
Dash框架
本章将详细讨论Dash框架。
Dash是一个开源的Python框架,用于构建分析型Web应用程序。它是一个强大的库,简化了数据驱动应用程序的开发。它尤其适用于不太熟悉Web开发的Python数据科学家。用户可以使用Dash在浏览器中创建令人惊叹的仪表板。
Dash建立在Plotly.js、React和Flask之上,它将现代UI元素(如下拉菜单、滑块和图表)直接绑定到您的分析型Python代码。
Dash应用程序由一个Flask服务器组成,该服务器使用HTTP请求通过JSON数据包与前端React组件通信。
Dash应用程序完全用Python编写,因此无需HTML或JavaScript。
Dash安装
如果您的终端中尚未安装Dash,请安装以下提到的Dash库。由于这些库处于积极开发中,请频繁安装和升级它们。Python 2和3也受支持。
- pip install dash==0.23.1 # Dash核心后端
- pip install dash-renderer==0.13.0 # Dash前端
- pip install dash-html-components==0.11.0 # HTML组件
- pip install dash-core-components==0.26.0 # 高级组件
- pip install plotly==3.1.0 # Plotly绘图库
为了确保一切正常运行,这里我们创建了一个简单的dashApp.py文件。
Dash或应用程序布局
Dash应用程序由两部分组成。第一部分是应用程序的“布局”,它基本上描述了应用程序的外观。第二部分描述了应用程序的交互性。
核心组件
我们可以使用dash_html_components和dash_core_components库构建布局。Dash为应用程序的所有可视组件提供了Python类。我们还可以使用JavaScript和React.js自定义我们自己的组件。
import dash_core_components as dcc
import dash_html_components as html
dash_html_components用于所有HTML标签,而dash_core_components用于使用React.js构建的交互性。
使用以上两个库,让我们编写如下代码:
app = dash.Dash() app.layout = html.Div(children=[ html.H1(children='Hello Dash'), html.Div(children='''Dash Framework: A web application framework for Python.''')
等效的HTML代码如下所示:
<div> <h1> Hello Dash </h1> <div> Dash Framework: A web application framework for Python. </div> </div>
编写简单的Dash应用程序
我们将学习如何使用上述库在文件dashApp.py中编写一个简单的Dash示例。
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.'''),
dcc.Graph(
id='example-graph',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'title': 'Dash Data Visualization'
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)
运行Dash应用程序
运行Dash应用程序时,请注意以下几点。
(MyDjangoEnv) C:\Users\rajesh\Desktop\MyDjango\dash>python dashApp1.py
正在提供Flask应用程序“dashApp1”(延迟加载)
环境:生产环境
警告:不要在生产环境中使用开发服务器。
请改用生产WSGI服务器。
调试模式:开启
使用stat重新启动
调试器已激活!
调试器PIN:130-303-947
正在运行于http://127.0.0.1:8050/(按CTRL+C退出)
127.0.0.1 - - [12/Aug/2018 09:32:39] "GET / HTTP/1.1" 200 - 127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-layout HTTP/1.1" 200 - 127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-dependencies HTTP/1.1" 200 - 127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /favicon.ico HTTP/1.1" 200 - 127.0.0.1 - - [12/Aug/2018 09:39:52] "GET /favicon.ico HTTP/1.1" 200 -
在您的Web浏览器中访问http://127.0.0.1:8050/。您应该会看到一个如下所示的应用程序。

在上述程序中,需要注意以下几点:
应用程序布局由“组件”(如html.Div和dcc.Graph)组成的树组成。
dash_html_components库为每个HTML标签提供了一个组件。html.H1 (children = ‘Hello Dash’)组件在您的应用程序中生成一个<h1> Hello Dash </h1> HTML元素。
并非所有组件都是纯HTML。dash_core_components描述了更高级别的组件,这些组件具有交互性,并通过React.js库使用JavaScript、HTML和CSS生成。
每个组件都完全通过关键字属性来描述。Dash是声明式的:您主要通过这些属性来描述您的应用程序。
children属性是特殊的。按照惯例,它始终是第一个属性,这意味着您可以省略它。
Html.H1 (children='Hello Dash')与html.H1 ('Hello Dash')相同。
您应用程序中的字体外观与此处显示的略有不同。此应用程序使用自定义CSS样式表来修改元素的默认样式。允许自定义字体样式,但目前,我们可以添加以下URL或您选择的任何URL:
app.css.append_css ({“external_url”:https://codepen.io/chriddyp/pen/bwLwgP.css}) 以获得与这些示例相同的外观和感觉。
更多关于HTML
dash_html_components库包含每个HTML标签的组件类以及所有HTML参数的关键字参数。
让我们在之前的应用程序文本中添加组件的内联样式:
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
colors = {
'background': '#87D653',
'text': '#ff0033'
}
app.layout = html.Div(style={'backgroundColor': colors['background']}, children=[
html.H1(
children='Hello Dash',
style={
'textAlign': 'center',
'color': colors['text']
}
),
html.Div(children='Dash: A web application framework for Python.', style={
'textAlign': 'center',
'color': colors['text']
}),
dcc.Graph(
id='example-graph-2',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'plot_bgcolor': colors['background'],
'paper_bgcolor': colors['background'],
'font': {
'color': colors['text']
}
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)
在上面的示例中,我们使用style属性修改了html.Div和html.H1组件的内联样式。

它在Dash应用程序中呈现如下:

dash_html_components和HTML属性之间存在一些关键区别:
对于Dash中的style属性,您可以只提供一个字典,而在HTML中,它是一个用分号分隔的字符串。
样式字典键是驼峰式的,因此text-align更改为textalign。
Dash中的ClassName类似于HTML class属性。
第一个参数是HTML标签的子元素,通过children关键字参数指定。
可重用组件
通过用Python编写标记,我们可以创建复杂的、可重用的组件(如表格),而无需切换上下文或语言:
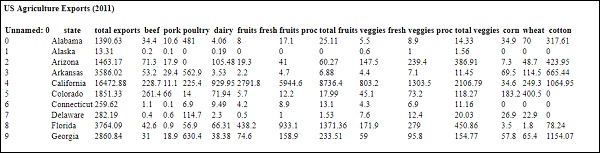
以下是一个快速示例,它从pandas数据帧生成一个“表格”。
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/'
'c78bf172206ce24f77d6363a2d754b59/raw/'
'c353e8ef842413cae56ae3920b8fd78468aa4cb2/'
'usa-agricultural-exports-2011.csv')
def generate_table(dataframe, max_rows=10):
return html.Table(
# Header
[html.Tr([html.Th(col) for col in dataframe.columns])] +
# Body
[html.Tr([
html.Td(dataframe.iloc[i][col]) for col in dataframe.columns
]) for i in range(min(len(dataframe), max_rows))]
)
app = dash.Dash()
app.layout = html.Div(children=[
html.H4(children='US Agriculture Exports (2011)'),
generate_table(df)
])
if __name__ == '__main__':
app.run_server(debug=True)
我们的输出将类似于:

更多关于可视化
dash_core_components库包含一个名为Graph的组件。
Graph使用开源plotly.js JavaScript绘图库呈现交互式数据可视化。Plotly.js支持大约35种图表类型,并以矢量质量SVG和高性能WebGL呈现图表。
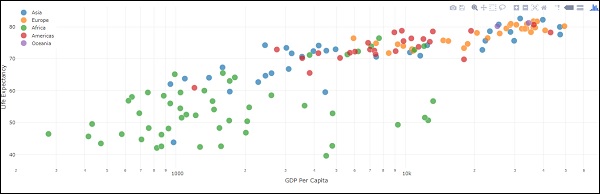
以下是一个从Pandas数据帧创建散点图的示例:
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
import plotly.graph_objs as go
app = dash.Dash()
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/' +
'5d1ea79569ed194d432e56108a04d188/raw/' +
'a9f9e8076b837d541398e999dcbac2b2826a81f8/'+
'gdp-life-exp-2007.csv')
app.layout = html.Div([
dcc.Graph(
id='life-exp-vs-gdp',
figure={
'data': [
go.Scatter(
x=df[df['continent'] == i]['gdp per capita'],
y=df[df['continent'] == i]['life expectancy'],
text=df[df['continent'] == i]['country'],
mode='markers',
opacity=0.7,
marker={
'size': 15,
'line': {'width': 0.5, 'color': 'white'}
},
name=i
) for i in df.continent.unique()
],
'layout': go.Layout(
xaxis={'type': 'log', 'title': 'GDP Per Capita'},
yaxis={'title': 'Life Expectancy'},
margin={'l': 40, 'b': 40, 't': 10, 'r': 10},
legend={'x': 0, 'y': 1},
hovermode='closest'
)
}
)
])
if __name__ == '__main__':
app.run_server()
上述代码的输出如下所示:

这些图表是交互式和响应式的。您可以将鼠标悬停在点上以查看其值,单击图例项目以切换轨迹,单击并拖动以缩放,按住Shift键并单击并拖动以平移。
Markdown
虽然dash通过dash_html_components库公开HTML风格,但用HTML编写文本可能很繁琐。对于编写文本块,您可以使用dash_core_components库中的Markdown组件。
核心组件
dash_core_components包含一组更高级别的组件,如下拉菜单、图表、markdown块等等。
与所有其他Dash组件一样,它们完全通过声明式方式描述。每个可配置选项都作为组件的关键字参数提供。
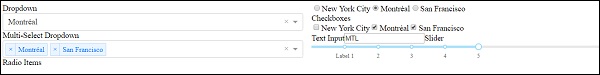
以下是一个示例,它使用了一些可用的组件:
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div([
html.Label('Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Multi-Select Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value=['MTL', 'SF'],
multi=True
),
html.Label('Radio Items'),
dcc.RadioItems(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Checkboxes'),
dcc.Checklist(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
values=['MTL', 'SF']
),
html.Label('Text Input'),
dcc.Input(value='MTL', type='text'),
html.Label('Slider'),
dcc.Slider(
min=0,
max=9,
marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)},
value=5,
),
], style={'columnCount': 2})
if __name__ == '__main__':
app.run_server(debug=True)
上述程序的输出如下:

调用帮助
Dash组件是声明式的。这些组件的每个可配置方面都在安装期间作为关键字参数设置。您可以在Python控制台中调用任何组件的帮助信息,以了解更多关于组件及其可用参数的信息。其中一些如下所示:
>>> help(dcc.Dropdown) Help on class Dropdown in module builtins: class Dropdown(dash.development.base_component.Component) | A Dropdown component. | Dropdown is an interactive dropdown element for selecting one or more | items. | The values and labels of the dropdown items are specified in the `options` | property and the selected item(s) are specified with the `value` property. | | Use a dropdown when you have many options (more than 5) or when you are | constrained for space. Otherwise, you can use RadioItems or a Checklist, | which have the benefit of showing the users all of the items at once. | | Keyword arguments: | - id (string; optional) | - options (list; optional): An array of options | - value (string | list; optional): The value of the input. If `multi` is false (the default) -- More --
总而言之,Dash应用程序的布局描述了应用程序的外观。布局是组件的分层树。dash_html_components库为所有HTML标签和关键字参数提供类,并描述HTML属性(如style、className和id)。dash_core_components库生成更高级别的组件,如控件和图表。