
- Robot Framework 教程
- Robot Framework - 首页
- Robot Framework - 概述
- 环境搭建
- Unix 和 Linux 安装
- RIDE 简介
- 使用 RIDE 创建第一个测试用例
- 编写和执行测试用例
- 关键字和数据驱动的测试用例
- 使用 Selenium 库操作浏览器
- 操作文本框
- 操作单选按钮
- 操作复选框
- 操作下拉菜单
- 使用关键字
- 使用变量
- 使用命令行
- 使用 setup 和 teardown
- 使用内置库
- 使用外部数据库库
- 使用 Robot Framework 测试登录页面
- Robot Framework 有用资源
- Robot Framework - 快速指南
- Robot Framework - 有用资源
- Robot Framework - 讨论
Robot Framework - 使用下拉菜单
本章我们将学习如何使用 Selenium 库操作下拉菜单。
下拉菜单测试的项目设置
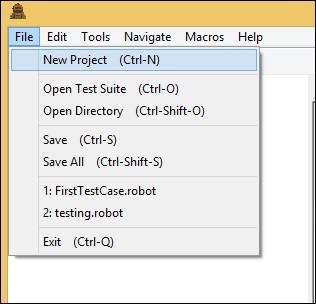
我们首先在 RIDE 中创建一个项目来操作浏览器。使用命令行中的 `ride.py` 打开 RIDE:

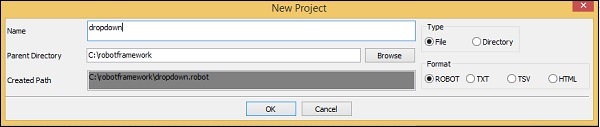
点击新建项目并为您的项目命名。

这里命名为 dropdown。点击确定保存项目。
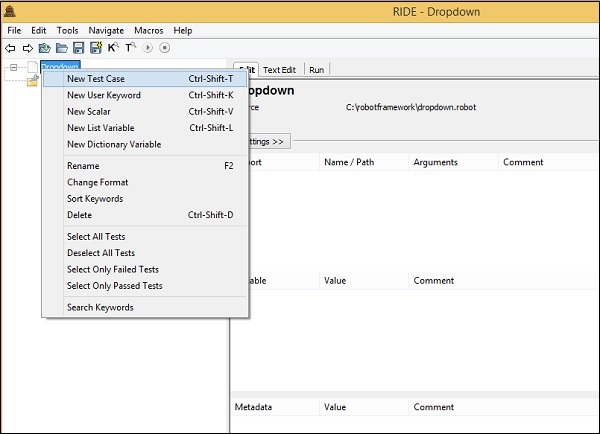
右键点击创建的项目名称,然后点击新建测试用例:


为测试用例命名,然后点击确定保存。
项目设置完成。现在,我们将为下拉菜单编写测试用例。由于我们需要 Selenium 库,我们需要在项目中导入它。
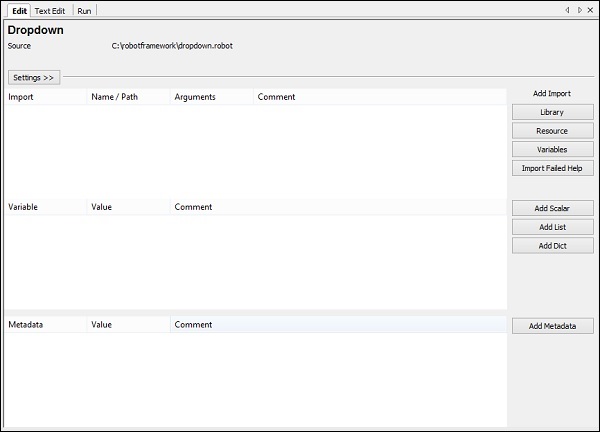
点击左侧的项目,然后从添加导入中使用库,如下所示:

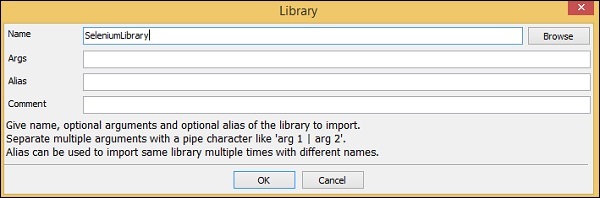
现在,点击库。将出现一个屏幕,您需要在其中输入库名称:

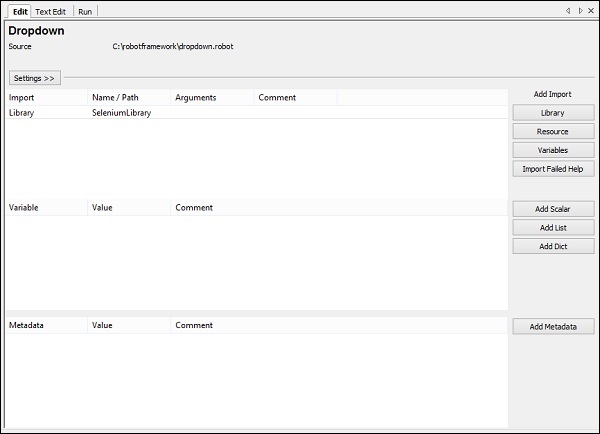
点击确定,库将显示在设置中。

给定的名称必须与安装在 site-packages 中的文件夹名称匹配。
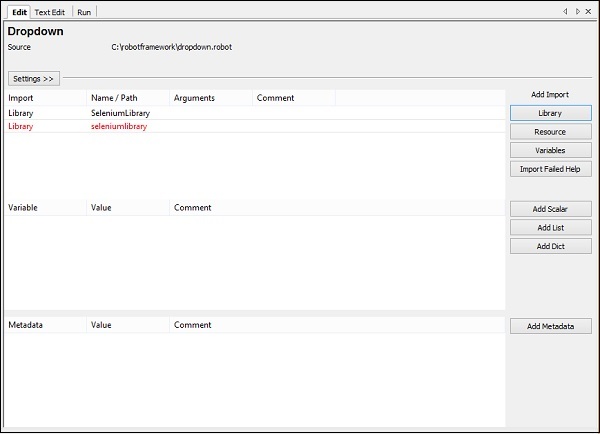
如果名称不匹配,库名称将显示为红色:

库导入显示红色意味着该库在 Python 中不存在。现在我们完成了 Selenium 库的导入。
下拉菜单的测试用例
下拉菜单的测试用例将从下拉菜单中选择值。要进行此操作,我们需要该下拉菜单的定位器(标识符)。
考虑以下下拉菜单的 HTML 显示:
<select name = "carbrand"> <option value = "">Select car brand..</option> <option value = "audi">AUDI</option> <option value = "bmw">BMW</option> <option value = "chevrolet">CHEVROLET</option> <option value = "datsun">DATSUN</option> </select>
对于下拉菜单,`name` 是`定位器`。在上面的例子中,`name` 是 `carbrand`。我们还需要值,以便我们可以选择它。上面的例子中的值是:`audi, bmw, chevrolet 和 datsun`。
现在,我们将创建一个带有下拉菜单的测试页面,在浏览器中打开它,然后从下拉菜单中选择值。
测试用例详情如下:
在 Chrome 中打开浏览器 URL - **https:///robotframework/dropdown.html**
输入下拉菜单的详细信息
执行测试用例
在 RIDE 中编写测试用例的关键字时,按 Ctrl + 空格键。这将提供命令的所有详细信息。
对于下拉菜单,我们有三种方法:
- 按索引选择列表项
- 按标签选择列表项
- 按值选择列表项
我们将通过一个例子来展示上面所有情况的操作。
在我们的测试页面中,我们将创建 3 个下拉菜单,并使用上述测试用例按索引、标签和值选择下拉菜单。
dropdown.html
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<form name="myform" method="POST">
<div>
Dropdown By Index:
<select name = "months">
<option value = "">Select Months.</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Label:
<select name = "days">
<option value = "">Select Day..</option>
<option value = "01">01</option>
<option value = "02">02</option>
<option value = "03">03</option>
<option value = "04">04</option>
<option value = "05">05</option>
<option value = "06">06</option>
<option value = "07">07</option>
<option value = "08">08</option>
<option value = "09">09</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
<option value = "13">13</option>
<option value = "14">14</option>
<option value = "15">15</option>
<option value = "16">16</option>
<option value = "17">17</option>
<option value = "18">18</option>
<option value = "19">19</option>
<option value = "20">20</option>
<option value = "21">21</option>
<option value = "22">22</option>
<option value = "23">23</option>
<option value = "24">24</option>
<option value = "25">25</option>
<option value = "26">26</option>
<option value = "27">27</option>
<option value = "28">28</option>
<option value = "29">29</option>
<option value = "30">30</option>
<option value = "31">31</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Value:
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>
</div>
</form>
</body>
</html>

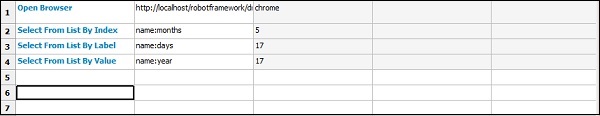
我们将在 RIDE 中为所有 3 个下拉菜单选择添加测试用例。
对于索引,我们需要传递该下拉菜单的定位器 - name 或 id,以及需要选择的元素的索引。
按索引选择列表 - 例子
<select name = "months"> <option value = "">Select Months.</option> // index 0 <option value = "Jan">January</option> //index 1 <option value = "Feb">February</option> // index 2 <option value = "Mar">March</option> // index 3 <option value = "Apr">April</option> // index 4 <option value = "May">May</option> // index 5 <option value = "Jun">June</option> // index 6 <option value = "Jul">July</option> // index 7 <option value = "Aug">August</option> // index 8 <option value = "Sept">September</option> //index 9 <option value = "Oct">October</option> //index 10 <option value = "Nov">November</option> //index 11 <option value = "Dec">December</option> // index 12 </select>
现在,我们想选择月份为五月,所以测试用例中要给出的索引是 5。
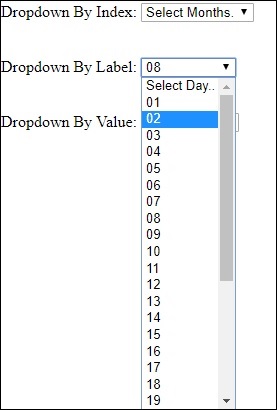
标签是在屏幕上打开下拉菜单时看到的。

如果要选择一天,您可以从下拉菜单中选择一个。
按值选择列表项
这是年份列表。列表中的值从 0 到 18。
<select name = "year"> <option value = "">Select year..</option> <option value = "0">2000</option> <option value = "1">2001</option> <option value = "2">2002</option> <option value = "3">2003</option> <option value = "4">2004</option> <option value = "5">2005</option> <option value = "6">2006</option> <option value = "7">2007</option> <option value = "8">2008</option> <option value = "9">2009</option> <option value = "10">2010</option> <option value = "11">2011</option> <option value = "12">2012</option> <option value = "13">2013</option> <option value = "14">2014</option> <option value = "15">2015</option> <option value = "16">2016</option> <option value = "17">2017</option> <option value = "18">2018</option> </select>
如果要选择任何年份,请取与年份对应的值并将其添加到测试用例中。例如,如果要选择 2017 年,则值为 17。
以下是最终的测试用例列表:

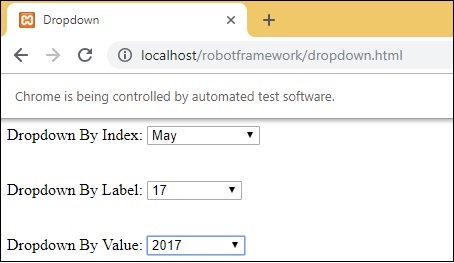
执行后,以下是根据测试用例对下拉菜单进行的选择:

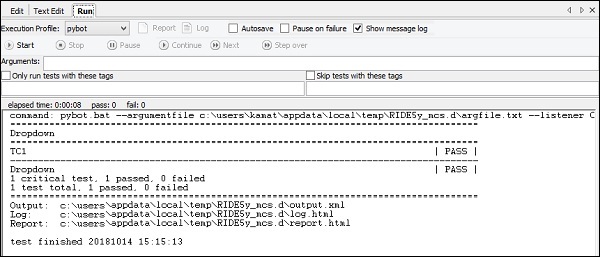
执行详情

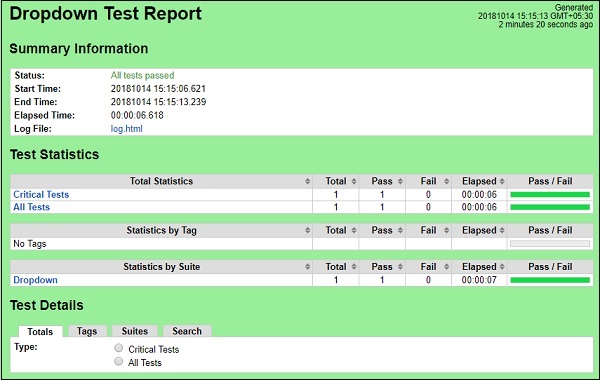
报告详情

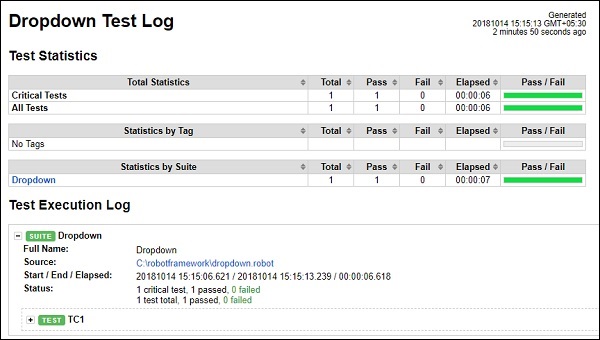
日志详情

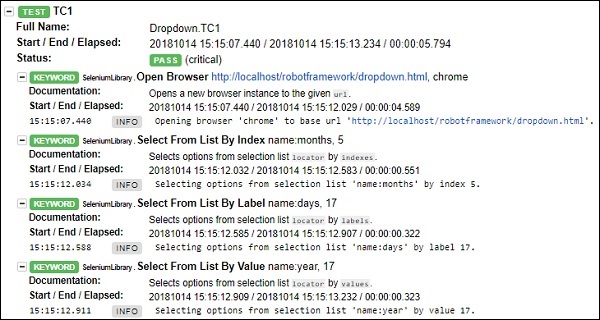
日志中的测试用例详情

结论
我们已经看到了如何通过值、索引和标签来操作下拉菜单。我们可以参考日志和报告来获取执行的测试用例的详细信息。