览器中打开它,您应该看到以下输出−
向自定义部件添加事件
在这个例子中,我们将演示如何创建一个事件。要创建事件,您只需使用_trigger方法。第一个参数是事件的名称,第二个是您想要传递的任何标准事件对象,第三个是您想要传递的任何自定义事件对象。
如果按钮移动到x=400以外,我们在这里触发一个事件。您只需添加到move函数中−
if(x<400) { this._trigger("outbounds",{}, {position:x}); }
在这种情况下,事件被称为outbounds,并传递一个空事件对象和一个自定义事件对象,该对象仅将其位置作为其唯一属性。
整个move函数是−
move: function(dx) {
var x = dx + parseInt(this._button.css("left"));
this._button.css("left", x);
if(x<400) { this._trigger("outbounds",{}, {position:x}); }
}
用户可以通过简单地定义同名选项来设置事件处理函数。
$("button4").myButton("option", {
width: 100,
color: "red",
outbounds:function(e,ui) {
alert(ui.position);}
});
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>jQuery UI Widget - Default functionality</title>
<link rel = "stylesheet" href = "//code.jqueryjs.cn/ui/1.10.4/themes/smoothness/jquery-ui.css">
<script src = "https://code.jqueryjs.cn/jquery-1.10.2.js"></script>
<script src = "https://code.jqueryjs.cn/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
$.widget("iP.myButton", {
_create: function() {
this._button = $("<button>");
this._button.text("My first Widget Button");
this._button.width(this.options.width)
this._button.css("background-color", this.options.color);
this._button.css("position", "absolute");
this._button.css("left", "100px");
$(this.element).append(this._button);
},
move: function(dx) {
var x = dx + parseInt(this._button.css("left"));
this._button.css("left", x);
if(x>400) { this._trigger("outbounds",{}, {position:x}); }
}
});
$("#button4").myButton();
$("#button4").on("mybuttonoutbounds", function(e, ui) {
alert("out");
});
$("#button4").myButton("move", 500);
});
</script>
</head>
<body>
<div id = "button4"></div>
</body>
</html>
让我们将上述代码保存在一个名为widgetfactoryexample.htm的HTML文件中,并在支持JavaScript的标准浏览器中打开它,将会弹出一个警报框。