
- Robot Framework 教程
- Robot Framework - 首页
- Robot Framework - 概述
- 环境设置
- Unix 和 Linux 安装
- RIDE 简介
- 使用 RIDE 创建第一个测试用例
- 编写和执行测试用例
- 关键字和数据驱动测试用例
- 使用 Selenium 库操作浏览器
- 使用文本框
- 使用单选按钮
- 使用复选框
- 使用下拉列表
- 使用关键字
- 使用变量
- 使用命令行
- 使用设置和拆卸
- 使用内置库
- 使用外部数据库库
- 使用 Robot Framework 测试登录页面
- Robot Framework 有用资源
- Robot Framework - 快速指南
- Robot Framework - 有用资源
- Robot Framework - 讨论
Robot Framework - 使用文本框
在测试中,了解如何与浏览器交互并定位 html 元素非常重要。使用 Robot Framework 操作输入字段非常容易。在本节中,我们将学习如何使用 Selenium 库操作文本框。要操作输入字段 - 文本框,我们需要定位器,它是该文本框的主要唯一标识符,可以是 id、name、class 等。
在本节中,我们将讨论以下方面:
- 文本框测试的项目设置
- 在搜索文本框中输入数据
- 点击搜索按钮
文本框测试的项目设置
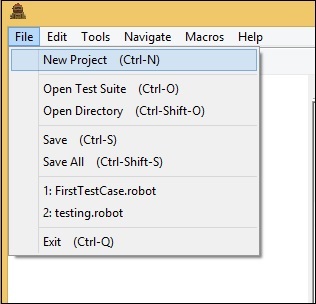
我们首先将在 Ride 中创建一个项目来操作浏览器。使用命令行中的 ride.py 打开 ride。

点击新建项目并输入项目的名称,如下所示。

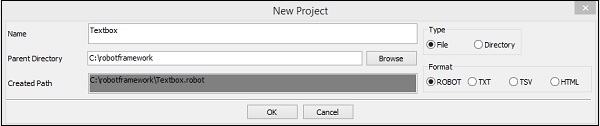
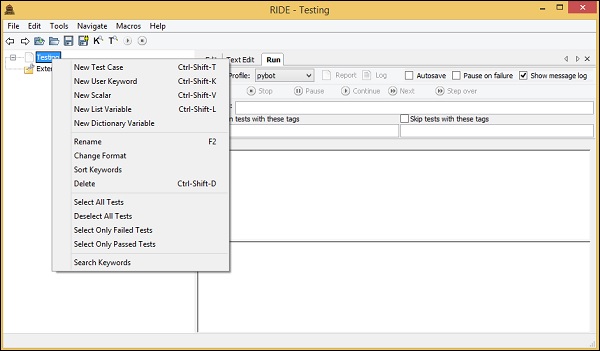
项目名称为Textbox。点击确定保存项目。右键点击创建的项目名称,然后点击新建测试用例:


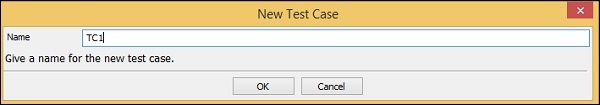
命名您的测试用例并点击确定保存。现在我们完成了项目设置。接下来,我们将为文本框编写测试用例。由于我们需要 Selenium 库,因此需要在我们的项目中导入它。
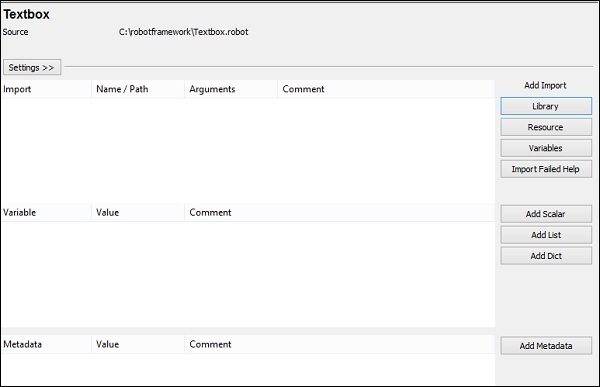
点击左侧的项目,然后使用“添加导入”中的“库”。

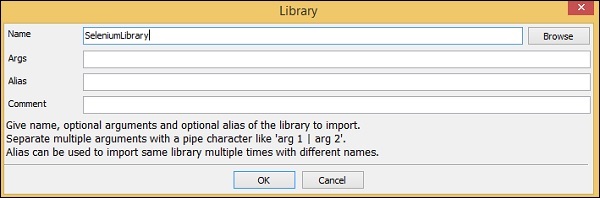
点击“库”后,将出现一个屏幕,您需要在其中输入库名称:

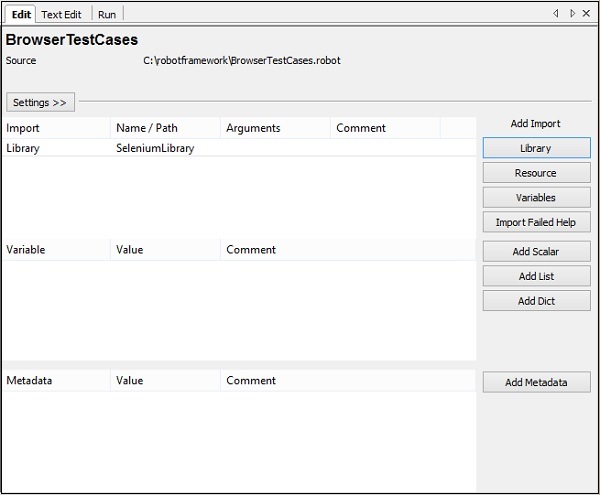
点击确定,库将显示在设置中。

给定的名称必须与 site-packages 中安装的文件夹名称匹配。
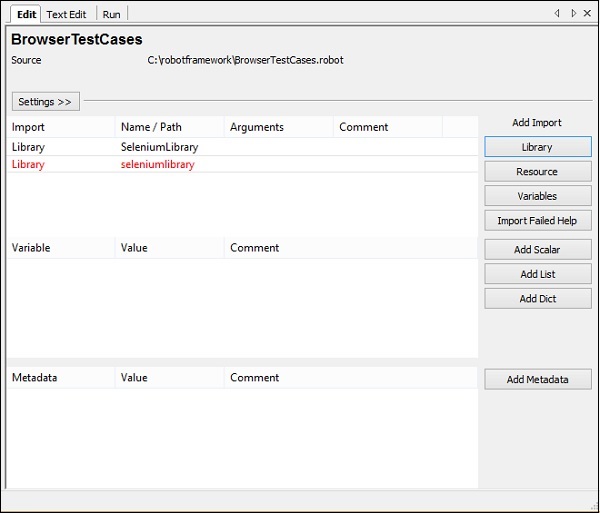
如果名称不匹配,库名称将显示为红色,如下面的屏幕截图所示:

在文本框中输入数据
现在我们将编写测试用例。测试用例的详细信息如下:
打开浏览器 - URL - https://tutorialspoint.com/ 在 Chrome 中
在 https://tutorialspoint.com/ 中的搜索文本框中输入数据
点击搜索
要操作文本框,我们需要一个定位器。定位器是文本框的标识符,例如 id、name、class 等。例如,如果您使用:
文本框的name 属性,它必须是 name - Nameofthetextbox 或 name=Nameofthetextbox
文本框的id,它将是 id:idoftextbox 或 id=idoftextbox
文本框的class,它将是 class - classfortextbox 或 class=classfortextbox
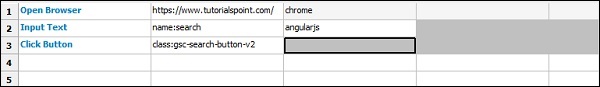
现在,我们将向 Ride 中添加文本框测试用例的详细信息。以下是为文本框测试用例输入的关键字:

打开浏览器 - 该关键字为给定的 URL 和指定的浏览器打开浏览器。
输入文本 - 此关键字作用于输入类型,并将查找站点 https://tutorialspoint.com/ 上的定位器 name:search,并且 angularjs 是我们想要在文本框中输入的值。
点击按钮用于点击具有定位器 class:gsc-search-button-v2 的按钮。
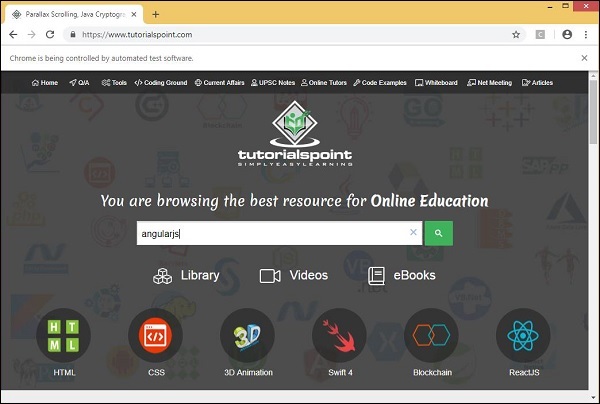
我们现在将执行它:

点击搜索图标后,将出现一个屏幕,如下面的屏幕截图所示:
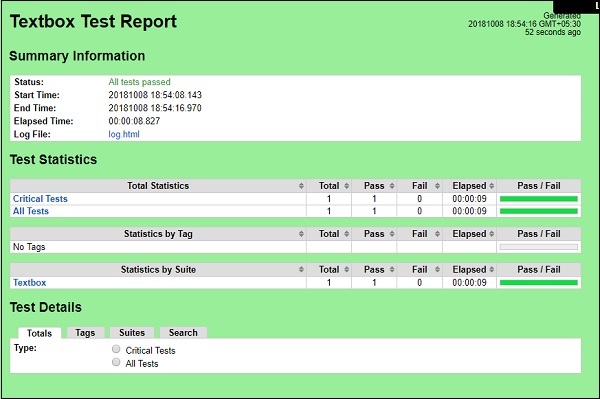
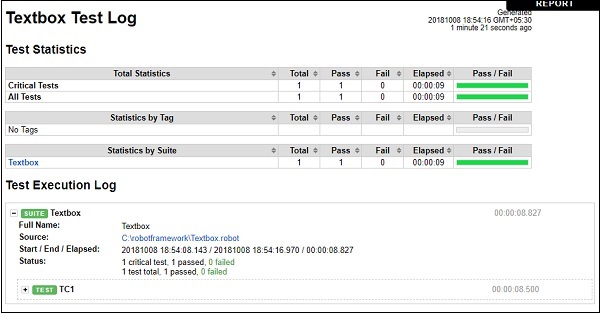
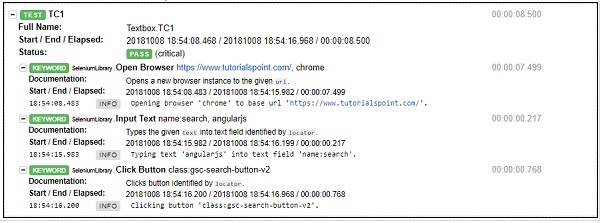
现在让我们看看报告和日志详细信息:
报告

日志


结论
我们已经了解了如何在 Robot Framework 中使用 Selenium 库与文本框交互。使用 Robot Framework 提供的关键字和导入的库,我们可以定位文本框、输入数据并对其进行测试。