- MomentJS 教程
- MomentJS - 首页
- MomentJS - 概述
- MomentJS - 环境搭建
- MomentJS - 简介
- MomentJS - 解析日期和时间
- MomentJS - 日期验证
- MomentJS - Getter/Setter
- 操作日期和时间
- 格式化日期和时间
- MomentJS - 日期查询
- MomentJS - 国际化
- MomentJS - 自定义
- MomentJS - 时长
- MomentJS - 工具函数
- MomentJS - 插件
- MomentJS - 示例
- MomentJS 有用资源
- MomentJS 快速指南
- MomentJS - 有用资源
- MomentJS - 讨论
MomentJS 快速指南
MomentJS - 概述
MomentJS 是一个 JavaScript 库,它可以非常轻松地解析、验证、操作和显示 JavaScript 中的日期/时间。本章将概述 MomentJS 并详细讨论其功能。
Moment JS 允许根据本地化和易于阅读的格式显示日期。您可以使用脚本方法在浏览器中使用 MomentJS。它也适用于 Node.js,并且可以使用 npm 安装。
在 MomentJS 中,您可以找到许多易于使用的添加、减去、验证日期、获取最大最小日期等方法。这是一个开源项目,您可以轻松地为库贡献代码,并以插件的形式添加功能,使其在 GitHub 和 Node.js 上可用。
特性
让我们详细了解 MomentJS 提供的所有重要功能:
解析
解析允许您以所需格式解析日期。日期解析支持字符串、对象和数组。它允许您使用 moment.clone 克隆 moment 对象。还有一些方法可以以 UTC 格式输出日期。
日期验证
使用 MomentJS 进行日期验证非常容易。您可以使用 isValid() 方法检查日期是否有效。MomentJS 还提供许多解析标志,可用于检查日期验证。
操作
Moment 对象有多种方法可以操作日期和时间。add、subtract、startoftime、endoftime、local、utc、utcoffset 等方法可以提供 MomentJS 中日期/时间所需的详细信息。
获取/设置
获取/设置允许读取和设置日期中的单位。它允许更改和读取小时、分钟、秒、毫秒、月份日期、星期几、一年中的第几天、一年中的第几周、月份、年份、季度、周年的年份、一年中的周数、获取/设置、最大值、最小值等。获取/设置是 MomentJS 中非常有用的功能。
显示
显示提供多种方式显示日期的格式。有一些方法可以显示给定时刻的时间、当前时刻的时间、两个时刻之间的差值等。它允许以 JSON 格式、数组、对象、字符串等显示日期。
日期查询
日期查询具有易于使用的函数,可以判断日期是否大于或小于输入值,是否在给定的日期之间,是否是闰年,是否是 moment 对象,是否是日期等。它在日期验证中非常有用。
时长
时长是 MomentJS 中的重要功能之一。它主要处理给定单位的时间长度。可用的 humanize 方法以人类可读的格式显示日期。
国际化
国际化是 MomentJS 的另一个重要功能。您可以根据区域设置显示日期和时间。如果需要,可以将区域设置应用于特定 moment 对象。您将从 MomentJS 首页获得包含所有区域设置的压缩文件。如果您只处理特定的区域设置,也可以只添加该区域设置文件并使用它。月份、星期和星期的名称将以指定的区域设置显示。
自定义
MomentJS 允许自定义创建的区域设置。您可以根据需要自定义月份名称、月份缩写、星期几名称、星期几缩写、长日期格式和日历格式。
工具函数
工具函数包含两个方法:normalize units 和 invalid。它们与 moment 对象一起使用,可以帮助我们根据需要更改或自定义输出。它还允许我们对 moment 对象设置自定义验证。
插件
插件是 MomentJS 的附加功能。有很多插件添加到日历、日期格式、解析、日期范围、精确范围等。您可以添加自己的插件,并使其在 Node.js 和 GitHub 上可用。
MomentJS - 环境搭建
本章将详细介绍如何在本地计算机上设置 MomentJS 的工作环境。在开始使用 MomentJS 之前,您需要访问该库。您可以通过以下任何一种方法访问其文件:
方法 1:在浏览器中使用 MomentJS 文件
在这种方法中,我们将从其官方网站获取 MomentJS 文件,并直接在浏览器中使用它。
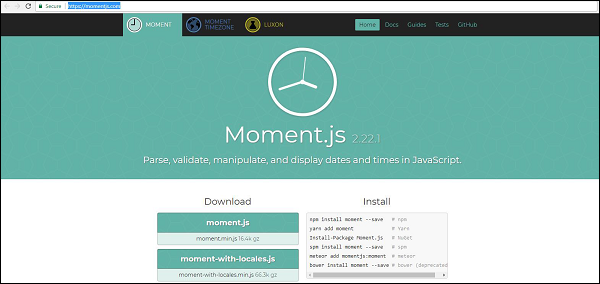
步骤 1
第一步,访问 MomentJS 的官方网站 https://moment.js.cn 您将看到如下所示的首页:

您可以看到有一个下载选项,可以下载最新的 MomentJS 文件。请注意,该文件有压缩和未压缩版本。
步骤 2
现在,在 script 标签内包含 moment.js 并开始使用 MomentJS。为此,您可以使用以下代码:
<script type = "text/JavaScript" src = " https://MomentJS.com/downloads/moment.js"></script>
为了更好地理解,这里给出一个可运行的示例及其输出:
示例
<html>
<head>
<title>MomentJS - Working Example</title>
<script type = "text/JavaScript" src = "https://MomentJS.com/downloads/moment.js"></script>
<style>
div {
border: solid 1px #ccc;
padding:10px;
font-family: "Segoe UI",Arial,sans-serif;
width: 50%;
}
</style>
</head>
<body>
<div style = "font-size:25px" id = "todaysdate"></div>
<script type = "text/JavaScript">
var a = moment().toString();
document.getElementById("todaysdate").innerHTML = a;
</script>
</body>
</html>
输出
如上图所示,还可以使用 moment-locale 文件来处理不同的区域设置。现在,将该文件添加到 script 标签中,如下所示,并使用您选择的不同区域设置。为此,您可以使用以下代码:
<script type="text/JavaScript" src="https://MomentJS.com/downloads/moment-with-locales.js"></script>
为了更好地理解,这里给出一个 moment-locale 的可运行示例及其输出:
<html>
<head>
<script type = "text/JavaScript" src ="https://MomentJS.com/downloads/moment-with-locales.js"></script>
</head>
<body>
<h1>Moment Locale</h1>
<div id = "datedisplay" style = "font-size:30px;"></div>
<script type = "text/JavaScript">
var a = moment.locale("fr");
var c = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = c;
</script>
</body>
</html>
输出
方法 2:使用 Node.js
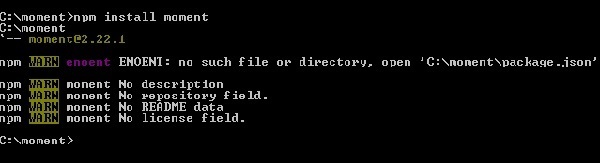
如果您选择此方法,请确保您的系统上已安装 Node.js 和 npm。您可以使用以下命令安装 MomentJS:
npm install moment
成功安装 MomentJS 后,您将看到以下输出:

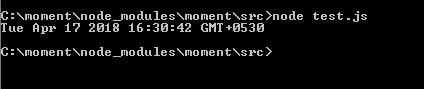
现在,要测试 MomentJS 是否可以在 Node.js 中正常工作,请创建文件 test.js 并向其中添加以下代码:
var moment = require('moment');
var a = moment().toString();
console.log(a);
现在,在命令提示符中,运行命令 node test.js,如下面的屏幕截图所示:

请注意,此命令将显示 moment().toString() 的输出。
方法 3:使用 Bower
Bower 是获取 MomentJS 所需文件的另一种方法。您可以使用以下命令使用 Bower 安装 MomentJS:
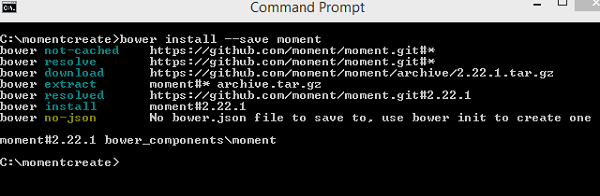
bower install --save moment
下面的屏幕截图显示了使用 Bower 安装 MomentJS:

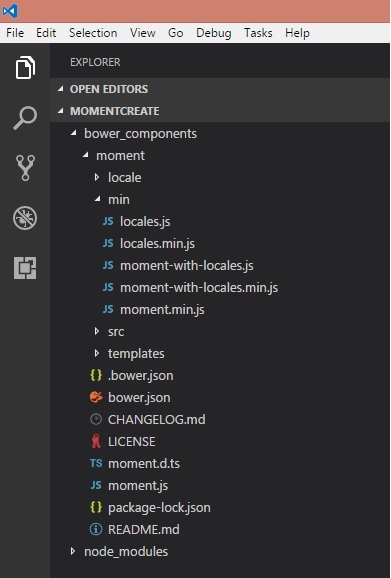
这些是从 Bower 加载的用于安装 MomentJS 的文件。安装的 moment 和 locale 文件如下图所示:

MomentJS - 简介
本章将讨论如何使用 MomentJS 和 RequireJS 以及 MomentJS 和 TypeScript。
MomentJS 和 RequireJS
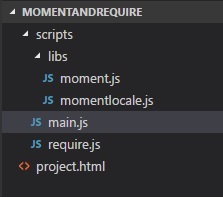
为了了解使用 RequireJS 的 MomentJS 的工作方式,让我们分析一个使用 MomentJS 和 RequireJS 的可运行示例。相应应用程序的文件夹结构如下图所示:

您可以从 RequireJS 官方网站获取 require.js 文件: https://requirejs.node.org.cn/docs/download.html 查看以下代码以更好地理解:
示例 project.html
<!DOCTYPE html>
<html>
<head>
<title>RequireJS and MomentJS</title>
<!-- data-main attribute tells require.js to load
scripts/main.js after require.js loads. -->
<script data-main="scripts/main" src="scripts/require.js"></script>
</head>
<body>
<h1>RequireJS and MomentJS</h1>
<div id="datedisplay" style="font-size:25px;"></div>
</body>
</html>
main.js
require.config({
paths:{
'momentlocale':'libs/momentlocale',
},
});
require(['momentlocale'], function (moment) {
moment.locale('fr');
var a = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = a;
});
请注意,Moment.js 和 momentlocale.js 位于 libs 文件夹中。
以下是您将在浏览器中看到的 project.html 的输出:

MomentJS 和 TypeScript
构建 MomentJS 和 TypeScript 项目的代码如下所示:
package.json
{
"name": "momenttypescript",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"browserify": "^16.2.0",
"gulp": "^3.9.1",
"gulp-connect": "^5.5.0",
"gulp-typescript": "^4.0.2",
"moment": "^2.22.1",
"tsify": "^4.0.0",
"typescript": "^2.8.3",
"vinyl-source-stream": "^2.0.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
请注意,package.json 中可用的依赖项需要使用 npm install 安装。
main.ts
import * as moment from 'moment';
let now = moment().format('LLLL');
document.getElementById("datedisplay").innerHTML = now;
您需要使用 Gulp 将文件从 TypeScript 构建到 JavaScript,也就是从 main.ts 到 main.js。以下代码显示了用于构建文件的 gulpfile.js。请注意,我们使用了 gulp-connect 包,它打开一个本地服务器来显示输出。
gulpfile.js
var gulp = require("gulp");
var connect = require("gulp-connect");
var browserify = require("browserify");
var tsify = require("tsify");
var source = require("vinyl-source-stream");
gulp.task("build", function (cb) {
runSequence("browserify", "minify", cb);
});
gulp.task("startserver", ["browserify", "connect"]);
gulp.task("browserify", function () {
var b = browserify({
insertGlobals: true,
debug: false
}) .add("src/main.ts") .plugin(tsify, { typescript: require("typescript") });
return b
.bundle()
.pipe(source("main.js"))
.pipe(gulp.dest("build/"));
});
gulp.task("connect", function () {
connect.server({
root: ".",
// port: '80',
livereload: true
});
});
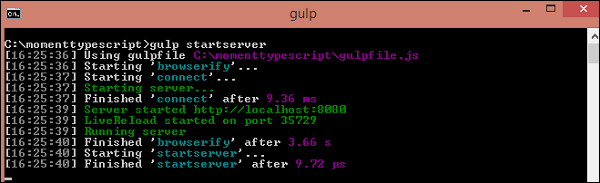
这是运行上面代码时看到的输出:

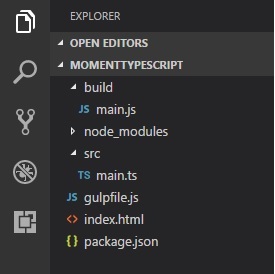
您可以看到如下所示的文件夹结构:

index.html 的代码如下所示:
<html>
<head></head>
<body>
<h1>MomentJS and typescript</h1>
<div id="datedisplay" style="font-size:30px;"></div>
<script src="build/main.js"></script>
</body>
</html>
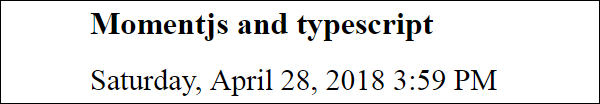
现在,如果您打开 https://127.0.0.1:8080/,您将看到如下所示的输出:

MomentJS - 解析日期和时间
MomentJS 有许多易于使用的函数,可以帮助解析日期和时间。它可以解析对象、字符串、数组、JavaScript 原生日期对象等形式的日期。本章将详细讨论它们。
解析日期
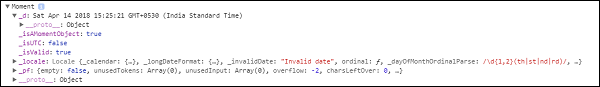
调用 moment() 时,MomentJS 会输出包装器对象。当您在浏览器中查看控制台输出时,您可以看到以下内容。

MomentJS 提供多种解析日期的方法,如下所示:
| 序号 | 方法及语法 |
|---|---|
| 1 | 现在
moment() |
| 2 | 字符串
moment(string) |
| 3 | 对象
moment(object) |
| 4 | 日期
moment(Date) |
| 5 | 数组
moment(Array[]) |
| 6 | Unix 时间戳
moment(number) |
| 7 | Moment 克隆
moment(Moment) |
| 8 | UTC
moment.utc() |
| 9 | parseZone
moment.parseZone() |
| 10 | 创建时间数据
moment().creationData(); |
| 11 | 默认值
var m = moment({hour: 3, minute: 40, seconds: 10}); |
MomentJS - 日期验证
MomentJS 以简单的方式处理日期验证。您无需编写大量代码来验证日期。isValid() 是 moment 对象上提供的一个方法,用于判断日期是否有效。MomentJS 还提供许多解析标志,可用于检查日期验证。
解析标志
在给定日期被认为无效的情况下,MomentJS 提供以下解析标志:
overflow - 当给定的月份为 13 月、一年中的第 367 天或一个月中的第 32 天、非闰年的 2 月的第 29 天等时,将发生这种情况。overflow 包含与 invalidAt 匹配的无效单元的索引。请注意,-1 表示没有溢出。
invalidMonth - 它显示无效的月份名称。它将给出无效的月份字符串或 null。
Empty - 当给定的输入不是日期时。它返回一个布尔值。
nullInput - 空输入,例如 moment(null); 它返回一个布尔值。
invalidFormat - 当给定的格式为空时,例如 moment('2018-04-25', [])。它返回布尔值。
userInvalidated - 明确创建为无效的日期,例如 moment.invalid()。它返回布尔值。
meridiem - 指示解析的子午线 (AM/PM),如果存在。它返回字符串。
parsedDateParts - 它返回一个已解析的日期部分数组,例如 parsedDateParts[0] 为年份、parsedDateParts[1] 为月份,parsedDateParts[2] 为日期。如果不存在任何部分,但子午线有值,则日期无效。它返回一个数组。
请考虑以下示例以了解日期验证:
var a = moment("2018-18-10T10:20:25");
a.isValid();
a.invalidAt();
输出

invalidAt 的输出为 1,它指向月份,因为月份值大于 12 并且溢出。如果发生溢出,invalidAt 将给出如下表所示的输出:
| 0 | 年份 |
| 1 | 月份 |
| 2 | 日期 |
| 3 | 小时 |
| 4 | 分钟 |
| 5 | 秒 |
| 6 | 毫秒 |
如果给定的日期中有多个溢出,它将是第一个溢出索引的输出。
MomentJS - Getter/Setter
MomentJS 有许多方法可以获取/设置日期输入。Get 允许我们读取所需的输入单位,而 Set 允许修改输入单位。本章将详细讨论 moment 对象上使用的 get/set 方法。
下表显示了可用的 get/set 方法:
| 方法 | 语法 |
|---|---|
| 毫秒 |
moment().millisecond(Number) moment().millisecond(); moment().milliseconds(Number); moment().milliseconds(); |
| 秒 |
moment().second(数字); moment().second(); moment().seconds(数字); moment().seconds(); |
| 分钟 |
moment().minute(数字); moment().minute(); moment().minutes(数字); moment().minutes(); |
| 小时 |
moment().date(数字); moment().date(); moment().dates(数字); moment().dates(); |
| 星期几 |
moment().day(数字|字符串); moment().day(); moment().days(数字|字符串); moment().days(); |
| 月份日期 |
moment().date(数字); moment().date(); moment().dates(数字); moment().dates(); |
| 一年中的第几天 |
moment().dayOfYear(数字); moment().dayOfYear(); |
| 一年中的第几周 |
moment().week(数字); moment().week(); moment().weeks(数字); moment().weeks(); |
| 一年中的第几周 (ISO) |
moment().isoWeek(数字); moment().isoWeek(); moment().isoWeeks(数字); moment().isoWeeks(); |
| 月份 |
moment().month(数字|字符串); moment().month(); |
| 季度 |
moment().quarter(); moment().quarter(数字); moment().quarters(); moment().quarters(数字); |
| 年份 |
moment().year(数字); moment().year(); |
| 周数年份 |
moment().weekYear(数字); moment().weekYear(); |
| 一年中的周数 |
moment().weeksInYear(); |
| 获取 |
moment().get('year'); moment().get('month'); moment().get('date'); moment().get('hour'); moment().get('minute'); moment().get('second'); moment().get('millisecond'); |
| 设置 |
moment().set(字符串, 整数); moment().set(对象(字符串, 整数)); |
| 最大值 |
moment.max(Moment[,Moment...]); moment.max(Moment[]); |
| 最小值 |
moment.min(Moment[,Moment...]); moment.min(Moment[]); |
MomentJS - 操作日期和时间
MomentJS 提供各种方法来操作 moment 对象上的日期和时间。本章将详细介绍所有这些方法。
操作日期和时间的方法
下表显示了 MomentJS 中可用的方法,这些方法有助于根据需要操作日期和时间:
| 序号 | 方法及语法 |
|---|---|
| 1 | 添加
moment.add() |
| 2 | 减去
moment.subtract() |
| 3 | 时间开始
moment.startof() |
| 4 | 时间结束
moment.endof() |
| 5 | 本地时间
moment.local() |
| 6 | UTC
moment.utc() |
| 7 | UTC 偏移量
moment.utcOffset() |
MomentJS - 格式化日期和时间
MomentJS 提供各种格式来以不同的方式显示日期。有一些方法可以从给定的时刻、当前时刻以及两个时刻之间的差异来显示时间等。它可以以 JSON 格式、数组、对象、字符串等显示日期。
格式化日期和时间的方法
下表显示了有助于根据需要显示/格式化日期的方法列表。
| 方法 | 语法 |
|---|---|
| 格式化 |
moment().format(); moment().format(字符串); |
| 距现在的时间 |
moment().fromNow(); moment().fromNow(布尔值); |
| 距X的时间 |
moment().from (Moment|字符串|数字|日期|数组); |
| 距现在的时间 |
moment().toNow(); moment().toNow(布尔值); |
| 距X的时间 |
moment().to(Moment|字符串|数字|日期|数组); moment().to(Moment|字符串|数字|日期|数组, 布尔值); |
| 日历时间 |
moment().calendar(); moment().calendar(参考时间); moment().calendar(参考时间, 格式); |
| 差异 |
moment().diff(Moment|字符串|数字|日期|数组); moment().diff(Moment|字符串|数字|日期|数组, 字符串); moment().diff(Moment|字符串|数字|日期|数组, 字符串, 布尔值); |
| Unix 时间戳(毫秒) |
moment().valueOf(); +moment(); |
| Unix 时间戳(秒) |
moment().unix(); |
| 月份的天数 |
moment().daysInMonth(); |
| 作为 JavaScript 日期 |
moment().toDate(); |
| 作为数组 |
moment().toArray(); |
| 作为 JSON |
moment().toJSON(); |
| 作为 ISO 8601 字符串 |
moment().toISOString(); moment().toISOString(keepOffset); |
| 作为对象 |
moment().toObject(); |
| 作为字符串 |
moment().toString(); |
| 检查 |
moment().inspect(); |
MomentJS - 日期查询
MomentJS 提供了查询日期/时间是否为闰年、日期比较、日期验证等的方法。本章将详细讨论它们。
MomentJS 中查询日期的方法
下表显示了 MomentJS 中可用的方法及其查询日期的语法:
| 方法 | 语法 |
|---|---|
| 是否早于 |
moment().isBefore(Moment|字符串|数字|日期|数组); moment().isBefore(Moment|字符串|数字|日期|数组, 字符串); |
| 是否相同 |
moment().isSame(Moment|字符串|数字|日期|数组); moment().isSame(Moment|字符串|数字|日期|数组, 字符串); |
| 是否晚于 |
moment().isAfter(Moment|字符串|数字|日期|数组); moment().isAfter(Moment|字符串|数字|日期|数组, 字符串); |
| 是否相同或早于 |
moment().isSameOrBefore(Moment|字符串|数字|日期|数组); moment().isSameOrBefore(Moment|字符串|数字|日期|数组, 字符串); |
| 是否相同或晚于 |
moment().isSameOrAfter(Moment|字符串|数字|日期|数组); moment().isSameOrAfter(Moment|字符串|数字|日期|数组, 字符串); |
| 是否介于之间 |
moment().isBetween(类似 moment 的对象, 类似 moment 的对象); moment().isBetween(类似 moment 的对象, 类似 moment 的对象, 字符串); |
| 是否为夏令时 |
moment().isDST(); |
| 是否为闰年 |
moment().isLeapYear(); |
| 是否为 Moment 对象 |
moment.isMoment(obj); |
| 是否为日期对象 |
moment.isDate(obj); |
MomentJS - 国际化
国际化是 MomentJS 中的重要功能之一。您可以根据本地化显示日期和时间,换句话说,根据国家/地区显示。如果需要,可以将语言环境应用于特定时刻。
本章将详细讨论如何全局应用语言环境、局部应用语言环境、使用 Node.js 和浏览器处理语言环境、获取所需语言环境中的单位(月份、星期几等)等。
| 序号 | 语言环境和描述 |
|---|---|
| 1 | 全局语言环境
我们可以全局分配语言环境,所有日期/时间详细信息都将在分配的语言环境中可用。 |
| 2 | 局部更改语言环境
如果我们需要在一个应用程序中处理多个语言环境,则需要局部应用语言环境。 |
| 3 | 在浏览器中使用语言环境
我们可以通过在 script 标签中包含语言环境文件来开始使用语言环境。 |
| 4 | 使用 Node.js 使用语言环境
如果您碰巧使用 Node.js,则在执行 npm install moment 时,moment 中将已经有语言环境文件。 |
| 5 | momentjs_列出当前语言环境的日期/时间详细信息
您可以设置语言环境并检查月份、星期几等详细信息。 |
| 6 | 检查当前语言环境
我们可以使用 moment.locale() 检查当前语言环境。 |
| 7 | 访问特定于语言环境的功能
这里我们将看到当前加载的语言环境中可用的方法和属性。 |
MomentJS - 自定义
MomentJS 允许对创建的语言环境进行自定义。本章将详细讨论它们。
以下列表显示了本地化可能的自定义项:
| 序号 | 本地化和描述 |
|---|---|
| 1 | 月份名称
您可以将月份名称添加到语言环境自定义中。 |
| 2 | 月份缩写
此方法有助于自定义月份缩写。 |
| 3 | 星期名称
此方法有助于根据语言环境自定义星期名称。 |
| 4 | 星期缩写
此方法有助于根据设置的语言环境自定义星期缩写。 |
| 5 | 最小星期缩写
此方法有助于根据设置的语言环境自定义最小星期缩写。 |
| 6 | 长日期格式
此方法有助于为语言环境自定义长日期格式。 |
| 7 | 相对时间
此方法有助于获取相对时间。 |
| 8 | 上午/下午
此方法有助于根据语言环境自定义子午线。 |
| 9 | 上午/下午解析
您可以使用此方法解析上午/下午。 |
| 10 | 日历
这有助于为设置的语言环境自定义日历对象。 |
| 11 | 序数
日期的序数显示可以根据语言环境更改。 |
| 12 | 相对时间阈值
这与 duration.humanize 一起使用,其中持续时间的长度显示为 **几秒钟前、一分钟内、一小时前** 等。 |
MomentJS - 时长
MomentJS 提供了一个重要的功能,称为持续时间,它处理给定单位的时间长度。在本章中,您将详细了解这一点。
持续时间可用的方法
下表显示了持续时间中可用的方法,这些方法用于 moment 持续时间的不同单位:
| 方法 | 语法 |
|---|---|
| 创建 |
moment.duration(数字, 字符串); moment.duration(数字); moment.duration(对象); moment.duration(字符串); |
| 克隆 |
moment.duration().clone(); |
| 人性化 |
moment.duration().humanize(); |
| 毫秒 |
moment.duration().milliseconds(); moment.duration().asMilliseconds(); |
| 秒 |
moment.duration().seconds(); moment.duration().asSeconds(); |
| 分钟 |
moment.duration().minutes(); moment.duration().asMinutes(); |
| 小时 |
moment.duration().hours(); moment.duration().asHours(); |
| 天 |
moment.duration().days(); moment.duration().asDays(); |
| 周 |
moment.duration().weeks(); moment.duration().asWeeks(); |
| 月 |
moment.duration().months(); moment.duration().asMonths(); |
| 年 | moment.duration().years(); moment.duration().asYears(); |
| 添加时间 |
moment.duration().add(数字, 字符串); moment.duration().add(数字); moment.duration().add(持续时间); moment.duration().add(对象); |
| 减去时间 |
moment.duration().subtract(数字, 字符串); moment.duration().subtract(数字); moment.duration().subtract(持续时间); moment.duration().subtract(对象); |
| 将持续时间与 Diff 一起使用 |
var duration = moment.duration(x.diff(y)) |
| 作为时间单位 |
moment.duration().as(字符串); |
| 获取时间单位 |
duration.get('hours'); duration.get('minutes'); duration.get('seconds'); duration.get('milliseconds'); |
| 作为 JSON |
moment.duration().toJSON(); |
| 是否为持续时间 |
moment.isDuration(obj); |
| 作为 ISO 8601 字符串 |
moment.duration().toISOString(); |
| 语言环境 |
moment.duration().locale(); moment.duration().locale(字符串); |
MomentJS - 工具函数
在 MomentJS 中,您可以使用规范化单元和无效方法根据需要更改或自定义输出。您还可以对 moment 对象设置您自己的自定义验证。
请查看下表以了解更多信息:
MomentJS - 插件
插件是在 MomentJS 上添加的扩展功能。MomentJS 是一个开源项目,在 MomentJS 中可以找到许多插件,这些插件是由其用户贡献的,并且可以使用 Node.js 和 GitHub 获得。
本章将讨论 MomentJS 中提供的一些日历插件和日期格式插件。
日历插件
本节将讨论两种类型的日历插件:**ISO 日历和台湾日历**。
ISO 日历
您可以使用以下命令使用 Node.js 安装它:
npm install moment-isocalendar
您可以从 GitHub 获取 moment-isocalendar.js - https://github.com/fusionbox/moment-isocalendar 请观察以下使用 isocalendar 和 MomentJS 的工作示例:
示例
var m = moment().isocalendar();
输出

示例
var m = moment.fromIsocalendar([2018, 51, 10, 670]).format('LLLL');
输出

台湾日历
您可以使用以下命令使用 Node.js 安装它:
npm install moment-jalaali
您可以从 GitHub 获取 moment-taiwan.js - https://github.com/bradwoo8621/moment-taiwan 请观察以下使用 isocalendar 和 MomentJS 的工作示例:
示例
var m = moment('190/01/01', 'tYY/MM/DD');
var c = m.twYear();
输出

日期格式插件
本节将讨论以下类型的日期格式插件:
- Java 日期格式解析器
- 短日期格式化程序
- 解析日期格式
- 持续时间格式
- 日期范围
- 精确范围
Java 日期格式解析器
您可以使用以下命令使用 Node.js 安装它:
您可以从 GitHub 获取 moment-jdateformatparser.js - https://github.com/MadMG/moment-jdateformatparser 请观察以下 moment-jdateformatparser 和 MomentJS 的工作示例:
示例
var m = moment().formatWithJDF("dd.MM.yyyy");
输出

短日期格式化程序
可以从 GitHub 获取 shortdateformat 的 JavaScript 文件:
https://github.com/researchgate/moment-shortformat语法
moment().short();
显示如下表所示:
| 来自 moment | 来自 moment().short() |
|---|---|
| 0 到 59 秒 | 0 到 59 秒 |
| 1 到 59 分钟 | 1 到 59 分 |
| 1 到 23 小时 | 1 小时到 23 小时 |
| 1 到 6 天 | 1 天到 6 天 |
| ≥ 7 天且同年 | 显示将类似于 2 月 3 日、3 月 6 日 |
| ≥ 7 天且不同年 | 显示将类似于 2018 年 2 月 3 日、2018 年 3 月 6 日 |
您可以从上面给出的 GitHub 链接获取 momentshort 脚本。
示例
var a = moment().subtract(8, 'hours').short(); var b = moment().add(1, 'hour').short(true);
输出

如果您想删除后缀 **ago** 或 **in**,可以将 true 传递给 short(tru。
解析日期格式
您可以使用以下命令使用 Node.js 安装它:
npm install moment-parseformat
示例
var a = moment.parseFormat('Friday 2018 27 april 10:28:10');
输出

请注意,输出显示无论将哪些参数(日期/时间)传递给 parseFormat,它都会显示如上所示的日期格式。
持续时间格式
您可以使用以下命令在 Node.js 上安装持续时间格式:
持续时间格式的代码库在此处可用:https://github.com/jsmreese/moment-duration-format 让我们来看一个使用持续时间格式的实际例子:
示例
var a = moment.duration(969, "minutes").format("h:mm:ss");
输出

这为 moment 创建的持续时间添加了更多细节。
日期范围
您可以使用以下命令在 Node.js 上安装日期范围:
npm install moment-range
示例
window['moment-range'].extendMoment(moment); var start = new Date(2012, 0, 15); var end = new Date(2012, 4, 23); var range = moment.range(start, end); console.log(range.start._d); console.log(range.end._d);
输出

精确范围
精确范围将以日期、时间和人类可读的格式显示确切的日期差。您可以使用以下命令在 Node.js 上安装精确范围:
npm install moment-precise-range-plugin
示例
var a = moment("1998-01-01 09:00:00").preciseDiff("2011-03-04 18:05:06");
输出

MomentJS - 示例
到目前为止,我们已经学习了 MomentJS 中的许多概念。本章将提供更多示例,以帮助您更好地理解。
显示两个日期之间的日期范围
这是一个显示两个给定日期之间日期的示例。
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
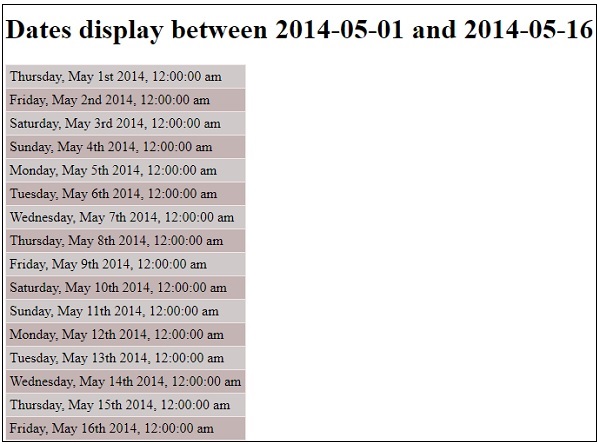
<h1>Dates display between 2014-05-01 and 2014-05-16</h1>
<div id="container">
<table id="datedetails" ></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
var next = moment(start).add(1, 'd');
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-05-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>
我们想显示从 **2014-05-01** 到 **2014-05-16** 之间的全部日期。我们使用了日期查询 **isSameOrAfter、日期加法和日期格式** 来实现我们的目标。
输出

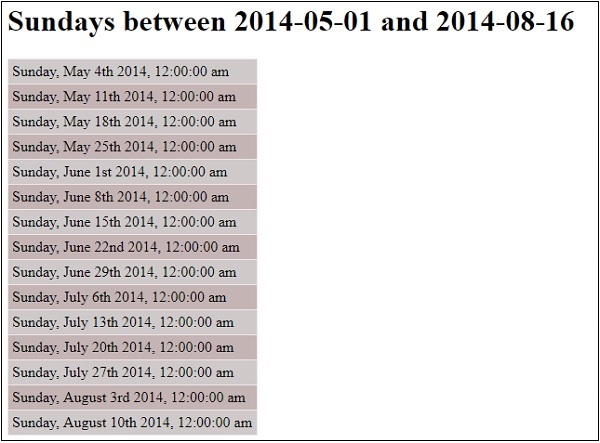
显示 2014-05-01 和 2014-08-16 之间的星期日
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<h1>Sundays between 2014-05-01 and 2014-08-16</h1>
<div id="container">
<table id="datedetails"></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) {
if (moment(start).format("dddd") === "Sunday") {
arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
}
var next = moment(start).add(1, 'd');
if (moment(next).format("dddd") === "Sunday") {
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-08-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>
输出

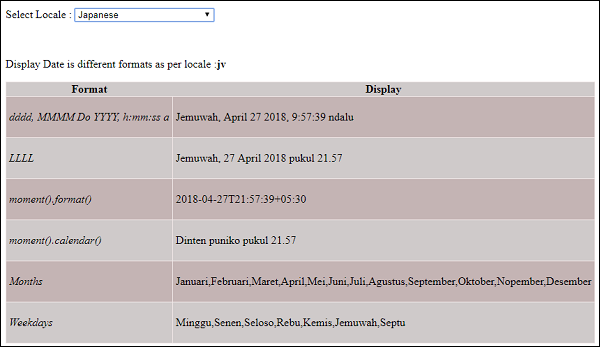
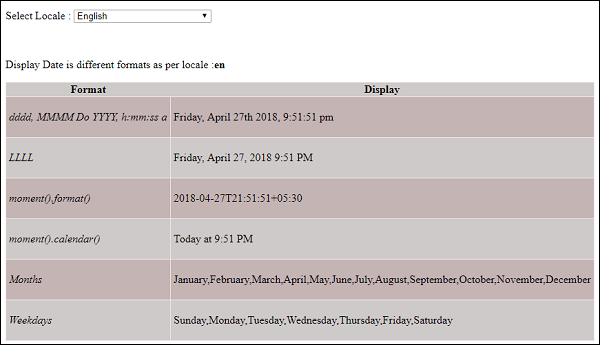
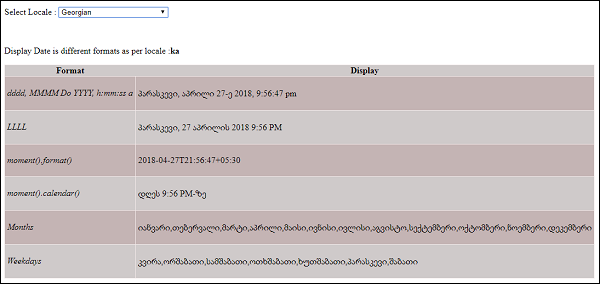
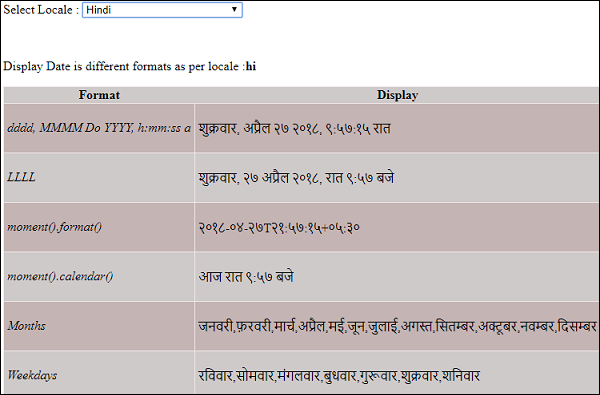
根据区域设置显示日期详细信息
这里我们使用 moment.locale 脚本,其中包含所有区域设置。
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<script type="text/JavaScript" src="momentlocale.js" charset="UTF-8"></script>
<style type="text/css">
div {
margin-top: 16px!important;
margin-bottom: 16px!important;
width:100%;
}
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<div >
Select Locale : <select id="locale" onchange="updatelocale()" style="width:200px;">
<option value="en">English</option>
<option value="fr">French</option>
<option value="fr-ca">French Canada</option>
<option value="cs">Czech</option>
<option value="zh-cn">Chinese</option>
<option value="nl">Dutch< /option>
<option value="ka">Georgian</option>
<option value="he">Hebrew</option>
<option value="hi">Hindi</option>
<option value="id">Indonesian</option>
<option value="it">Italian</option>
<option value="jv";Japanese</option>
<option value="ko";Korean</option>
</select>
</div>
<br/>
<br/>>
Display Date is different formats as per locale :<span id="localeid"></span><br/>
<div>
<table>
<tr>
<th>Format</th>
<th>Display</th>
</tr>
<tr>
<td><i>dddd, MMMM Do YYYY, h:mm:ss a</i></td>
<td>
<div id="ldate"></div>
</td>
</tr>
<tr>
<td><i>LLLL</i></td>
<td>
<div id="ldate1"></div>
</td>
</tr>
<tr>
<td><i>moment().format()</i></td>
<td>
<div id="ldate2"></div>
</td>
</tr>
<tr>
<td><i>moment().calendar()</i></td>
<td>
<div id="ldate3"></div>
</td>
</tr>
<tr>
<td><i>Months</i></td>
<td>
<div id="ldate4"></div>
</td>
</tr>
<tr>
<td><i>Weekdays</i></td>
<td>
<div id="ldate5"></div>
</td>
</tr>
</table>
</div>
<script type="text/JavaScript">
var updatelocale = function() {
var a = moment.locale(document.getElementById("locale").value);
var k = moment().format("dddd, MMMM Do YYYY, h:mm:ss a");
var k1 = moment().format("LLLL");
var k2 = moment().format();
var k3 = moment().calendar();
var k4 = moment.months();
var k5 = moment.weekdays();
document.getElementById("localeid").innerHTML = "<b>"+a+"</b>";
document.getElementById("ldate").innerHTML = k;
document.getElementById("ldate1").innerHTML = k1;
document.getElementById("ldate2").innerHTML = k2;
document.getElementById("ldate3").innerHTML = k3;
document.getElementById("ldate4").innerHTML = k4;
document.getElementById("ldate5").innerHTML = k5;
};
updatelocale();
</script>
</body>
</html>
输出 1

输出 2

输出 3

输出 4