
- jQuery UI 教程
- jQuery UI - 首页
- jQuery UI - 概述
- jQuery UI - 环境设置
- jQuery UI 小部件
- jQuery UI - 手风琴
- jQuery UI - 自动完成
- jQuery UI - 按钮
- jQuery UI - 日期选择器
- jQuery UI - 对话框
- jQuery UI - 菜单
- jQuery UI - 进度条
- jQuery UI - 滑块
- jQuery UI - 旋转器
- jQuery UI - 标签
- jQuery UI - 工具提示
- jQuery UI 效果
- jQuery UI - 添加类
- jQuery UI - 颜色动画
- jQuery UI - 效果
- jQuery UI - 隐藏
- jQuery UI - 移除类
- jQuery UI - 显示
- jQuery UI - 切换类
- jQuery UI - 切换
- jQuery UI - 切换类
- jQuery UI 实用程序
- jQuery UI - 定位
- jQuery UI - 小部件工厂
- jQuery UI 有用资源
- jQuery UI - 快速指南
- jQuery UI - 有用资源
- jQuery UI - 讨论
jQuery UI - 概述
jQuery UI 是一个强大的 JavaScript 库,构建在 jQuery JavaScript 库之上。UI 代表用户界面,它是一组 jQuery 插件,为 jQuery 核心库添加了新功能。
jQuery UI 中的插件集包括构建在 jQuery JavaScript 库之上的界面交互、效果、动画、小部件和主题。
它于 2007 年 9 月发布,由 John Resig 在 jquery.com 上的博客文章中宣布。最新版本 1.10.4 需要 jQuery 1.6 或更高版本。jQuery UI 是一款免费的开源软件,根据 MIT 许可证授权。
功能
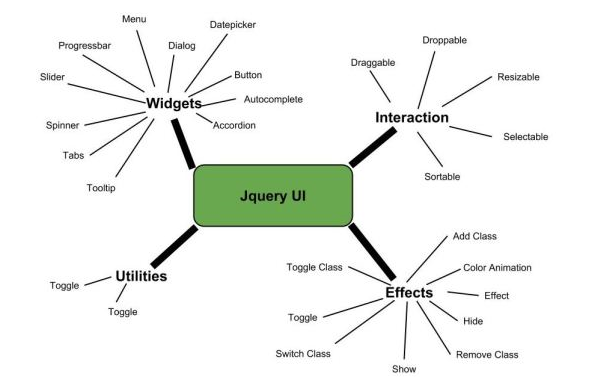
jQuery UI 分为四组:交互、小部件、效果、实用程序。这些将在后续章节中详细讨论。库的结构如下图所示:

交互 - 这些是交互式插件,例如拖动、放置、调整大小等,它们使用户能够与 DOM 元素进行交互。
小部件 - 使用 jQuery 插件即小部件,您可以创建用户界面元素,例如手风琴、日期选择器等。
效果 - 这些构建在内部 jQuery 效果之上。它们包含用于 DOM 元素的完整套件自定义动画和过渡。
实用程序 - 这些是 jQuery UI 库在内部使用的一组模块化工具。
jQuery UI 的优势
以下是 jQuery UI 的一些优势:
- 一致且连贯的 API。
- 全面的浏览器支持。
- 开源且免费使用。
- 良好的文档。
- 强大的主题机制。
- 稳定且易于维护。
广告