
- JSF 教程
- JSF - 首页
- JSF - 概述
- JSF - 环境设置
- JSF - 架构
- JSF - 生命周期
- JSF - 第一个应用程序
- JSF - 托管 Bean
- JSF - 页面导航
- JSF - 基本标签
- JSF - Facelet 标签
- JSF - 转换器标签
- JSF - 验证器标签
- JSF - DataTable
- JSF - 复合组件
- JSF - Ajax
- JSF - 事件处理
- JSF - JDBC 集成
- JSF - Spring 集成
- JSF - 表达式语言
- JSF - 国际化
- JSF 有用资源
- JSF - 快速指南
- JSF - 有用资源
- JSF - 讨论
JSF - Ajax
AJAX 代表异步 JavaScript 和 XML。
Ajax 是一种使用 JavaScript 的 HTTPXMLObject 向服务器发送数据并异步接收服务器数据的技术。因此,使用 Ajax 技术,javascript 代码与服务器交换数据,更新网页的部分内容而无需重新加载整个页面。
JSF 为进行 ajax 调用提供了极好的支持。它提供 f:ajax 标签来处理 ajax 调用。
JSF 标签
<f:ajax execute = "input-component-name" render = "output-component-name" />
标签属性
| 序号 | 属性 & 描述 |
|---|---|
| 1 | disabled 如果为真,则 Ajax 行为将应用于任何父组件或子组件。如果为假,则 Ajax 行为将被禁用。 |
| 2 | 事件 将触发 Ajax 请求的事件,例如“click”、“change”、“blur”、“keypress”等。 |
| 3 | 执行 应包含在 Ajax 请求中的组件 ID 的空格分隔列表。 |
| 4 | 立即 如果为“true”,则从此行为生成的事件在“应用请求值”阶段广播。否则,事件将在“调用应用程序”阶段广播。 |
| 5 | 监听器 在 Ajax 请求期间调用的支持 Bean 中方法的 EL 表达式。 |
| 6 | Onerror 如果在 Ajax 请求期间发生错误,将调用的 JavaScript 回调函数的名称。 |
| 7 | Onevent 将调用以处理 UI 事件的 JavaScript 回调函数的名称。 |
| 8 | 渲染 Ajax 请求后将更新的组件 ID 的空格分隔列表。 |
示例应用程序
让我们创建一个测试 JSF 应用程序来测试 JSF 中的自定义组件。
| 步骤 | 描述 |
|---|---|
| 1 | 在包 com.tutorialspoint.test 下创建一个名为 helloworld 的项目,如 JSF - 第一个应用程序 章节中所述。 |
| 2 | 修改 UserData.java 文件,如下所述。 |
| 3 | 修改 home.xhtml,如下所述。保持其余文件不变。 |
| 4 | 编译并运行应用程序以确保业务逻辑按要求工作。 |
| 5 | 最后,将应用程序构建成 war 文件并将其部署到 Apache Tomcat Web 服务器中。 |
| 6 | 使用适当的 URL 启动您的 Web 应用程序,如下面的最后一步中所述。 |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getWelcomeMessage() {
return "Hello " + name;
}
}
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Ajax Example</h2>
<h:form>
<h:inputText id = "inputName" value = "#{userData.name}"></h:inputText>
<h:commandButton value = "Show Message">
<f:ajax execute = "inputName" render = "outputMessage" />
</h:commandButton>
<h2><h:outputText id = "outputMessage"
value = "#{userData.welcomeMessage != null ?
userData.welcomeMessage : ''}"
/></h2>
</h:form>
</h:body>
</html>
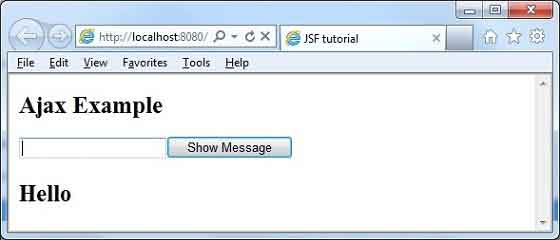
准备好所有更改后,让我们像在 JSF - 第一个应用程序章节中那样编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果。

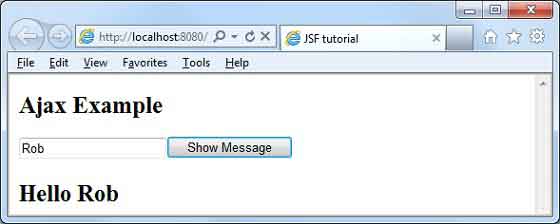
输入名称并按下“显示消息”按钮。您将看到以下结果,无需页面刷新/表单提交。

广告