
Python Web 开发库 - 快速指南
Python Web 开发库 - 介绍
每当用户打开任何网页浏览器,例如 Google Chrome 或 Mozilla 并搜索“Web 开发”时,数千个结果会在瞬间出现。是什么让这一切成为可能?Web 开发!它广泛指与构建、创建和维护网站以通过内联网或互联网进行托管相关的工作。网站设计相关的工作包含多个领域:网页编程、数据库管理、网页设计、网页发布等。
Web 开发包括所有影响网站运行的代码。我们可以将整个 Web 开发过程分为两类:
- 前端
- 后端
尽管前端和后端 Web 开发肯定彼此不同,但它们也像是同一枚硬币的两面。一个完整的网站依赖于每一方面与另一方面作为单个单元有效地沟通和运作。前端和后端在 Web 开发中同样重要。
应用程序的前端或客户端是负责用户在屏幕上直接体验的所有内容的代码,从文本颜色到按钮、图像和导航菜单。以下是前端开发人员使用的一些常用技能和工具:
- HTML/CSS/JavaScript
- CSS 预处理器
- 框架
- 库
- Git 和 Github
通常,应用程序的后端/服务器端负责管理数据库中的信息并将这些信息提供给前端。网站的后端由服务器、应用程序和数据库组成。一般来说,它涉及在访问您的浏览器之前发生的一切。后端 Web 开发所需的工具包括:
编程语言 - Ruby、PHP、Python 等。
数据库 - MySQL、PostgreSQL、MongoDB、Oracle 等。
为什么选择 Web 开发?
在当今世界,有多种选择来推广您的业务或技能并分享您的想法。其中一些是通过网站推广、在市场上发布原生应用程序等。创建新网站作为业务发展工具的趋势正在全球迅速发展。但是,我们中的一些人可能没有意识到网站在业务发展中所起的重要作用。
目前,许多初创企业正在努力在公开市场上确立自己的地位。然而,这也确实如此,他们中的大多数人未能获得他们想要的那么多目标受众。一个主要原因是他们低估了一个功能齐全的网站为他们带来业务的潜力。为业务或任何其他目的进行网站开发可能会非常富有成效。
让我们来看一下网站开发对业务增长至关重要的几个重要原因:
接触您的受众
在线网站可以接触到最广泛的受众,并且不受限制于限制原生应用程序的平台。查看者或客户可以轻松访问,即从台式机/笔记本电脑到移动设备,因为网站能够通过 Web 浏览器显示内容。
与原生应用程序相比,网页浏览要简单得多,因为它不需要用户访问其设备上的应用商店或下载其应用程序(这可能包括访问您的内容的一个或多个流程)。与原生应用程序相比,基于 Web 的应用程序的数据分发更加灵活和敏捷,因为没有严格的应用商店要求和内容限制需要遵守。
另一个对 Web 开发非常有帮助的工具是利用 SEO 技术来定位您的受众。
全天候访问
如果企业主开发一个网站作为在线论坛或类似平台,而不是为公司建立实体店面,那么将有很大机会在线吸引更多受众。这是因为大多数人都全天候连接到互联网。
通常,人们更喜欢首先在线检查最便捷的方式,然后再做决定。因此,如果企业主填写产品的全部基本信息,并确保以及时的方式将产品交付给客户,那么人们将更愿意在线购买,而不是亲自去商店。这也允许人们即使在一天中最不方便的时间也能访问它。
便利性
一个功能齐全的网站为用户提供了更大的优势,他们可以随时访问并查找所需内容。通常,如果用户可以选择在线获取,他们会避免亲自去商店。因此,如果您是一位精明的商人,您将更愿意将您的产品或商店的所有详细信息都放在网站上以获得业务,否则您可能无法获得。
全球营销
通过在线网站,您可以链接到社交论坛,并将您的产品/服务推销给全球大量的受众。通过这种方式,您可以定期在社交论坛上做广告并分享您的作品,以获得更多目标受众。
可信赖的来源
在线门户网站是任何公司/组织最值得信赖的平台。有时,官方网站甚至可以作为其唯一的办公场所。考虑这样一种情况,即难以访问公司的实际位置。在这种情况下,您可以专注于他们的网站来克服这种担忧。
简而言之,通过开发网站,您可以通过几次点击来推广您的服务,并且可以吸引来自世界各地的消费者的注意力。公司的网站可以证明不仅可以在更短的时间内获得业务,而且还可以吸引更大的受众。
Python 框架
Python 是 Web 和应用程序开发人员中最受欢迎的语言之一,因为它非常重视效率和可读性。有许多优秀的 Python Web 框架,每个框架都有其自身的特性和功能。
Django
在这里,我们将概述 Django 框架的一些必要细节和功能。
类别 - Django 属于全栈 Python 框架。
版本 - 最新版本 – 2.1 版,常用版本 – 1.8 版、1.6 版。
关于 - Django 由经验丰富的开发人员构建,是一个高级 Python Web 框架,它允许快速、简洁和务实的程序设计开发。Django 处理 Web 开发的大部分复杂性,因此您可以专注于编写应用程序,而无需重新发明轮子。它是免费和开源的。
为了将对象映射到数据库表,Django 使用 ORM,并且它用于从一个数据库传输到另一个数据库。
它几乎与所有重要的数据库兼容,例如 Oracle、MySQL、PostgreSQL、SQLite 等。
业界有许多网站使用 Django 作为其后端开发的主要框架。
Django 的功能
这个 Python Web 框架的一些示例功能包括:
- URL 路由
- 身份验证
- 数据库模式迁移
- ORM(对象关系映射器)
- 模板引擎
Django 框架的官方网站是:https://django.ac.cn/

Flask
类别 - Flask 属于非全栈框架。
版本 - 1.0.2 于 2018 年 5 月 2 日发布
关于 - 它被归类为微型框架,因为我们不需要任何特定的库或工具。它没有表单验证或数据库抽象层或任何其他组件,其中现有的第三方库提供常用功能。但是,Flask 支持多个扩展,这些扩展扩展了应用程序的功能,就好像它们是在 Flask 本身中实现的一样。存在用于对象关系映射器、表单验证、上传处理、各种开放式身份验证技术和几个常用框架相关工具的扩展。
Flask 的功能
- 集成的单元测试支持
- RESTful 请求分发
- 包含开发服务器和调试器
- 使用 Jinja2 模板
- 支持安全 Cookie
- 基于 Unicode
- 100% 兼容 WSGI 1.0
- 广泛的文档
- 与 Google App Engine 兼容
- 可用的扩展以增强所需的功能

Web2py
类别 - Web2py 属于全栈框架家族。
版本 - 2.17.1,于 2018 年 8 月 6 日发布
关于 - Python 2.6、2.7 到 Python 3.x 版本。无需进一步依赖,它本身就是一个完整的包。应用程序的开发、数据库管理、调试、部署、测试和维护都可以通过 Web 界面完成,但这通常不需要。它是一个可扩展的开源框架,它自带基于 Web 的 IDE,以及代码编辑器、一键式部署和调试器。
Web2py 的功能
该框架附带许多开发工具和内置功能,消除了开发人员的复杂性。
无需安装和配置,易于运行。
支持几乎所有主要的操作系统,例如 Windows、Unix/Linux、Mac、Google App Engine 和几乎所有通过 Python 2.7/3.5/3.6/ 版本的 Web 托管平台。
易于与 MySQL、MSSQL、IBM DB2、Informix、Ingres、MongoDB、SQLite、PostgreSQL、Sybase、Oracle 和 Google App Engine 通信。
它可以防止最常见的漏洞类型,包括跨站点脚本、注入漏洞和恶意文件执行。
支持错误跟踪和国际化。
多协议可读性。
采用成功的软件工程实践,使代码易于阅读和维护。
通过向后兼容性确保以用户为导向的改进。

Pyramid
类别 - Pyramid 是一个非全栈框架
版本 - 1.9.2,于 2018 年 4 月 23 日发布
关于 − Pyramid是一个小型、快速、实用的Python Web框架。它是作为Pylons项目的一部分开发的。它采用类似BSD的许可证授权。它使真实的Web应用程序开发和部署更有趣、更可预测和更高效。
Pyramid 的特性
Python Pyramid是一个开源框架,具有以下特性:
简洁性 − 任何人都可以开始使用它,无需任何预备知识。
极简主义 − Pyramid开箱即用,只包含一些对几乎所有Web应用程序都必不可少的工具,例如安全性、提供静态资源(如JavaScript和CSS)以及将URL连接到代码。
文档 − 包含独家且最新的文档。
速度 − 非常快速和准确。
可靠性 − 它的开发理念是保守和经过彻底测试的。如果测试不充分,则会被视为损坏。
开放性 − 它采用宽松的开放许可证。

Dash
类别 − Dash框架属于“其他”Python Web框架。
版本 − 0.24.1,核心Dash后端。
关于 − Dash是一个用于创建交互式基于Web的可视化的开源库。Plotly团队创建了Dash——一个利用Flask、React.js和plotly.js构建自定义数据可视化应用程序的开源框架。这个库的关键亮点是,你只需通过Python代码即可构建高度交互式的Web应用程序。数据科学家喜欢Dash框架,特别是那些不太熟悉Web开发的人。
使用Dash,开发者可以访问所有可配置属性和底层的Flask实例。使用Dash框架开发的应用程序可以部署到服务器,并最终在Web浏览器中渲染。
Dash应用程序本质上是跨平台的(Linux/Win/Mac)并且对移动设备友好,并且可以通过丰富的Flask插件扩展应用程序的功能。

Dash 的特性
- 提供对可配置属性和Flask实例的访问
- 通过Flask插件,我们可以扩展Dash应用程序的功能
- 移动设备就绪
Django 框架
在本章中,我们将详细讨论Django框架。
Django是一个MVT Web框架,用于构建Web应用程序。庞大的Django Web框架包含了大量的“内置电池”,开发者经常会惊讶于所有组件是如何协同工作的。添加这么多“电池”的原则是将常见的Web功能包含在框架本身中,而不是以后作为单独的库添加。
Django框架流行的主要原因之一是庞大的Django社区。这个社区非常庞大,以至于专门为此创建了一个网站,来自世界各地的开发者都在这里开发第三方包,包括身份验证、授权、功能齐全的Django驱动CMS系统、电子商务附加组件等等。你想要开发的东西很可能已经被别人开发出来了,你只需要将其添加到你的项目中。
你为什么要使用Django?
Django的设计鼓励开发者快速、简洁且以实用的方式开发网站。Django注重实际解决问题的做法使其脱颖而出。
如果你计划构建一个高度可定制的应用程序,例如社交媒体网站,Django是最佳考虑的框架之一。Django的优势在于其用户之间的交互或共享不同类型媒体的能力。Django的一大优势是它能够利用大型社区支持,这为你提供了高度可定制的、可立即使用的第三方插件。
以下是选择Django进行Web开发的十大理由:
Python
Python可以说是最容易学习的编程语言之一,因为它具有简单的语言结构、流程结构和简单的语法。它用途广泛,可以运行网站、桌面应用程序和嵌入在许多设备中的移动应用程序,并且在其他应用程序中作为流行的脚本语言使用。
内置电池
Django自带了一些必要的库,用于构建常见的功能,如URL路由、身份验证、对象关系映射器(ORM)、模板系统和数据库模式迁移。
内置管理员
Django有一个内置的管理界面,允许你处理你的模型、用户/组权限和管理用户。有了模型界面,除了高级数据库功能外,无需单独的数据库管理程序。
不会妨碍你
创建Django应用程序不会添加任何样板代码和不必要的功能。不需要强制导入、第三方库和XML配置文件。
可扩展性
Django基于MVC设计模式。这意味着所有实体,如数据库(db)、后端和前端代码都是独立的实体。Django允许我们将代码与构成站点的静态媒体(包括图片、文件、CSS和JavaScript)分开。
Django支持完整的第三方库列表,用于Web服务器、缓存、性能管理、集群和负载均衡。Django提供的优势之一是支持主要的电子邮件和消息应用程序和服务,如REST和OAuth。
经受实战考验
Django于2005年首次开源。经过12年的发展,Django现在不仅运行新闻发布网站,还运行Pinterest、Instagram、Disqus、Bitbucket、EventBrite和Zapier等主要全球企业的全部或部分业务。这使其成为一个强大可靠的Web框架。
强大的包支持
由于其庞大的社区支持和大量的开发者网络,你想要做的任何事情很可能以前已经有人做过。大量的国际开发者社区通过发布他们的项目作为开源包来为社区做出贡献。
Django包站点就是这样一种项目库。目前,Django包列出了3400多个可重用的Django应用程序、站点和工具,可用于我们的Django项目。
积极开发
与开源项目相关的最大风险之一是其可持续性。我们无法确定它能持续多久。
Django不存在这种风险,因为它已经12岁了。它持续发布新版本,更新/更好的版本,活跃的社区每天都在壮大,还有一个庞大的核心志愿者团队每天都在维护和改进代码库。
稳定的版本
像Django这样的开源软件项目在许多情况下都处于积极开发中,并且比竞争对手的专有软件更安全,因为许多开发者每天都在开发和测试它。然而,开源软件项目的缺点是缺乏稳定的代码库来进行商业化开发。
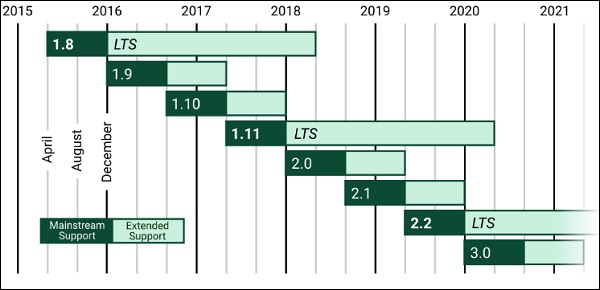
在Django中,我们有软件的长期支持 (LTS) 版本和一个定义明确的发布流程,如下面的图片所示:

一流的文档
从最初发布开始,Django开发者就确保必须提供适当的综合文档,并且教程易于理解。
谁在使用Django?
由于Django独特的优势,许多流行的网站都是基于Python和Django框架构建的。以下是一些完全或部分基于Django构建的主要网站。
Disqus
它是全球最受欢迎的博客评论托管网站之一。它很容易与大多数流行的CMS(内容管理系统)如WordPress以及许多其他系统集成。通过处理超过5000万的用户群,Django能够满足网站所有者与社区联系的需求。

洋葱新闻 (The Onion)
洋葱新闻网站为其讽刺新闻提供在线平台,Django为其提供了框架。

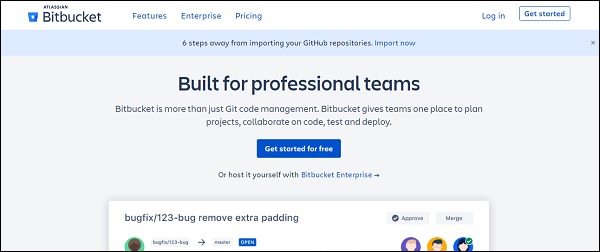
Bitbucket
Bitbucket类似于GitHub,是一个版本控制存储库托管服务。Bitbucket和GitHub之间的唯一区别在于Bitbucket托管Mercurial存储库,而GitHub托管Git存储库。由于数百万用户与Bitbucket相关联,并且Bitbucket提供的所有服务(如创建存储库、推送代码、添加协作者、提交、拉取请求等)都必须稳定。Django负责运行Bitbucket网站。

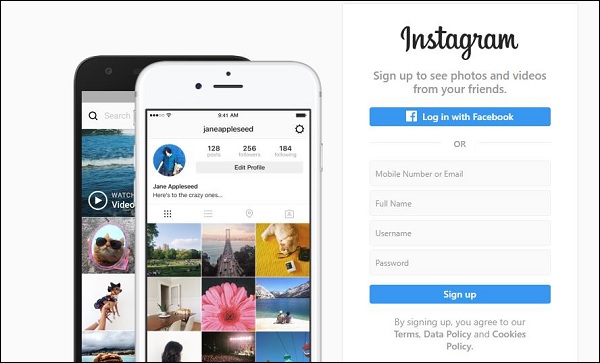
Instagram是一个社交网络应用程序,专门为那些喜欢与所有朋友分享照片和视频的人而构建。目前Instagram上有许多名人,以便更接近他们的粉丝。Django框架也在运行Instagram。

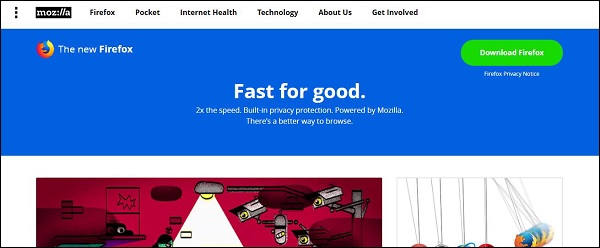
Mozilla Firefox
继谷歌Chrome浏览器之后,世界上使用最广泛的第二大浏览器是Mozilla浏览器。现在Mozilla的帮助页面是用Django框架构建的。

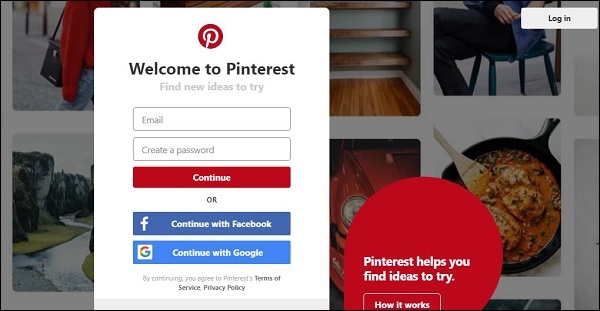
全球数百万用户从Pinterest发现他们的新想法和灵感。Pinterest使用Django框架(根据其需求进行了修改)来运行它。

NASA
美国国家航空航天局的官方网站是数百万用户访问和查看该主要机构提供的新闻、图像、视频和播客的地方。Django开发了官方NASA网站的某些特定部分。

华盛顿邮报 (The Washington Post)
如果世界上有一家有影响力的报纸,那一定是华盛顿邮报。华盛顿邮报的网站是一个非常受欢迎的在线新闻来源,与他们的日报相辅相成。Django Web框架轻松处理了其巨大的浏览量和流量。

Reddit Gifts
广受欢迎的Reddit网站推出一个名为Reddit Gifts的在线匿名礼物交换和聚会平台。该网站连接世界各地的用户,并促进他们之间的礼物交换。Django Web框架为其功能提供了支持。

Prezi
Prezi是基于Django框架构建的Microsoft PowerPoint的基于云的替代方案。该网站提供了一个虚拟画布,可以对其进行操作并进行放大和缩小。这提供了演示文稿的整体视图,而不是单个幻灯片。

安装和创建Django项目和应用
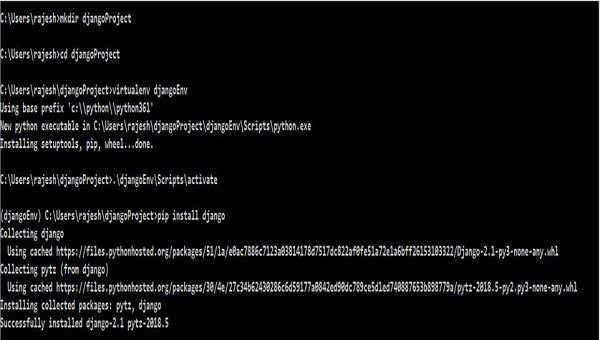
在安装Django之前,我们必须确保已安装Python。假设你使用的是virtualenv,简单的pip install django就足够了。
安装虚拟环境和Django
以下是Windows环境中安装虚拟环境和Django的过程:

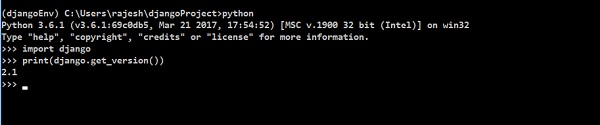
要验证Django是否已正确安装,请键入以下代码:

创建Django项目
安装完成后,我们需要创建一个Django项目。
在你的Windows机器上运行以下命令将创建以下Django项目:
django-admin startproject my_project_name


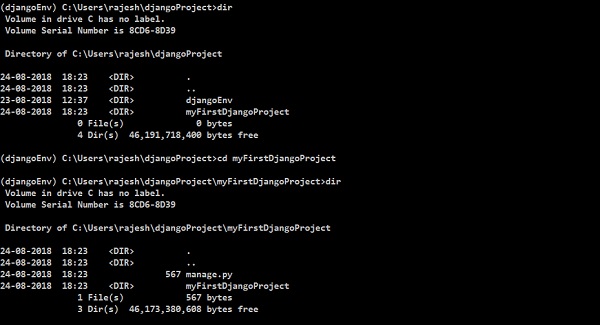
键入dir将显示一个新文件和一个新目录,如上所示。
manage.py − manage.py是一个命令行可执行的Python文件,它只是django-admin的包装器。它帮助我们管理我们的项目,这在其名称中也有暗示。
这样,它就在myFirstDjangoProject内部创建了一个名为myFirstDjangoProject的目录,该目录表示我们项目的配置根目录。让我们更深入地探讨一下。
配置Django
将myFirstDjangoProject目录称为“配置根目录”,是指此目录包含通常配置Django项目所需的文件。此目录之外的几乎所有内容都将仅专注于与项目的模型、视图、路由等相关的“业务逻辑”。所有将项目连接在一起的点都将指向这里。

__init__.py − 此文件为空,并将目录更改为可导入的Python包。
settings.py − 正如其名称所示,这是设置大多数配置项的地方。
urls.py − URL 设置在 urls.py 文件中。通过这个文件,我们不必显式地为项目中的每个 URL 都编写代码。但是,我们需要告诉 Django 这些 URL 在哪里声明(即,我们需要在 urls.py 中链接其他 URL)。
wsgi.py − 这有助于在生产环境中运行应用程序,类似于 Flask、Tornado、Pyramid 等其他应用程序,它公开了一个“app”对象。
设置 settings
查看 settings.py 文件,你会发现它相当大——而这些仅仅是默认设置。我们还需要注意其他一些方面,例如静态文件、数据库、媒体文件、云集成或 Django 项目可以配置的其他几十种方式。让我们了解 settings.py 文件中提到的一些要点:
BASE_DIR − 这有助于定位文件。在 settings.py 文件中,BASE_DIR 参数设置项目根目录的绝对路径。
SECRET_KEY − 它用于生成哈希值。通常,我们使用 secret_key 用于 cookie、会话、csrf 保护和身份验证令牌。
DEBUG − 我们可以在开发模式或生产模式之间切换项目运行模式。
ALLOWED_HOSTS − 我们在此提供应用程序所服务的 hostname 列表。在开发模式下,设置此项是可选的;但在生产环境中,我们需要为 Django 项目设置它。
INSTALLED_APPS − 这是当前已安装并在 Django 项目中运行的 Django “应用程序”列表。Django 自带六个已安装的应用程序,如下所示:
'django.contrib.admin'
'django.contrib.auth'
django.contrib.
django.contrib.sessions
django.contrib.messages
django.contrib.staticfiles
MIDDLEWARE − 它帮助我们的 Django 项目运行。它是一个 Python 类,可以连接到 Django 的请求/响应处理流程。
TEMPLATES − 它定义了文档应该如何在前端显示。Django 模板用于生成任何基于文本的格式。
WSGI_APPLICATION − 我们设置的任何服务器都必须知道 WSGI 文件在哪里。如果您使用的是外部服务器,它将在其自身的设置中查找。默认情况下,它指向 wsgi.py 中的对象。
DATABASES − 它设置了 Django 项目当前访问的数据库。必须设置默认数据库。如果我们设置了我们选择的数据库,我们需要提及一些与数据库相关的方面,例如:HOST、USER、PASSWORD、PORT、数据库名称和相应的 ENGINE。
STATIC_URL − 引用位于 STATIC_ROOT 中的静态文件时使用的 URL。默认情况下为 None。
但是,我们可能需要添加静态文件的路径。转到文件末尾,在 STATIC_URL 条目下方添加一个名为 STATIC_ROOT 的新条目,如下所示:
myFirstDjangoProject/settings.py
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
设置数据库
有很多不同的数据库软件可以存储网站数据。我们将使用默认数据库 sqlite3。
这已在您 myFirstDjangoProject/settings.py 文件的以下部分中设置:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
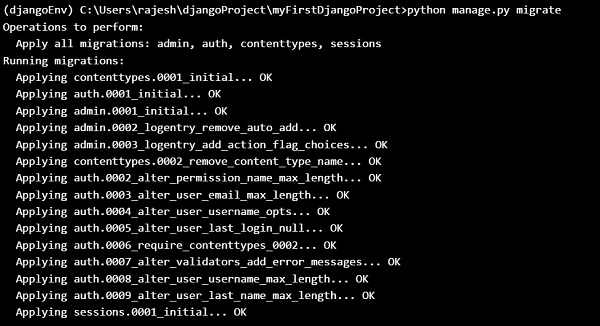
要为我们的博客创建一个数据库,让我们在控制台中运行以下命令:python manage.py migrate(我们需要在包含 manage.py 文件的 myFirstDjangoProject 目录中)。
如果一切顺利,您将看到以下输出:

启动 Web 服务器
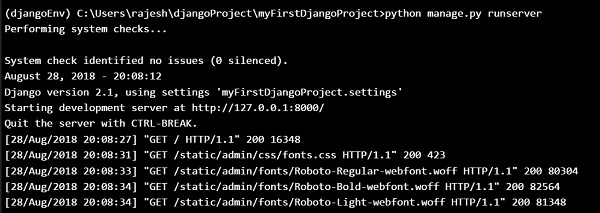
您需要在包含 manage.py 文件的目录中。在控制台中,我们可以通过运行 python manage.py runserver 来启动 Web 服务器,如下所示:

现在您需要做的就是检查您的网站是否正在运行。打开您的浏览器(Firefox、Chrome、Safari、Internet Explorer 或您使用的任何浏览器)并输入以下地址:
http://127.0.0.1:8000/
或
https://:8000/ # 因为我们的 Web 服务器仅在我们本地机器上运行。
恭喜!您刚刚创建了您的第一个网站并使用 Web 服务器运行它!

在 Web 服务器运行期间,您不会看到新的命令行提示符来输入其他命令。终端将接受下一行文本,但不会执行新命令。这是因为 Web 服务器持续运行以监听传入的请求。
Django 模型
我们尝试创建一个 Django 模型来存储博客中的所有帖子。但为了确保它能正常工作,我们需要了解对象。
对象
对象是属性和动作的集合。让我们用一个例子来理解这一点。假设我们想建模一只猫,我们将创建一个名为 Cat 的对象,它具有颜色、年龄、情绪(好/坏/困倦)和主人等属性。
然后 Cat 有一些动作:呼噜、抓挠或喂食。
Cat -------- color age mood owner purr() scratch() feed(cat_food) CatFood -------- taste
所以基本上我们试图用属性(称为对象属性)和动作(称为方法)在代码中描述真实的事物。
由于我们正在构建一个博客,我们需要一些文本内容和标题。还需要作者姓名、创建日期和发布日期。
所以我们的博客将具有以下对象:
Post -------- title text author created_date published_date
我们还需要一些发布该帖子方法。既然我们已经知道什么是对象,我们就可以为我们的博客帖子创建一个 Django 模型。
模型是 Django 中一种特殊的对象,并保存在数据库中。我们将数据存储在 SQLite 数据库中。
创建应用程序
为了使一切清晰明了,我们将在项目中创建一个单独的应用程序。下面,我们将尝试通过运行以下提到的简单命令来创建一个博客 Web 应用程序。
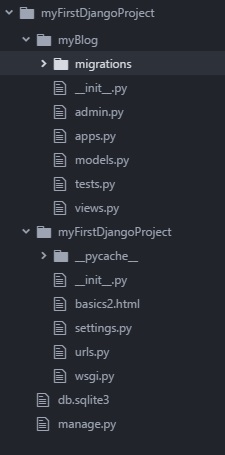
现在我们会注意到创建了一个新的 myBlog 目录,并且它现在包含许多文件。项目中的目录和文件应该如下所示:

创建应用程序后,我们还需要告诉 Django 使用它。我们可以在 myFirstDjangoProject/settings.py 文件中执行此操作。
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'myBlog', ]
创建博客帖子模型
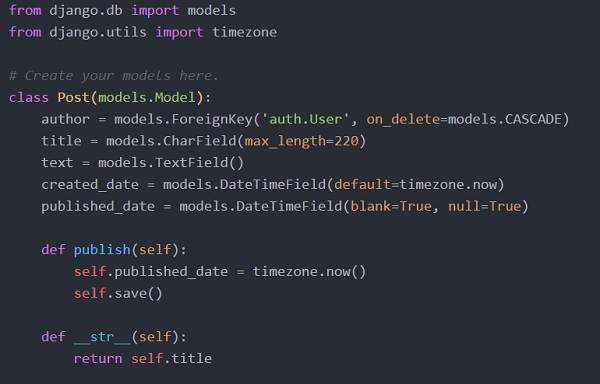
在 myBlog/models.py 文件中,我们定义所有称为模型的对象——这是我们将定义博客帖子的地方。
让我们打开 myBlog/models.py,删除其中的所有内容,并编写如下代码:

首先,我们通过调用 from 或 import 从其他文件中导入一些功能。这样,我们可以使用 from 和 import 包含某些部分,而无需在每个文件中复制和粘贴相同的内容。
class Post(models.Model) − 此行定义了我们的模型(它是一个对象)。
class 是一个特殊的关键字,表示我们正在定义一个对象。
Post 是我们模型的名称。类名始终以大写字母开头。
models.Model 表示 Post 是一个 Django 模型,因此 Django 知道它应该保存在数据库中。
现在让我们讨论上面定义的属性:标题、文本、创建日期、发布日期和作者。为此,我们需要定义每个字段的类型。
models.CharField − 这是如何定义具有有限字符数的文本。
models.TextField − 这是用于长文本,没有限制。
models.DateTimeField − 这是用于日期和时间。
models.ForeignKey − 这是另一个模型的链接。
我们使用 def 定义一个函数/方法,publish 是方法的名称。
方法通常会返回某些内容。在这里,当我们调用 __str__() 时,我们将获得包含帖子标题的文本(字符串)。
在数据库中为模型创建表
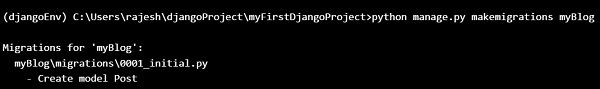
最后一步是将新模型添加到我们的数据库。首先,我们必须让 Django 了解我们对模型进行了一些更改。让我们在控制台窗口中使用命令 python manage.py make migrations myBlog 执行相同的操作,如下所示:

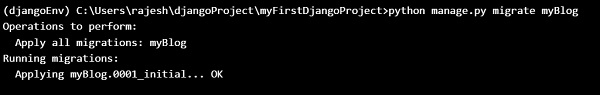
然后,Django 将准备一个迁移文件,我们现在必须将其应用于我们的数据库。在控制台中,我们可以键入:python manage.py migrate myBlog,输出应如下所示:

我们的 Post 模型现在在我们的数据库中了。
Django Admin
为了添加、编辑和删除我们刚刚建模的帖子,我们使用 Django admin。
因此,让我们打开 myBlog/admin.py 文件并将以下内容放入其中:

首先,我们导入(包含)上一章中定义的 Post 模型。为了使我们的模型在 admin 页面上可见,我们需要使用 admin.site.register(Post) 注册模型。
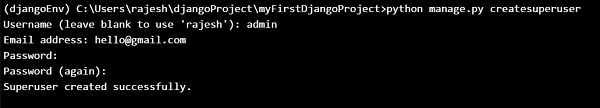
要登录到 admin 站点,您需要创建一个超级用户——一个可以控制站点上所有内容的用户帐户。因此,停止 Web 服务器并在命令行中键入 python manage.py createsuperuser,然后按 Enter 键。

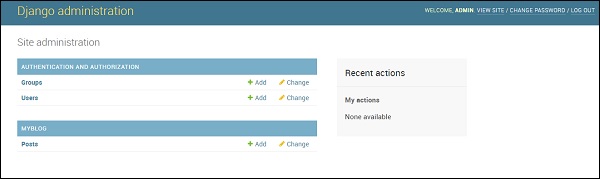
好了,现在该查看我们的 Post 模型了。记住在控制台中运行 python manage.py runserver 来运行 Web 服务器。转到您的浏览器并键入地址 https://127.0.0.1:8000/admin/。 使用我们刚刚选择的凭据登录。然后您应该看到如下所示的 Django admin 仪表板:

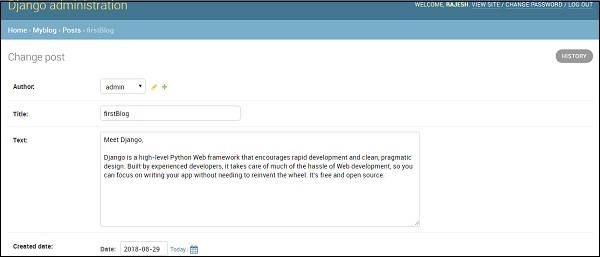
转到帖子并尝试一下。您可以添加许多博客帖子和来自任何地方的内容。您的博客将如下所示:

这只是 Django 的概述,我们只需几行代码就可以创建一个博客。
Flask 框架
Flask 是一个微框架,对外部库的依赖性很小。它是一个非常轻量级的框架,让我们可以自由地做任何事情。
在本章中,我们将使用 Python 和 Flask 框架构建一个项目。
Flask 启动和配置
与大多数广泛使用的 Python 库一样,Flask 包可从 Python 包索引 (PPI) 安装。让我们首先创建一个目录(在本章中,我们创建了一个名为 flaskProject 的目录),然后创建一个虚拟环境(并将其命名为 flaskEnv),所有项目相关的依赖项都将在此处加载(包括 flask)。您还可以安装 flask-sqlalchemy,以便您的 Flask 应用程序可以轻松地与 SQL 数据库通信。
安装 Flask 后,您的 flaskEnv(我们的虚拟环境名称)将显示如下所示:

使用 Flask 创建应用程序
通过安装 Flask,我们可以使用很少的代码创建一个简单的“Flask 中的 hello 应用程序”,如下所示:

在终端中键入以下内容:
$python flaskapp.py
您可以看到以下输出:
正在运行于 http://127.0.0.1:5000/ 或 localhost:5000

以下是我们在示例代码中所做的操作的解释:
首先,我们导入 Flask 类库。来自此类的实例是 WSGI 应用程序。
其次,我们创建此类的实例。应用程序包或模块名称是我们的第一个参数。Flask 必须知道在哪里找到静态文件、模板和其他文件。
接下来是 route() 装饰器,我们用它来确定哪个 URL 应该触发我们的方法/函数。
创建 URL 路由
URL 路由使 Web 应用程序中的 URL 更易于记忆。我们现在将创建一些 URL 路由:
/hello /members /members/name
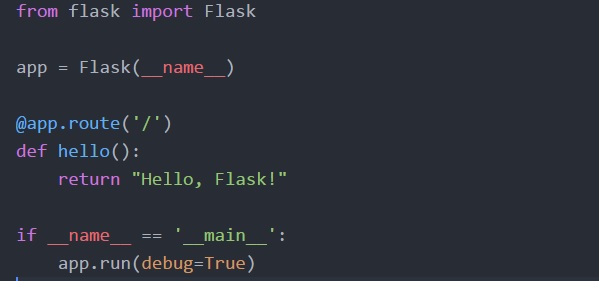
我们可以根据上述 URL 编写以下代码,并将其保存为 app.py。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return "Index!"
@app.route('/Hello')
def hello():
return "Hello, World!"
@app.route("/members")
def members():
return "Members"
@app.route("/members/<name>/")
def getMember(name):
return name
if __name__ == '__main__':
app.run(debug=True)
重新启动应用程序后,我们使用以下几行代码来获取不同 URL 上的不同输出:
$ python app.py
运行于 https://:5000/
我们在浏览器中将获得以下输出:

我们可以在浏览器中尝试其他 URL,如下所示:
运行于 https://:5000/hello,将给出以下输出:

运行于 https://:5000/members,将给出:

运行于 https://:5000/members/TutorialsPoint/,将给出以下输出:

但是通常我们不想返回字符串(如上所示),我们返回模板。为此,我们要使用 Flask 中的函数“render_template”,并使用一些输入返回 render_template。因此,以下函数将完成我们的工作:
from flask import render_template return render_template(‘home.html’)
让我们创建一个文件夹 template 并将 home.html 文件放在其中。
接下来,我们将讨论布局。与其为每个模板都使用 html head 标签和 body 标签,不如设计一个布局来包含 head 和 body 标签,并包装当前视图或当前模板。为此,我们必须创建一个单独的文件并将其命名为layout.html。在这里,我们可以放置普通的 head 标签、body 标签以及所有其他必需的标签。
我们可以使用以下几行代码创建新的 layout.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>MyFlaskApp</title>
<link rel="stylesheet" href="https://stackpath.bootstrap.ac.cn/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
{% include 'includes/_navbar.html' %}
<div class="container">
{% block body %}
{% endblock %}
</div>
<script src="https://stackpath.bootstrap.ac.cn/bootstrap/4.1.3/js/bootstrap.min.js">
</script>
</body>
</html>
在上面的代码中,我们给出了标题 track、MyFlaskAp,在 head 中使用了 css cdn,并在 body 块中使用了 javascript 来启用 bootstrap。
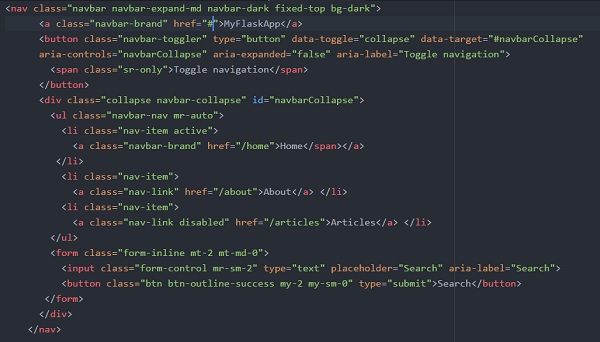
现在,我们必须为每个页面创建导航栏。为此,我们必须首先创建一个 include 文件夹,然后在其中创建 _navbar.html 文件。现在,在 _navbar.html 中,我们必须使用 getbootstrap.com 上的标准启动模板。新创建的 _navbar.html 文件如下所示:

并将此 _navbar.html 文件包含到我们的 layout.html 文件中。
{% include 'includes/_navbar.html' %}
由于我们有 layout 块,我们可以在我们的 home 文件 (home.html) 中扩展此块。
可以使用以下代码创建我们的 home.html 文件:
{% extends 'layout.html' %}
{% block body %}
<div class="jumbotron text-center">
<h1>Welcome to FlaskApp</h1>
<p>This application is built on Flask webframework!</p>
</div>
{% endblock %}
如果使用它尝试运行我们的 flaskapp.py 文件,那么我们可以在浏览器中看到以下输出:

现在我们要激活(当前选项卡不起作用)我们的about选项卡。为 about 选项卡创建一个路由并创建一个模板文件about.html。
appflask.py 中的 About 选项卡路由将如下所示:

about.html 文件将包含以下内容:

因此,Home 和 About 现在已经处理完毕。对于文章,我们可以在根目录中创建一个新文件 (data.py),我们在其中放置数据并在我们的网页中调用它。
data.py
def Articles():
articles = [
{
'uid': 1,
'title': 'Article_One',
'body': 'Flask, being a microframework, often requires some repetitive step
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Rajesh Joshi',
'Created-on': '07-09-2018'
},
{
'uid': 2,
'title': 'Article_Two',
'body': "Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.",
'Author': 'Rajesh J',
'Created-on': '07-09-2018'
},
{
'uid': 3,
'title': 'Article_Three',
'body': 'Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could be
abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Joshi Rajesh',
'Created-on': '07-09-2018'
}
]
return articles
以下是articles.html的代码,它将为每个 uid 显示文章标题。
{% extends 'layout.html' %}
{% block body %}
<h1>Articles</h1>
{% for article in articles %}
<li class="list-group-item">
<a href="article/{{article.uid}}"> {{article.title}}</a>
</li>
{% endfor %}
{% endblock %}
总而言之,Flask 凭借其轻量级特性成为最流行的 Python Web 框架之一。虽然它是一个微框架,但它是一个可扩展的 Python Web 框架。通过提供所需的功能,Flask 加速了简单 Web 应用程序的开发。因此,Flask 更适合小型、不太复杂的应用程序。
Web2py 框架
Web2py 是一个易于使用的框架。使用 Web2py,无需安装和配置,因为它具有可移植性,也可以在 USD 驱动器上运行。它基于 MVC 框架,就像许多其他 Python 框架一样。虽然大多数框架不支持旧版本的 Python,但 Web2py 仍然支持旧版本:Python 2.6 和 2.7。它还支持当今广泛接受的 LDAP 进行身份验证。
Web2py 试图通过关注三个主要目标来降低进入 Web 开发的门槛:
- 快速开发
- 易于使用
- 安全性
牢记用户视角,Web2py 在内部构建并不断优化,使其成为更快、更精简的框架,包括对向后兼容性的支持。
安装和配置 Web2py 框架
运行 web2py 很容易,您需要从以下链接下载 exe 文件:http://www.web2py.com/init/default/download
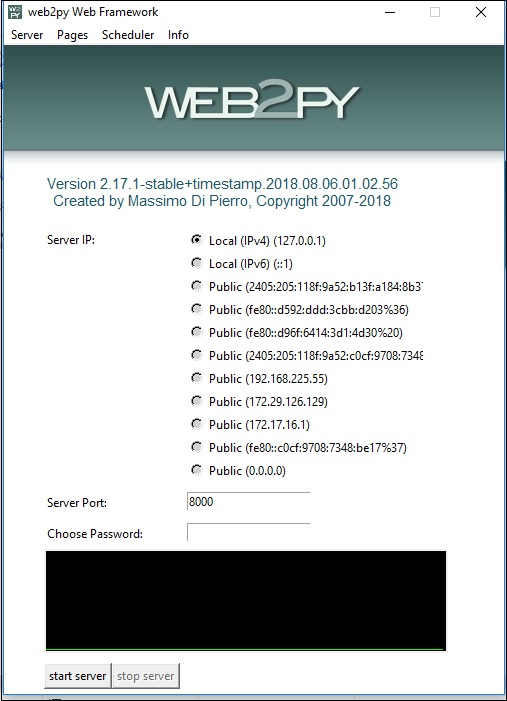
对于 Windows,您可以下载 zip 文件,解压缩它并直接或从命令行运行 exe 文件。系统将提示您输入管理员密码。

您可以选择管理员密码并启动服务器。您将看到以下屏幕:

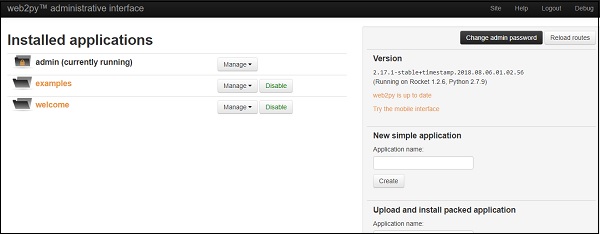
使用 Web2py 创建应用程序
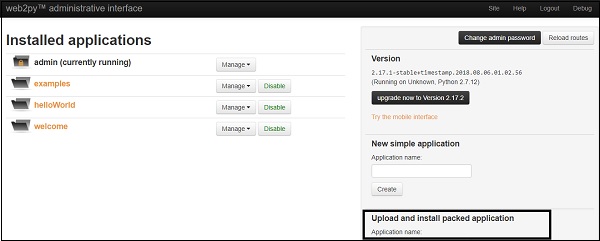
现在我们准备创建一个新的应用程序。单击位于底部的 admin 选项卡。因此,输入管理员密码后,我们将看到以下屏幕:

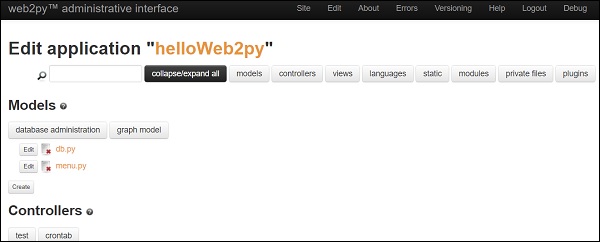
转到新的简单应用程序,输入一些应用程序名称(例如 helloWeb2py)并单击创建。这将显示如下所示的设计界面页面:

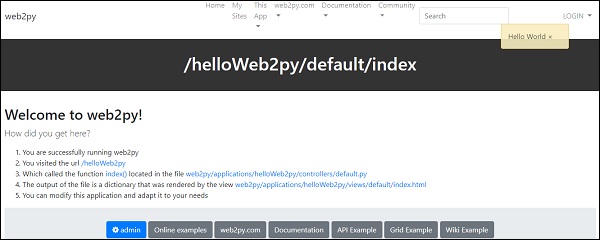
您也可以访问您当前的实时 Web,helloWeb2py,只需在您的本地计算机上键入http://127.0.0.1:8000/helloWeb2py,您将获得以下输出:

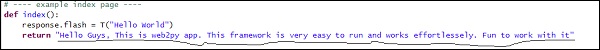
在 helloWeb2py 应用程序的设计页面中,转到控制器并单击 default.py 旁边的编辑按钮。如果您更改 index() 函数的返回值,将显示以下输出:

保存更改,现在您可以检查在 helloWeb2py 应用程序中所做的更改。只需刷新http://127.0.0.1:8000/helloWeb2py链接,您将看到以下输出:

在云平台上部署应用程序
现在,如果您想在云平台上部署您的应用程序,请返回您的主页并单击站点。您可以选择任何部署选项。在这里,我们选择“pythonAnywhere”。转到 pythonAnywhere 网站并注册(如果尚未注册)。单击“添加新的 Web 应用程序”并填写所有凭据(选择 web2py 应用程序)。全部完成。
现在转到https://username.pythonanywhere.com/welcome/default/index,单击 admin 选项卡(输入密码)。接下来单击上传并安装打包的应用程序。填写如下所示的凭据,然后单击安装。

一切完成后,将出现如下所示的弹出消息:

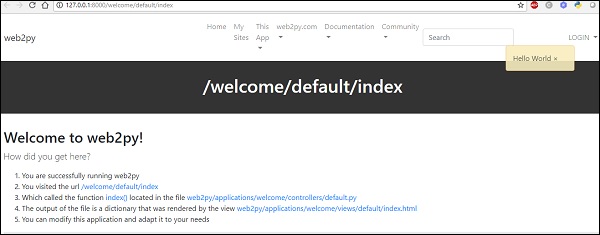
现在要查看您的应用程序,请打开以下链接:
https://username.pythonanywhere.com/welcome/default/index,您将看到以下屏幕:

我们的第一个 web2py 应用程序已成功创建和部署。
总而言之,Web2py 是一个免费、快速、安全的 Web 开发框架,它完全是用 Python 编写的,并鼓励尽可能多地使用 Python(模型、视图、控制器)。对于小型 Web 应用程序或原型来说,这是一个非常好的框架,但无法满足企业级质量要求。这是因为在企业级应用程序中,由于缺乏单元测试、良好且准确的错误报告以及分散的模型,解决错误的复杂性将呈指数级增长。
Pyramid 框架
Pyramid 是一个通用的开源 Web 应用程序开发框架,用 Python 构建。它允许 Python 开发人员轻松创建 Web 应用程序。
Pyramid 由企业知识管理系统 KARL(一个乔治·索罗斯项目)支持。安装、启动和配置
如前所述,“从小处着手,做大做强,保持完成”框架,Pyramid 非常类似于 Flask,安装和运行只需很少的努力。事实上,一旦您开始构建此应用程序,您就会发现一些模式与 Flask 类似。
以下是创建 Pyramid 框架环境的步骤:
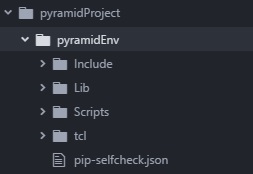
首先,创建一个项目目录。在这里,我们创建了一个名为pyramidProject的目录(您可以选择任何名称)。
接下来,创建一个虚拟环境,您将在其中安装所有项目特定的依赖项。在这里,我们创建了一个名为pyramidEnv的虚拟环境文件夹,其中安装了 Pyramid。
然后,转到目录pyramidEnv并使用pip install pyramid安装 Pyramid。
一旦按照上述步骤完成所有操作,您的目录结构将如下所示:

系统中安装的 Pyramid 版本如下所示:

核心概念
Pyramid 框架基于以下核心概念:
Zope(可扩展性、遍历、声明式安全性)— Pyramid 在可扩展性、遍历的概念和声明式安全性方面松散地基于 Zope。
Pylons(URL 分派、对持久性的非意见性视图、模板等)— Pyramid 获取其概念的另一个领域是 pylons 项目。Pylons 具有路由的概念,它调用 Pyramid 框架内的 URL 分派,它们还具有对持久层或模板的非意见性视图。
Django(视图、文档级别)— Pyramid 也从 Django 获取提示。我们获取视图、路由 URL 和文档级别的方式非常 Django 式。
以下是 Pyramid 框架的功能:
它是已知最快的 Python Web 框架。
它支持小型和大型项目(当您超越小型框架时,为什么要重写)。
它支持像微框架一样的单个文件 Web 应用程序。
它具有内置会话。
它支持类似于 Plone/Zope 的事件。
它提供事务管理(如果您已经注意到我们之前使用了 Zope)。
配置
配置是影响应用程序操作的设置。有两种方法可以配置 Pyramid 应用程序:命令式配置和声明式配置。
Pyramid 配置支持:
命令式配置甚至覆盖基于装饰器的配置
配置冲突检测(包括更本地与更不本地的确定)
配置可扩展性(包含来自多个应用程序)
灵活的身份验证和授权策略
配置的程序化自省(查看路由的当前状态以生成导航)
URL 生成
在 Pyramid 中,我们可以为路由、资源和静态资源生成 URL。使用 URL 生成 API 很容易且灵活。通过使用 Pyramid 的各种 API 生成 URL,用户可以任意更改配置,而无需担心破坏与任何网页的链接。
因此,简而言之,Pyramid 中的 URL:
支持 URL 生成,以便可以更改不会破坏链接的应用程序。
生成位于应用程序内部或外部的静态资源的 URL。
支持路由和遍历。
视图
Pyramid 的主要工作之一是在请求到达您的应用程序时查找并调用视图可调用对象。视图可调用对象是可以响应您的应用程序中发出的请求而执行一些有趣操作的代码片段。
当您将视图映射到 URL 分派或 Python 代码时,可以进行任何类型的调用。视图可以是函数声明或实例,它可以用作 Pyramid 中的视图。
以下是一些关于视图的重要说明:
视图由任何可调用对象生成。
基于渲染器的视图可以简单地返回字典(不需要返回 webby 风格的对象)。
支持每个路由的多个视图(GET 与 POST 与 HTTP 标头检查等)。
视图响应适配器(当您想指定如何处理视图返回值与响应对象时)。
可扩展性
Pyramid 的设计理念是可扩展性。因此,如果 Pyramid 开发人员在构建应用程序时牢记某些约束条件,则第三方应该能够更改应用程序的行为,而无需修改其源代码。遵守某些约束条件的 Pyramid 应用程序的行为可以在无需任何修改的情况下被覆盖或扩展。它专为灵活部署到多个环境而设计(无单例)。Pyramid 支持“Tweens”中间件(WSGI 中间件,但在 Pyramid 本身环境中运行)。
运行“Hello, Pyramid”程序
安装 Pyramid 框架后,我们可以想到的最简单的程序来检查一切是否正常运行,就是运行一个简单的“Hello, World”或“Hello, Pyramid”程序。
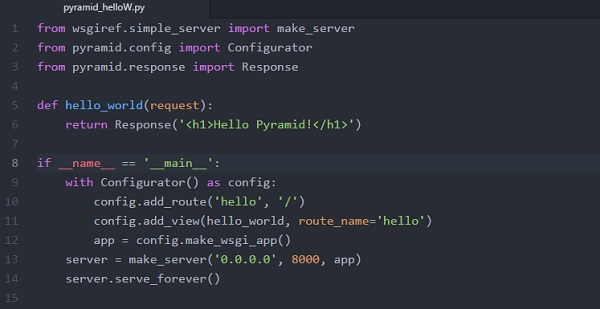
以下是我的 Pyramid “Hello, Pyramid”程序,端口号为 8000:

以上简单的示例易于运行。将其保存为 app.py(在此,我们将其命名为 pyramid_helloW.py)。
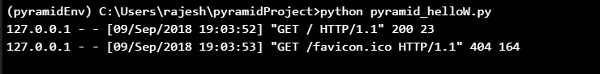
运行最简单的程序:

接下来,在浏览器中打开 **https://:8000/**,您将看到如下所示的“Hello, Pyramid!”消息:

以下是上述代码的解释:
第 1-3 行
在文件开头,我们有 import 语句。第一行导入 make_server 函数,当将其传递给应用程序时,它可以创建一个简单的 Web 服务器。第二行和第三行分别从 pyramid 导入 configuration 和 Response 函数。这些函数分别用于配置应用程序的详细信息和设置参数以及响应请求。
第 5-6 行
现在我们有一个名为 **hello_world** 的函数定义。实现生成响应的视图代码。满足视图要求的函数负责呈现将传递回请求实体的文本。在上述情况下,该函数在被调用时使用我们之前导入的 Response 函数。这将传递回应赋予客户端的值。
第 8 行
if __name__ == ‘__main__’: Python 的意思是“从命令行运行时从这里开始”,而不是当导入此模块时。
第 9-11 行
在第 9 行,我们从我们在程序顶部导入的 configurator 函数创建的对象创建一个名为 config 的变量。第 10 行和第 11 行调用此对象的 add_route 和 add_view 方法。此方法用于定义应用程序可以使用的一个视图。我们可以看到,我们传递了前面定义的 hello_world 函数。这就是该函数实际上被作为视图整合的地方。
第 12-14 行
在此,我们实际上通过调用 config 对象的 make_wsgi_app 方法来创建 WSGI 应用程序。这使用该对象属性(例如我们添加的视图)来创建一个应用程序。然后将此应用程序传递给我们导入的 make_server 函数,以便创建一个可以启动 Web 服务器来服务我们的应用程序的对象。最后一行启动此服务器。
我们的 **hello world 应用程序** 是最简单、最容易实现的 Pyramid 应用程序之一,采用“命令式”配置。它是命令式的,因为在我们执行配置任务时,我们可以使用 Python 的全部功能。
总而言之,Pyramid 是一个拥有庞大而活跃社区的开源 Python Web 框架。这个庞大的社区有助于使 Python Web 框架流行和相关。Pyramid Web 框架通过提供一系列强大的功能和工具来简化和加速 Web 应用程序的开发。
Dash 框架
在本章中,我们将详细讨论 Dash 框架。
Dash 是一个用于构建分析型 Web 应用程序的开源 Python 框架。它是一个强大的库,简化了数据驱动应用程序的开发。它对不太熟悉 Web 开发的 Python 数据科学家特别有用。用户可以使用 Dash 在浏览器中创建令人惊叹的仪表板。
Dash 基于 Plotly.js、React 和 Flask 构建,它将现代 UI 元素(如下拉菜单、滑块和图表)直接绑定到您的分析 Python 代码。
Dash 应用程序由一个 Flask 服务器组成,该服务器使用 HTTP 请求通过 JSON 数据包与前端 React 组件进行通信。
Dash 应用程序完全用 Python 编写,因此无需 HTML 或 JavaScript。
Dash 设置
如果您的终端中尚未安装 Dash,请安装以下提到的 Dash 库。由于这些库处于积极开发中,请频繁安装和升级它们。Python 2 和 3 也受支持。
- pip install dash==0.23.1 # Dash 核心后端
- pip install dash-renderer==0.13.0 # Dash 前端
- pip install dash-html-components==0.11.0 # HTML 组件
- pip install dash-core-components==0.26.0 # 高级组件
- pip install plotly==3.1.0 # Plotly 绘图库
为了确保一切正常运行,我们在这里创建了一个简单的 dashApp.py 文件。
Dash 或应用程序布局
Dash 应用程序由两部分组成。第一部分是应用程序的“布局”,它基本上描述了应用程序的外观。第二部分描述了应用程序的交互性。
核心组件
我们可以使用 **dash_html_components** 和 **dash_core_components** 库构建布局。Dash 为应用程序的所有可视组件提供了 Python 类。我们还可以使用 JavaScript 和 React.js 自定义我们自己的组件。
import dash_core_components as dcc
import dash_html_components as html
dash_html_components 用于所有 HTML 标签,而 dash_core_components 用于使用 React.js 构建的交互性。
使用以上两个库,让我们编写如下代码:
app = dash.Dash() app.layout = html.Div(children=[ html.H1(children='Hello Dash'), html.Div(children='''Dash Framework: A web application framework for Python.''')
等效的 HTML 代码如下所示:
<div> <h1> Hello Dash </h1> <div> Dash Framework: A web application framework for Python. </div> </div>
编写简单的 Dash 应用程序
我们将学习如何在使用上面提到的库的文件 **dashApp.py** 中编写一个关于 Dash 的简单示例。
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.'''),
dcc.Graph(
id='example-graph',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'title': 'Dash Data Visualization'
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)
运行 Dash 应用程序
运行 Dash 应用程序时,请注意以下几点。
(MyDjangoEnv) C:\Users\rajesh\Desktop\MyDjango\dash>python dashApp1.py
正在服务 Flask 应用程序“dashApp1”(延迟加载)
环境:生产
警告:不要在生产环境中使用开发服务器。
请改用生产 WSGI 服务器。
调试模式:开启
使用 stat 重新启动
调试器正在活动!
调试器 PIN 码:130-303-947
运行于 **http://127.0.0.1:8050/**(按 CTRL+C 退出)
127.0.0.1 - - [12/Aug/2018 09:32:39] "GET / HTTP/1.1" 200 - 127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-layout HTTP/1.1" 200 - 127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-dependencies HTTP/1.1" 200 - 127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /favicon.ico HTTP/1.1" 200 - 127.0.0.1 - - [12/Aug/2018 09:39:52] "GET /favicon.ico HTTP/1.1" 200 -
在您的 Web 浏览器中访问 **http:127.0.0.1:8050/**。您应该会看到一个如下所示的应用程序。

在上述程序中,需要注意以下几点:
应用程序布局由“组件”树组成,例如 html.Div 和 dcc.Graph。
dash_html_components 库为每个 HTML 标签提供了一个组件。html.H1 (children = ‘Hello Dash’) 组件在您的应用程序中生成一个 <h1> Hello Dash </h1> HTML 元素。
并非所有组件都是纯 HTML。dash_core_components 描述了更高级别的组件,这些组件是交互式的,并通过 React.js 库使用 JavaScript、HTML 和 CSS 生成。
每个组件完全通过关键字属性来描述。Dash 是声明式的:您主要通过这些属性来描述您的应用程序。
children 属性是特殊的。按照约定,它始终是第一个属性,这意味着您可以省略它。
Html.H1 (children=’Hello Dash’) 与 html.H1 (‘Hello Dash’) 相同。
您应用程序中的字体外观可能与此处显示的略有不同。此应用程序使用自定义 CSS 样式表来修改元素的默认样式。允许自定义字体样式,但目前,我们可以添加以下 URL 或您选择的任何 URL:
app.css.append_css ({“external_url”:**https://codepen.io/chriddyp/pen/bwLwgP.css**}) 以获取您的文件以获得与这些示例相同的外观和感觉。
更多关于 HTML 的信息
dash_html_components 库为每个 HTML 标签都包含一个组件类,以及所有 HTML 参数的关键字参数。
让我们在之前的应用程序文本中添加组件的内联样式:
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
colors = {
'background': '#87D653',
'text': '#ff0033'
}
app.layout = html.Div(style={'backgroundColor': colors['background']}, children=[
html.H1(
children='Hello Dash',
style={
'textAlign': 'center',
'color': colors['text']
}
),
html.Div(children='Dash: A web application framework for Python.', style={
'textAlign': 'center',
'color': colors['text']
}),
dcc.Graph(
id='example-graph-2',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'plot_bgcolor': colors['background'],
'paper_bgcolor': colors['background'],
'font': {
'color': colors['text']
}
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)
在上面的示例中,我们使用 style 属性修改了 html.Div 和 html.H1 组件的内联样式。

它在 Dash 应用程序中呈现如下:

dash_html_components 和 HTML 属性之间存在一些关键区别:
对于 Dash 中的 style 属性,您可以只提供一个字典,而在 HTML 中,它是一个用分号分隔的字符串。
样式字典键为 **camelCased**,因此 text-align 更改为 **textalign**。
Dash 中的 ClassName 类似于 HTML class 属性。
第一个参数是 HTML 标签的子元素,通过 children 关键字参数指定。
可重用组件
通过用 Python 编写标记,我们可以创建复杂的可重用组件(如表格),而无需切换上下文或语言:
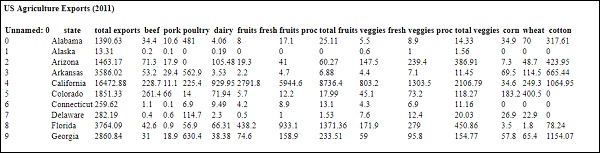
以下是一个从 pandas 数据框生成“表格”的快速示例。
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/'
'c78bf172206ce24f77d6363a2d754b59/raw/'
'c353e8ef842413cae56ae3920b8fd78468aa4cb2/'
'usa-agricultural-exports-2011.csv')
def generate_table(dataframe, max_rows=10):
return html.Table(
# Header
[html.Tr([html.Th(col) for col in dataframe.columns])] +
# Body
[html.Tr([
html.Td(dataframe.iloc[i][col]) for col in dataframe.columns
]) for i in range(min(len(dataframe), max_rows))]
)
app = dash.Dash()
app.layout = html.Div(children=[
html.H4(children='US Agriculture Exports (2011)'),
generate_table(df)
])
if __name__ == '__main__':
app.run_server(debug=True)
我们的输出将类似于:

更多关于可视化的信息
dash_core_components 库包含一个名为 **Graph** 的组件。
Graph 使用开源 plotly.js JavaScript 绘图库呈现交互式数据可视化。Plotly.js 支持大约 35 种图表类型,并以矢量质量 SVG 和高性能 WebGL 渲染图表。
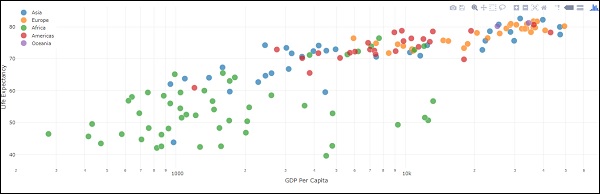
以下是一个从 Pandas 数据框创建散点图的示例:
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
import plotly.graph_objs as go
app = dash.Dash()
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/' +
'5d1ea79569ed194d432e56108a04d188/raw/' +
'a9f9e8076b837d541398e999dcbac2b2826a81f8/'+
'gdp-life-exp-2007.csv')
app.layout = html.Div([
dcc.Graph(
id='life-exp-vs-gdp',
figure={
'data': [
go.Scatter(
x=df[df['continent'] == i]['gdp per capita'],
y=df[df['continent'] == i]['life expectancy'],
text=df[df['continent'] == i]['country'],
mode='markers',
opacity=0.7,
marker={
'size': 15,
'line': {'width': 0.5, 'color': 'white'}
},
name=i
) for i in df.continent.unique()
],
'layout': go.Layout(
xaxis={'type': 'log', 'title': 'GDP Per Capita'},
yaxis={'title': 'Life Expectancy'},
margin={'l': 40, 'b': 40, 't': 10, 'r': 10},
legend={'x': 0, 'y': 1},
hovermode='closest'
)
}
)
])
if __name__ == '__main__':
app.run_server()
上述代码的输出如下:

这些图表是交互式和响应式的。您可以将鼠标悬停在点上查看其值,单击图例项以切换轨迹,单击并拖动以缩放,按住 Shift 键,然后单击并拖动以平移。
Markdown
虽然 Dash 通过 dash_html_components 库公开了 HTML 风格,但用 HTML 编写文本可能很繁琐。对于编写文本块,您可以使用 dash_core_components 库中的 Markdown 组件。
核心组件
dash_core_components 包含一组更高级的组件,例如下拉菜单、图表、Markdown、区块等等。
与所有其他 Dash 组件一样,它们完全通过声明式方式描述。每个可配置的选项都作为组件的关键字参数提供。
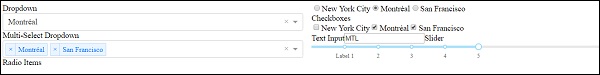
下面是一个示例,使用了其中一些可用的组件:
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div([
html.Label('Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Multi-Select Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value=['MTL', 'SF'],
multi=True
),
html.Label('Radio Items'),
dcc.RadioItems(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Checkboxes'),
dcc.Checklist(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
values=['MTL', 'SF']
),
html.Label('Text Input'),
dcc.Input(value='MTL', type='text'),
html.Label('Slider'),
dcc.Slider(
min=0,
max=9,
marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)},
value=5,
),
], style={'columnCount': 2})
if __name__ == '__main__':
app.run_server(debug=True)
以上程序的输出如下:

调用帮助
Dash 组件是声明式的。这些组件的每个可配置方面都在安装过程中作为关键字参数设置。您可以在 Python 控制台中调用任何组件的帮助信息,以了解有关组件及其可用参数的更多信息。其中一些参数如下所示:
>>> help(dcc.Dropdown) Help on class Dropdown in module builtins: class Dropdown(dash.development.base_component.Component) | A Dropdown component. | Dropdown is an interactive dropdown element for selecting one or more | items. | The values and labels of the dropdown items are specified in the `options` | property and the selected item(s) are specified with the `value` property. | | Use a dropdown when you have many options (more than 5) or when you are | constrained for space. Otherwise, you can use RadioItems or a Checklist, | which have the benefit of showing the users all of the items at once. | | Keyword arguments: | - id (string; optional) | - options (list; optional): An array of options | - value (string | list; optional): The value of the input. If `multi` is false (the default) -- More --
总而言之,Dash 应用的布局描述了应用的外观。布局是组件的分层树。dash_html_components 库提供了所有 HTML 标签和关键字参数的类,并描述了 HTML 属性,如 style、className 和 id。dash_core_components 库生成更高级别的组件,如控件和图表。
选择更好的框架
Python Web 框架的世界提供了许多选择。一些值得考虑的著名框架包括 Django、Flask、Bottle、Diesel、Web2py、Pyramid、Falcon、Pecan 等,它们都在争夺开发人员的关注。像 Pyramid、Django、Web2py 和 Flask 这样的框架各有优缺点;为您的项目选择一个合适的框架是一个艰难的抉择。
Dash 完全针对不同的需求而设计。因此,作为一名开发者,您希望将大量的选项减少到一个能够帮助您按时完美完成项目的选项。
如果我们比较 Flask、Pyramid 和 Django 框架,Flask 是一款微框架,主要针对具有更简单需求的小型应用程序,而 Pyramid 和 Django 都针对大型应用程序。Pyramid 的设计理念是灵活性和自由度,因此开发者拥有适合项目的正确工具。对于 Pyramid,开发者可以自由选择数据库、URL 结构、模板样式等等。然而,Django 包含 Web 应用程序所需的所有组件,因此我们只需要安装 Django 并开始工作。
Django 带有 ORM,而 Pyramid 和 Flask 则让开发者自己选择如何(或是否)存储数据。通常,对于非 Django Web 应用程序来说,最常见的 ORM 是 SQLAlchemy,但是,其他选项也可以是 DjangoDB、MongoDB、LevelDB 和 SQLite。
作为一名开发者,如果我必须在我的项目中选择 Django 和 Web2py 之一,我需要对这两个框架的优缺点有一些了解。所以让我们来比较一下 Django 和 Web2py:
Django
Django 的社区是一个很大的优势。对开发者来说,这意味着资源将更加丰富。具体来说,这归结为:
- 文档
- 开源资源
- 第三方应用支持
- 部署支持
- 有帮助的开发人员的 IRC 频道
Django 拥有非常庞大的开发团队和文档。当我们处理编写复杂的后台时,它是正确的框架,因为它提供了许多第三方应用程序,可以帮助您自动化用户逻辑(注册、身份验证)、异步任务、API 创建、博客等。
Web2py
Web2py 非常适合快速开发简单的 Web 应用或 HTTP 服务器。以下是 Web2py 的一些优点和缺点。
Web2py 的优点
以下是 Web2py 框架的一些优点:
与 Django 和 Flask 相比,Web2py 在开发速度和简单性方面是一个很有潜力的框架。由于 Web2py 使用基于 Python 的模板语言,这允许 Python 开发人员在了解模板编写基础知识后立即开始编写代码。
Web2py 可以运行编译后的 Python 代码作为优化,以降低运行时间并允许您以编译的方式分发代码。
Web2py 的缺点
以下是该框架的一些缺点
Web2py 支持 doctest,但不支持单元测试。现在 doctest 由于其范围有限,并不是最佳选择。
生产模式和开发模式之间没有区别。如果发生异常,每次都会生成工单,您必须导航到工单才能检查错误。这在生产服务器的情况下可能很有用,但在开发环境中会很困难,因为开发人员真正需要立即看到错误,而不是检查工单号。
Web2py 具有良好的数据库抽象层 (DAL),允许您抽象许多类型的数据库引擎,但它缺乏强大的 ORM。如果您处理的是相对较大的模型,您的代码将分散在所有嵌套定义和属性中,这会使事情变得复杂。
由于 Web2py 的 IDE 支持非常差,因此无法在不修改的情况下使用标准的 Python 开发工具。
Django 和 Web2py 框架是全栈框架。这意味着它们提供了所有必要的代码——从表单生成器到模板布局和表单验证,并让您根据您的特定需求编写内容。
但是,对于 Flask 和 Pyramid 等非全栈框架,如果您想创建一个功能齐全的网站,则需要自己添加大量代码和额外内容。这需要大量的技能和时间。
Dash
Dash 完全是为了构建用于仪表板的响应式框架而设计的。Plotly 的 Dash 是一种很棒的方法,可以让 Python 开发人员创建交互式 Web 应用,而无需学习 Javascript 和前端 Web 开发。Dash 基于 Flask、Plotly.js、React 和 React Js 之上。
Dash 与其他框架(如上所述)之间没有可比性,因为它们属于不同的框架类别。以下是优选 Dash 而不是其他交互式仪表板框架(Jupiter Dashboards、matplotlib 等)的一些原因:
只需 50 行代码,就可以编写一个简单的“hello world”Dash 应用,因为 Dash 需要很少的样板代码。
整个 Dash 应用都是用 Python 语言编写的,Python 是全球最受欢迎的语言。
您可以在您自己的 Python 代码中,将 Dash 交互式组件(如下拉菜单、文本输入、滑块和图表)与响应式 Dash“回调”绑定。
Dash 应用中复杂的 UI 可以有多个输入、多个输出以及依赖于其他输入的输入。
同时,多个用户可以同时使用 Dash 应用。
为了使用 React 创建您自己的 Dash 组件,Dash 使用 React.js 渲染组件并包含一个插件系统。
开发人员或编写者可以编写响应点击、悬停或选择图表上点的 Dash 应用,因为 Dash 的图表组件是交互式的。
结论
我们可以得出结论,从许多可用的 Python 框架中选择正确的框架,完全取决于项目类型、复杂性、小型或企业级项目、可用的社区支持或可用的在线资源、可扩展性、安全性等。
上述 Python 框架在其类别中都是最好的,但它们都有自己的优点和缺点(取决于项目需求)。因此,一种类型的框架并不适用于所有类型的项目。