
- SAP UI5 教程
- SAP UI5 - 首页
- SAP UI5 - 概述
- SAP UI5 - 架构
- SAP UI5 - 关键组件
- SAP UI5 - 控制库
- SAP UI5 - 开发工具包
- SAP UI5 - MVC 概念
- SAP UI5 - 视图
- SAP UI5 - 开发者工作室
- SAP UI5 - 创建 UI5 项目
- SAP UI5 - 控件
- SAP UI5 - 数据绑定
- SAP UI5 - 设计模式
- SAP UI5 - 模块化
- SAP UI5 - 本地化
- SAP UI5 - 记事本控件
- SAP UI5 - 扩展应用程序
- SAP UI5 - 主题
- SAP UI5 - 移动
- 在 Web IDE 中创建项目
- SAP UI5 有用资源
- SAP UI5 - 快速指南
- SAP UI5 - 有用资源
- SAP UI5 - 讨论
SAP UI5 - 开发工具包
用于 HTML5 的 SAP UI5 开发工具包为您提供了一个用于开发基于 Web 的应用程序的环境,并且它为应用程序提供了一致的用户体验。使用 SAP UI5 开发的 Web 应用程序在浏览器和设备之间具有响应能力,并且可以在智能手机、平板电脑和台式机上运行。
UI 控件会自动适应每个设备的功能。
您可以在以下平台上使用 SAP UI5 -
- SAP HANA
- SAP HANA Cloud Platform
- 适用于 SAP NetWeaver 7.4 或更高版本的 SAP NetWeaver
- 适用于 SAP NetWeaver Application Server 7.3x 的 SAP NetWeaver 用户界面附加组件
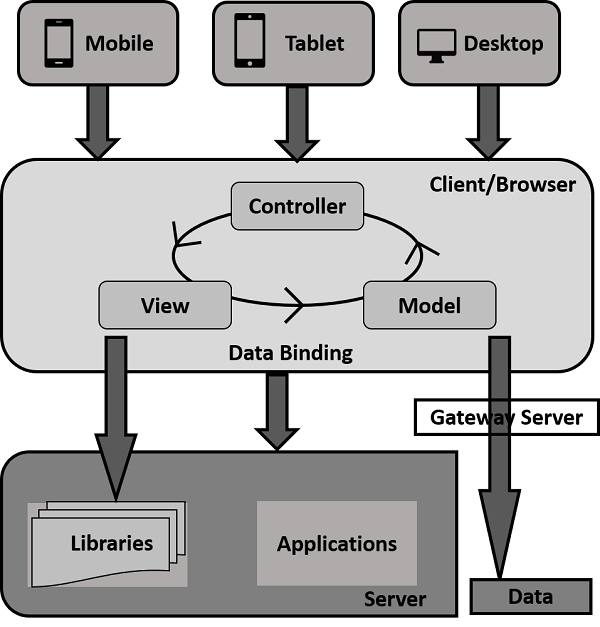
您可以将应用程序部署到包括存储库和从数据库获取数据的服务器上。您可以使用 NetWeaver Application Server 或 HANA Cloud Platform 进行应用程序部署,并且业务应用程序可以使用 OData 模型通过 Gateway 访问数据。请查看以下插图。

当用户从其手机/笔记本电脑发送客户端请求时,会向服务器发送请求以在浏览器中加载应用程序,并通过数据库访问数据并访问相关库。
要构建 UI5 应用程序,您可以下载 Eclipse 的 SAP UI5 开发人员工具。下载后,您可以解压缩文件并部署到 Web 服务器上。对于 ABAP,您可以安装用于 SAP NetWeaver 的 UI 附加组件,其中还包括 UI5 Theme Designer。
SAP UI5 的先决条件
要安装和更新用于 HTML5 的 UI5 开发工具包,您应该满足以下先决条件 -
| Eclipse 平台 | Mars (4.5) |
|---|---|
| 操作系统 | Windows 操作系统 (XP、Vista、7 或 8/8.1) |
| Java 运行时环境 | JRE 版本 1.6 或更高版本,32 位或 64 位 |
| SAP GUI | 仅在安装 SAP UI5 ABAP 存储库团队提供程序时相关
|
| 微软 | 仅在安装 SAP UI5 ABAP 存储库团队提供程序时相关 对于 Windows 操作系统:需要与后端系统通信的 DLL VS2010 注意:根据您的 32 位或 64 位 Eclipse 安装,安装 x86 或 x64 变体。 |
现在让我们继续讨论如何在您的系统中安装 SAP UI5 开发工具包。
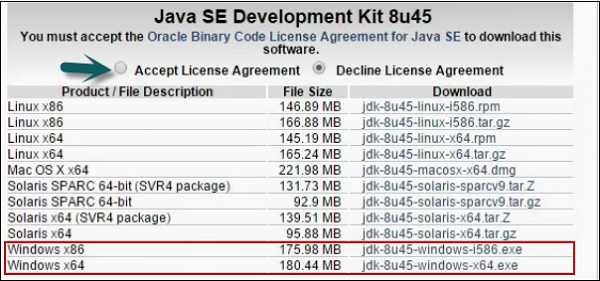
步骤 1 - 要安装 JDK,请访问 Oracle.com 并搜索所需的 JDK 版本。

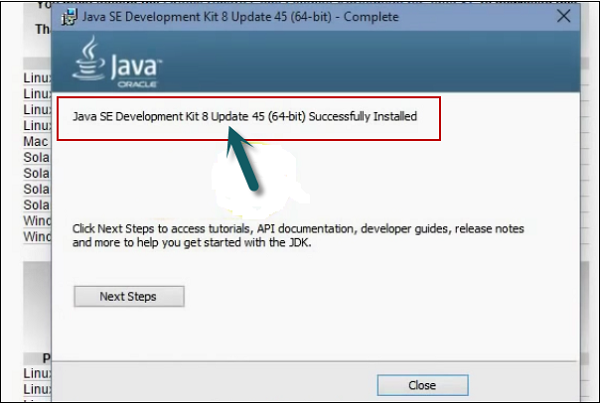
步骤 2 - 下载并运行安装程序。您将收到如下所示的消息。

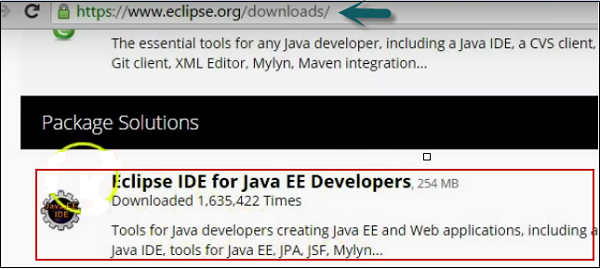
步骤 3 - 要安装 Eclipse,请访问 www.Eclipse.org/downloads

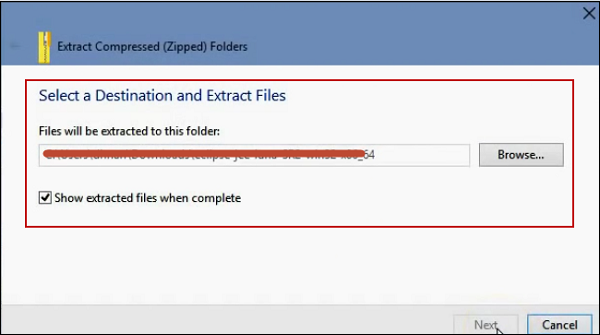
步骤 4 - 解压缩文件,如下面的屏幕截图所示。

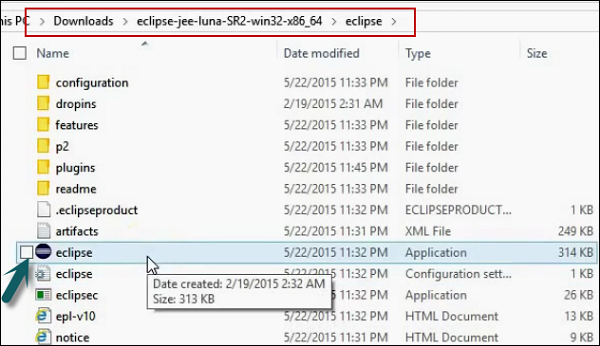
步骤 5 - 要运行安装,请转到解压缩的文件夹并运行应用程序文件,如下面的屏幕截图所示。

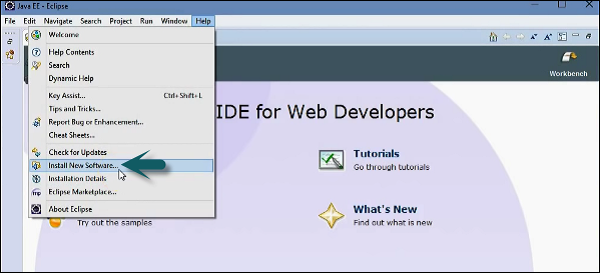
步骤 6 - 要安装 SAPUI5 工具,请转到 Eclipse → 帮助 → 安装新软件。
您可以使用 URL 直接安装,也可以输入 UI5 演示工具包的路径。
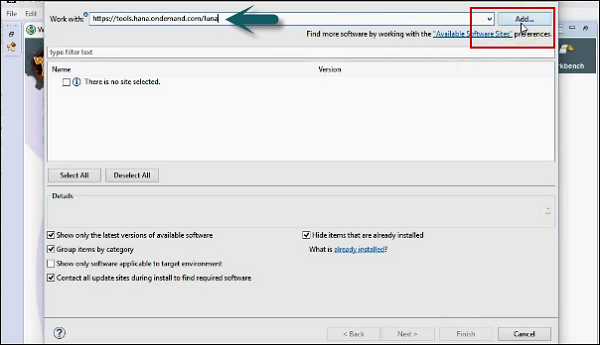
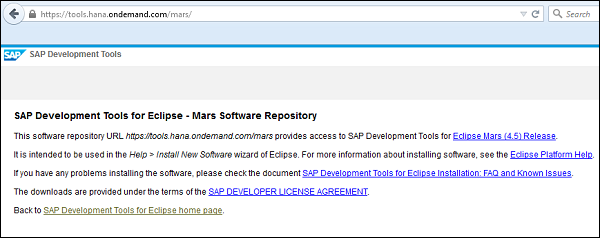
步骤 7 - 接下来,在安装对话框中输入 URL https://tools.hana.ondemand.com/mars

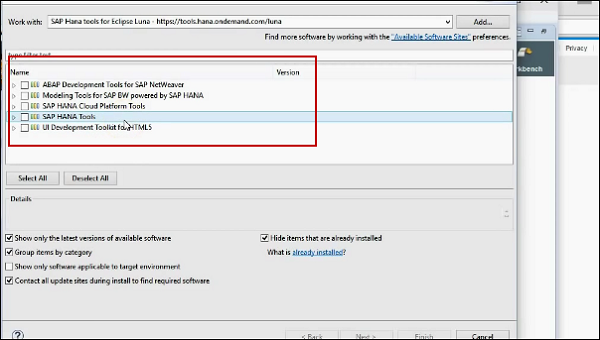
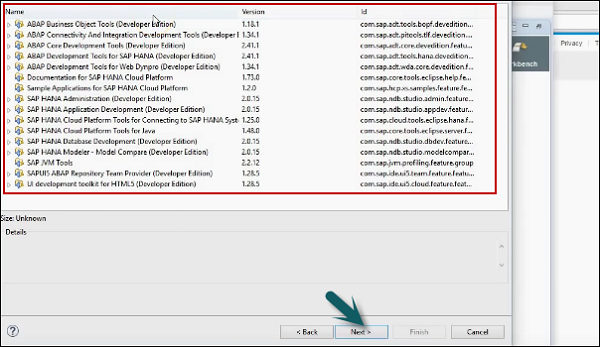
步骤 8 - 要查看可用的功能。按 ENTER 键。您可以选择功能并单击下一步。它将显示要安装的功能列表 → 单击下一步。
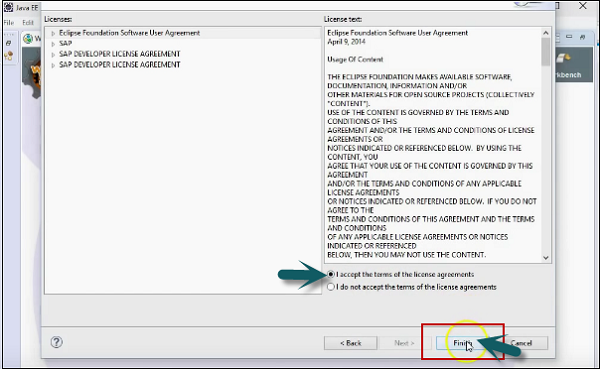
步骤 9 - 接受许可协议并单击完成以开始安装。


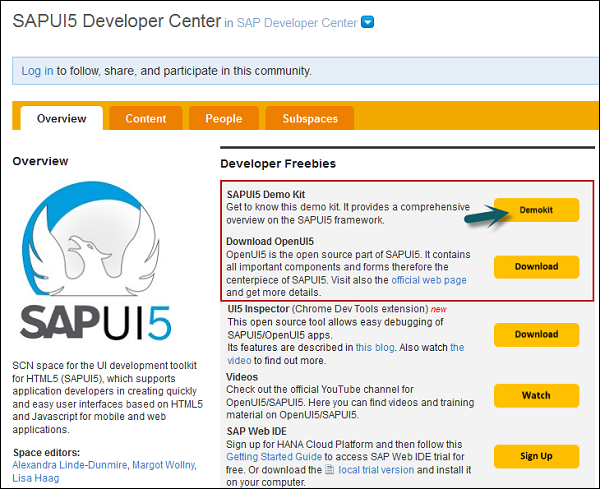
步骤 10 - 从以下链接下载 UI 开发工具包 -
http://scn.sap.com/community/developer-center/front-end 并将内容解压缩到同一文件夹中。

步骤 11 - 启动 Eclipse 环境。转到帮助 → 安装新软件。

步骤 12 - 单击添加 → 本地。
步骤 13 - 接下来,导航到本地更新站点位置,并选择工具更新站点文件夹,并将您解压缩 HTML5 开发工具包所在的文件夹作为更新源。
步骤 14 - 选择所有要安装的插件和功能。

步骤 15 - 在安装过程中选择“联系所有更新站点”对话框以查找所需的软件。

步骤 16 - 单击完成按钮以完成设置。重新启动 Eclipse。

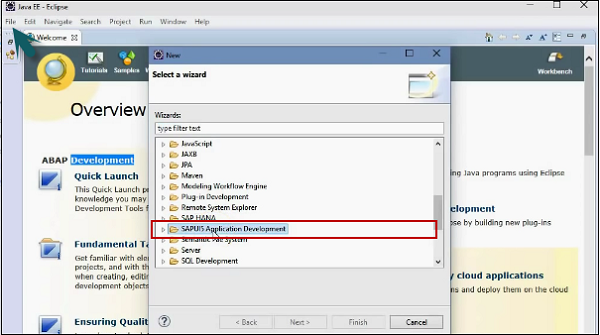
步骤 17 - 您可以通过 Eclipse 菜单文件 → 新建 → 其他(在底部)创建一个新的 SAPUI5 应用程序项目来验证安装。选择 SAP UI5 应用程序开发文件夹并展开以创建新项目。

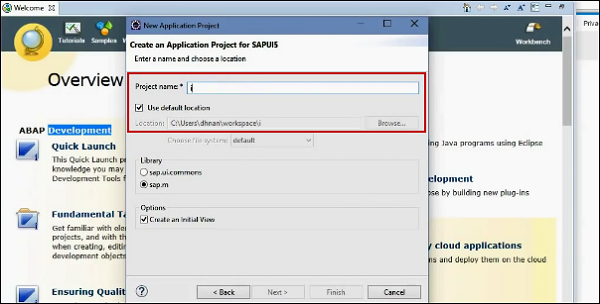
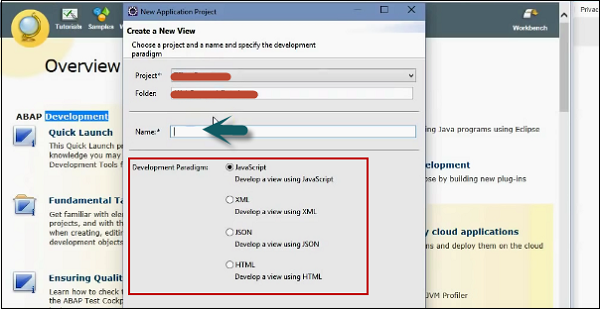
步骤 18 - 输入项目名称,选择库,并且您可以选中复选框以创建初始视图。

步骤 19 - 在项目中使用一些示例代码创建视图。输入视图的名称并单击下一步按钮。

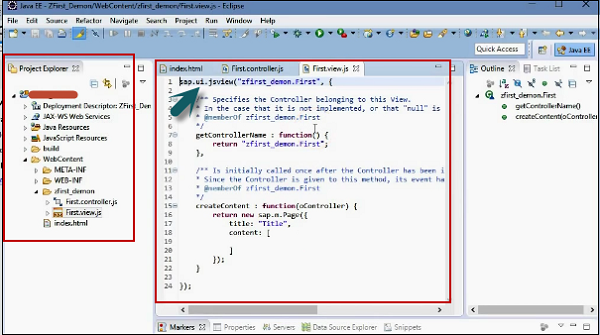
步骤 20 - 选择开发范例并单击完成。您将在新窗口中看到一个新的 SAPUI5 开发项目,如下面的屏幕截图所示。

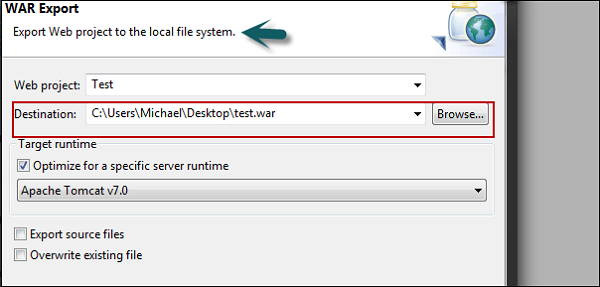
现在,要呈现您的应用程序或在生产环境中运行它,您可以将您的 SAPUI5 应用程序部署到 tomcat 服务器上。如果您没有像 MAVEN 这样的工具,那么您可以使用导出选项手动导出项目。右键单击项目 → 导出。
步骤 21 - 输入要放置 war 文件的目标路径。

接下来,将 war 文件复制到 apache tomcat 的 webapps 目录。您可以通过访问此路径来访问您的应用程序 - https://:8080/<your_app>/
注意 - 在正常情况下,许多 SAP 项目在 Internet Explorer 中运行,但对于 SAPUI5 开发,建议使用 Google Chrome 或 Firefox 以及 firebug 插件,因为这两个系统都允许使用工具和插件来调试 JavaScript,以及使用 HTML 和 CSS。
