
- SAP UI5 教程
- SAP UI5 - 首页
- SAP UI5 - 概览
- SAP UI5 - 架构
- SAP UI5 - 关键组件
- SAP UI5 - 控制库
- SAP UI5 - 开发工具包
- SAP UI5 - MVC 概念
- SAP UI5 - 视图
- SAP UI5 - 开发者工作室
- SAP UI5 - 创建 UI5 项目
- SAP UI5 - 控件
- SAP UI5 - 数据绑定
- SAP UI5 - 设计模式
- SAP UI5 - 模块化
- SAP UI5 - 本地化
- SAP UI5 - 记事本控件
- SAP UI5 - 扩展应用程序
- SAP UI5 - 主题
- SAP UI5 - 移动
- 在 Web IDE 中创建项目
- SAP UI5 有用资源
- SAP UI5 - 快速指南
- SAP UI5 - 有用资源
- SAP UI5 - 讨论
SAP UI5 - 数据绑定
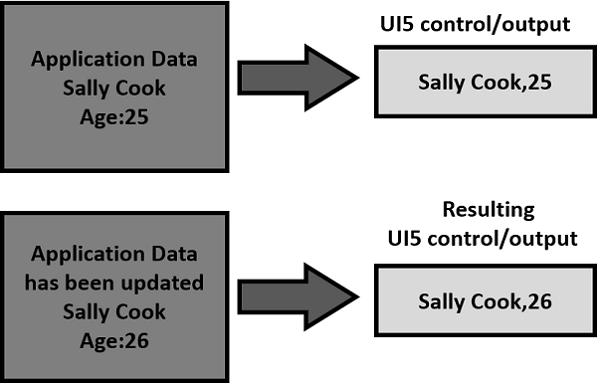
在 SAP UI5 中,数据绑定概念用于通过将数据与保存应用程序数据的控件绑定来自动更新数据。使用数据绑定,您可以将简单的控件(如文本字段、简单按钮)绑定到应用程序数据,并且在有新值时数据会自动更新。
使用双向数据绑定,当绑定控件的值发生变化时,应用程序数据会更新。值可以通过不同的方法更改,例如用户输入等。

在 SAP UI5 中,可以使用不同的数据模型进行数据绑定。这些数据模型支持不同的功能 -
JSON 模型
JSON 模型用于将 JavaScript 对象绑定到控件。此数据模型是客户端模型,建议用于小型数据集。它不提供任何服务器端分页或加载机制。
主要功能包括 -
- 用于数据绑定的 JSON 模型支持 JavaScript 表示法格式的数据。
- 它支持双向数据绑定。
创建模型实例 -
Var oModel = new sap.ui.model.json.JSONModel(dataUrlorData);
XML 模型
数据绑定的 XML 模型允许您将控件绑定到 XML 数据。它用于客户端对象和小数据集。它不提供任何服务器端分页或加载机制。
主要功能包括 -
- 数据绑定的 XML 模型支持 XML 数据。
- 它也支持双向数据绑定。
创建模型实例 -
Var oModel = new sap.ui.model.xml.XMLModel(dataUrlorData);
OData 模型
OData 模型是服务器端模型,因此所有数据都可以在服务器端访问。客户端只能看到行和字段,并且您不能在客户端使用排序和筛选。需要向服务器发送此请求以完成这些任务。
OData 模型中的数据绑定是单向的,但您可以使用实验性写入支持启用双向绑定。
主要功能包括 -
- 数据绑定的 OData 模型支持符合 Odata 的数据。
- 此数据模型允许您创建 OData 请求并处理响应。
- 它支持实验性的双向绑定。
创建模型实例 -
Var oModel = new sap.ui.model.odata.ODataModel (dataUrl [,useJSON, user, pass]);
分配模型
您可以使用 setModel 方法将模型分配给特定的控件或核心。
Sap.ui.getcore().setModel(oModel);
将模型绑定到视图 -
Var myView = sap.ui.view({type:sap.ui.core.mvc.ViewType.JS, viewname:”view name”});
myView.setModel(oModel);
将模型绑定到控件 -
Var oTable = sap.ui.getCore().byId(“table”); oTable.setModel(oModel);
您可以将控件的属性绑定到模型属性。您可以使用 bindproperty 方法将模型的属性绑定到控件 -
oControl.bindProperty(“controlProperty”, “modelProperty”);
or by using below methodvar
oControl = new sap.ui.commons.TextView({
controlProperty: “{modelProperty}”
});
聚合绑定
您可以使用聚合绑定来绑定值集合,例如将多行绑定到表格。要使用聚合,您必须使用充当模板的控件。
您可以使用 bindAgregation 方法定义聚合绑定。
oComboBox.bindaggregation( “items”, “/modelaggregation”, oItemTemplate);
广告
