
- MomentJS 教程
- MomentJS - 首页
- MomentJS - 概览
- MomentJS - 环境搭建
- MomentJS - 简介
- MomentJS - 解析日期和时间
- MomentJS - 日期验证
- MomentJS - Getter/Setter
- 操作日期和时间
- 格式化日期和时间
- MomentJS - 日期查询
- MomentJS - 国际化
- MomentJS - 自定义
- MomentJS - 时长
- MomentJS - 工具函数
- MomentJS - 插件
- MomentJS - 示例
- MomentJS 有用资源
- MomentJS - 快速指南
- MomentJS - 有用资源
- MomentJS - 讨论
MomentJS - 相对时间阈值
这用于 duration.humanize,其中显示持续时间的长度为 **几秒前,一分钟前,一小时前** 等。秒数是预定义的,并显示为几秒前,分钟和小时也是如此。您可以使用相对时间阈值方法更改秒、分钟、小时、天的限制。
语法
moment.relativeTimeThreshold(unit); // getter moment.relativeTimeThreshold(unit, limit); // setter
此处给出的表格显示了使用的单位以及显示消息和描述
| 单位 | 显示消息 | 描述 |
|---|---|---|
| ss | 几秒 | 被视为秒的最小秒数 |
| s | 秒 | 被视为一分钟的最小秒数 |
| m | 分钟 | 被视为一小时的最小分钟数 |
| h | 小时 | 被视为一天的最小小时数 |
| d | 天 | 被视为一个月的最小天数 |
| M | 月 | 被视为一年的最小月数 |
示例
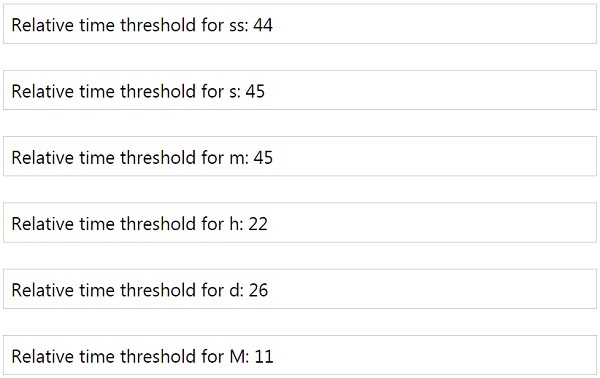
观察以下代码,它将默认时间显示为几秒、秒、分钟、小时、天和月 -
var m = moment.relativeTimeThreshold('ss');
var x = moment.relativeTimeThreshold('s');
var c = moment.relativeTimeThreshold('m');
var d = moment.relativeTimeThreshold('h');
var y = moment.relativeTimeThreshold('d');
var t = moment.relativeTimeThreshold('M');
输出

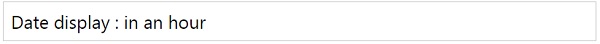
请注意,分钟阈值已从默认的 45 更改为 5,并且 6 分钟的 humanize 输出显示为 **一小时内**
示例
moment.relativeTimeThreshold('m', 5);
var c = moment.duration(6, "minutes").humanize(true);
输出

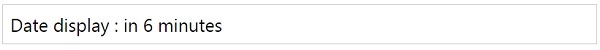
分钟阈值已从默认的 45 更改为 15,并且 6 分钟的 humanize 输出显示为 **6 分钟内。**
示例
moment.relativeTimeThreshold('m', 15);
var c = moment.duration(6, "minutes").humanize(true);
输出

momentjs_customization.htm
广告