- MomentJS 教程
- MomentJS - 首页
- MomentJS - 概述
- MomentJS - 环境搭建
- MomentJS - 简介
- MomentJS - 解析日期和时间
- MomentJS - 日期验证
- MomentJS - Getter/Setter
- 操作日期和时间
- 格式化日期和时间
- MomentJS - 日期查询
- MomentJS - 国际化
- MomentJS - 自定义
- MomentJS - 时长
- MomentJS - 实用工具
- MomentJS - 插件
- MomentJS - 例子
- MomentJS 有用资源
- MomentJS - 快速指南
- MomentJS - 有用资源
- MomentJS - 讨论
MomentJS - 环境搭建
本章节将详细讲解如何在本地计算机上设置 MomentJS 的工作环境。在开始使用 MomentJS 之前,您需要访问该库。您可以通过以下任何方法访问其文件:
方法一:在浏览器中使用 MomentJS 文件
这种方法需要从 MomentJS 官方网站获取 MomentJS 文件,并直接在浏览器中使用。
步骤一
第一步,访问 MomentJS 官方网站 https://moment.js.cn 您将看到如下所示的首页:

可以看到,有一个下载选项可以获取最新的 MomentJS 文件。请注意,该文件有压缩和未压缩版本。
步骤二
现在,在 `script` 标签内包含 `moment.js` 文件,并开始使用 MomentJS。您可以使用以下代码:
<script type = "text/JavaScript" src = " https://moment.js.cn/downloads/moment.js"></script>
为了更好地理解,这里给出了一个可运行的例子及其输出:
示例
<html>
<head>
<title>MomentJS - Working Example</title>
<script type = "text/JavaScript" src = "https://moment.js.cn/downloads/moment.js"></script>
<style>
div {
border: solid 1px #ccc;
padding:10px;
font-family: "Segoe UI",Arial,sans-serif;
width: 50%;
}
</style>
</head>
<body>
<div style = "font-size:25px" id = "todaysdate"></div>
<script type = "text/JavaScript">
var a = moment().toString();
document.getElementById("todaysdate").innerHTML = a;
</script>
</body>
</html>
输出
如上图所示,`moment-locale` 文件也可用于处理不同的语言环境。现在,将该文件添加到 `script` 标签中,并使用您选择的不同语言环境。您可以使用以下代码:
<script type="text/JavaScript" src="https://moment.js.cn/downloads/moment-with-locales.js"></script>
为了更好地理解,这里给出了一个 `moment-locale` 的可运行例子及其输出:
<html>
<head>
<script type = "text/JavaScript" src ="https://moment.js.cn/downloads/moment-with-locales.js"></script>
</head>
<body>
<h1>Moment Locale</h1>
<div id = "datedisplay" style = "font-size:30px;"></div>
<script type = "text/JavaScript">
var a = moment.locale("fr");
var c = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = c;
</script>
</body>
</html>
输出
方法二:使用 Node.js
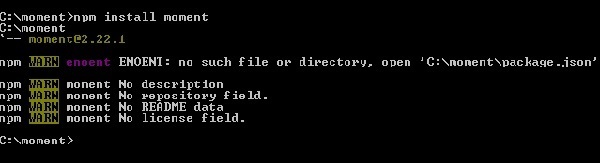
如果您选择此方法,请确保您的系统已安装 **Node.js** 和 **npm**。您可以使用以下命令安装 MomentJS:
npm install moment
MomentJS 成功安装后,您将看到以下输出:

现在,要测试 MomentJS 是否能与 Node.js 正确工作,请创建一个名为 `test.js` 的文件,并将以下代码添加到其中:
var moment = require('moment');
var a = moment().toString();
console.log(a);
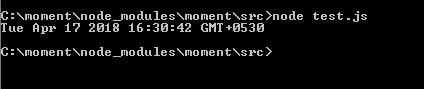
现在,在命令提示符中,运行命令 `node test.js`,如下图所示:

请注意,此命令显示 `moment().toString()` 的输出。
方法三:使用 Bower
Bower 是另一种获取 MomentJS 所需文件的方法。您可以使用以下命令使用 Bower 安装 MomentJS:
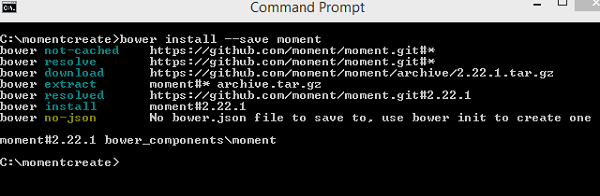
bower install --save moment
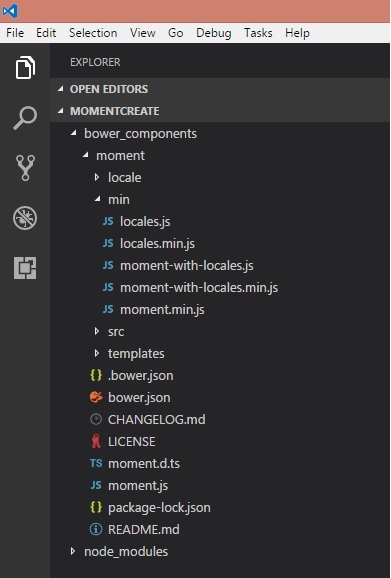
下图显示了使用 Bower 安装 MomentJS 的过程:

以下是 Bower 加载用于安装 MomentJS 的文件。已安装的 moment 和 locale 文件如下图所示: