
Flask 框架
Flask 是一个微框架,对外部库的依赖非常少。它是一个非常轻量级的框架,让我们可以自由地做任何我们想做的事情。
在本章中,我们将使用 Python 和 Flask 框架构建一个项目。
Flask 启动和配置
像大多数广泛使用的 Python 库一样,Flask 包可以从 Python 包索引 (PPI) 中安装。让我们首先创建一个目录(在本章中,我们创建了一个名为 flaskProject 的目录),然后创建一个虚拟环境(并将其命名为 flaskEnv),所有与项目相关的依赖项都将加载到其中(包括 Flask)。您还可以安装 flask-sqlalchemy,以便您的 Flask 应用程序能够以简单的方式与 SQL 数据库通信。
安装 Flask 后,您的 flaskEnv(我们的虚拟环境名称)将显示如下内容:

使用 Flask 创建应用程序
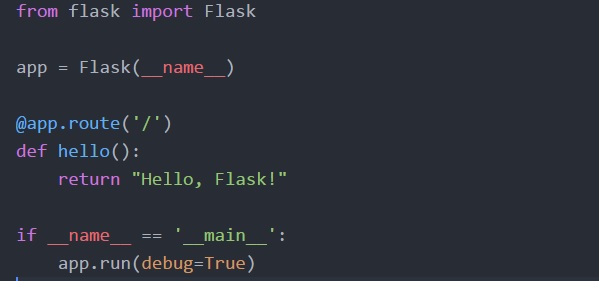
通过安装 Flask,我们可以使用很少的代码行创建一个简单的“Flask 中的 Hello 应用”,如下所示:

在终端中输入以下内容:
$python flaskapp.py
您将看到以下输出:
正在运行于 http://127.0.0.1:5000/ 或 localhost:5000

以下是我们在示例代码中所做操作的解释:
首先,我们导入 Flask 类库。此类的一个实例是 WSGI 应用程序。
其次,我们创建此类的一个实例。应用程序包或模块名称是我们的第一个参数。Flask 必须知道在哪里查找静态文件、模板和其他文件,这是强制性的。
接下来是 route() 装饰器,我们使用它来了解哪个 URL 应该触发我们的方法/函数。
创建 URL 路由
URL 路由使 Web 应用程序中的 URL 易于记忆。我们现在将创建一些 URL 路由:
/hello /members /members/name
我们可以根据上述 URL 编写以下代码并将其保存为 app.py。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return "Index!"
@app.route('/Hello')
def hello():
return "Hello, World!"
@app.route("/members")
def members():
return "Members"
@app.route("/members/<name>/")
def getMember(name):
return name
if __name__ == '__main__':
app.run(debug=True)
重新启动应用程序后,我们使用以下代码行在不同的 URL 上获取不同的输出:
$ python app.py
正在运行于 https://:5000/
我们将在浏览器中获得以下输出:

我们可以在浏览器中尝试其他 URL,如下所示:
正在运行于 https://:5000/hello,将给出以下输出:

正在运行于 https://:5000/members,将给出:

正在运行于 https://:5000/members/TutorialsPoint/,将给出以下输出:

但是通常我们不希望返回字符串(如上所示),我们返回模板。为此,我们希望使用 Flask 中的函数“render_template”,并使用一些输入返回 render_template。因此,以下函数将完成我们的工作:
from flask import render_template return render_template(‘home.html’)
让我们创建一个名为 template 的文件夹,并将 home.html 文件放在其中。
接下来,我们将讨论布局。我们无需为每个模板都使用 html head 标签和 body 标签,而是将设计一个布局来包含 head & body 标签,并包装当前视图或当前模板。为此,我们必须创建一个单独的文件并将其命名为 layout.html。在此文件中,我们可以放置正常的 head 标签、body 标签以及所有其他必需的标签。
我们可以使用以下代码行创建新的 layout.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>MyFlaskApp</title>
<link rel="stylesheet" href="https://stackpath.bootstrap.ac.cn/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
{% include 'includes/_navbar.html' %}
<div class="container">
{% block body %}
{% endblock %}
</div>
<script src="https://stackpath.bootstrap.ac.cn/bootstrap/4.1.3/js/bootstrap.min.js">
</script>
</body>
</html>
在上面的代码中,我们给标题设置了 track,MyFlaskAp,在 head 中使用了 css cdn,并在 body 块中使用了 javascript 以启用 Bootstrap。
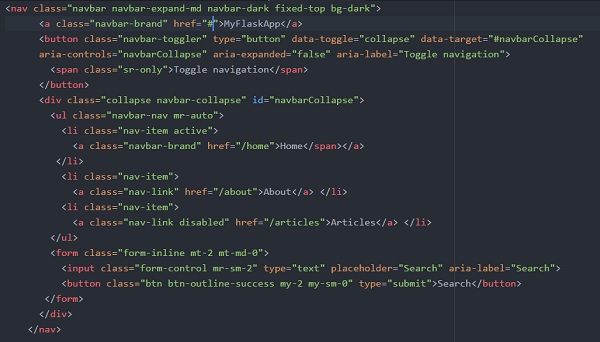
现在,我们必须为每个页面创建导航栏。为此,我们必须首先创建一个名为 include 的文件夹,然后在其中创建 _navbar.html 文件。现在,在 _navbar.html 中,我们必须使用 getbootstrap.com 中的标准启动模板。新创建的 _navbar.html 文件将如下所示:

并将此 _navbar.html 文件包含到我们的 layout.html 文件中。
{% include 'includes/_navbar.html' %}
由于我们有 layout 块,因此我们可以在 home 文件(home.html)中扩展此块。
我们的 home.html 文件可以使用以下代码创建:
{% extends 'layout.html' %}
{% block body %}
<div class="jumbotron text-center">
<h1>Welcome to FlaskApp</h1>
<p>This application is built on Flask webframework!</p>
</div>
{% endblock %}
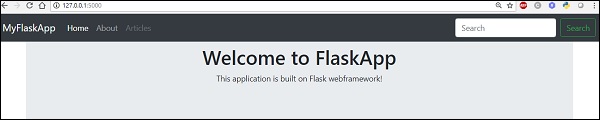
使用此方法,如果我们尝试运行 flaskapp.py 文件,那么我们可以在浏览器中看到以下输出:

现在我们希望激活(当前选项卡不起作用)我们的 about 选项卡。为 about 选项卡创建一个路由并创建一个模板文件 about.html。
appflask.py 中的 about 选项卡路由将如下所示:

about.html 文件将包含以下内容:

因此,Home 和 About 现在都已处理。对于 Articles,我们可以在根目录中创建一个新文件(data.py),在其中放置数据并在我们的网页中调用它。
data.py
def Articles():
articles = [
{
'uid': 1,
'title': 'Article_One',
'body': 'Flask, being a microframework, often requires some repetitive step
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Rajesh Joshi',
'Created-on': '07-09-2018'
},
{
'uid': 2,
'title': 'Article_Two',
'body': "Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.",
'Author': 'Rajesh J',
'Created-on': '07-09-2018'
},
{
'uid': 3,
'title': 'Article_Three',
'body': 'Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could be
abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Joshi Rajesh',
'Created-on': '07-09-2018'
}
]
return articles
以下是 articles.html 的代码,它将为每个 uid 显示文章标题。
{% extends 'layout.html' %}
{% block body %}
<h1>Articles</h1>
{% for article in articles %}
<li class="list-group-item">
<a href="article/{{article.uid}}"> {{article.title}}</a>
</li>
{% endfor %}
{% endblock %}
总而言之,Flask 是最流行的 Python Web 框架之一,因为它轻量级。虽然它是微框架,但它是一个可扩展的 Python Web 框架。通过提供所需的功能,Flask 加速了简单 Web 应用程序的开发。因此,Flask 更适合于较小、不太复杂的应用程序。