
- Microsoft Copilot Studio 教程
- Copilot Studio - 首页
- 构建你的第一个 Copilot
- Copilot Studio - 免费试用
- Power CAT Copilot Studio 套件
- Copilot Studio - 自定义实体
- Copilot Studio - 触发短语
- Copilot Studio - 自适应卡片
- 经典 Bot 与现代 Copilot
- Copilot Studio - Power Automate 流程
- 分享你的 Copilot 创建内容
- Copilot Studio 资源
- Copilot Studio - 快速指南
- Copilot Studio - 资源
- Copilot Studio - 讨论
Microsoft Copilot Studio - 自适应卡片
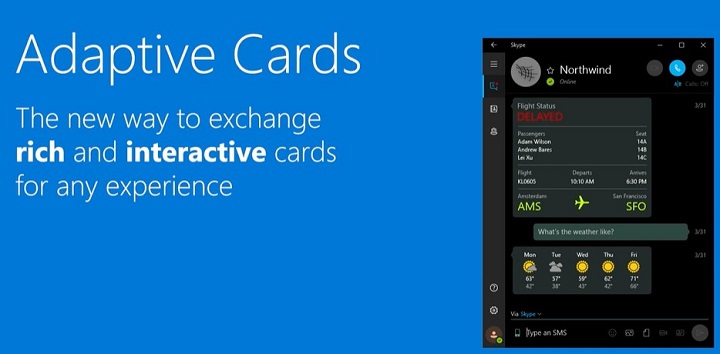
对于所有 Microsoft Copilot Studio 用户来说,工作变得更加轻松了。如果你想为聊天机器人开发自定义输出,无论何时任何用户与之交互,你只需要使用预构建的模板即可。你还可以构建包含图像的自定义模板,以显示在聊天机器人响应的输出中。但这些模板是什么?它们被称为自适应卡片,它们是功能强大且自适应的基于 JSON 的卡片,允许你创建自定义 UI 元素。
在本教程中,我们将了解这些自适应卡片的工作原理以及如何将它们与你的 Copilots 集成以创建自定义动态响应。
为什么需要自适应卡片?

自适应卡片可以帮助你为你的 Copilot 创建高度动态且用户友好的 UI 界面,包括按钮、表单字段、图像、文本等元素,使你的 Copilot 从第一次用户交互开始就看起来很棒。这些卡片只不过是 JSON 代码片段,可以适应任何 Microsoft 应用程序的 UI 界面。
例如,一些预构建的自适应卡片遵循 Microsoft Teams 的主题,如果它们用于 Teams 的话。另一方面,同一张卡片将自动适应其他任何 Microsoft 应用程序,如 Excel 或 PowerBI。
此外,你可以通过访问 Adaptive Cards 实时构建自定义卡片。你可以开始粘贴你的徽标、任何图像或通过拖放方法插入按钮、图标等元素。最后,你只需要复制 JSON 代码并将其粘贴到你的 Copilot 环境中。
使用自适应卡片的先决条件
在开始之前,请确保你具备以下条件:
- 访问 Copilot Studio。
- 了解 JSON 格式的基本知识。
- 熟悉 Copilot Studio 的主题和触发短语。
- 可选:拥有 Adaptive Cards Designer 账户,以便更快地进行原型设计。
自适应卡片适配的分步指南
步骤 1:设计自适应卡片
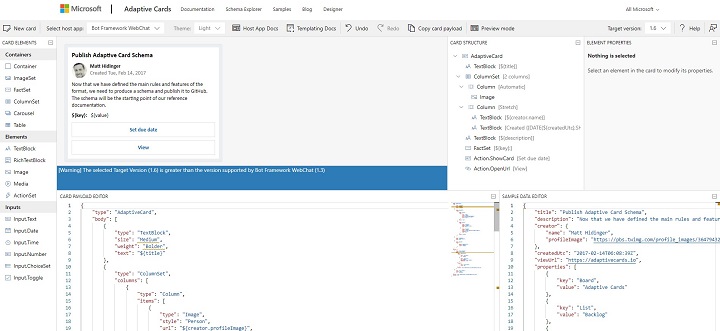
在这里,你不需要为开发自适应卡片编写完整的 JSON 代码。以下是如何创建你的第一个自适应卡片:
选择模板或从头开始

- 访问 Adaptive Cards Designer。
- 你可以从预构建的模板(如表单或公告)中选择,或者通过选择“新建卡片”从头开始。
向你的卡片添加组件
- 文本 - 拖动“TextBlock”组件以添加文本。
- 图像 - 你可以使用“Image”组件显示图像或直接将复制的图像粘贴到卡片上。之后,你还可以设置 URL 属性以指向图像源,例如 https://example.com/image.png。
- 输入字段 - 添加用户输入选项,如文本框 (Input.Text)、日期选择器 (Input.Date) 或多选选项 (Input.ChoiceSet)。
例如,要创建一个简单的反馈表单,你可以添加一个用于说明的 TextBlock,然后添加一个用于用户反馈的 Input.Text。

预览你的设计
组件就位后,“设计器”的“预览面板”将显示自适应卡片在聊天机器人中呈现时的外观。此实时预览有助于调整布局和内容。
复制 JSON
满意后,点击“复制 JSON”按钮。此 JSON 结构定义了卡片,可直接在 Microsoft Copilot Studio 中使用。
步骤 2:在 Microsoft Copilot Studio 中创建主题
准备好自适应卡片 JSON 后,下一步是将其集成到 Copilot Studio 中。
1. 打开 Copilot Studio
登录 Copilot Studio 并导航到“主题”部分,你将在其中创建或修改表示对话流的主题。
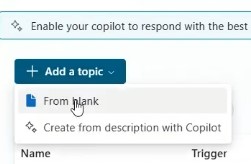
2. 创建新主题

- 点击“新建主题”以创建短语。
- 为你的主题提供一个清晰且描述性的名称,例如“用户调查”。
3. 定义触发短语
触发短语激活主题。例如,对于反馈表单,你可以使用以下短语:
- "提供反馈"
- "提供调查"
- "我已评论"
添加多个触发短语以确保你的聊天机器人可以识别用户请求此操作的各种方式。
步骤 3:在 Copilot Studio 中集成自适应卡片

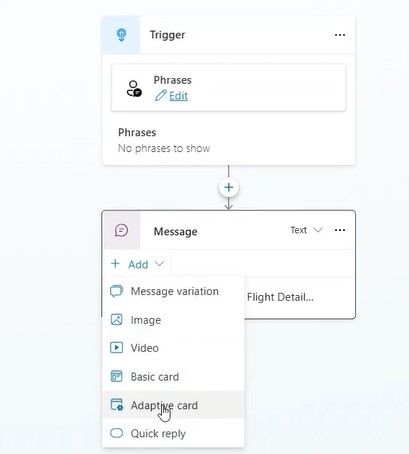
1. 添加自适应卡片
在主题编辑器中,找到“添加自适应卡片”选项。你将看到一个可以粘贴 JSON 的空间。
2. 粘贴 JSON
粘贴从 Adaptive Cards Designer 复制的 JSON。确保语法正确 - 不匹配的括号或缺少逗号会导致问题。格式良好的 JSON 如下所示:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Please provide your feedback:"
},
{
"type": "Input.Text",
"id": "feedbackText",
"placeholder": "Type your feedback here"
},
{
"type": "Action.Submit",
"title": "Submit"
}
],
"version": "1.3"
}
3. 测试卡片
在继续之前,点击“测试”按钮以模拟当用户触发此主题时聊天机器人的响应。这是一个确认卡片是否正确呈现以及输入是否按预期工作的好时机。
步骤 4:自定义自适应卡片以进行用户交互
自适应卡片不是静态的。你可以使用输入字段和基于用户交互的动态响应来丰富其功能。
1. 添加输入字段
修改 JSON 以包含文本、选择或日期的输入字段。以下是在反馈表单中使用 ChoiceSet 的示例:
{
"type": "Input.ChoiceSet",
"id": "feedbackType",
"value": "1",
"choices": [
{
"title": "Bug Report",
"value": "1"
},
{
"title": "Feature Request",
"value": "2"
}
]
}
这允许用户在不同的反馈类型之间进行选择,例如错误报告或功能请求。
2. 添加操作按钮
你可以向自适应卡片添加操作按钮,这些按钮在点击时会触发事件,例如提交表单或打开外部链接:
{
"type": "Action.OpenUrl",
"title": "Learn More",
"url": "https://example.com"
}
For form submission, use: {
"type": "Action.Submit",
"title": "Submit"
}
3. 集成变量
如果你想使卡片动态化,可以将 Copilot Studio 中的变量插入到你的自适应卡片中。例如,你可以用用户的姓名来向他们打招呼:
{
"type": "TextBlock",
"text": "Hello, ${username}!"
}
步骤 5:处理来自自适应卡片的响应
用户与自适应卡片交互后,你希望以有意义的方式处理他们的输入。
1. 操作处理程序
用户提交表单或进行选择后,你可以配置 Microsoft Copilot Studio 以相应地做出反应:
- 将他们重定向到确认消息。
- 触发另一个主题。
- 将输入发送到 API 端点以进行处理。
例如,在反馈表单提交后,你可能会将用户重定向到感谢消息:
{
"type": "TextBlock",
"text": "Thank you for your feedback!"
}
步骤 6:测试和发布自适应卡片
1. 预览整个流程
Microsoft Copilot Studio 提供了一种预览模式,允许你模拟整个用户交互。彻底测试流程以确保卡片呈现、输入处理以及响应正确。
2. 发布你的机器人
对设计和功能感到满意后,点击“发布”按钮使你的聊天机器人上线。你的自适应卡片现已集成并准备与真实用户互动!
自适应卡片的高级功能
自适应卡片提供了一系列高级功能,使你的聊天机器人更具互动性:
条件元素 - 你可以根据用户操作隐藏或显示组件,例如仅在用户选择特定选项时显示其他选项。
可操作卡片 - 除了提交表单外,自适应卡片还可以触发工作流、连接外部服务等等。
有关条件元素的更多信息,请查看官方文档。
设计自适应卡片的最佳实践
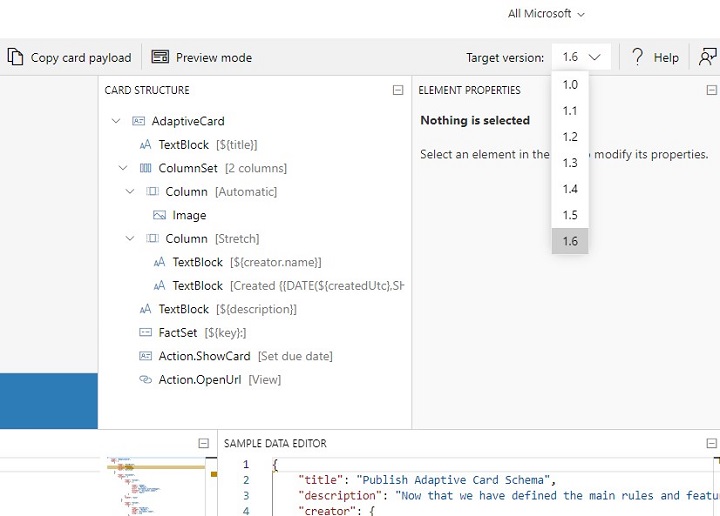
版本 - 确保你的 Copilot 上的版本与你的 JSON 构建器的版本匹配。如果不是,则可以在 Adaptive Cards 网站中更改目标版本以匹配 Bot Framework WebChat。

简洁至上 - 虽然自适应卡片功能丰富,但避免使用过多的输入或复杂的设计来淹没用户。
移动设备优化 - 在台式机和移动设备平台上测试卡片,以确保其响应能力。
验证 JSON - 始终验证你的 JSON 以避免在集成期间出现错误。使用 JSON 验证器。
按照这些简单的步骤,你可以轻松地为你的聊天机器人开发自定义卡片响应,使用户界面更高级和互动。这一切都取决于你的创造力以及你希望如何设计你的机器人框架。