
- Robot Framework教程
- Robot Framework - 首页
- Robot Framework - 概述
- 环境设置
- Unix和Linux安装
- RIDE简介
- 使用RIDE创建第一个测试用例
- 编写和执行测试用例
- 关键字和数据驱动测试用例
- 使用Selenium库操作浏览器
- 操作文本框
- 操作单选按钮
- 操作复选框
- 操作下拉菜单
- 使用关键字
- 使用变量
- 使用命令行
- 使用设置和拆卸
- 使用内置库
- 使用外部数据库库
- 使用Robot Framework测试登录页面
- Robot Framework有用资源
- Robot Framework - 快速指南
- Robot Framework - 有用资源
- Robot Framework - 讨论
使用Robot Framework测试登录页面
通过Robot Framework,我们已经学习了以下内容:
- 导入库
- 使用变量
- 创建自定义关键字
- 如何编写测试用例
- 如何创建设置和拆卸
- 如何执行测试用例
- 如何使用数据驱动测试用例
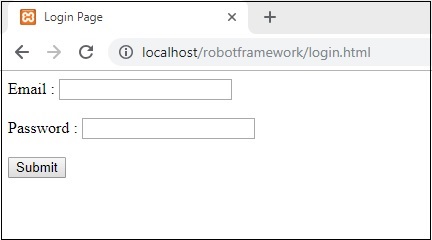
在本节中,我们将使用以上所有功能来测试登录页面。我们有一个登录页面,它需要输入电子邮件ID和密码。当您输入正确的电子邮件ID和密码时,您将被重定向到欢迎页面。如果用户输入无效的电子邮件ID或密码,页面将被重定向到错误页面。
以下屏幕截图显示了一个登录页面:

HTML代码
<html>
<head>
<title>Login Page</title>
</head>
<body>
<script type="text/javascript">
function wsSubmit() {
if (document.getElementById("email").value == "admin@gmail.com" && document.getElementById("passwd").value == "admin") {
location.href = "https:///robotframework/success.html";
} else {
location.href = "https:///robotframework/loginfailed.html";
}
}
</script>
<div id="formdet">
Email : <input type="text" id="email" value="" id="email" /><br/><br/>
Password : <input type="password" id="passwd" value="" /><br/><br/>
<input type="submit" id="btnsubmit" value="Submit" onClick="wsSubmit();"/>
</div>
</body>
</html>
当电子邮件ID或密码无效时,将显示以下屏幕:

HTML代码
<html>
<head>
<title>Login Failed</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Failed</h1>
</div>
</body>
</html>
当电子邮件ID和密码均有效时,将显示以下屏幕:

HTML代码
<html>
<head>
<title>Login Successful</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Successful</h1>
</div>
</body>
</html>
现在我们将为上述测试页面编写测试用例。首先,我们将运行打开RIDE的命令。
命令
ride.py
完成后,我们将开始进行项目设置,如下所示:

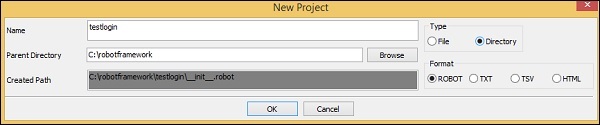
点击“新建项目”并输入项目名称。

我们将项目的类型保存为“目录”。项目名称为“testlogin”。
点击“确定”保存项目。
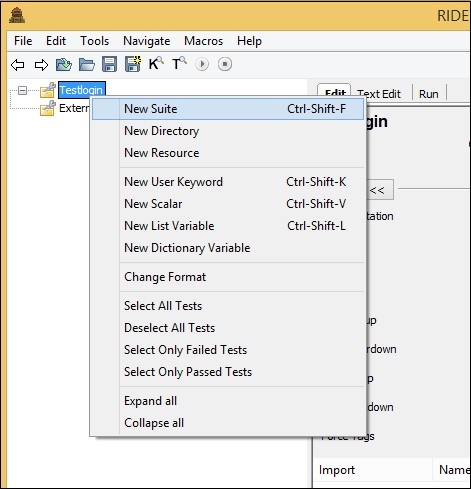
现在,我们将在项目中创建测试套件。

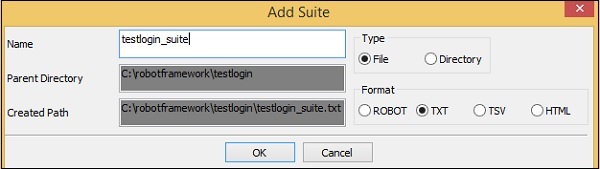
点击“新建套件”,将显示如下屏幕:

点击“确定”保存测试套件。我们需要导入Selenium库,因为我们将使用浏览器。
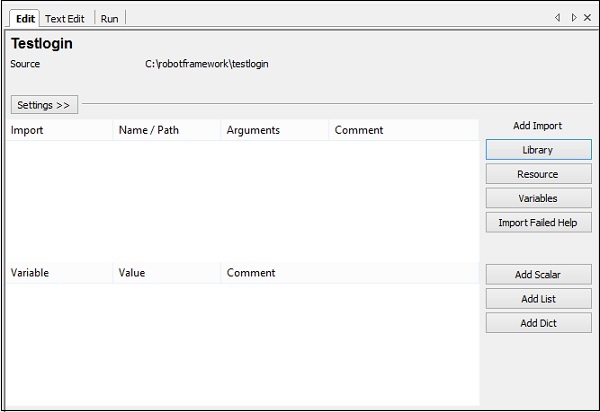
在主项目和创建的测试套件中导入库。

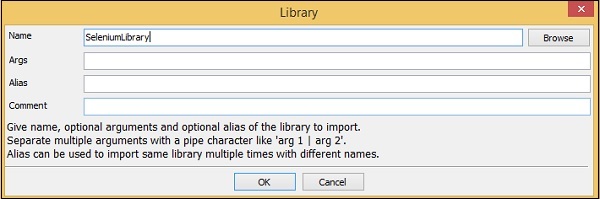
点击上图中的“库”。点击“库”后,将出现以下屏幕。

点击“确定”保存项目的库。
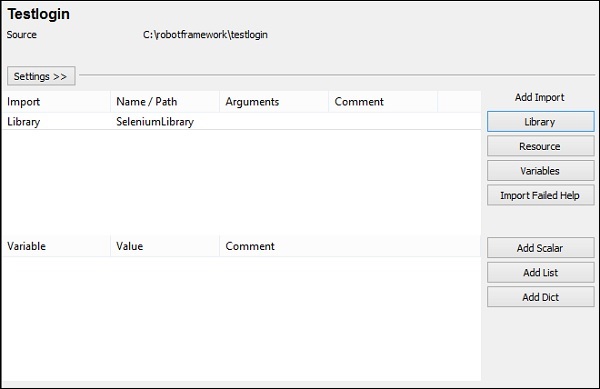
为项目保存库后,将在设置中显示该库:

对创建的测试套件重复相同的步骤。
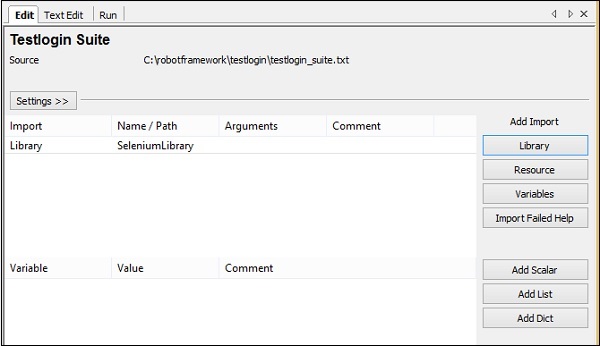
以下是为测试套件添加的库:

现在,在主项目中,我们将创建设置和拆卸。我们希望在Chrome浏览器中打开登录页面并最大化窗口。在拆卸中,我们将关闭浏览器。
对于设置,我们将创建一个名为“Open Login Page”的用户定义关键字。此关键字将接收两个参数,登录页面URL和浏览器名称。
现在,我们需要两个标量变量来帮助我们存储值——URL和浏览器名称。
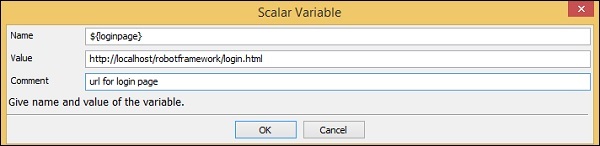
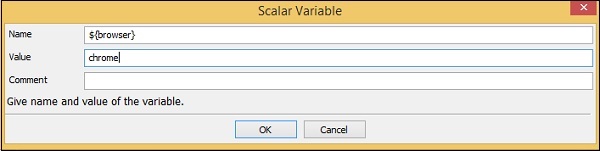
在RIDE中,创建两个变量“${loginpage}”和“${browser}”,如下所示:
${loginpage}

${browser}

保存这两个变量。
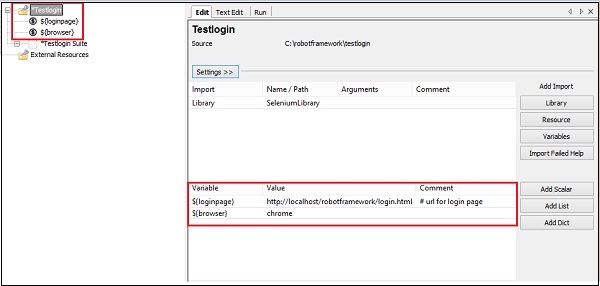
变量将在您的项目下显示如下:

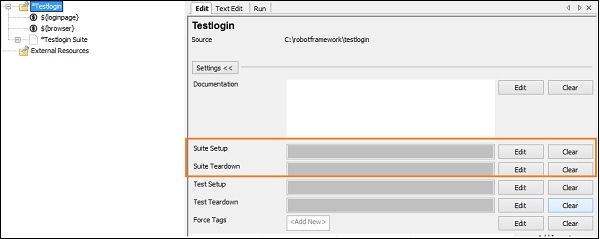
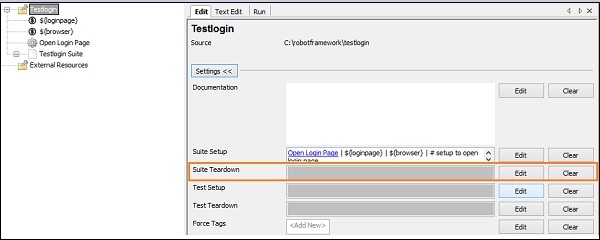
现在,我们将为主项目添加设置和拆卸。
点击左侧的项目。在设置中,点击“套件设置”。


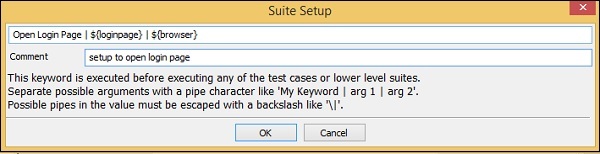
我们创建了使用用户关键字“Open Login Page”以及参数“${loginpage}”和“${browser}”的设置。
点击“确定”保存设置。
现在,我们必须创建用户定义关键字“Open Login Page”,方法如下:
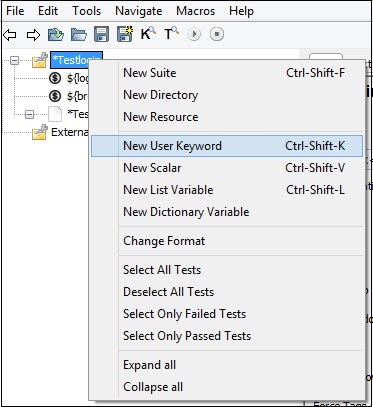
右键点击项目,然后点击“新建用户关键字”:

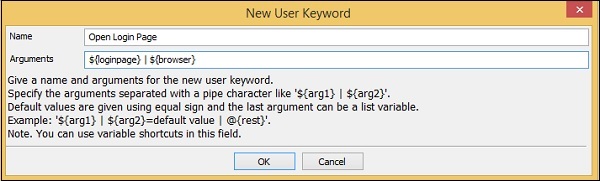
点击“新建用户关键字”后,将出现以下屏幕:

这里关键字接收两个参数:“${loginpage}”和“${browser}”。点击“确定”保存用户关键字。

现在我们需要输入库关键字,这些关键字将打开URL。

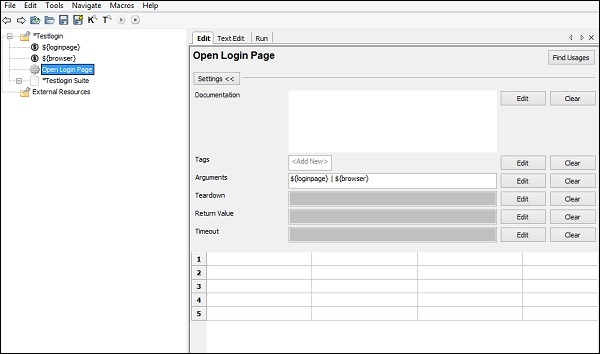
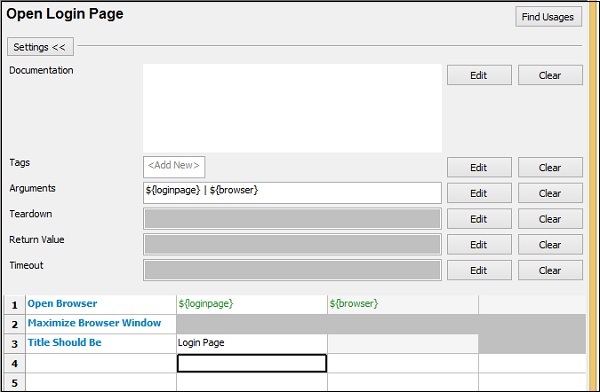
“Open Login Page”用户定义关键字具有以下详细信息:
*** Keywords ***
Open Login Page
[Arguments] ${loginpage} ${browser}
Open Browser ${loginpage} ${browser}
Maximize Browser Window
Title Should Be Login Page
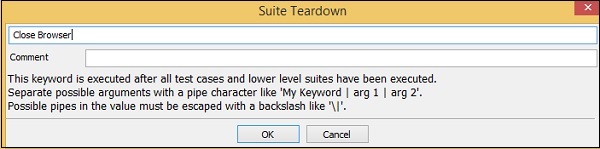
现在,我们将为套件创建“套件拆卸”。

点击“套件拆卸”的“编辑”,并输入详细信息:

对于套件拆卸,我们直接使用库关键字,它将关闭浏览器。点击“确定”保存套件拆卸。
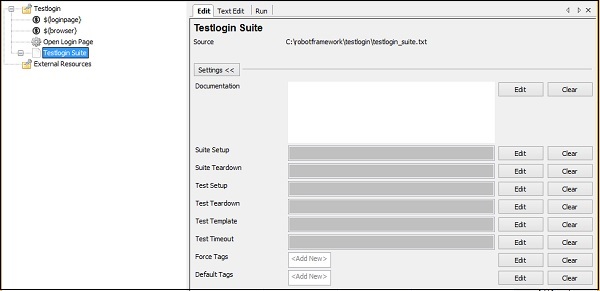
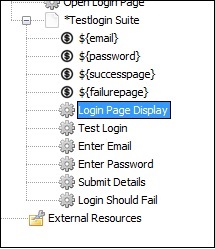
现在,点击我们创建的“Testlogin Suite”。

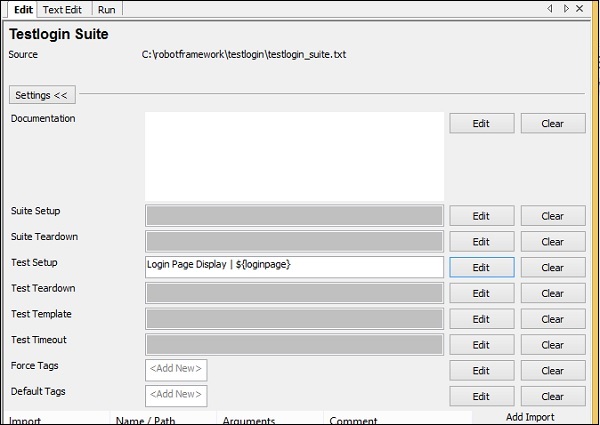
现在让我们为测试套件创建设置——测试设置。此设置需要首先执行。
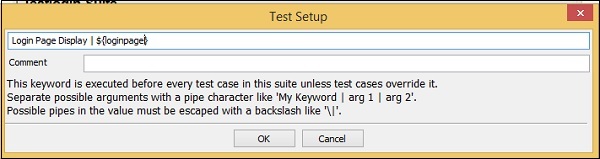
点击“测试设置”的“编辑”,并输入详细信息。

对于测试设置,我们创建了名为“Login Page Display”的用户定义关键字,它将接收“${loginpage}”作为参数,如上图所示。
点击“确定”保存测试设置。

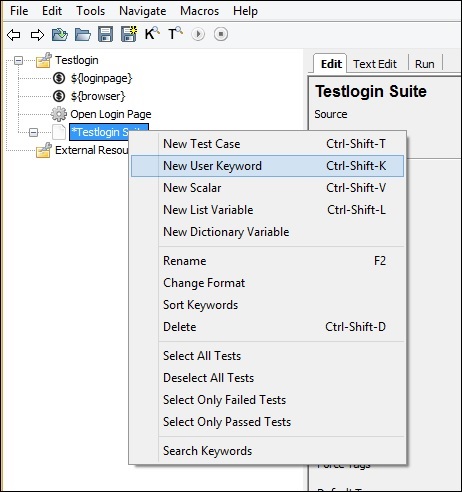
现在,我们需要创建用户关键字“Login Page Display”。
右键点击测试套件,然后点击“新建用户关键字”,如下所示:

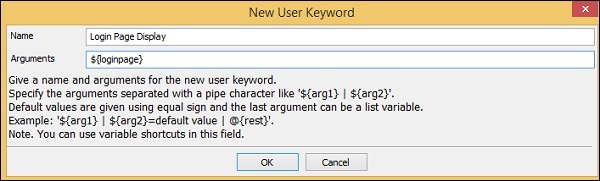
“新建用户关键字”将显示如下屏幕:

点击“确定”保存关键字。
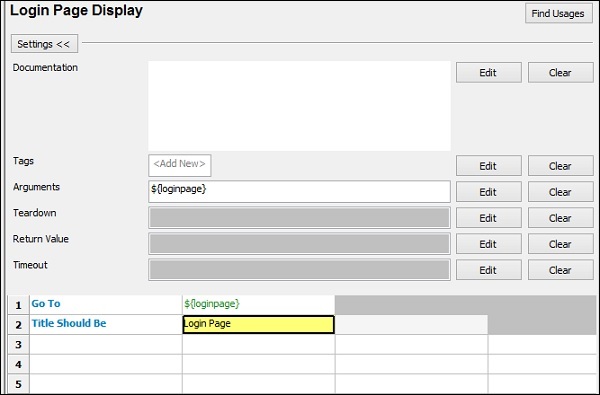
现在让我们输入用户关键字“Login Page Display”所需的关键字。

这里我们想要转到“loginpage”并检查页面标题是否与给定的值匹配。
现在,我们将向测试套件添加模板并创建数据驱动测试用例。
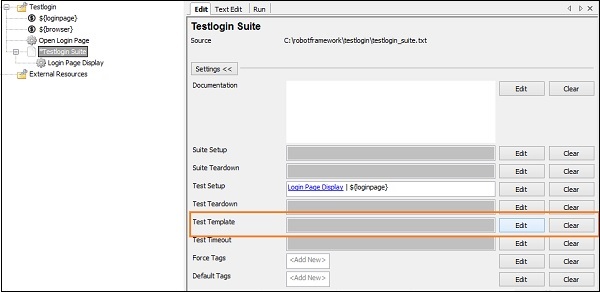
要创建模板,请点击套件,然后在右侧点击“测试模板”的“编辑”。

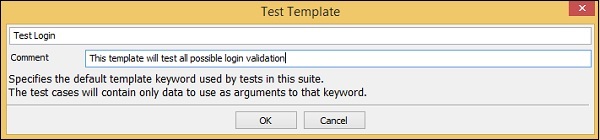
您将被定向到以下屏幕:

“Test Login”又是用户定义的关键字。点击“确定”保存模板。
在创建“Test Login”关键字之前,我们需要一些标量变量。标量变量将包含电子邮件ID、密码、成功页面、失败页面等的详细信息。
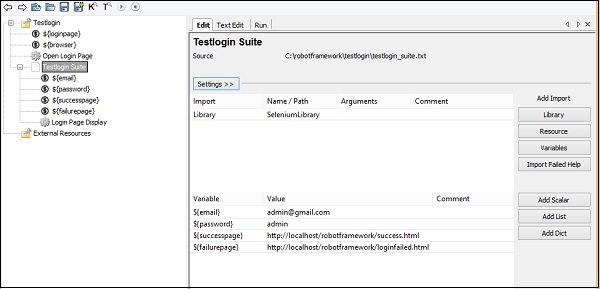
我们将为测试套件创建标量变量,如下所示:

我们创建了电子邮件、密码、成功页面和失败页面标量变量,如上图所示。
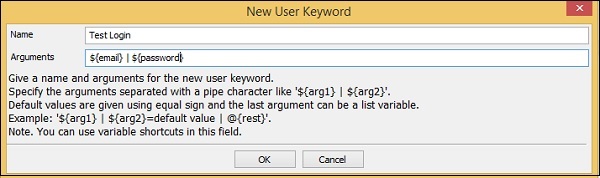
现在,我们将创建“Test Login”用户定义关键字。右键点击测试套件,然后点击“新建用户关键字”。

点击“确定”保存关键字。
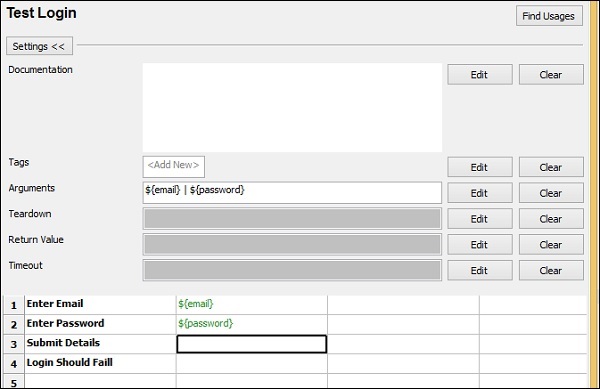
以下屏幕截图显示了为“Test Login”输入的关键字:

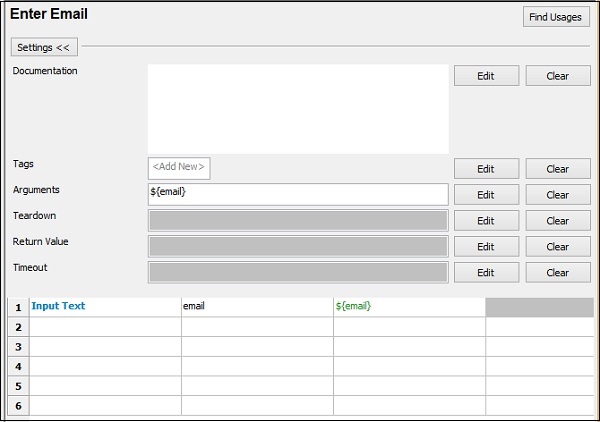
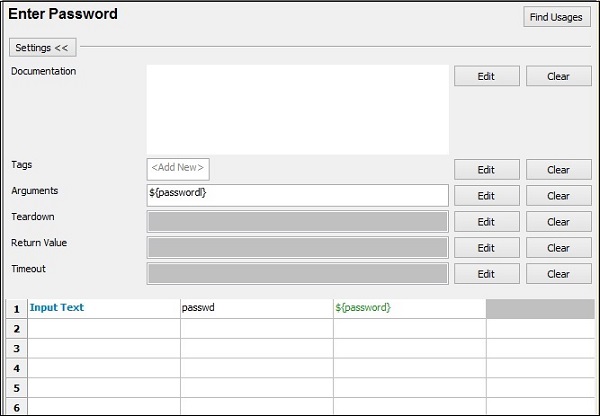
“Enter Email”、“Enter Password”、“Submit Details”和“Login Should Fail”是用户定义的关键字,定义如下:

输入电子邮件

输入密码

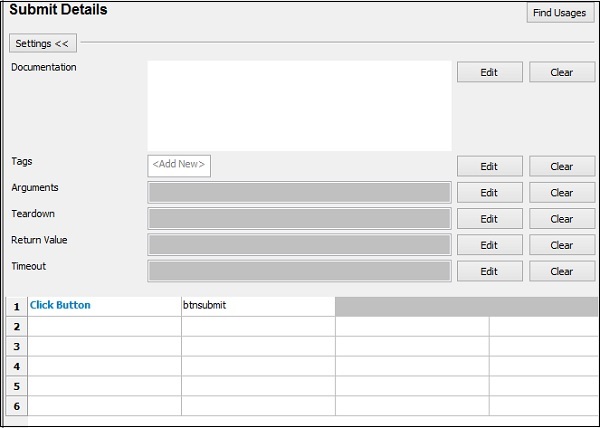
提交详细信息

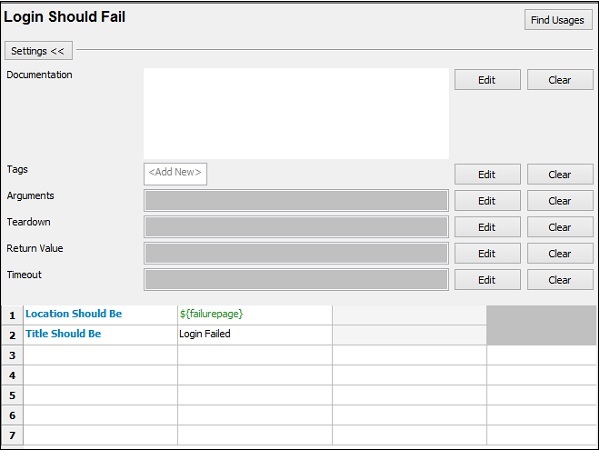
登录应失败

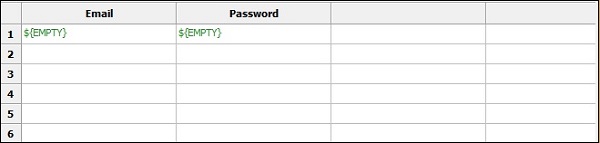
现在,我们将编写测试用例,这些测试用例将把不同的电子邮件ID和密码详细信息传递到创建的模板中。
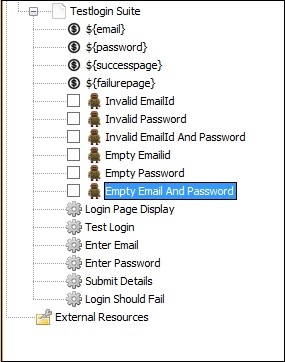
以下列出了测试用例:

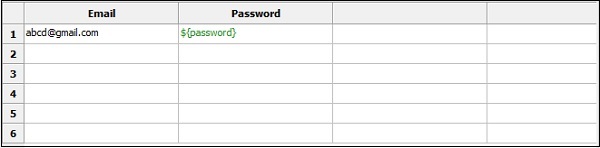
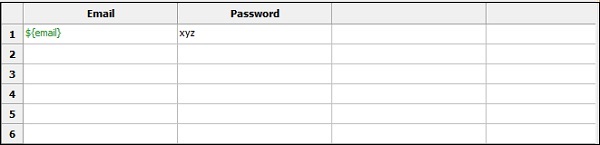
无效电子邮件ID测试用例

电子邮件传递的值为abcd@gmail.com,“${password}”是存储在变量中的密码。
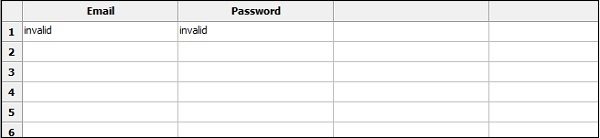
无效密码

无效电子邮件ID和密码

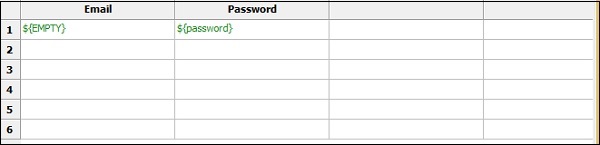
空电子邮件ID

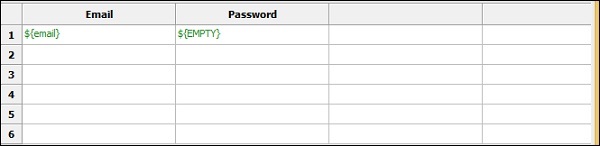
空密码

空电子邮件和密码

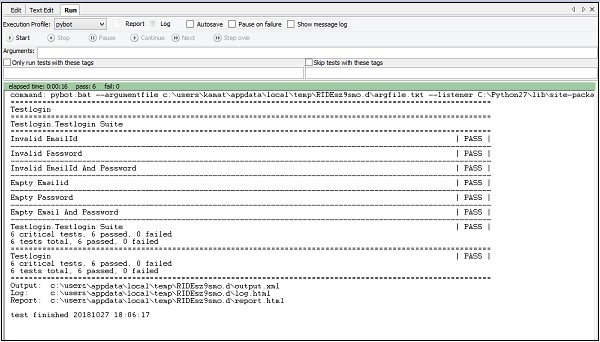
现在,我们完成了测试用例,可以运行它们了。
转到“运行”选项卡,然后点击“开始”执行测试用例。

以下是测试用例的日志消息:
20181027 18:11:40.353 : INFO : Opening browser 'chrome' to base url ' https:///robotframework/login.html'. 20181027 18:11:45.960 : INFO : Page title is 'Login Page'. Starting test: Testlogin.Testlogin Suite.Invalid EmailId 20181027 18:11:45.991 : INFO : Opening url 'https:///robotframework/login.html' 20181027 18:11:46.169 : INFO : Page title is 'Login Page'. 20181027 18:11:46.180 : INFO : Typing text 'abcd@gmail.com' into text field 'email'. 20181027 18:11:46.706 : INFO : Typing text 'admin' into text field 'passwd'. 20181027 18:11:47.075 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:47.565 : INFO : Current location is 'https:///robotframework/loginfailed.html'. 20181027 18:11:47.584 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Invalid EmailId Starting test: Testlogin.Testlogin Suite.Invalid Password 20181027 18:11:47.600 : INFO : Opening url 'https:///robotframework/login.html' 20181027 18:11:47.767 : INFO : Page title is 'Login Page'. 20181027 18:11:47.783 : INFO : Typing text 'admin@gmail.com' into text field 'email'. 20181027 18:11:48.342 : INFO : Typing text 'invalid' into text field 'passwd'. 20181027 18:11:48.701 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:49.035 : INFO : Current location is 'https:///robotframework/loginfailed.html'. 20181027 18:11:49.051 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Invalid Password Starting test: Testlogin.Testlogin Suite.Invalid EmailId And Password 20181027 18:11:49.054 : INFO : Opening url 'https:///robotframework/login.html' 20181027 18:11:49.213 : INFO : Page title is 'Login Page'. 20181027 18:11:49.221 : INFO : Typing text 'invalid' into text field 'email'. 20181027 18:11:49.555 : INFO : Typing text 'invalid' into text field 'passwd'. 20181027 18:11:49.883 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:50.162 : INFO : Current location is 'https:///robotframework/loginfailed.html'. 20181027 18:11:50.176 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Invalid EmailId And Password Starting test: Testlogin.Testlogin Suite.Empty Emailid 20181027 18:11:50.188 : INFO : Opening url 'https:///robotframework/login.html' 20181027 18:11:50.302 : INFO : Page title is 'Login Page'. 20181027 18:11:50.306 : INFO : Typing text '' into text field 'email'. 20181027 18:11:50.486 : INFO : Typing text 'admin' into text field 'passwd'. 20181027 18:11:50.693 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:50.935 : INFO : Current location is 'https:///robotframework/loginfailed.html'. 20181027 18:11:50.958 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Empty Emailid Starting test: Testlogin.Testlogin Suite.Empty Password 20181027 18:11:50.958 : INFO : Opening url 'https:///robotframework/login.html' 20181027 18:11:51.063 : INFO : Page title is 'Login Page'. 20181027 18:11:51.071 : INFO : Typing text 'admin@gmail.com' into text field 'email'. 20181027 18:11:51.367 : INFO : Typing text '' into text field 'passwd'. 20181027 18:11:51.561 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:51.796 : INFO : Current location is 'https:///robotframework/loginfailed.html'. 20181027 18:11:51.808 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Empty Password Starting test: Testlogin.Testlogin Suite.Empty Email And Password 20181027 18:11:51.811 : INFO : Opening url 'https:///robotframework/login.html' 20181027 18:11:51.908 : INFO : Page title is 'Login Page'. 20181027 18:11:51.916 : INFO : Typing text '' into text field 'email'. 20181027 18:11:52.049 : INFO : Typing text '' into text field 'passwd'. 20181027 18:11:52.193 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:52.419 : INFO : Current location is 'https:///robotframework/loginfailed.html'. 20181027 18:11:52.432 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Empty Email And Password
结论
我们在这里看到了如何使用不同的输入测试登录页面,这将验证登录是否正常工作。日志部分提供了执行过程的详细信息。